SigmaFit: Workout tracking made easy
 Subham Sahu
Subham Sahu
Hey folks 👋. This post is my submission for the planetscale hackathon. It covers all aspects right from motivation to implementation part. I trust that you'll enjoy reading this one. So without further ado, let's begin!

💬 Inspiration
A few months back, I started hitting the gym. Everything was just excellent; I was happy with my Newbie Gains 💪. But then I noticed something peculiar. I often saw people (including my gym bro) tracking their progress on Google Keep, and a few were even using Whatsapp and Telegram chats 😕. Is this the best way?
Ask them how much you lifted last Saturday; they will be scrolling their phone for eternity. 🥺 Many people don't even realize if overall their fitness and weight training journey are improving or not because of a lack of data-driven insights.
And let's not forget the painful process of typing the workout name, date, and sets repeatedly! 😣
PS: Here is a telegram chat which we shall make obsolete. 😎


✨ Presenting SigmaFit

⚡️ Features
- Track Everything: Log all your workouts on SigmaFit. It's simpler and more rugged than any notes-taking app out there. It will help you with the planning, execution and tracking of progress.
- Wide support: SigmaFit lets you log the thing you want to track. You can track distance, duration, weight, reps, and anything based on your workout requirements.
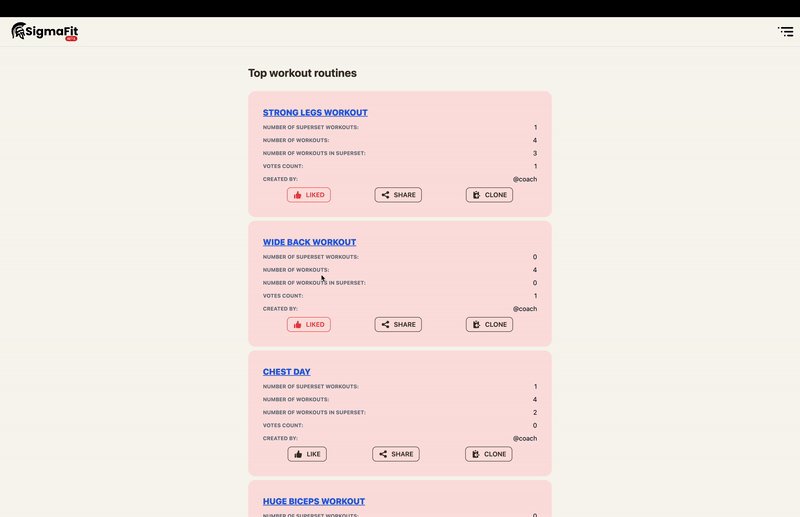
- Fully customizable: In SigmaFit, it's super easy to get started with community Training Routines. You can build your custom workout plan too. SigmaFit is super customizable, and creating a training routine is a cakewalk.
- Record History: Personal Records are not just any numbers. They're very special for every athlete out there. SigmaFit keeps track of it and provides extra motivation to make it even bigger!
- Sharing is caring: If you've created a training routine you're particularly proud of, you can share it with the community and friends.
- Available on all devices: SigmaFit is a progressive web app. You can run it on any browser environment. It takes lesser resources and is blazingly fast 🚀.
- Superb easy onboarding: SigmaFit offers convenient ways of signing in using social auth like Google, Twitter and GitHub. No need to memorize another password for our platform.
💼 Entity Relationship diagram
I really like planning before taking the first step. So, after finalizing the features to include in SigmaFit MVP, I started working on the Entity Relationship Diagram (ERD). Here is the ERD built using draw.io:

📟 Tech Stack
Sigma is built using the following technologies.

🥹 Quick Demo
Ignore my poor video editing skills. It was my first time. 🙂
👨💻 Building SigmaFit: Implementation Details
📘 Monorepo setup
Usually, when we build these full stack applications, there are two major components: backend and frontend. But often, we have shared logic used by both of them. How do we share it effectively without duplicating code?
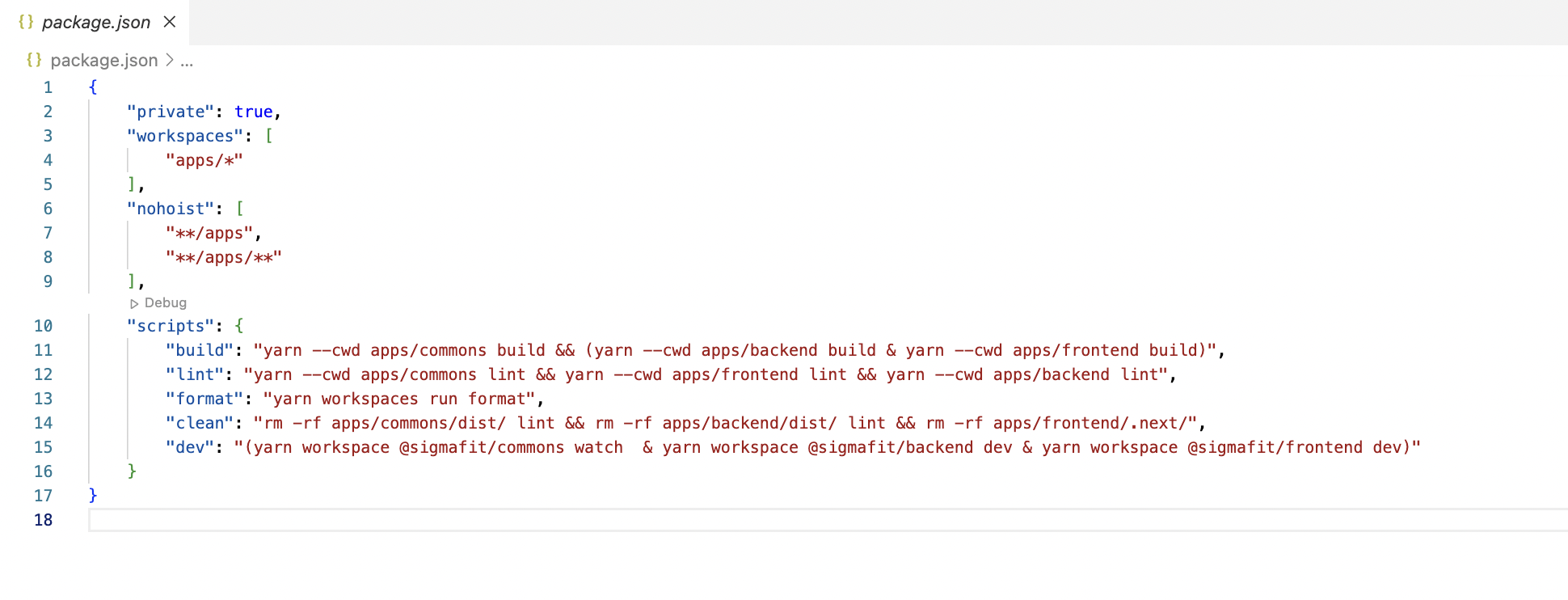
Here comes the magic of monorepos, and yarn workspaces. Setting up was pretty simple. We just need to define apps, configure nohoist (if required), write scripts etc, in package.json.

