Flags: Open source feature flag management software

Flags is an open-source feature flag management software. You may ask what are feature flags.
Well here is a google definition of it.
Feature flags (also commonly known as feature toggles) is a software engineering technique that turns select functionality on and off during runtime, without deploying new code
Now you may think why does one need to use feature flags?
Why use feature flagging?
Feature flagging is a great tool that mostly all-grown companies use. I think Hashnode uses it for the new features they roll out to us.
Feature flags greatly benefit the teams/companies who want to perform controlled experimentation on a particular feature. Companies could turn off the flag and baam feature is hidden from the users without deploying the new code.
There are great companies like Launch Darkly, PostHog, etc which provide you with feature flagging functionalities. The main problem is this software is that they are proprietary. So we thought why not create an open source alternative for it?
Let’s now dive in on how we build it.
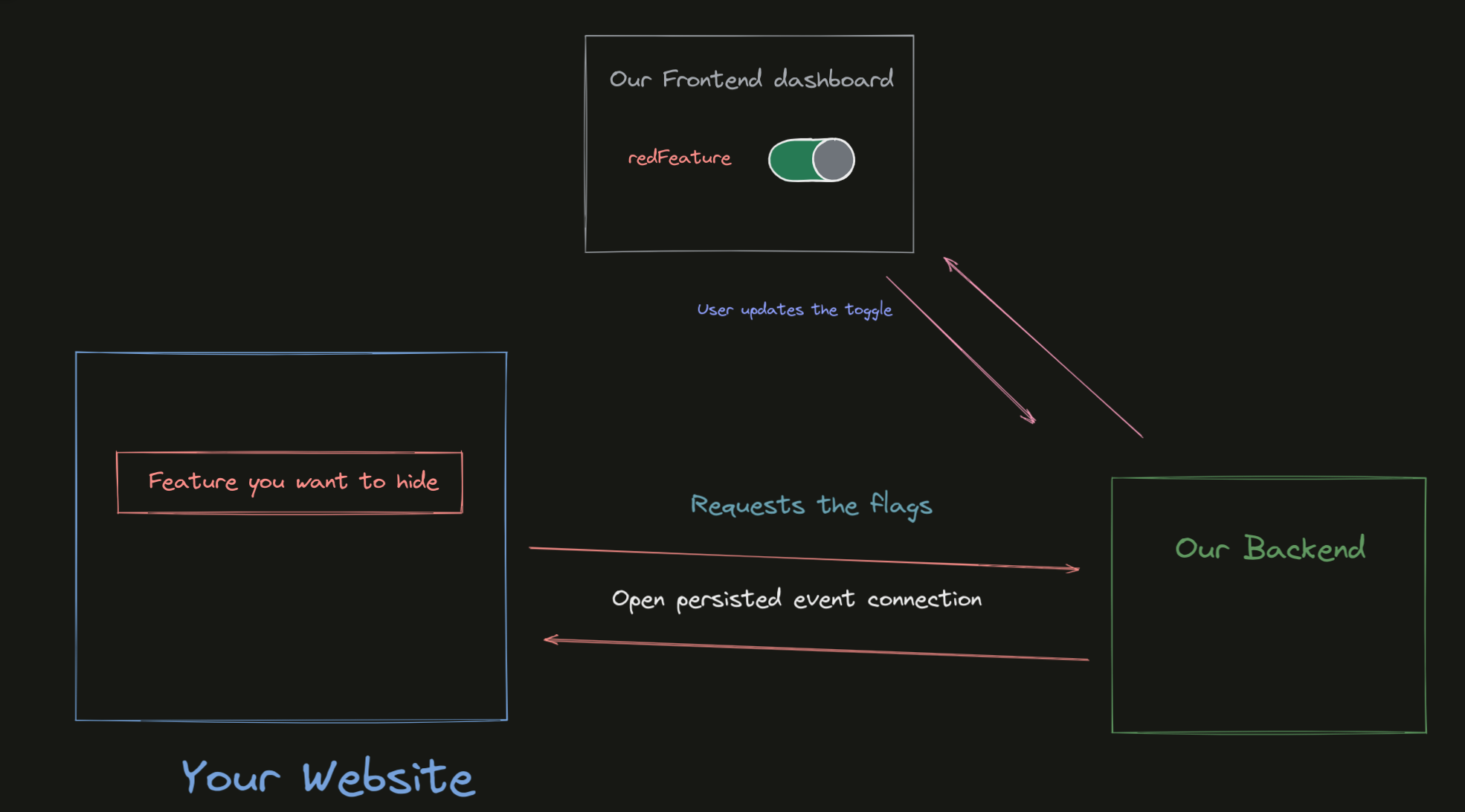
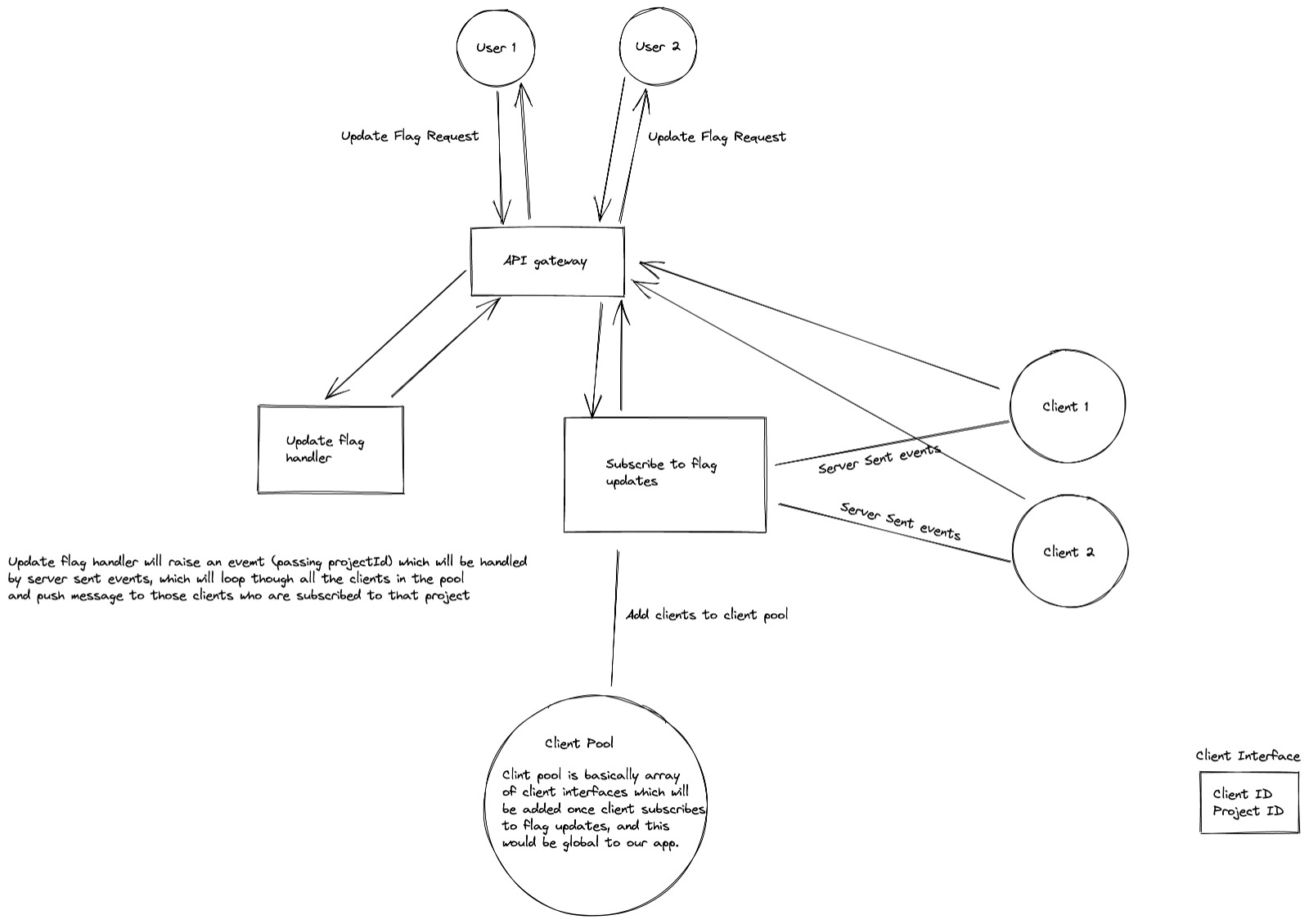
Project Architecture


This is a simple architecture of our system. It follows a few simple steps
- You create your account and projects.
- In each project you will create flags. You could theoretically create as many flags as you want.
- You can turn on/off your flags through our dashboard.
- Our front-end dashboard will notify the back-end.
- On your website you will need to call our API and pass your
projectIdwhich you want to use. - This API call will open up the Event Source connection.
