Get Started With Flexbox
 Anupam Kumar Krishnan
Anupam Kumar KrishnanTable of contents

What is Flexbox? 🤔💭
Flexbox is a layout model that enables
efficientanddynamicelement arrangement. Thisone-dimensionallayout allows elements to be placed inside a container with evenly distributed space.This layout makes elements
responsive, which means they change their behaviour depending on thetype of devicethat is displaying them. It gives elementsflexibilityas well as appropriatepositionandsymmetry.
Basics and Terminology 📖
Flexbox is an entire module rather than a single property, it involves several different things in addition to its entire set of properties. Some of them should be placed on the container (parent element, also known as "flex container"), while others should be placed on the children (also known as "flex items").

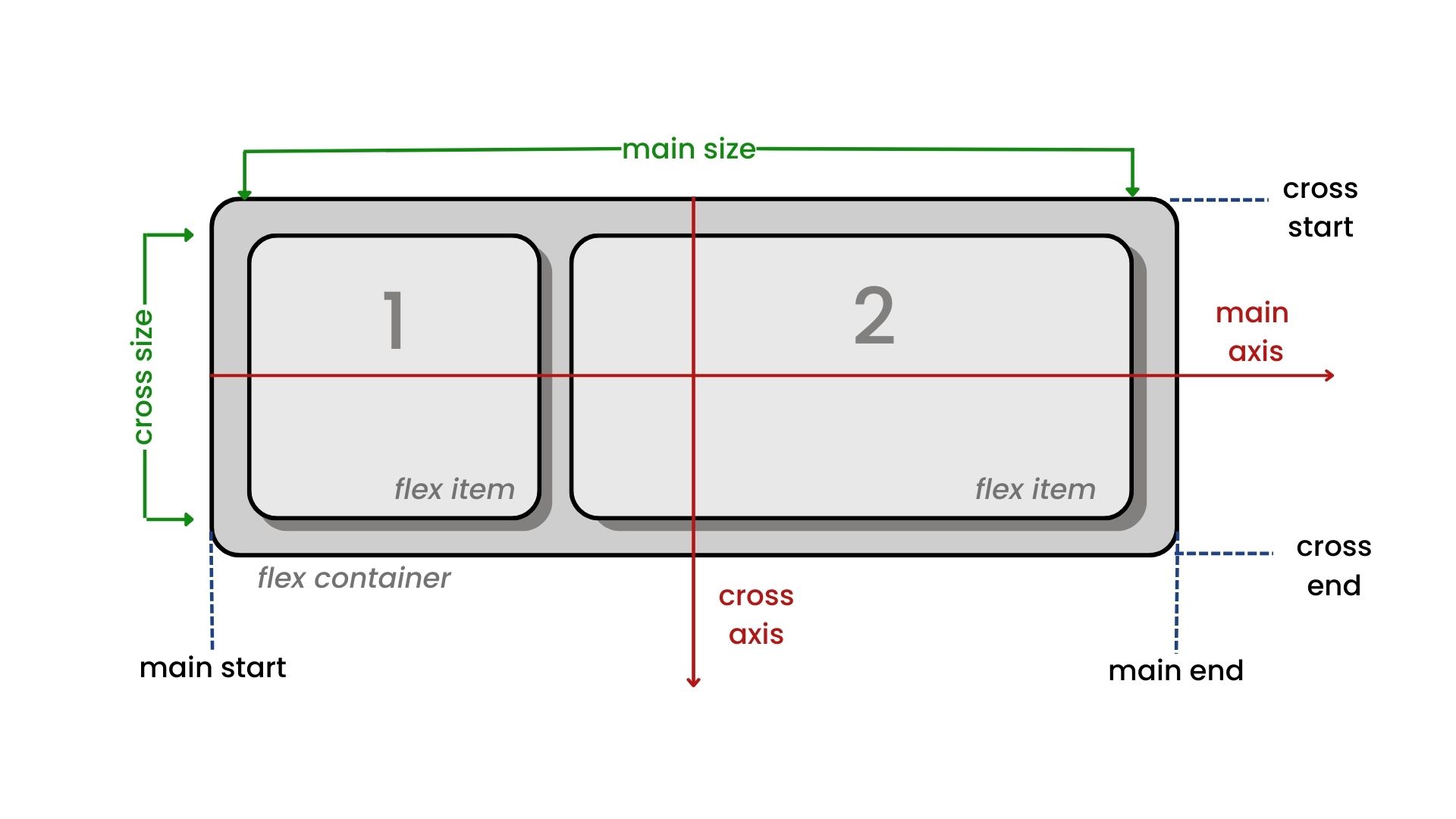
Items will be laid out following either the main axis (from main-start to main-end) or the cross axis (from cross-start to cross-end).