🗃 Implementing Backend
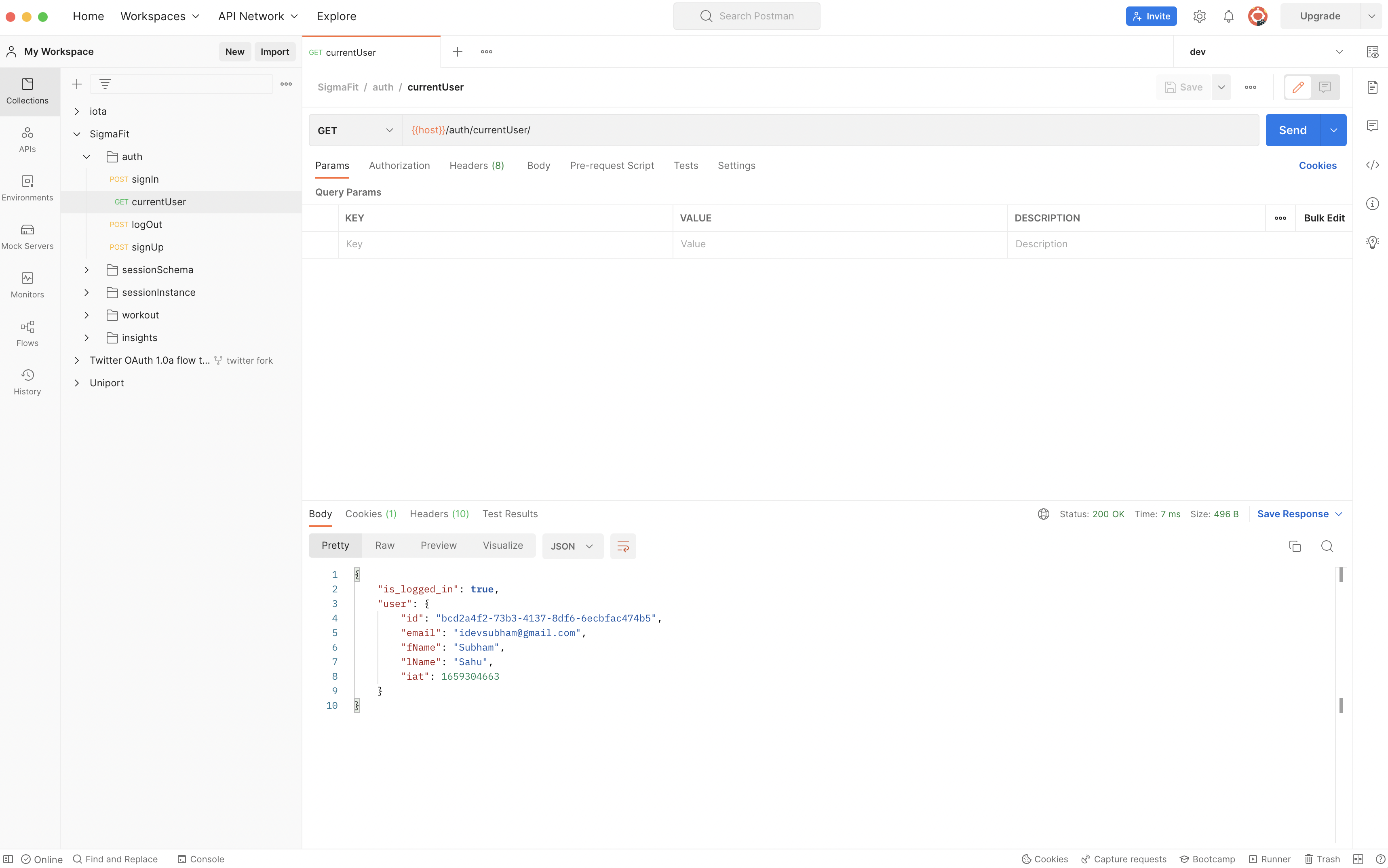
After the monorepo setup, I started with implementing the backend. It was a straightforward workflow. Implement a specific logic, export the functionality carefully as an API, and finally test it on Postman.

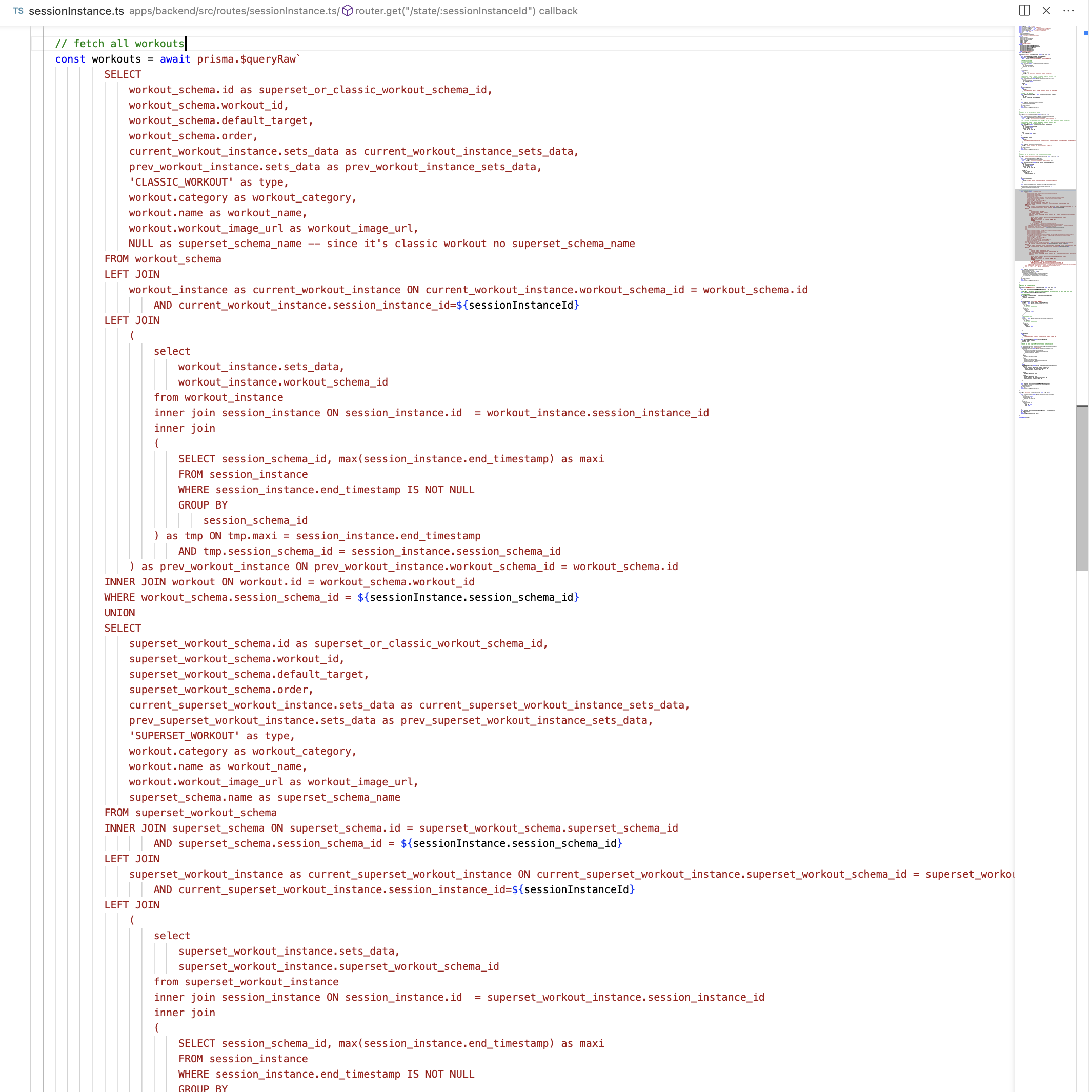
While implementing a few features, I had to write a few raw SQL queries to keep things performant compared to what Prisma ORM can offer. The following is the largest of all, spanning over 74 lines. (Even I'm scared of it now. 😱)

