CSS Background Properties
 Arpit Ghura
Arpit Ghura
Hey all,
In this tutorial, I will be telling you about the background property in CSS. Background as the word specifies putting something whether text, images, or video behind some HTML element. we generally use the background property to specify a background image to a certain div.
Actually, the Background property is a shorthand for some background properties on HTML elements like background image, color, repeat, etc. We will look into this property at the end.
let's discuss the background properties
1. background-image:
this property is used to set the image as the background of the HTML element.
body{
background-image: url("tree.png");
}
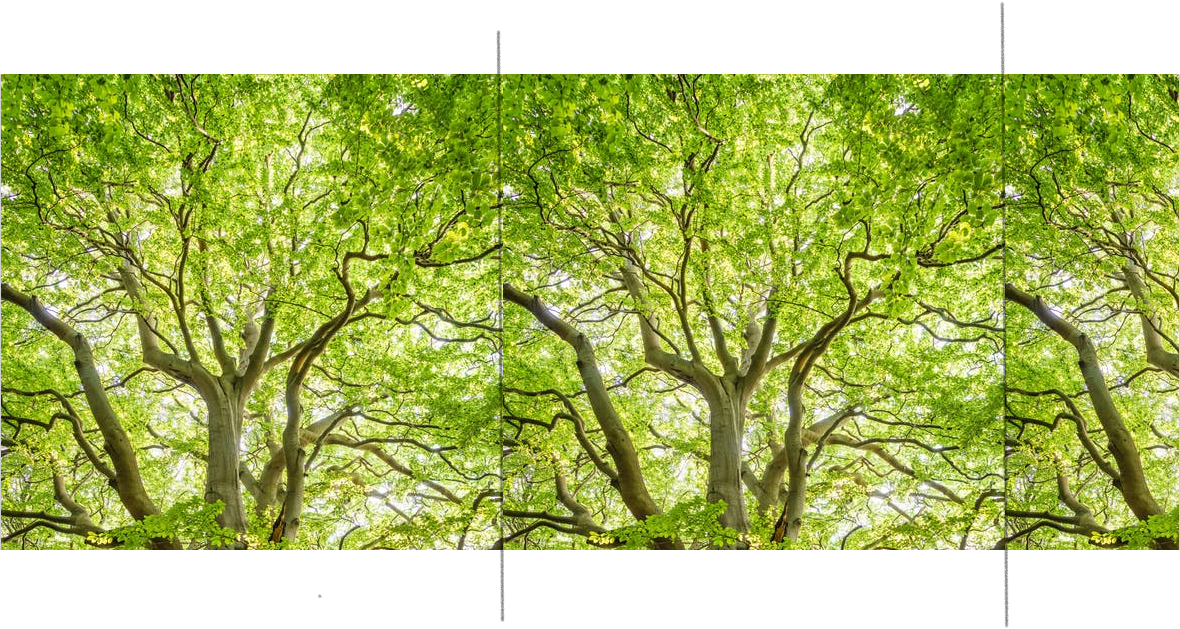
This will set the background image of the body as "tree.png" available in the same directory. Instead of tree.png, we can also use any image available on the internet using its URL.

I have drawn two vertical lines in the image shown above, these lines separate the same image which is repeating itself horizontally and vertically.
so now learn how to prevent repeating the same image by using the CSS property background-repeat
2. background-repeat:
it defines how a background image will be repeated. The default value of background-repeat is repeat.
By default, a background image is repeated both horizontally and vertically.
Values that can be used for this property are: repeat, repeat-x, repeat-y, no-repeat, space, round, initial, inherit
Example:
body{
background-image: url("tree.png"); /* The image used */
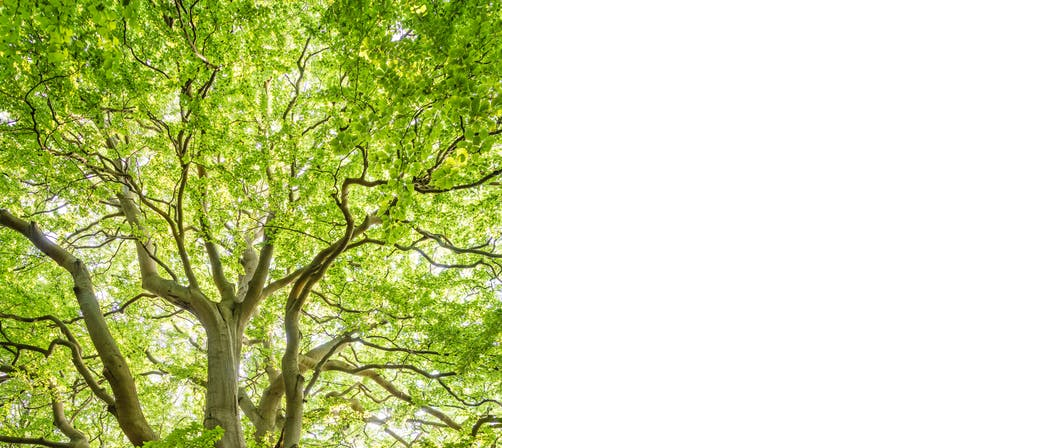
background-repeat: no-repeat; /* Do not repeat the image */
}
This will prevent the image to be repeated in both horizontal as well as vertical directions.

