NFT Project Series Part 1: Mint Keyboards
 Official Person
Official Person
In January, I came across this amazing tutorial by the Pointer Team. After completing the tutorial, I came up with the idea of a project series for my YouTube Channel IBCoder, and I immediately discussed with Kenneth about it in discord. Once I received his permission, I started the outline of the project series and till date have recorded 5 out of 14 videos in the series and uploaded 2 on the channel. But, not everyone watches video tutorials. Some people prefer to read through the articles to learn stuff. So, in this 14 part articles project series, we are going to build the NFT Project to mint keyboards.
What Are We Building?
Let's begin with answering the question, what are we going to build in this NFT project series? Well, it's going to be the exact replica of the pointer tutorial with some design difference in styling terms but mostly it will be the same.


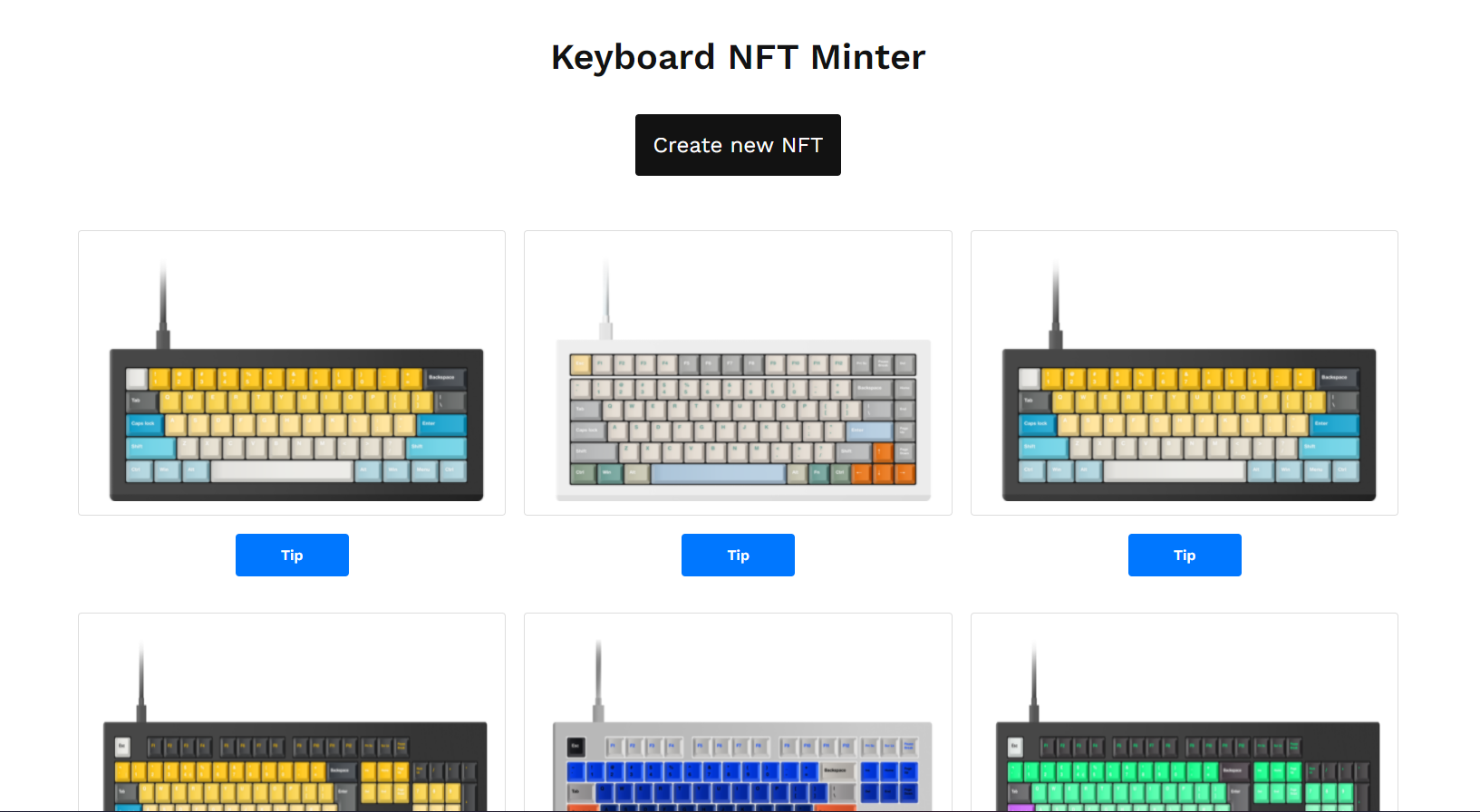
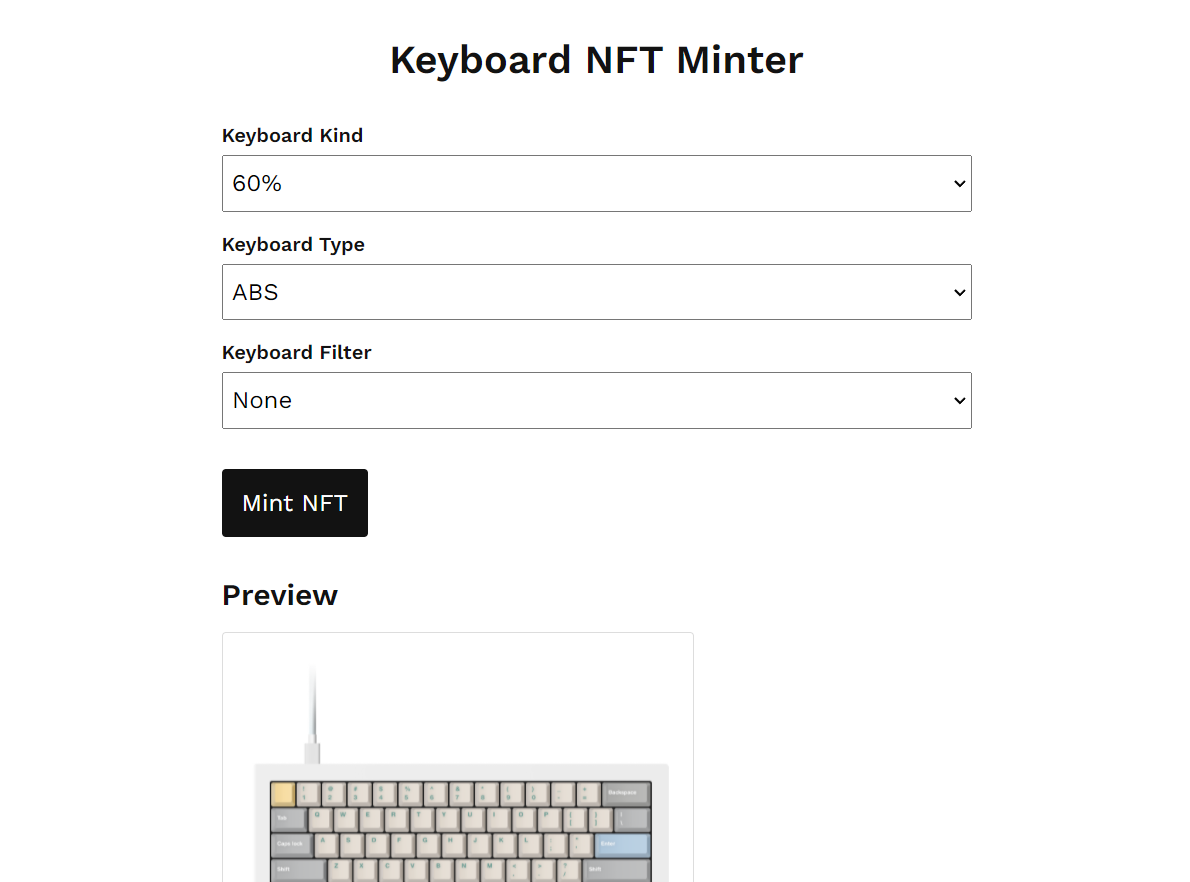
We are going to create two pages, one where we show the minted (created) keyboards with the ability to tip the creator, and another where we mint (create) a new keyboard. But wait, what's the twist here? Like why follow this project series rather than reading directly from the awesome Solid Solidity Tutorial where not only you will earn an NFT but also a 5 MATIC Token? FYI, this is indirectly telling you to give it a go - 5 MATIC reward is limited so you might want to see if its still available.
Therefore, the answer is that in this series, we will go through the process of creating the whole project both in Web 2.0 stack and then Web 3.0 stack. We will also build the whole thing in 4 different frontend solutions (Angular, React, NextJS, RemixRun) and will also see a neat way of switching database solution on Web 2.0 backend with just 2 lines of code - maintainability and scalability.
