How I Built Twotion The Easiest & Most Amazing Way To Write Twitter Threads 🐦
 Osada Vidath
Osada Vidath
Hey folks, I assume most of you have used Twitter and have read amazing threads written by some amazing people or maybe even you're a content creator on Twitter and you write threads regularly.
But how do you write twitter threads? You can either write a Twitter thread inside of Twitter itself which I wouldn't call a good idea. Or you can use a service like typefully to write the tweet and tweet it from inside of typefully. This option is great and I myself use this option whenever I want to write a thread but is there a better option?

Introduction 🐦
When I did my research before building this project, I saw that many people are writing their threads inside of Notion (I assume you know what is Notion, if you don't know what notion is, it is a note-taking tool that is loved among many people) and then copy and paste them to twitter or typefully.
Well, you don't have to do that anymore.
Twotion (Twitter + Notion) will allow you to tweet threads / single tweets from inside of Notion. You only need to visit the Twotion website to set up that, after the initial setup, you don't have to leave notion to tweet threads 🤯.
But How 🤔
Well, you might be thinking how did I do that because there is no Notion SDK that allows me to add a plugin or something similar to Notion. This is where browser extensions come into play. I created a browser extension that supports all the chromium-based browsers (Chrome, Brave, Edge, Opera and many more). With this extension, you can post your threads without leaving Notion at all.
Tech Stack ⚙️
Next JS
Tailwind CSS
Planetscale Database
Prisma
Next Auth
Notion API
I used Next JS and Tailwind CSS as always as the UI framework and the CSS framework. I used Planetscale to store all the data and Notion API to work with the Notion Pages.
How Twotion Works & Walk-through 🔧
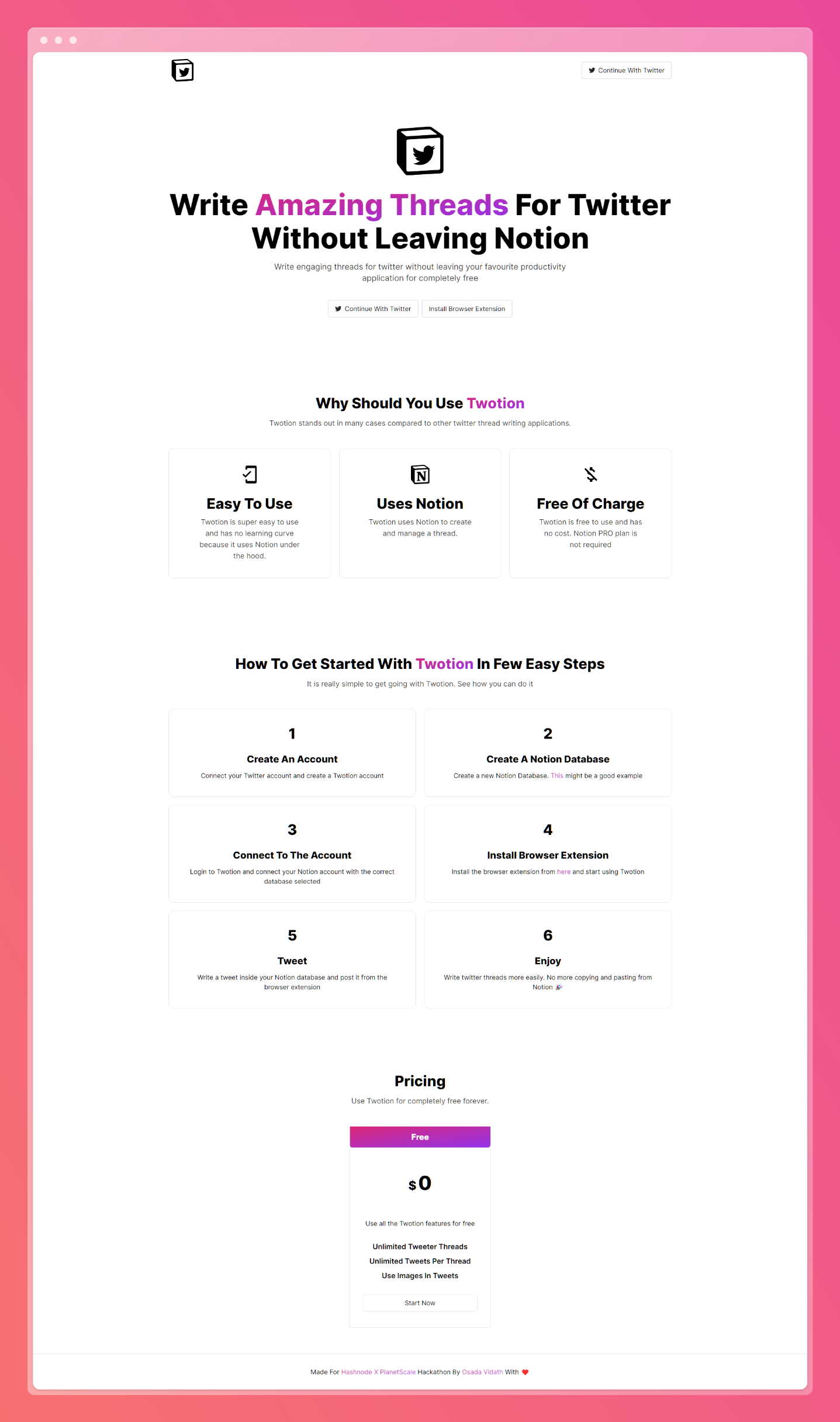
First, when a user visits the webpage, they will see a landing page that looks something like this. This actually turned out pretty well when I was building and I am pretty sure this is one of the best landing pages I've ever built. Here, I have included how to use Twotion and little bit of information about that.

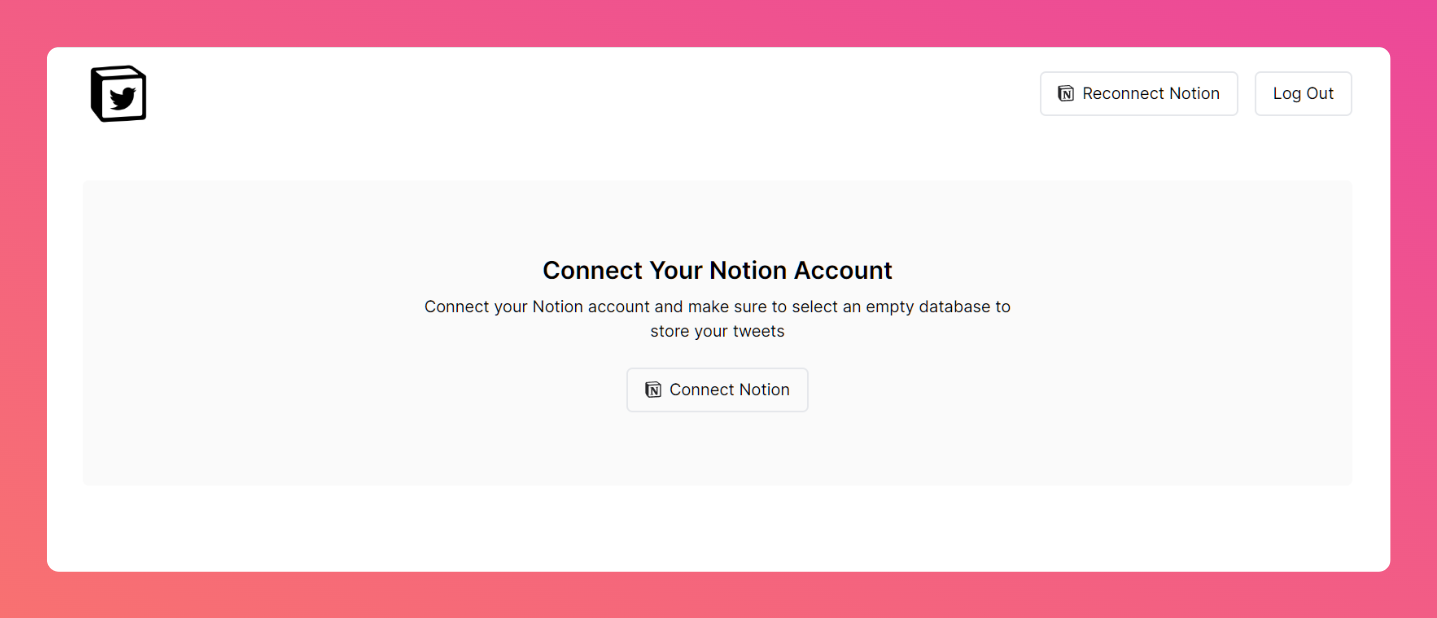
When the user initially sign-up to the website with Twitter, the user will be prompted to connect their Notion.