📍 main axis
The main axis of a flex container is the primary axis along which flex items are laid out. Beware, it is not necessarily horizontal; it depends on the flex-direction property (see below).
📍main-start | main-end
The flex items are placed within the container starting from main-start and going to main-end.
📍main size
A flex item’s width or height, whichever is in the main dimension, is the item’s main size. The flex item’s main size property is either the ‘width’ or ‘height’ property, whichever is in the main dimension.
📍cross axis
The axis perpendicular to the main axis is called the cross axis. Its direction depends on the main axis direction.
📍cross-start | cross-end
Flex lines are filled with items and placed into the container starting on the cross-start side of the flex container and going toward the cross-end side.
📍cross size
The width or height of a flex item, whichever is in the cross dimension, is the item’s cross size. The cross size property is whichever of "width" or "height" that is in the cross dimension.
Flexbox Properties
📍display
This defines a flex container; inline or block depending on the given value. It enables a flex context for all its direct children.
.container {
display: flex;
}
Note that CSS columns have no effect on a flex container.
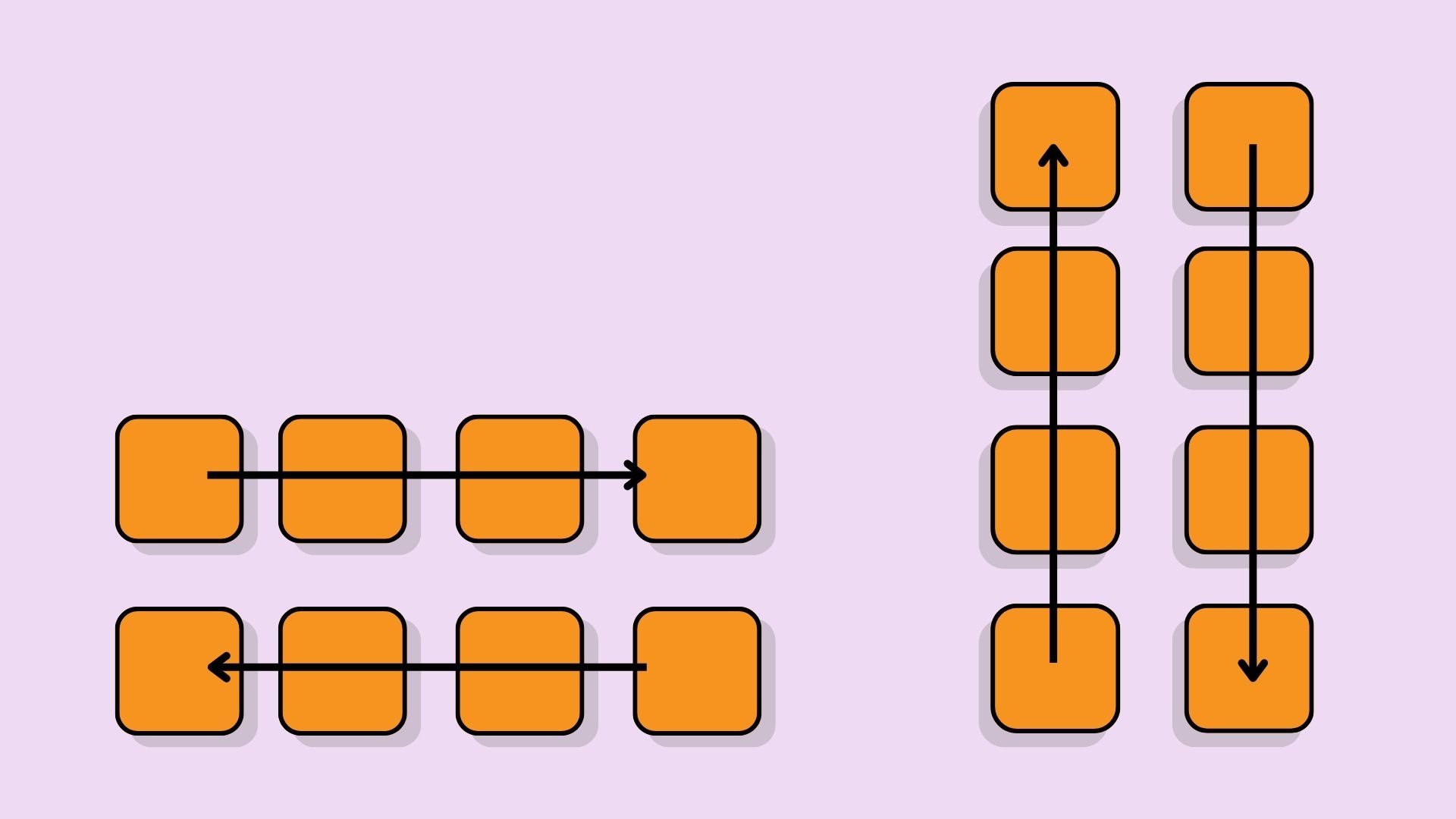
📍flex-direction

📍flex-direction has several properties namely:
row (default): left to right, right to left
row-reverse: right to left, left to right
column: same as row but top to bottom
column-reverse: same as row-reverse but bottom to top
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
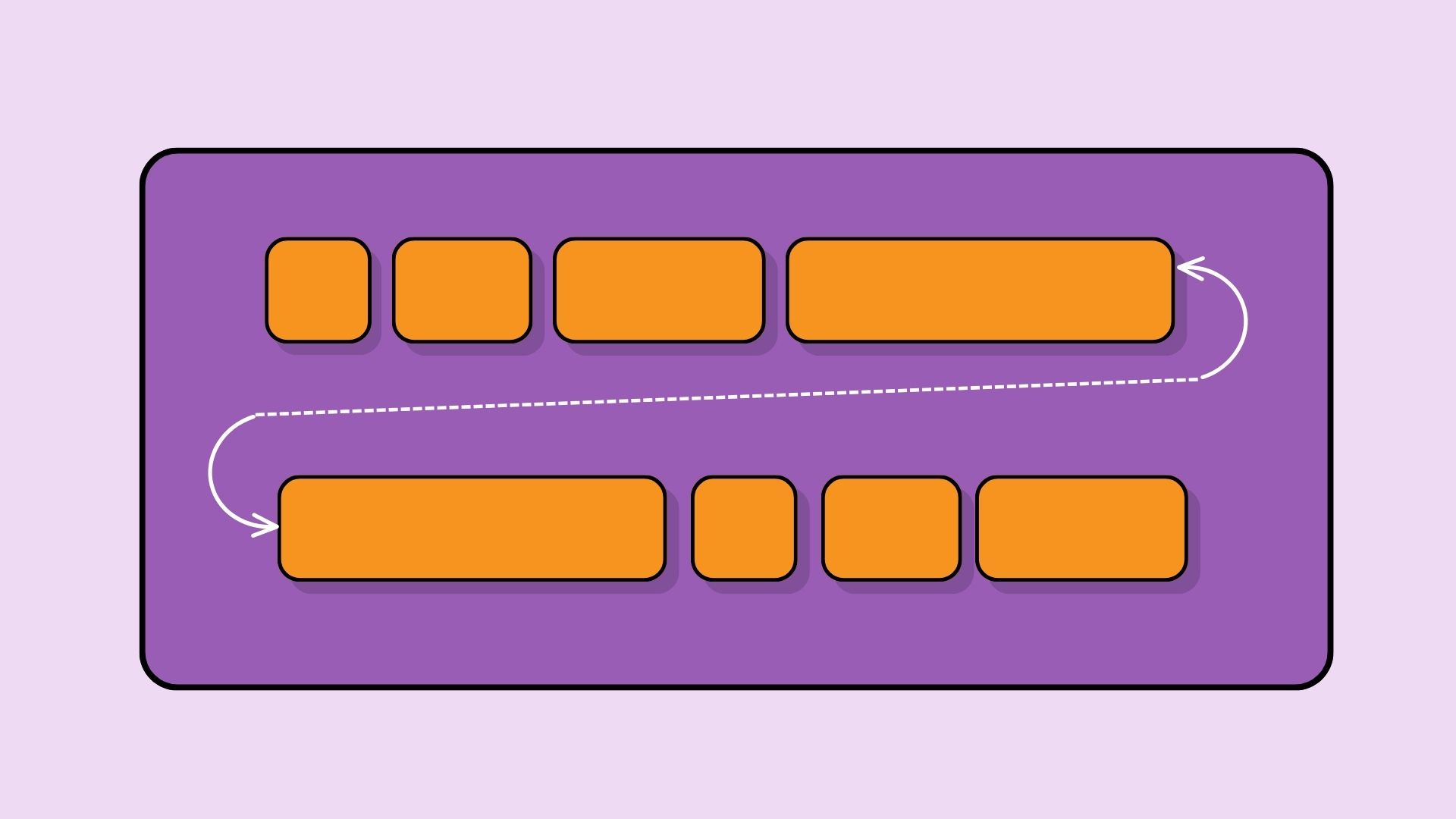
📍flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.

.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (default): all flex items will be on one line
- wrap: flex items will wrap onto multiple lines, from top to bottom.
- wrap-reverse: flex items will wrap onto multiple lines from bottom to top.
📍flex-flow
