Markdown Cheat Sheet for Newbie
 Adnan Sarkar
Adnan Sarkar
Markdown is just a markup language where you can write formatted elements & text in the document form. Let's learn the basic cheat sheet about it:
Heading:
for heading, you just put a # with a space and the heading text.
# This is heading

one # for bigger heading, two # for a little bit smaller, and so on.
Bold:
**text** this will bold your text in the markdown file.
hello **World**

an alternative syntax for bold is __text__ just start and ends with two underscores.
Italic:
write text with one * or _ for any text italic form.
Hello *World*

Horizontal Line:
putting just three *** is for the horizontal line.
hello world
***
hello world

Blockquote:
for blockquote any line putting > before the text/code.
> Hello world

Strikethrough:
Strikethrough a line or word, write double ~~ starting and ending with that line/word.
~~This line is Strikethrough~~
~~Strikethrough~~

List (Order & Unorder):
putting 1., 2. with a space is for an ordered list, you need to continue until it's done.
1. Hello
2. world

Instead of any number, - is for an unordered list.
- Hello
- world

For the nesting list, indentation is play the main role, just write the same code (order/unorder both) with indentation(2/4 blank space).
- Hello
- world
- hi

Linking a text:
The syntax for linking text is []() where [] is for text which will be shown in the output and () is for the linking address. you can add an extra text after the address with "" for while hover the link text shows a popup text which you write inside "" after the address.
[Google](https://www.google.com/ "Google")

Adding an Image:
It's similar to the link, just starts with !.

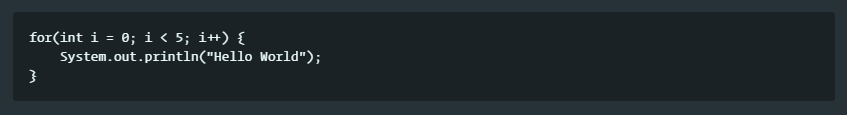
Code Block:
Write your code inside triple backtick will give you the code block in the output.


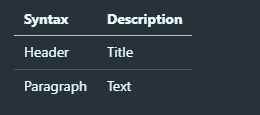
Table:
Creating a table is very easy, just separate the columns with | and separate the heading row and data row with --- and you can align text by putting : like, for the right ---:, for the left :---, for the center :---:.
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |

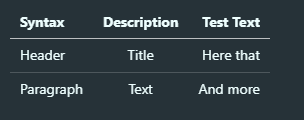
for text alignment,
| Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here that |
| Paragraph | Text | And more |

That's all about basic and most common markdown syntax. There are lots of resources you can go & learn.
📢 My Social Links
Subscribe to my newsletter
Read articles from Adnan Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Adnan Sarkar
Adnan Sarkar
Hello there, I'm Adnan Sarkar, currently studying BSCSE at United International University. At present, I'm learning full-stack javascript.



