Build Static Website Forms With Fabform
 Helitha Rupasinghe
Helitha RupasingheTable of contents

What is fabform?
Fabform is a free static website form builder for the developer that lets you handle form submissions easily with no code required. The name of the website sets the tone and theme for the site. Simply set your form’s action to our endpoint, add unique names to your form fields and your done. You owe it to yourself to check this one out!
Key Features:
- Create and integrate HTML forms on your website in seconds.
- Fabform validates your form data server-side and uses A.I to protect you from spam by using form captcha.
- Create customized email templates using FabForm with auto responses and email notifications being sent in real-time.
- View form submissions, see daily analytics reports, and export to CSV or JSON.
- Get your data to where it needs to be with FabForm forms direct integrations which work with Airtable, Email, Google Sheets, and others (no zapier required).
Implementation
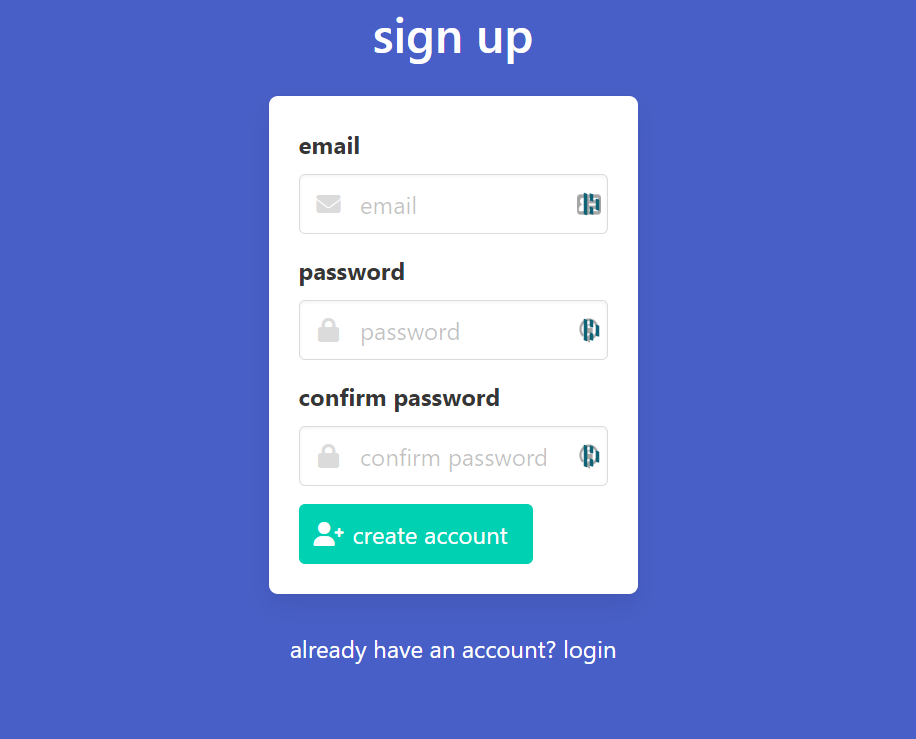
- Create a Fabform account.
Sign Up for an account on fabform. It only takes a minute and it's free. You don’t need to provide any credit card info to create an account.

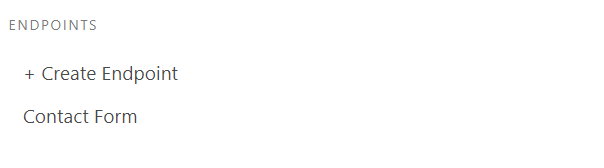
2.Create a new form endpoint on Fabform.io
After you log into Fabform, click the "Create Endpoint" button on your dashboard to create a new form endpoint and name it anything you want e.g. " Contact Form".

3.Copy your endpoint and paste it into the action field of your form's HTML code.
Here is some sample HTML code to create your contact form. It is a basic contact form, that you can modify to your liking.
<form action="https://fabform.io/f/{form-id}" method="post">
<label for="email">Your Email</label>
<input name="email" type="email">
<button type="submit">Submit</button>
</form>
That's it! Your contact form is now up and running using Fabform.
Conclusion
If you followed along then you should now understand how useful fabform is for people that are looking to create static website forms and integrate them with Wix, Duda, web flow, and static site generators like Hugo, Jekyll, 11ty.dev, and other CMS platforms. It is important to note here that the customer experience is not up to the mark as of now but considering it offers the service for no code, it is acceptable for the time being.
If you would love to know more about creating static websites forms with Fabform, then take a look at these guides:
Subscribe to my newsletter
Read articles from Helitha Rupasinghe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Helitha Rupasinghe
Helitha Rupasinghe
Developer 💻 | UX Designer 🤓 | Technical Writer 📝| Open to collaborate 🔓 | Crypto Enthusiast 🤑 | Caught Fire Coding 🔥 | Musician 🎸 You can follow me on Twitter, LinkedIn, and of course Hashnode.