This is a shorthand for the flex-direction and flex-wrap properties, which together define the flex container’s main and cross axes. The default value is row nowrap.
.container {
flex-flow: column wrap;
}
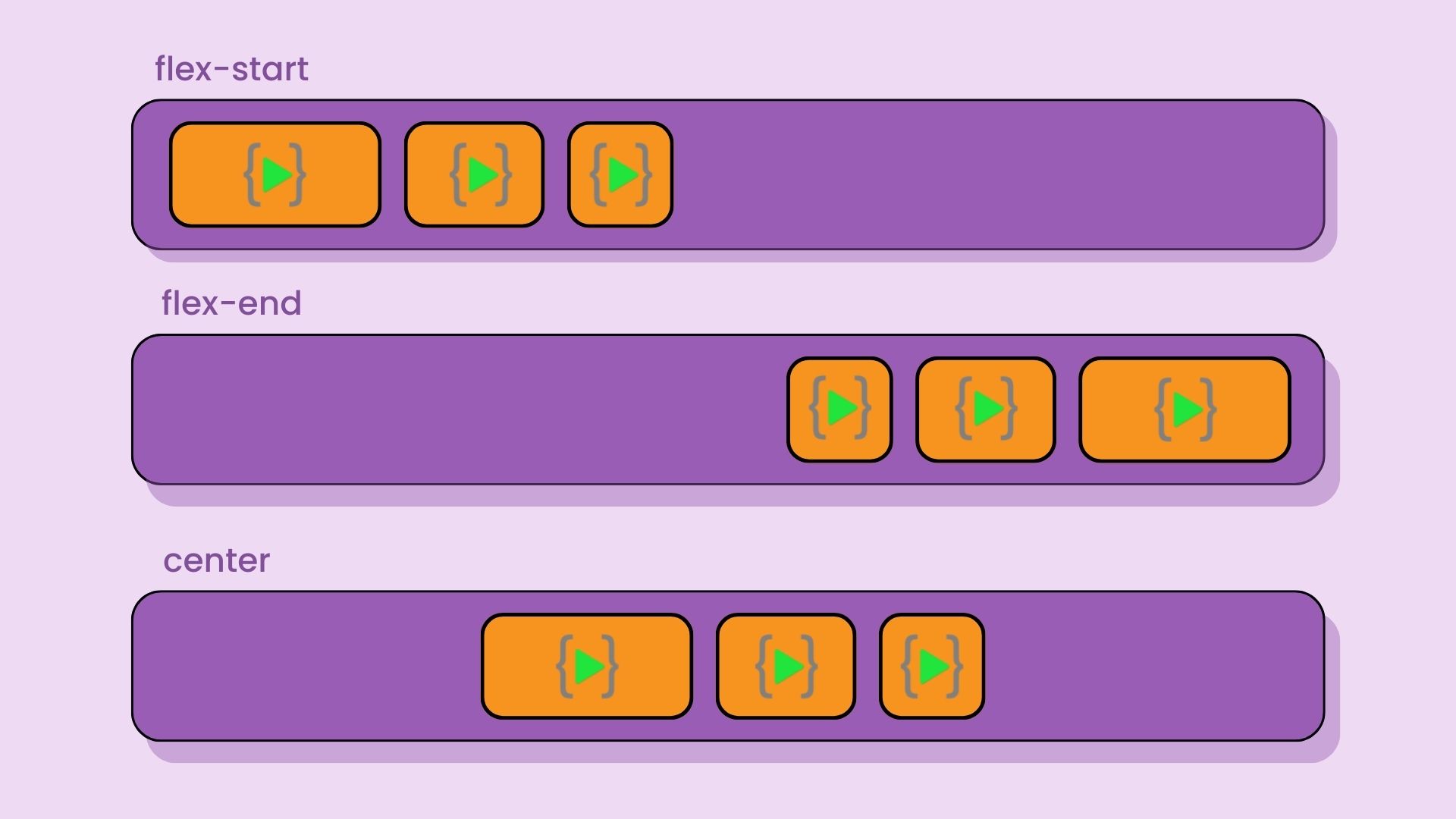
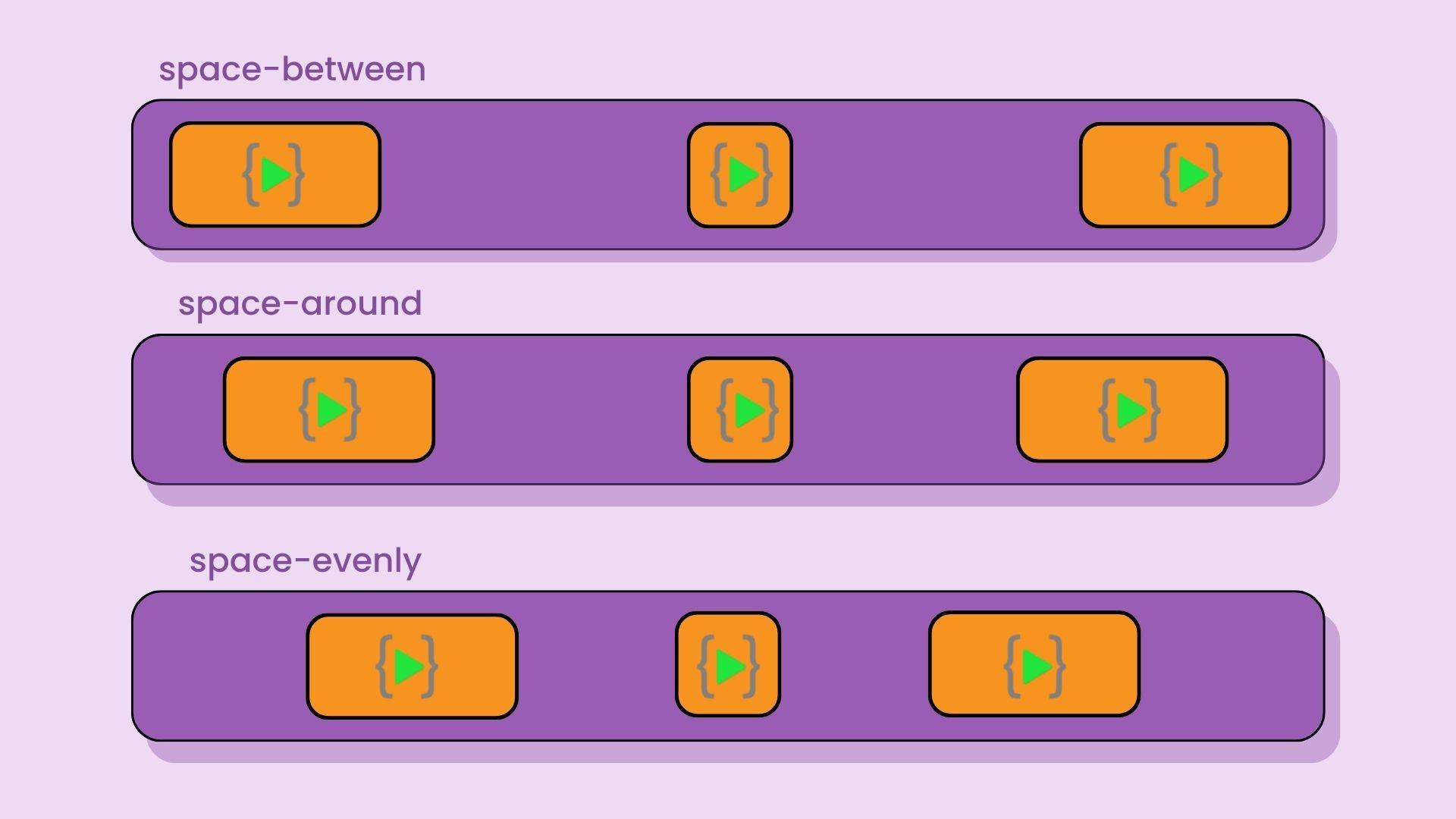
📍justify-content
This defines the alignment along the main axis. It helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ;
}


- flex-start (default): items are packed toward the start of the flex-direction.
- flex-end: items are packed toward the end of the flex-direction.
- start: items are packed toward the start of the writing-mode direction.
- end: items are packed toward the end of the writing-mode direction.