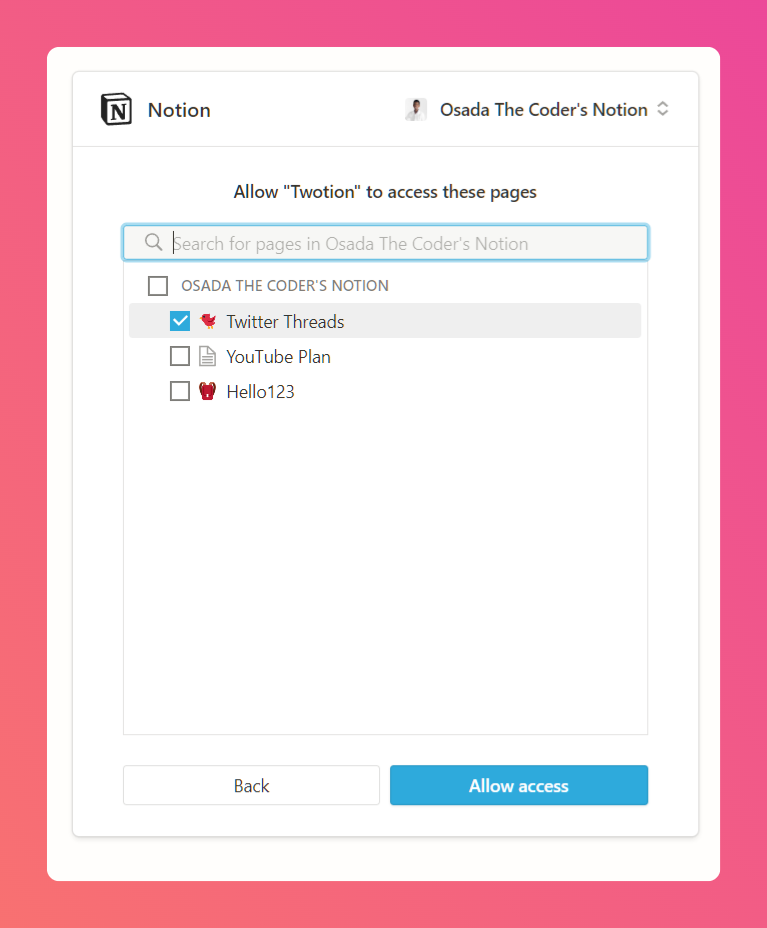
When the user is connecting to Notion, the user should give Twotion access to a single Notion database to write their tweets and store them inside of Notion. (The user won't be able to tweet from pages outside of this database)

Now before proceeding further, you need to have the browser extension installed.
Installing Browser Extension
There are a few ways to install the browser extension.
Install Chrome Web Store - Work is in progress to publish the extension in webstore.
Install from source.
Download the latest zip file from GitHub
Extract Files
Turn on developer mode in your chromium-based browser.
Click on
Load Unpackedand select the folder you got after extracting the zip file.
Writing A Tweet / Twitter Thread
Now we're coming to the fun part. All you have to do to tweet something is open up a new page in the notion database that you previously created and type out whatever you want😎.