🎮 Implementing Social Auth

Reason: So far, I've always built apps which allowed signIn through email and password; But we all are now visiting millions of websites, and keeping track of passwords is a headache. Password managers are a thing, but I never find them convenient on mobile devices. So because for the following reasons, I went ahead with Social Auth. Also, the number of spam users on the platform will reduce drastically.
In case you're curious about my other projects. Feel free to check out my github profile.
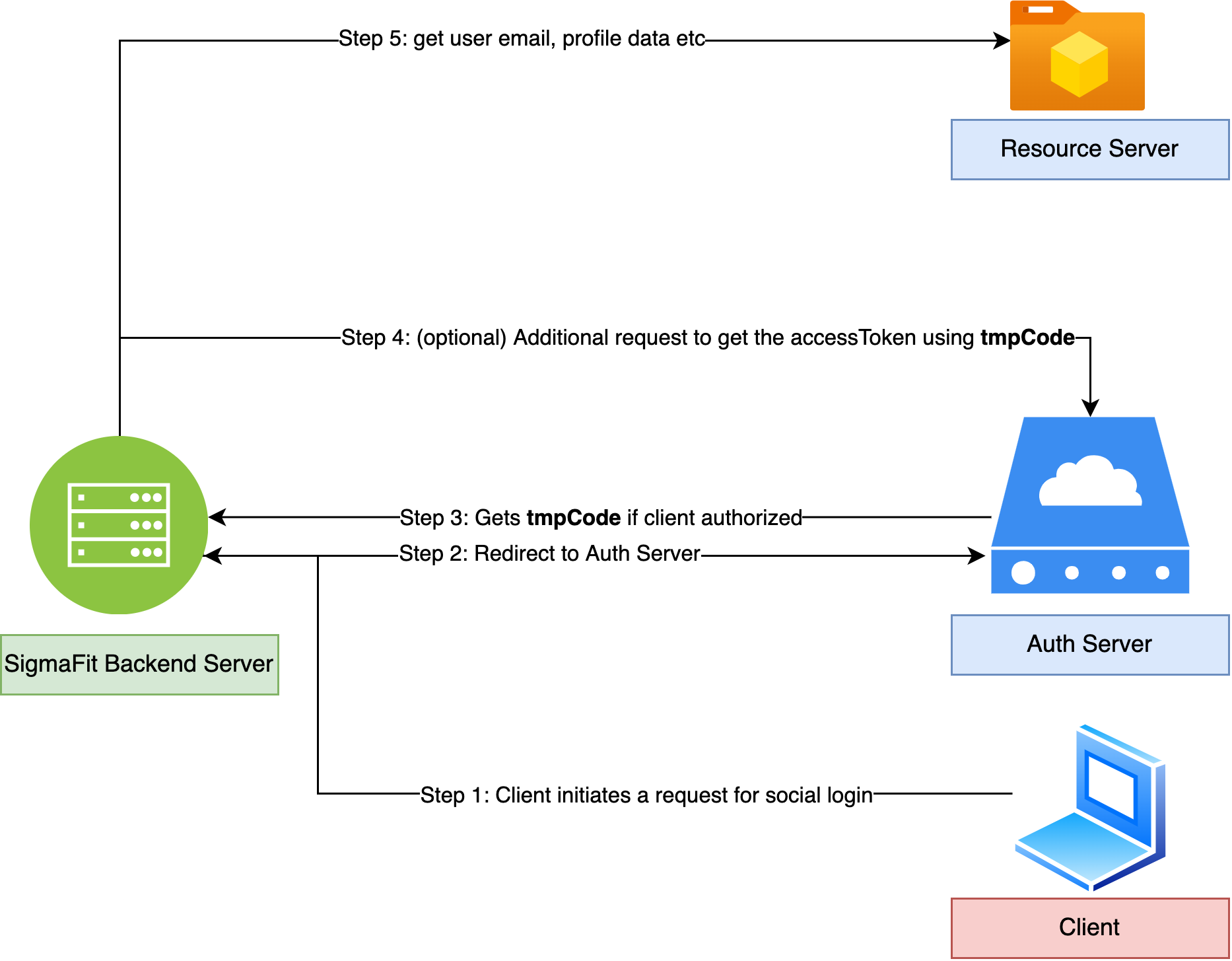
Here is a simplified OAuth flow we're following. Please note that different providers have slightly different flows, but the overall spec is kinda same.
Pro tip: Login with GitHub is the best and easiest to implement. No confusing docs, no weird bugs etc.