- left: items are packed toward left edge of the container, unless that doesn’t make sense with the flex-direction, then it behaves like start.
- right: items are packed toward right edge of the container, unless that doesn’t make sense with the flex-direction, then it behaves like start.
- center: items are centered along the line
- space-between: items are evenly distributed in the line; first item is on the start line, last item on the end line
- space-around: items are evenly distributed in the line with equal space around them.
- space-evenly: items are distributed so that the spacing between any two items (and the space to the edges) is equal.
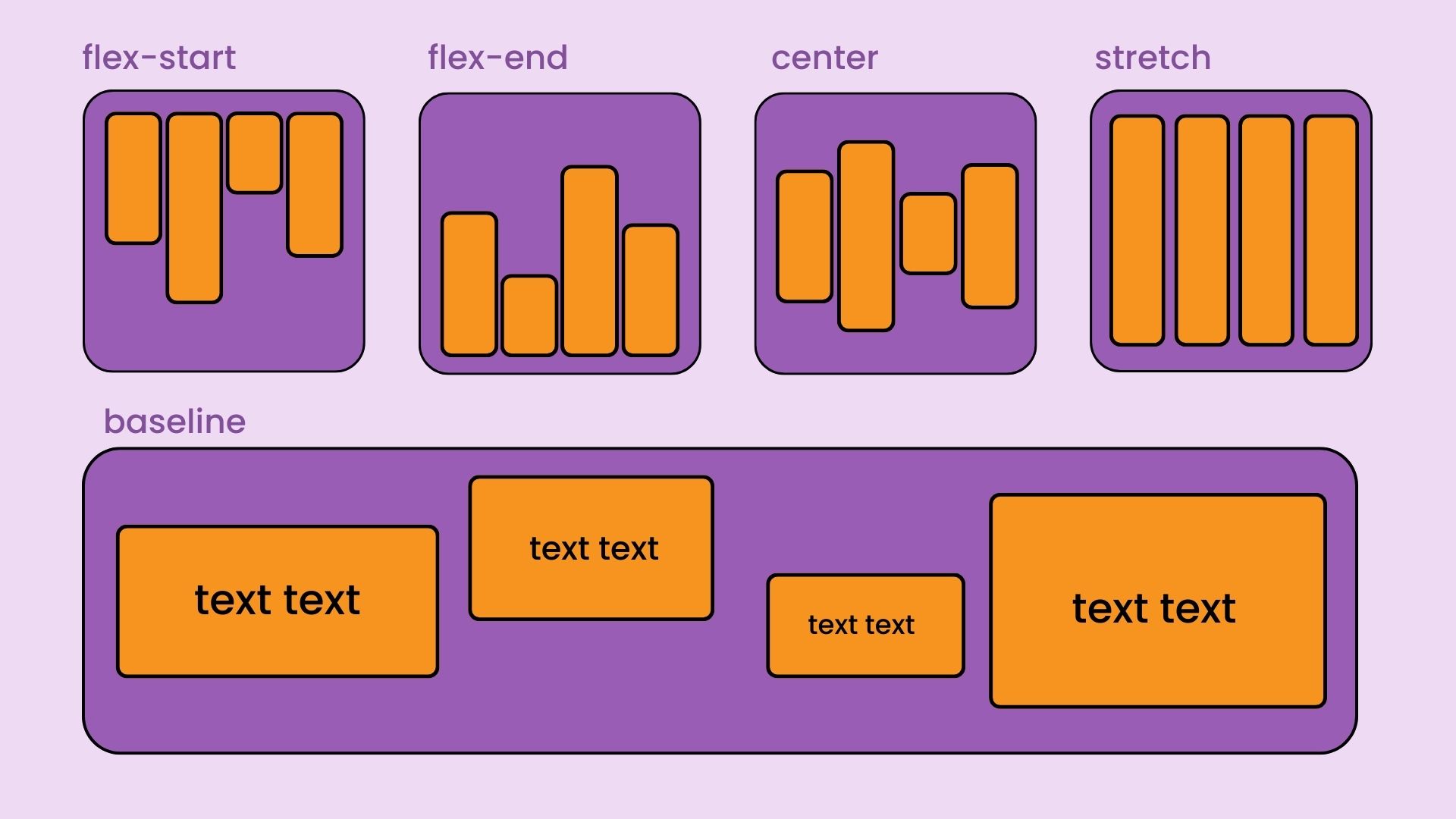
📍align-items
This defines the default behavior for how flex items are laid out along the cross axis on the current line. Think of it as the justify-content version for the cross-axis (perpendicular to the main-axis).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end;
}

- stretch (default): stretch to fill the container (still respect min-width/max-width)
- flex-start / start / self-start: items are placed at the start of the cross axis. The difference between these is subtle, and is about respecting the flex-direction rules or the writing-mode rules.
- flex-end / end / self-end: items are placed at the end of the cross axis. The difference again is subtle and is about respecting flex-direction rules vs. writing-mode rules.