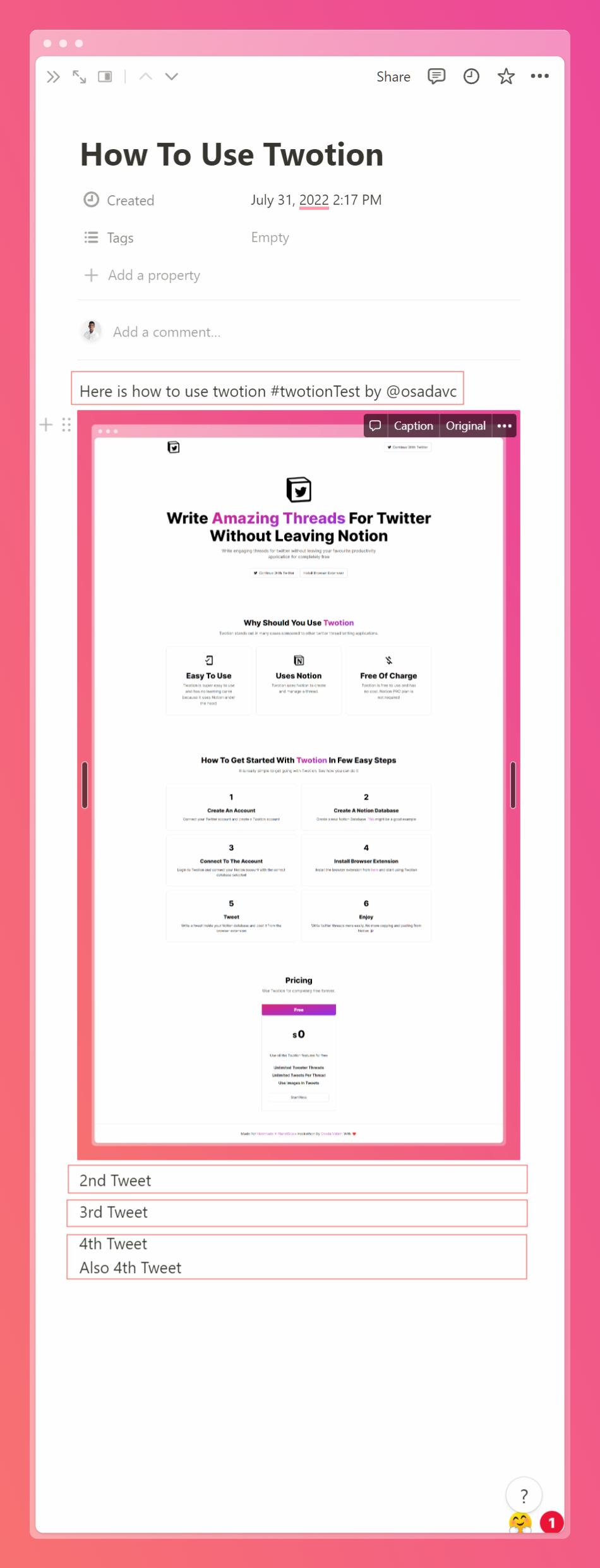
As an example, see the following Notion page

Here every boxed thing is a single notion block. Every notion block counts as a single tweet. If you want to have multiple paragraphs in a single tweet, you have to include both of those paragraphs inside a single block.
If there is an image somewhere on the Notion page, the image will be automatically attached to the tweet that is right above it.
Also if you want to add hashtags or tag people, just type it out ⚡
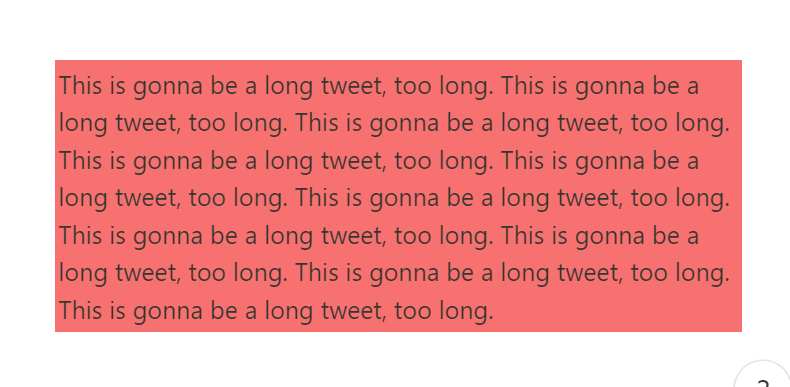
One more thing, we all know that each tweet has a word limit of 280 characters, so if any of your tweets exceeds that character limit, they will be highlighted in red colour. (Done by the extension 🔥, You need be logged in to the website in order to use the extension)

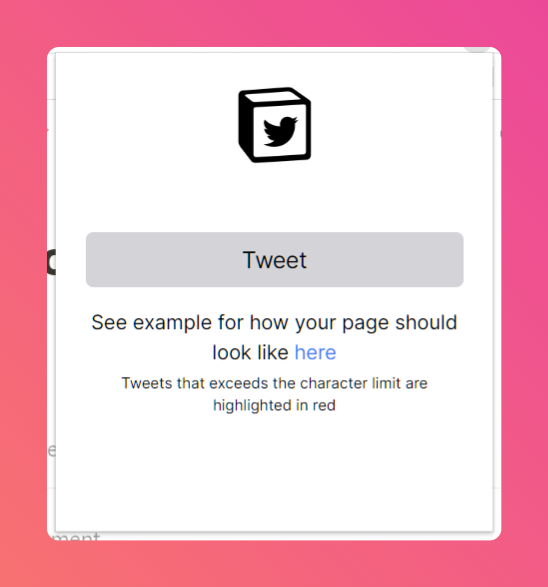
Now, to tweet your thread, all you gotta do is, click on the Twotion extension on your extension bar while you're on the Notion page you want to be tweeted and click on the Tweet button.