Throughout this series, my aim will be to bring more light to the difference between Web 2.0 and Web 3.0, what makes and NFT unique in Web 3.0, and how easy it is to work with payment system in Web 3.0
Why Do We Want To Build This Project?
Before starting anything, we must always ask, "Why?". This is my fundamental decision-making question. So, the answer to "Why are we building this project?" can be split in 2 parts:
To understand and learn the difference between the Web 2.0 way of building an app versus Web 3.0 way of building the same app.
To understand the technical aspect of NFT and what makes Web 3.0 so hype-worthy as it is currently in present situation.
By the end of this project series, you all will understand these two fundamental concepts in their entirety.
Project Outline
Here is what can be expected from this series. It will be spread over fourteen parts and this is how they will be outlined:
- Introduction (this one)
- Data Communication in Web 2.0 vs Web 3.0 and how to model data for this project
- Create a backend Server in Supabase, Firebase, Mongo, and MySQL using Node.js and Express
- Create a frontend using Angular
- Create a frontend using Next.js
- Create a frontend using React
- Create a frontend using Remix
- Introduction to Solidity and creating our smart contract for the project
- Modifying Angular Frontend to interact with Smart Contract
- Modifying Next.js Frontend to interact with Smart Contract
- Modifying React Frontend to interact with Smart Contract
- Modifying Remix Frontend to interact with Smart Contract
- Understanding technical difference between NFT in Web 2.0 vs Web 3.0
- Conclusion
Final Words
All in all, we are going to have a lot of fun. I hope you all will follow and read this series and give your views on it. See you in the next part!
Subscribe to my newsletter
Read articles from Official Person directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by