🌍 Implementing Frontend
This part took a lot of time. A good UI makes or breaks a product, and SigmaFit is no exception.
fun fact: I never consider myself a frontend developer, and I'm just terrible at it. The first time I worked on the front-end was because none of my hackathon teammates wanted to do it (back in my college days).
SigmaFit uses Next.js for building the frontend. I'm primarily a big fan of Next.js routing logic and page organization features.
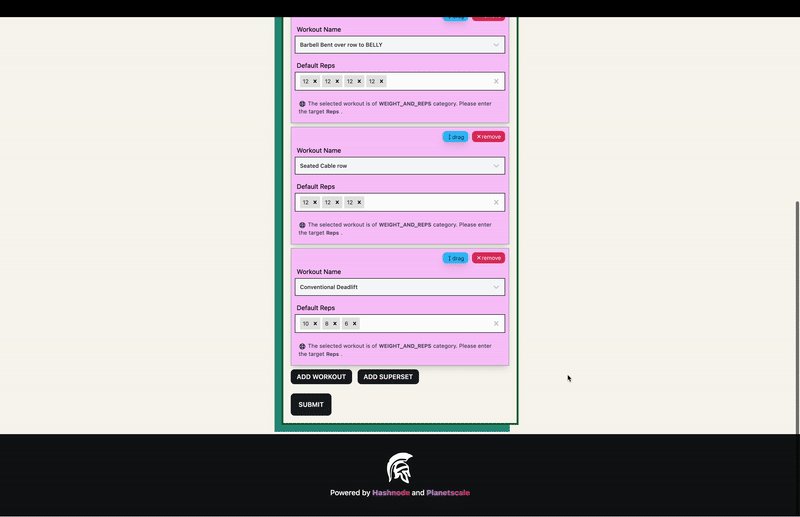
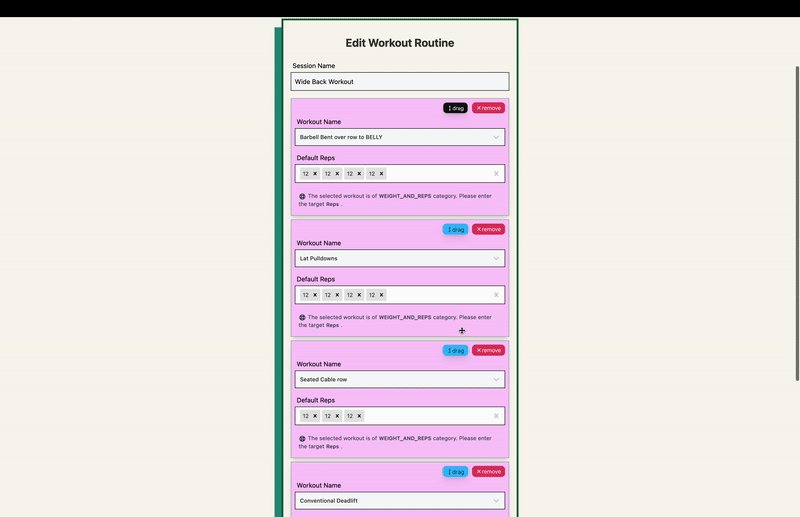
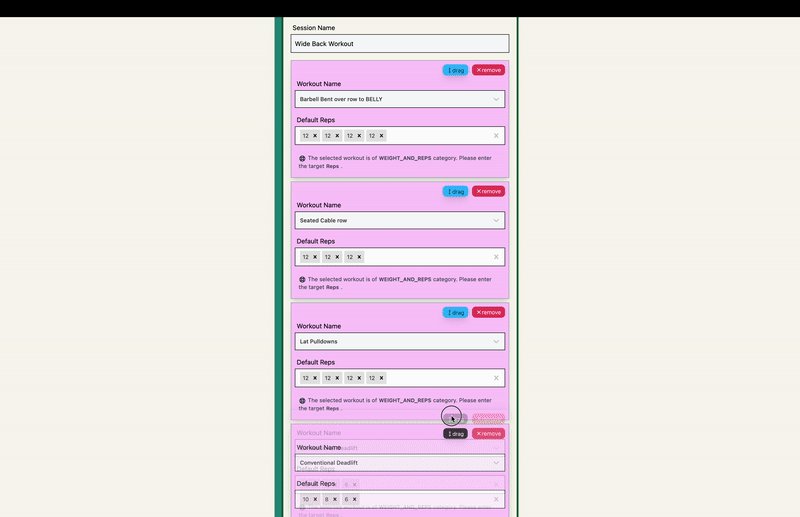
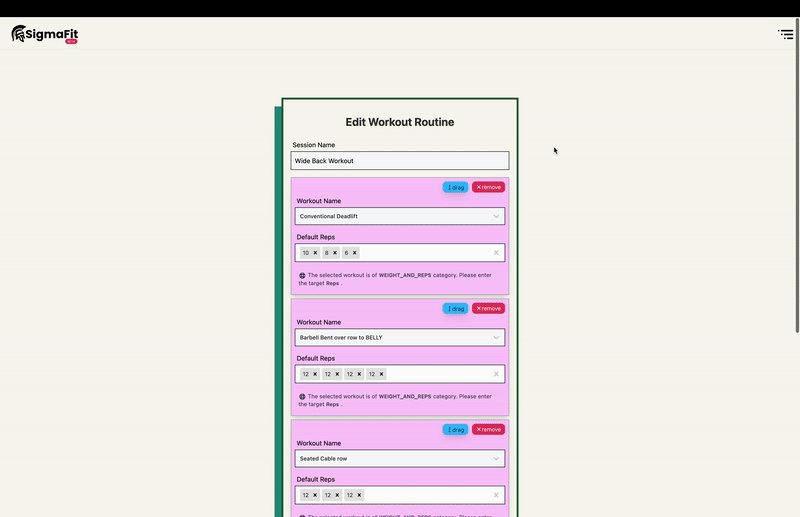
Notable features Demo
Draggable Blocks:

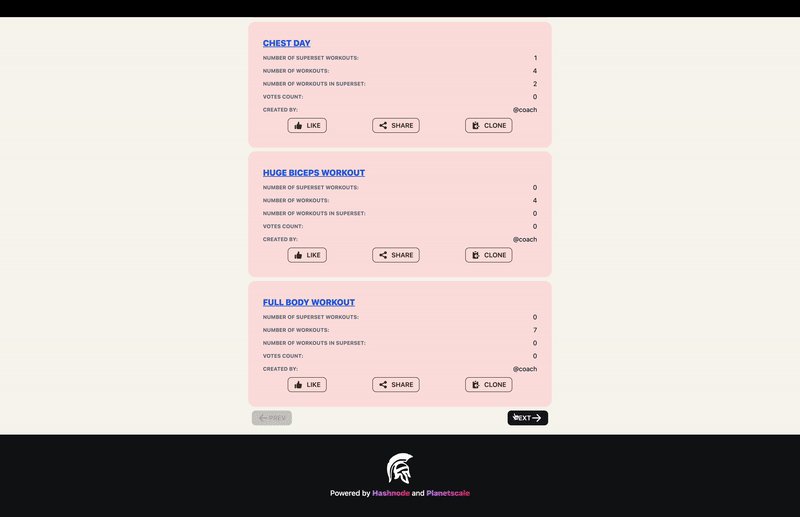
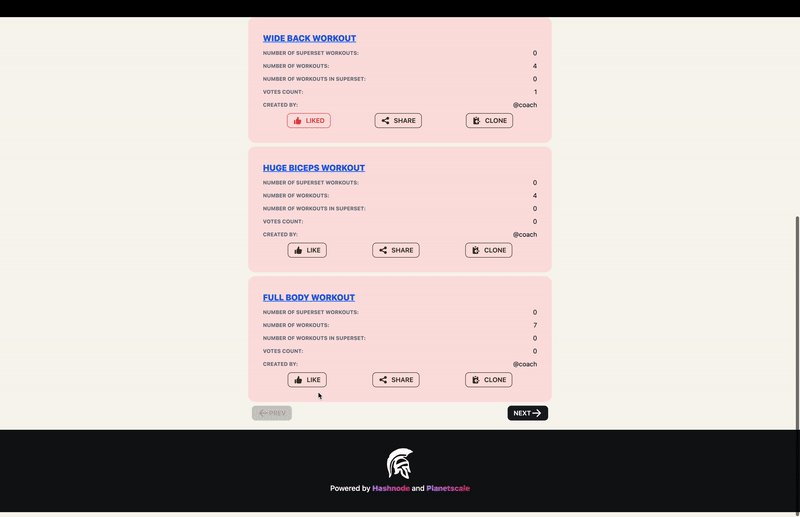
Pagination:

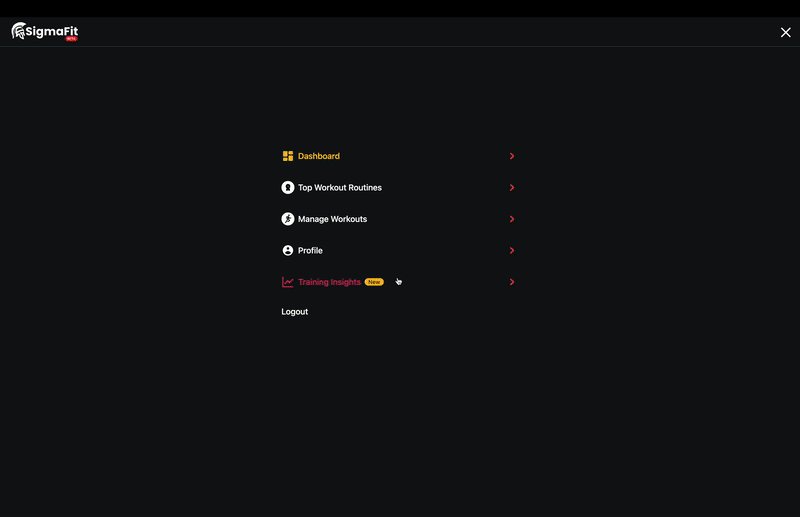
Navbar animation

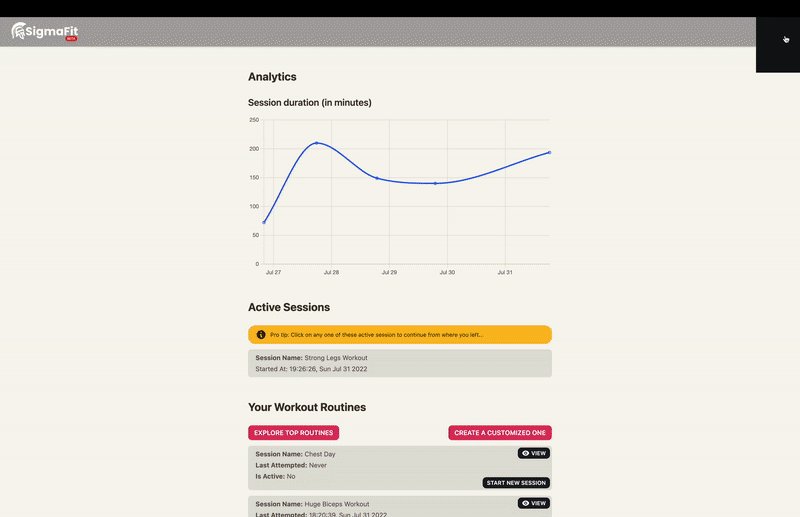
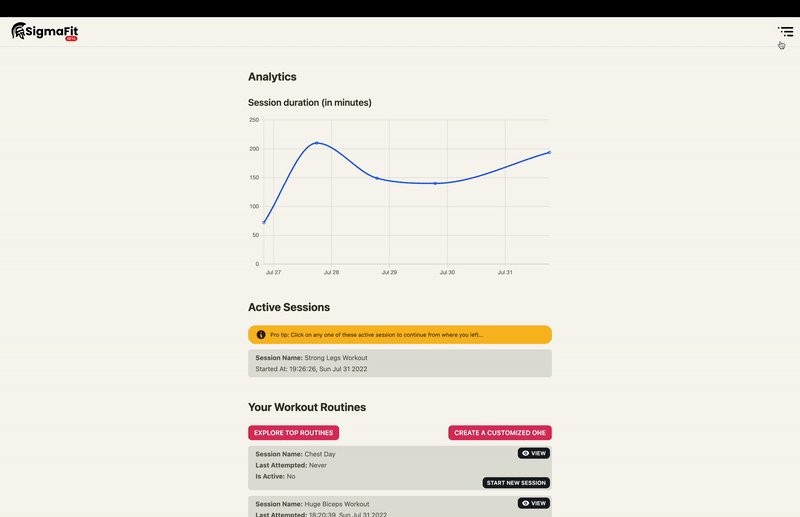
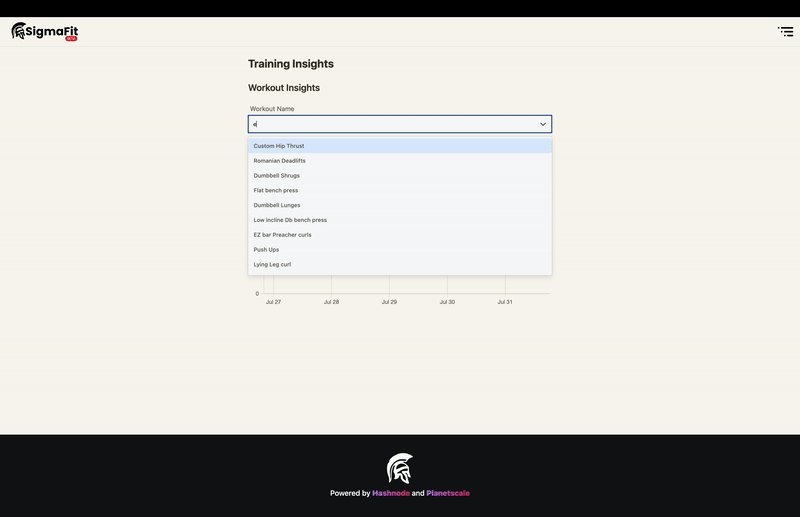
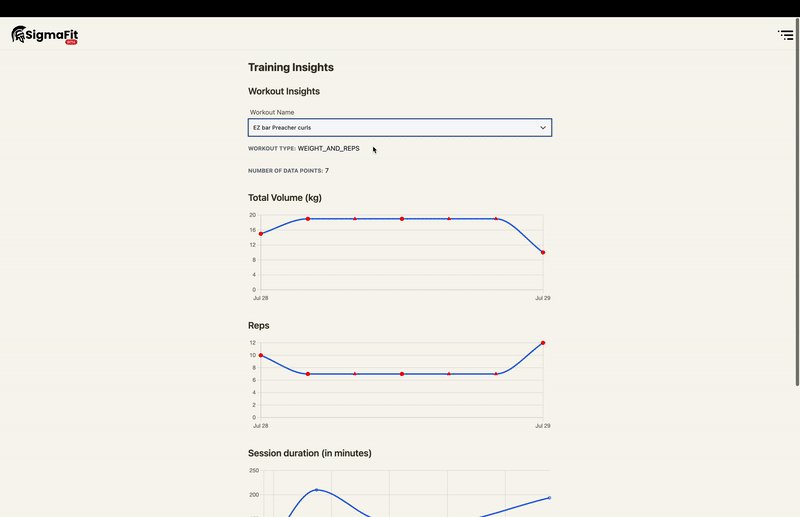
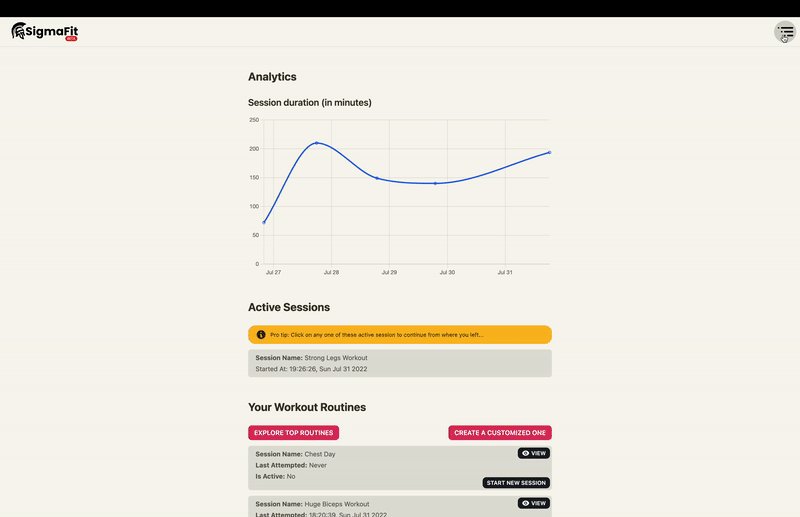
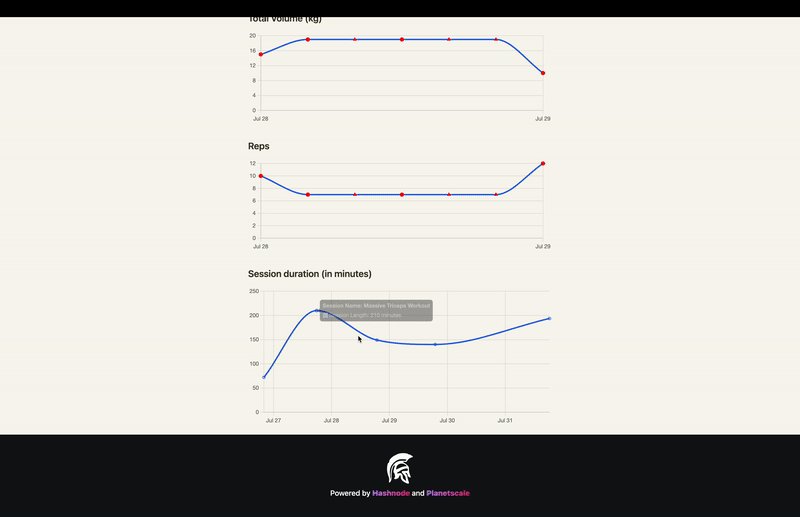
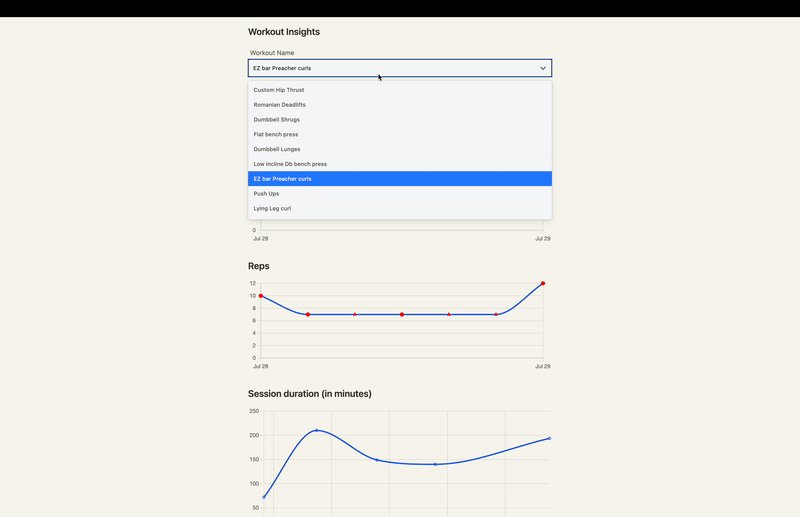
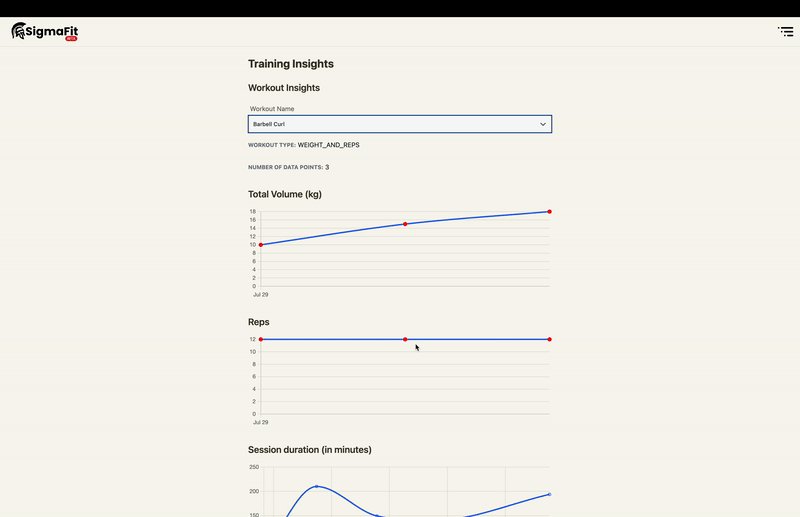
Training insights:

🚀 Deployment
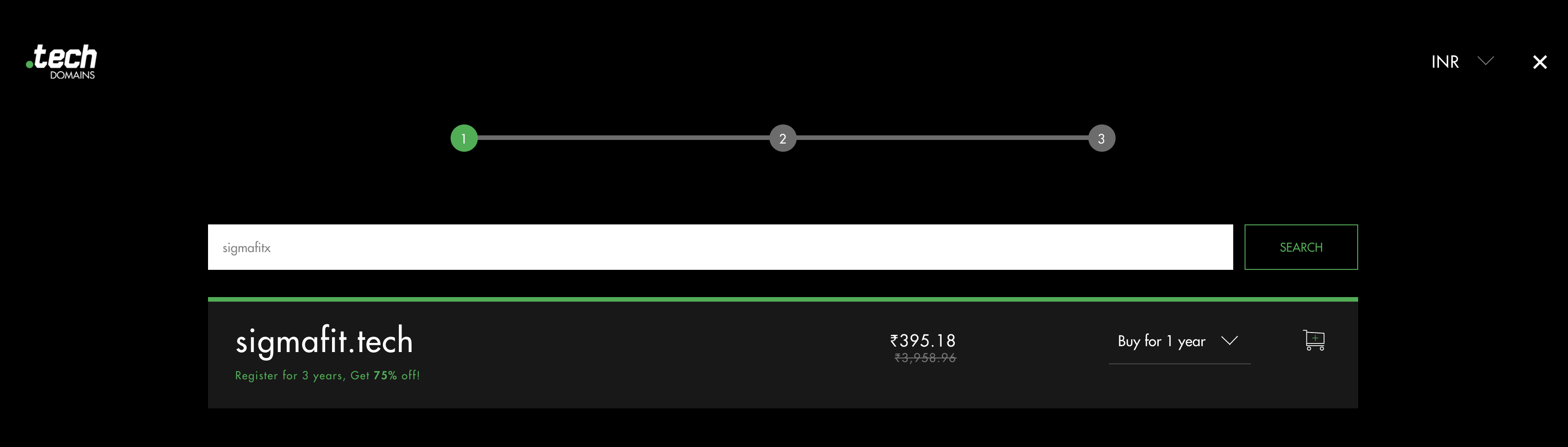
Buying domain: It was very easy. Fill in the details, and get your domain. I got it for free using GitHub Student Developer Pack.