Now the image will appear without repeating, but what if we want to set the image in the center of the body?
so we have the background-position property to cater to this issue.
3. background-position:
this property allows developers to place the background image where they want.
Values that can be used for this property are: left, right, top, bottom, center
We can also use a combination of two values which can be understood as x-axis y-axis.
body{
background-image: url("tree.png"); /* The image used */
background-repeat: no-repeat; /* Do not repeat the image */
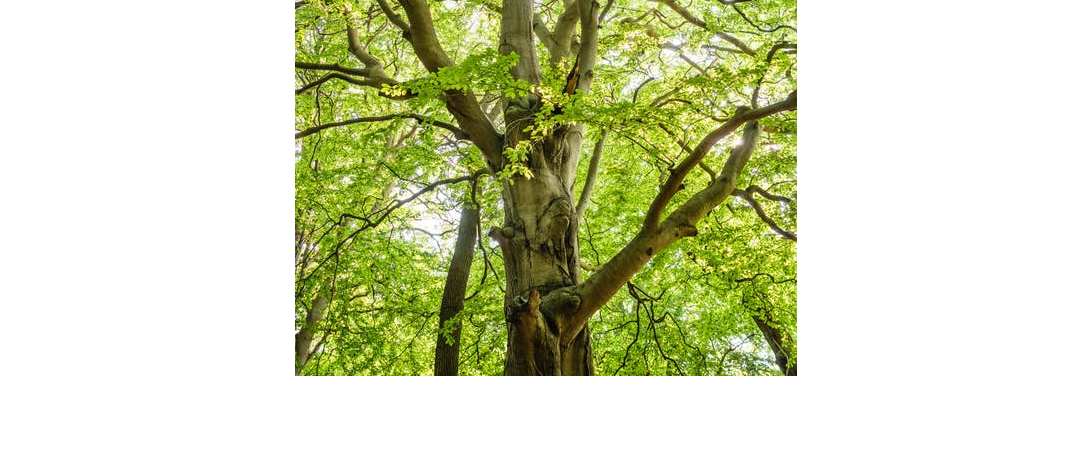
background-position: center; /* Center the image */
}

If you only specify one keyword, the other value will be "center"
4. background-size:
The background-size property specifies the size of the background images.
Values that can be used for this property are: auto, cover, contain, *length*, *percentage*
length can be set in width and height (in pixels) and in the case of percentage give the percentage amount of width then height.
The default value is auto. The background image is displayed in its original size.
body{
background-image: url("tree.png"); /* The image used */
background-repeat: no-repeat; /* Do not repeat the image */
background-position: center; /* Center the image */
background-size: cover; /* Resize the background image to cover the entire container */
}

5. background-color:
this property sets the background color of an element. The background-color property is specified as a single value.
Values that can be used for this property are: transparent, *color*
The Default Value of this CSS property is transparent.
body{
background-image: url("tree.png"); /* The image used */
background-repeat: no-repeat; /* Do not repeat the image */
background-position: center; /* Center the image */
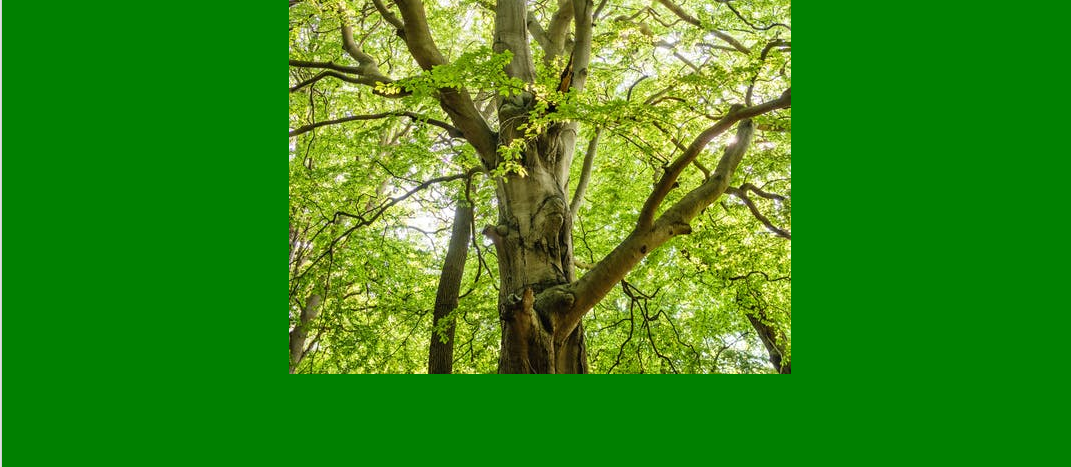
background-color: green;
}

There are 3 more background properties: background-origin, background-clip, and background-attachment which we cover next time. So DO Follow me Now.
Now, Finally, the background shorthand
6. background:
This CSS property is a shorthand for some background-related properties. The background property is a shorthand property for:
background-color
background-image
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
Syntax:
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
body{
background: green url('tree.png') center cover no-repeat;
}

NOTE: The background of an element is the total size of the element, including padding and border (but not the margin).
Conclusion
CSS Background provides a benefit to developers to write single-line code for multiple properties. But keep in mind, which property is used at which location. there are certain properties that are optional. So while using this shorthand be sure you have the idea of the order.
There is n number of other shorthand available in CSS which we can cover in upcoming posts. So, Do follow me right now. Share your thoughts in the comments. Also, tell what is the ratio of using background shorthand vs every single property. Thank you for reading. Have a great day.
Subscribe to my newsletter
Read articles from Arpit Ghura directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arpit Ghura
Arpit Ghura
I am a developer and content creator.