50 Projects in 50 Days, Day 13: Random Choice Picker
 Roger Mullins
Roger Mullins
I've been working my way through this 50 Projects in 50 Days Udemy course as a way to keep my HTML/CSS/JS skills fresh as I get ready to start a coding boot camp this fall, and also with the hopes of learning new concepts along the way. And that has turned out to be the case; pretty much every project so far has either introduced me to something I didn't know before, or demonstrated a different and/or better way of accomplishing a programming task.
Then there's this project. This was like drinking from a fire hose.
There is a lot going on in this project. So much so that in order to fully understand it, I'm just going to start out by describing what it does.
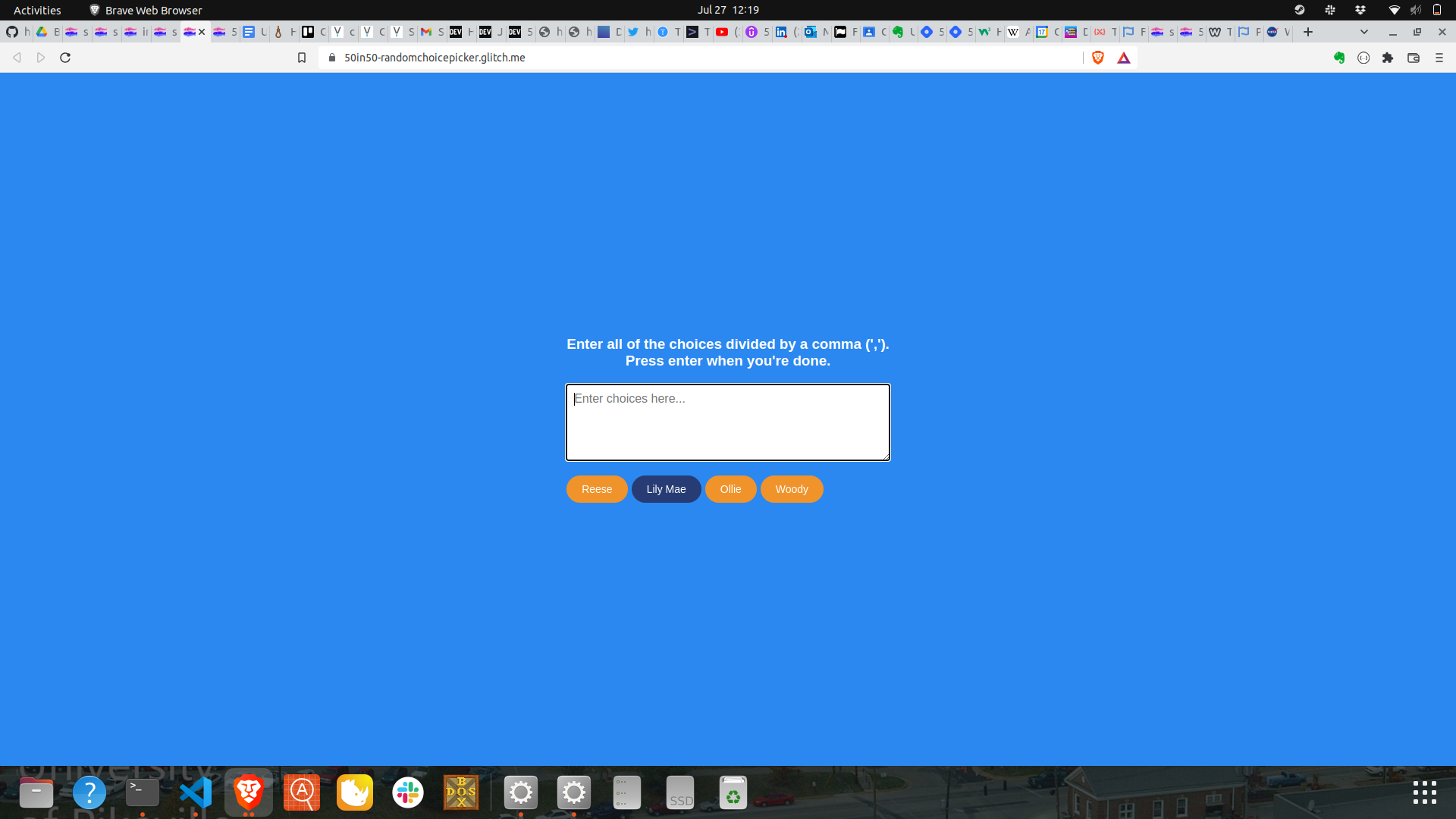
In very broad terms, this app allows a user to type in a comma-delimited set of values or options, and when the "Enter" key is pressed a routine randomly selects one value from the list.
As I said, those are very broad terms. In fact there are several things that have to happen behind the scenes in order to make this work.
- The oval-shaped list below the text box is created in real time as the options are typed in
- The input has to constantly be on the lookout for commas to know when a new option has begun
- The creator of the project (Brad Traversy) added a requirement that blank options not be allowed, so the code has to monitor for any elements that consist only of a space (" ")
- Finally, the input is always checking for the "Enter" key to know when the list is complete and the random selection can begin
That's a lot, and it takes place in a few somewhat crowded lines of code. Take for instance this example from the function that creates the tag list based on the input:
const tags = input.split(',').filter(tag => tag.trim() !== '').map(tag => tag.trim());
This one line is doing quite a bit so let's walk through it. The first, not necessarily obvious, thing to note is that the const being defined, tags, is an array. "Input" is a string consisting of the contents of the text box - the string of choices separated by commas. The first thing that happens on the assignment side of this statement is that this string is divided into its constituent parts using the .split method. This divides the string into array elements based on whatever character is specified as the delimiter - in our case, the comma.
Next we check to make sure the element isn't a blank. This is accomplished by use of the .filter method which creates a new array containing all the non-blank elements as found using the .trim method to check for them. The .map method then is used with another call of .trim to create a new array that doesn't contain blank items or white space. Again, there is quite a bit crammed into this one line of code.
When we come out of the other side, however, we have an array containing the (valid) choices entered by the user. Now for the random highlighting and picking.
I honestly thought going into this project that the highlighting and picking part would be more complicated, but compared to building the array it's really not. The main tools used are the setInterval() and setTimeout() methods and the Math.random() method.
The routine uses setInterval() and setTimeout() to apply and remove a class of "highlight" to the choices list items, which is how the color change effect is achieved. The Math.random() method, as you probably suspect, chooses items from the list at random to be highlighted.
This project, for me at least, took longer to understand than it did to actually create. But I learned a lot along the way and that's what I'm trying to do here.
My Project: Random Choice Picker
Subscribe to my newsletter
Read articles from Roger Mullins directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Roger Mullins
Roger Mullins
I have been writing programs since my Commodore 64 days in the '80s. Currently on a learning journey to possibly changing careers to be a professional developer.