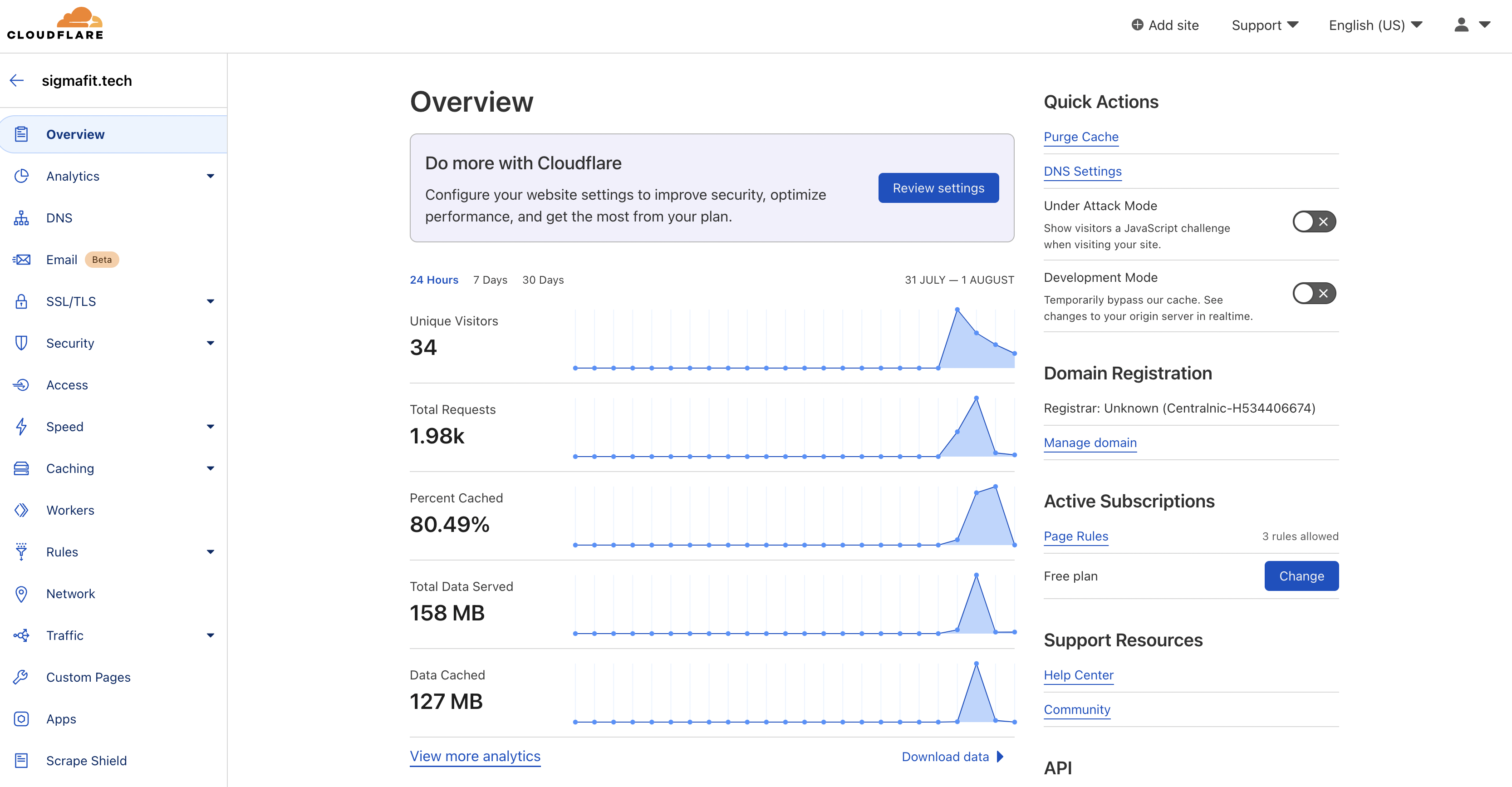
Setting up Cloudflare: Strictly speaking, this step is optional. My initial plan was to use it for path-based routing. The idea was to forward all requests with slug
/api/**to backend infrastructure and all others to the frontend vercel server. But it turns out that this feature is only in the Enterprise plan 😭. Still, there are many other benefits of having Cloudflare, like DDoS protection etc.
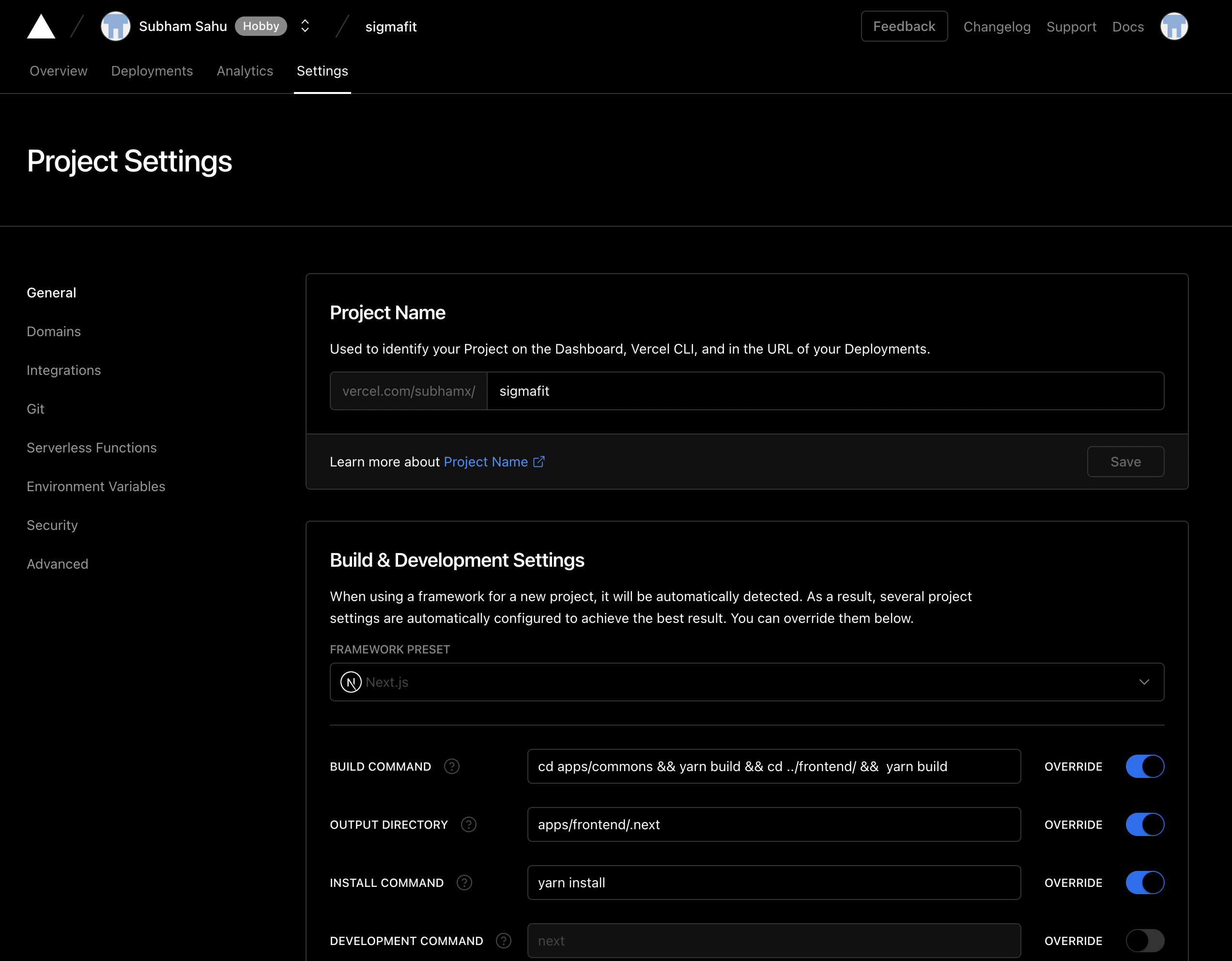
Setting up deployment pipeline: Finally, we deployed the frontend on vercel, and the backend on Heroku. Building a deployment pipeline at both of these was very smooth. And now we just had to wait for the pipeline to finish......

😥 Challenges I faced
- While implementing Twitter OAuth 1.0, I faced many issues. There's insufficient official documentation, and figuring out things from outdated blog articles was difficult.
- Initially, I didn't know that planetscale databases don't check for referential integrity. I faced many issues in the early development phase, where I expected things to get deleted because of
CASCADEetc. - Managing the development of SigmaFit along with my internship was a bit challenging. I couldn't put regular efforts into this project because of an imperative release. But it was a pleasant experience, building a side project and working on a full-time internship simultaneously. (Had to sacrifice a few weekends. 🥲)
- I faced a lot of issues while configuring Cloudflare DNS and Page Rules. At first, the page rules weren't propagating correctly, and later I encountered an infinite redirection loop issue. Wasted a total of five hours on it. 😅 Finally, this blog post rescued me from it. 🙌
🖥 Code Artifacts
GitHub Repository: Link
Live Website: www.sigmafit.tech
💭 Few thoughts on planetscale & a feature request
I've always loved the referential integrity feature of all relational databases but never liked the fact that horizontal scaling is not very straightforward in them. That led me to explore Cassandra and whatnot!
Planetscale offers a simple managed solution to remove all the complexities of scaling a relational database horizontally. That's so cool. But it does come at the cost of forgoing the beloved referential integrity feature. 😭
I've got a feature request for you planetscale folks. Can we have the referential integrity check in the development branch? Don't allow CASCADE commands, just throw an error and let the developer fix the logical error. In production, continue using the more performant version (without this integrity check).
⏭ What's Next
- In the next version, we shall allow people to join friend circles to track each other's progress. It will keep everyone motivated to do physical activity and stay healthy.
- In future, we shall also add offline support. (Currently, some functionalities can work offline 🤫, but there is no logic to fix the synchronization conflicts 😢).
I will now stop talking now and let you try SigmaFit. Kindly visit sigmafit.tech, and please install the PWA version for the best experience. That concludes my first post on this platform. See ya!
Subscribe to my newsletter
Read articles from Subham Sahu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
