Setup Ghost Webhook for Custom Email Newsletter
 Piyush Goyani
Piyush Goyani
Hello people,
This guide is to set up and send the newsletter to subscribers in Ghost cms with Custom Webhook support. As you know Ghost provides only integration of Mailgun and they don't have a free tier or simply say costly pricing structure for me.
So I needed an alternate approach from many of proposed solutions. I have tried with Zappier Gmail integration but it was causing the same issue that will occur in this setup too. I opened a discussion regarding that in Ghost Forum but no response till now.
Anyway, We will try a custom solution with Webhooks. There any many webhooks available in Ghost that you can build your custom solution or integration as needed. This guide follows a self-hosted Ghost instance on a cloud server, not a managed one. Let's begin.
Step 1: Ghost Webhooks
Refer to this Offical Webhook Doc - Ghost to understand and see a list of available webhooks in Ghost, their triggers and which to use.
Step 2: Create New Integration
From Ghost Admin, Goto Settings -> Integrations. Click on the Add Custom integration Button and you will see the below dialogue.
 In this dialogue give the name of your integration(e.g Custom Email hooks) or whatever you want like Newsletter something and click Create.
In this dialogue give the name of your integration(e.g Custom Email hooks) or whatever you want like Newsletter something and click Create.
Step 3: Configure your Integration
When you click on Create you will be redirected to the configuration page, where you have two sections. Configuration and Webhooks.
3.1 Basic Configuration
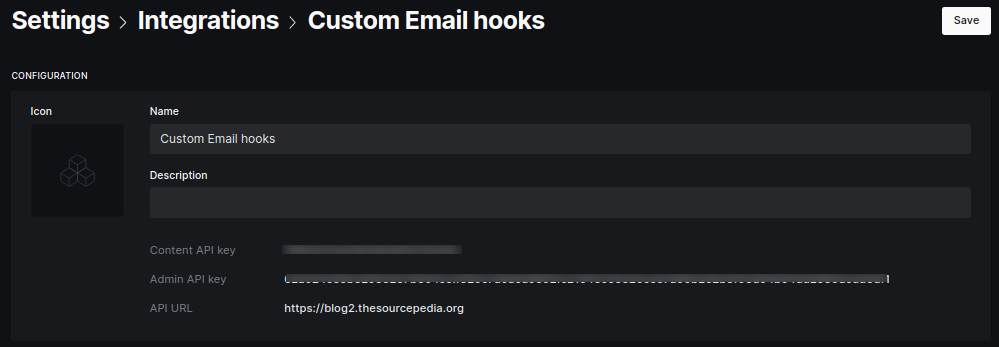
In the Configuration section, you can add/update things like Name, Description, and Icon of Integration. Other important things are credentials like Content API key, Admin API key and API URL as below. You can regenerate API keys if you want in case of loss/compromise.

3.2 Add New webhook
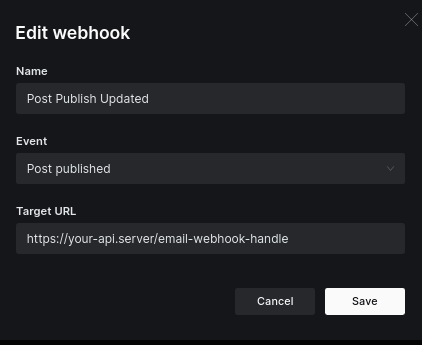
Click on the Add webhook button to create a new webhook where you'll see the following popup. Add Name of the hook, Select Event e.g I have selected Page Published event from many available because we want to trigger an event when a page is published and send a mail with our custom logic and finally set Target URL where you want to pass webhook payload which will further process it and send mail, it can be any running server/less API. Click on Create and your webhook should be created.

3.3 Review/Update Webhooks
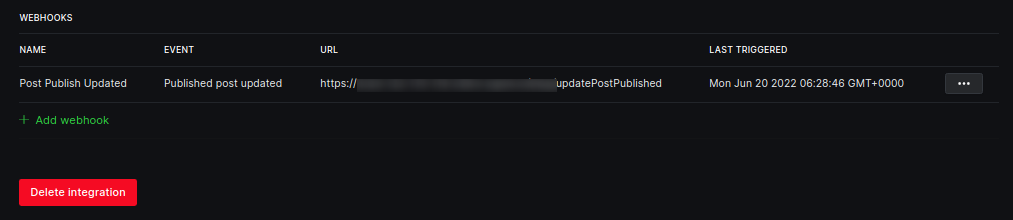
When you create a webhook you will see it is listed here, all your webhooks are listed here in this specific integration. From here you can edit/edit webhook, and see when was last it was triggered and other basic information.

Notes:
- As Ghost is tightly coupled with Mailgun, and in most releases, their features are also connected to it e.g during publishing a post you can't send Newsletter if Mailgun is not configured.
- With this setup, you won't be able to see stats of emails/newsletters-related stuff, If I say simply that you can only send emails when specified webhook triggers.
- As I said earlier, when you send a mail with this you'll lose CSS/UI in the mail, but you can build an email template for this by referring to internal logic in Ghost.
- In this, my newsletter emails are sent using NodeMailer with Gmail(SMTP), which should not be used in production, but implement queue management or an alternate approach on the server side.
Thank you for reading this article, I hope this guide was informative and useful to you, please like/share and leave your feedback.
Subscribe to my newsletter
Read articles from Piyush Goyani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Piyush Goyani
Piyush Goyani
Code, Coffee, & Compassion 💻☕🌱 | Nature's Ally 🌲 | Ambivert | Proudly Indian 🇮🇳 | Exploring Music & Places 🎵🌍 https://medium.com/@piyushgoyani