Html Comments
 Temitayo Olorunfemi
Temitayo Olorunfemi2 min read
Table of contents

COMMENTS IN PROGRAMMMING
Programmers use comments in their codes in order to make it more readable and understandable. It reduces the number of WTF in a program because you tend to still understand your codes even after a very long time :-). Commenting in programs also makes collaboration easier because collaborators understand the functions of each lines of the code.
HTML COMMENTS
HTML comments are written as
<!-- COMMENTS GOES HERE-->
LET'S ADD COMMENTS TO OUR PREVIOUS CODE
<!--This tells the type of file to the browser-->
<!DOCTYPE HTML>
<html>
<head>
<title>My first HTML file</title>
</head>
<body>
<!--Using h1 to make a heading-->
<h1> My first HTML file </h1>
<!--Using p to make a paragraph-->
<p> I am writing my first HTML code </p>
<!--Using h2 to make the second heading-->
<h2> About Me </h2>
<!--Here is another paragraph-->
<p> Hey i'm <b>Temitayo Olorunfemi</b>. I am a <em>Programmer</em>.
<!--Using h3 to make a third heading-->
<h3>My hobby </h3>
<!--Using ol tag to make an ordered list-->
<ol>
<!--Here's the list-->
<li> Coding</li>
<li>Blogging</li>
<li>Caligraphy</li>
</ol>
<!--Using br tag to make a line break-->
<br>
<!--Using h4 tag to make a heading-->
<h4> Here are my favorite subjects</h4>
<!--Making an unordered list with ul tag-->
<ul>
<!--Here is the list-->
<li>French</li>
<li>Mathematics</li>
<li>English</li>
<li>Arabic </li>
</ul>
<!--Creating an horizontal line with hr tag-->
<hr/>
<!--Using the link tag-->
To know more about me, visit <a href="https://temitech.hashnode.dev/">HERE</a>
</body>
</html>
- Save your changes
- Open it in a browser
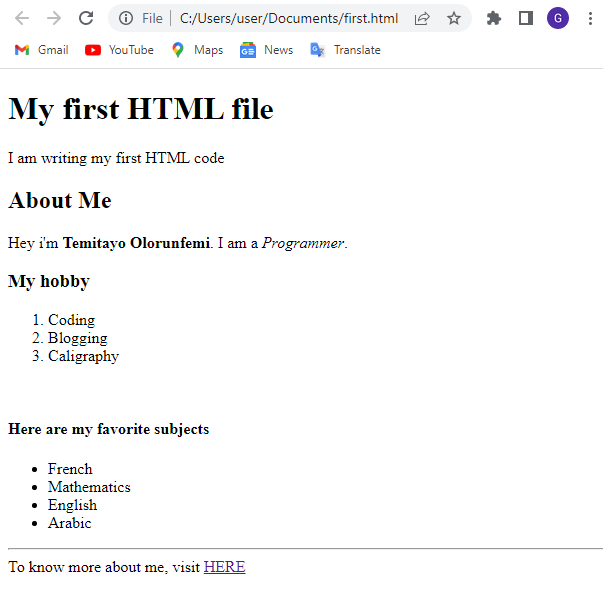
- You'll still have the output :
Observe - Comments were ignore by the browser.
0
Subscribe to my newsletter
Read articles from Temitayo Olorunfemi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Temitayo Olorunfemi
Temitayo Olorunfemi
I am a developer from Nigeria A Computer Engineering student - ABU Zaria.