- So whenever the flags in the project are updated, our back-end will notify your front-end.
- You will need to wrap your feature in a condition based on the flag's state. Check the example below
- The change would be immediate you or your users don’t have to do anything.
💻 Tech Stack used
- Nx monorepo (React and Express)
- Typescript
- TailwindCSS and Chakra UI
- AWS EC2 instance to host backend
- Nginx for proxy server
- Planet scale as the database
- Knex for the ORM
- Event Source web API
🎥 Walkthrough
Here is a quick walkthrough of the project and the use case.
🗂 Docs
Check out our docs page for further details, best practices, and how to add the flags to your project.
🔗 Useful Links
How to test the project
- Open the main website. Log in with the below credentials
- Open the Hashnode project
- NOTE: The project's actions such as deleting the project, and adding/ deleting the feature flags is restricted.
- To test those functionalities please create a different project.
- In the Hashnode project you will see three feature flags that are being used in a demo website we have created for you.
- All the three flags represent three different features on that website.
- Open the demo project. Place both tabs side by side for easier testing
- Try toggling the feature flags on/off and see the result in real-time on the demo website.
- See the above walk-through video for an example.
- If you want to test this on your own website please see our docs and ask any questions if you are stuck.
Login Credentials
- Username: demo4@flags.com
- Password: demo123
👊 Team
Attribution
Thanks, Hashnode and Planetscale for this hackathon.l
Subscribe to my newsletter
Read articles from Jeel Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by