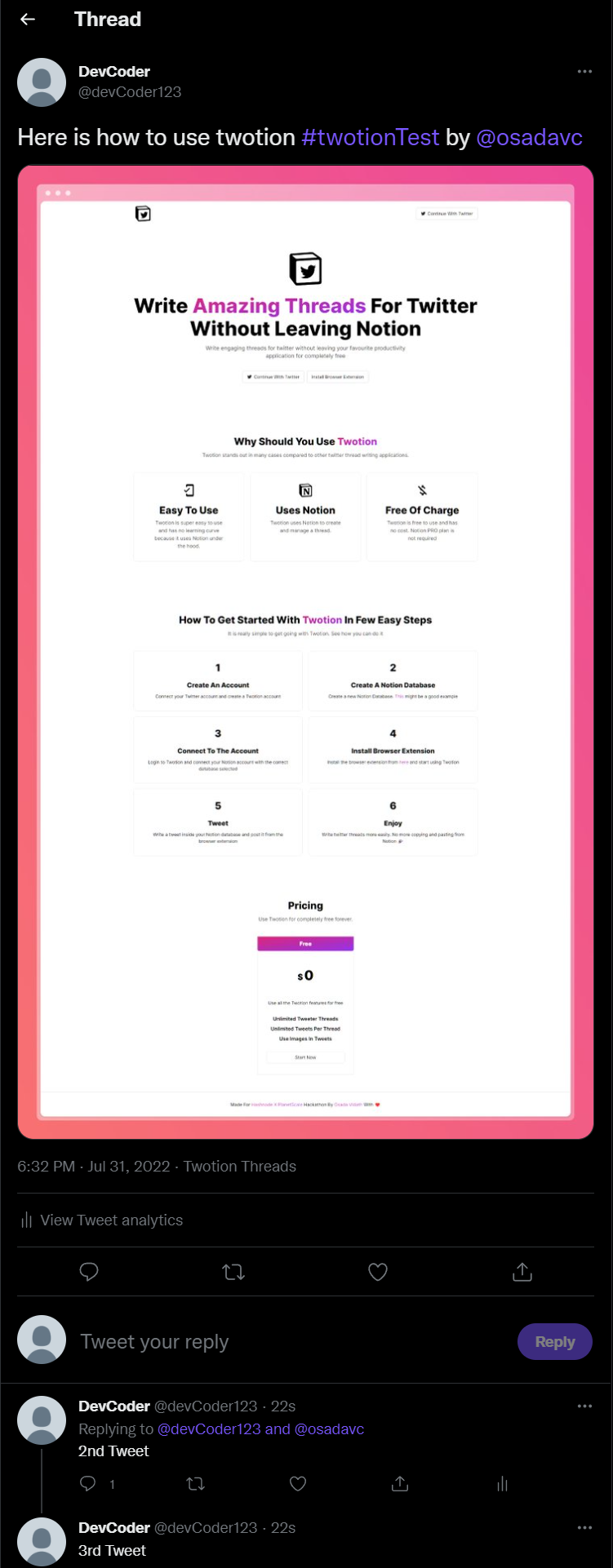
and then once you've done it should be tweeted in a matter of seconds just like this. Here is the thread that we just tweeted.

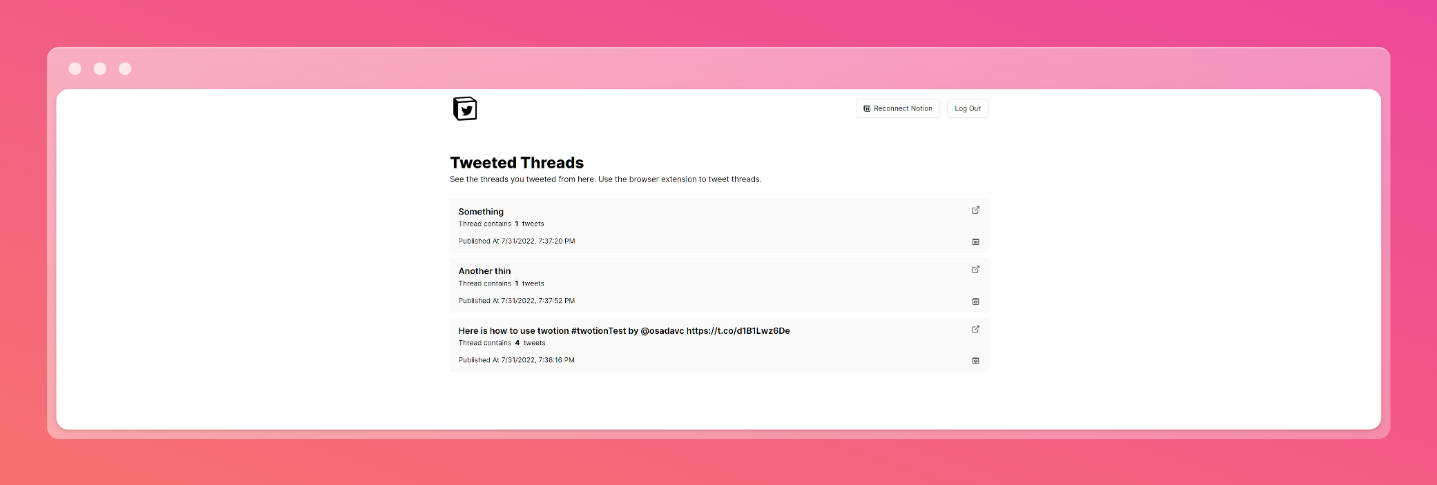
The Dashboard
If you go to the dashboard of the website now by clicking on Go To Dashboard on the landing page, you will see all of the tweets you have posted so far like this.

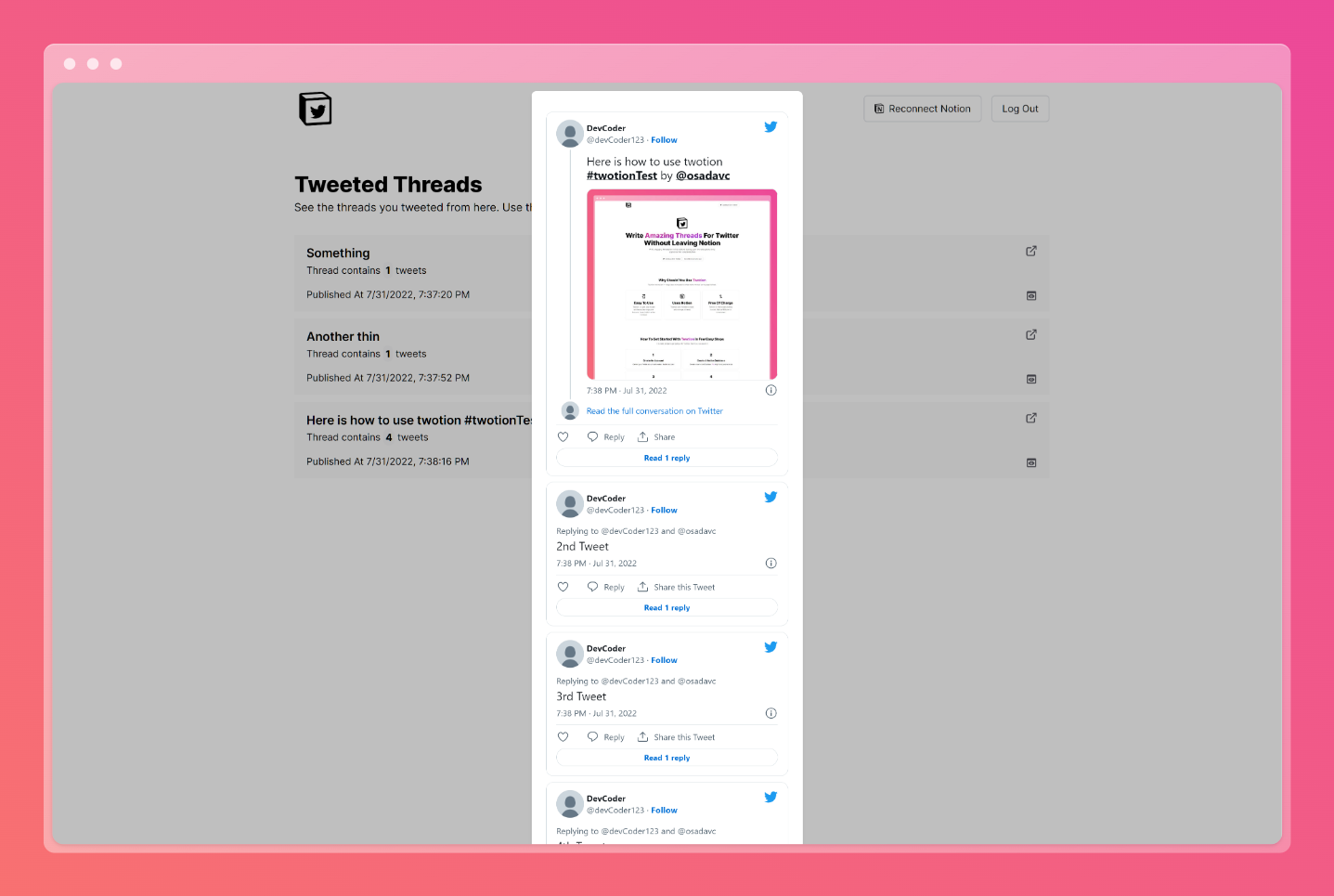
From the two buttons in the far right corner of each of the thread cards, you can either open the tweet/thread on Twitter or preview it as an embed like this.

What I Learned From This Project 🤓
First of all, I learned some more advanced concepts of Prisma and relational databases while working with Planetscale. Then of course I learned a lot about how to build chrome extensions. I've built a couple of simple ones in the past but not an advanced one like this with TS.
Also, I learned a lot of things about Notion and Twitter APIs.
Role Of PlanetScale 🌎
This is my first time working with PlanetScale and I'd have to say that I really enjoyed it. I love how PlanetScale has branches to manage local stuff and production stuff. What I love the most about PlanetScale is the speed. I have used a couple of these database services in the past and they were not as fast as Planetscale, to be honest. And the other awesome thing about PlanetScale is the really generous free tier.
I have pretty much used PlanetScale for every aspect of this application. All the user data, Notion OAuth API keys and most importantly previous tweets are stored inside of PlanetScale.
Struggles 😫
There weren't as many struggles in this one but I had quite a few headaches. The first one is syncing the login state between the extension and the website. So I want the user to be able to log in to the website and use the extension without login into the extension again. I managed to fix it by accessing the cookies of the website from the extension and making calls to the backend with those cookies.
I also had a little issue with Prisma, it was actually a silly issue but I couldn't properly debug because I couldn't get much information about the error. However, after debugging for a couple of hours, I managed to fix it.
The next one was deployment, the issue was when a user is tweeting something, the backend call takes more than 10 seconds (if their thread is long) which is the limit of most serverless deployment solutions like Vercel and Netlify so I ended up deploying this in a VPS.
Linting & Code Quality 🧑🏻💻
I used ESLint and Prettier to maintain the code quality as always and dropped a nice little emoji in front of every commit to make them look a bit consistent and nice.
Future Plans 🔮
I have some cool ideas like scheduled tweets and more to implement. I would like to implement them in my free time in the future.
Also, the extension will be live on Chrome Webstore in the near future and till then please install the extension with the source. If you need any support installing the extension or something else, feel free to leave a comment or contact me directly, I will be more than happy to help you.
Finally, thank you to PlanetScale and Hashnode for making this project a reality by hosting this Hackathon.
Links 🔗
Video Demo 📽️
Here is a video showing how to get started with Twotion in 3 minutes 😎
Thank you so much for reading this article. Hope you enjoyed it. Let me know your ideas by leaving a comment below.
Subscribe to my newsletter
Read articles from Osada Vidath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Osada Vidath
Osada Vidath
10001₂ year old curious human being building stuff