- center: items are centered in the cross-axis
- baseline: items are aligned such as their baselines align
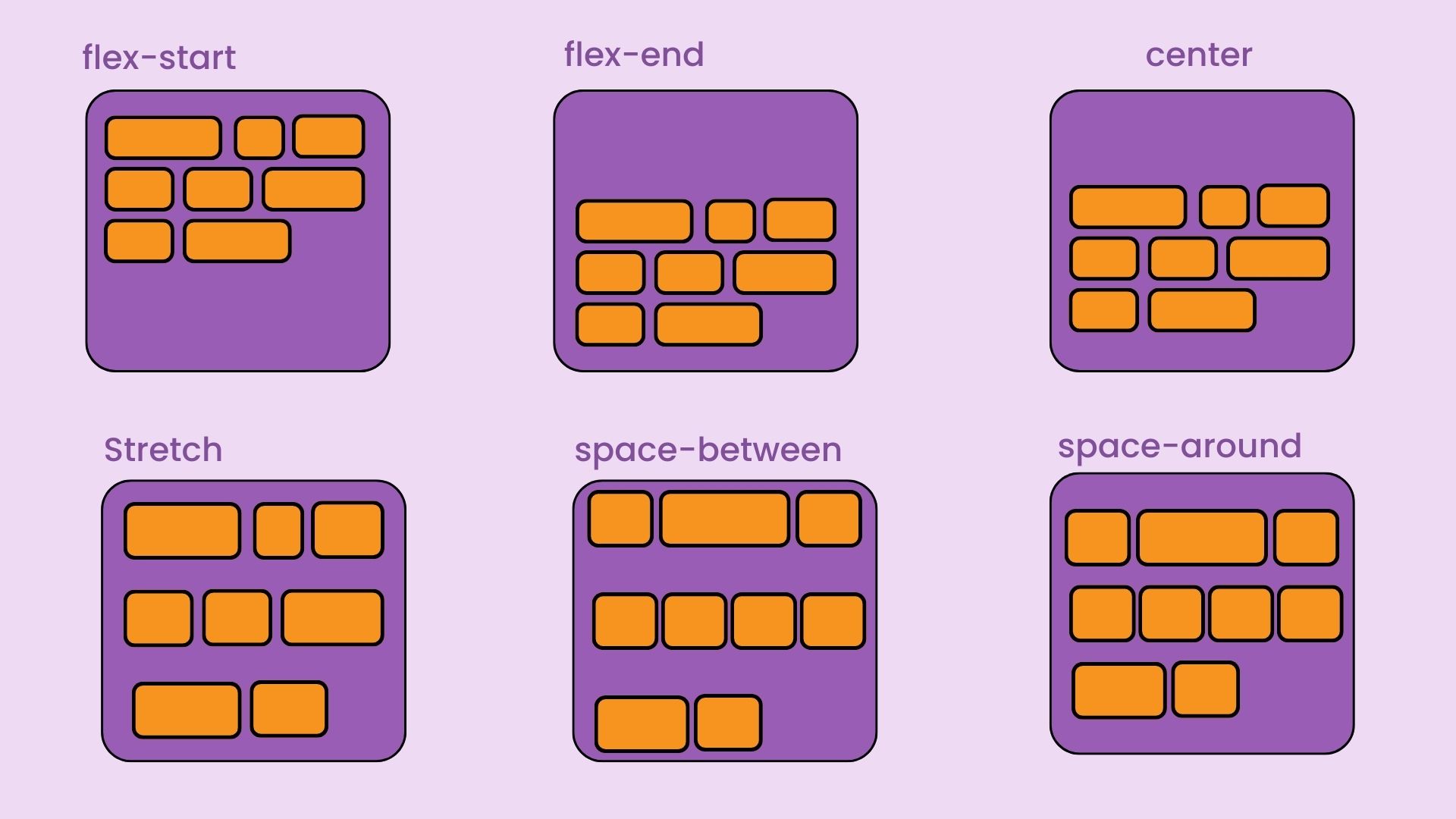
📍align-content
This aligns a flex container’s lines within when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}

- normal (default): items are packed in their default position as if no value was set.
- flex-start / start: items packed to the start of the container. The (more supported) flex-start honors the flex-direction while start honors the writing-mode direction.
- flex-end / end: items packed to the end of the container. The (more support) flex-end honors the flex-direction while end honors the writing-mode direction.
- center: items centered in the container
- space-between: items evenly distributed; the first line is at the start of the container while the last one is at the end
- space-around: items evenly distributed with equal space around each line
- space-evenly: items are evenly distributed with equal space around them
- stretch: lines stretch to take up the remaining space
📍gap, row-gap, column-gap
- gap: The gap property sets the gaps between rows and columns.
- row-gap: The row-gap property sets the size of the gap between an element's rows.
- column-gap: The column-gap property sets the size of the gap between an element's columns.
How to practice Flexbox?
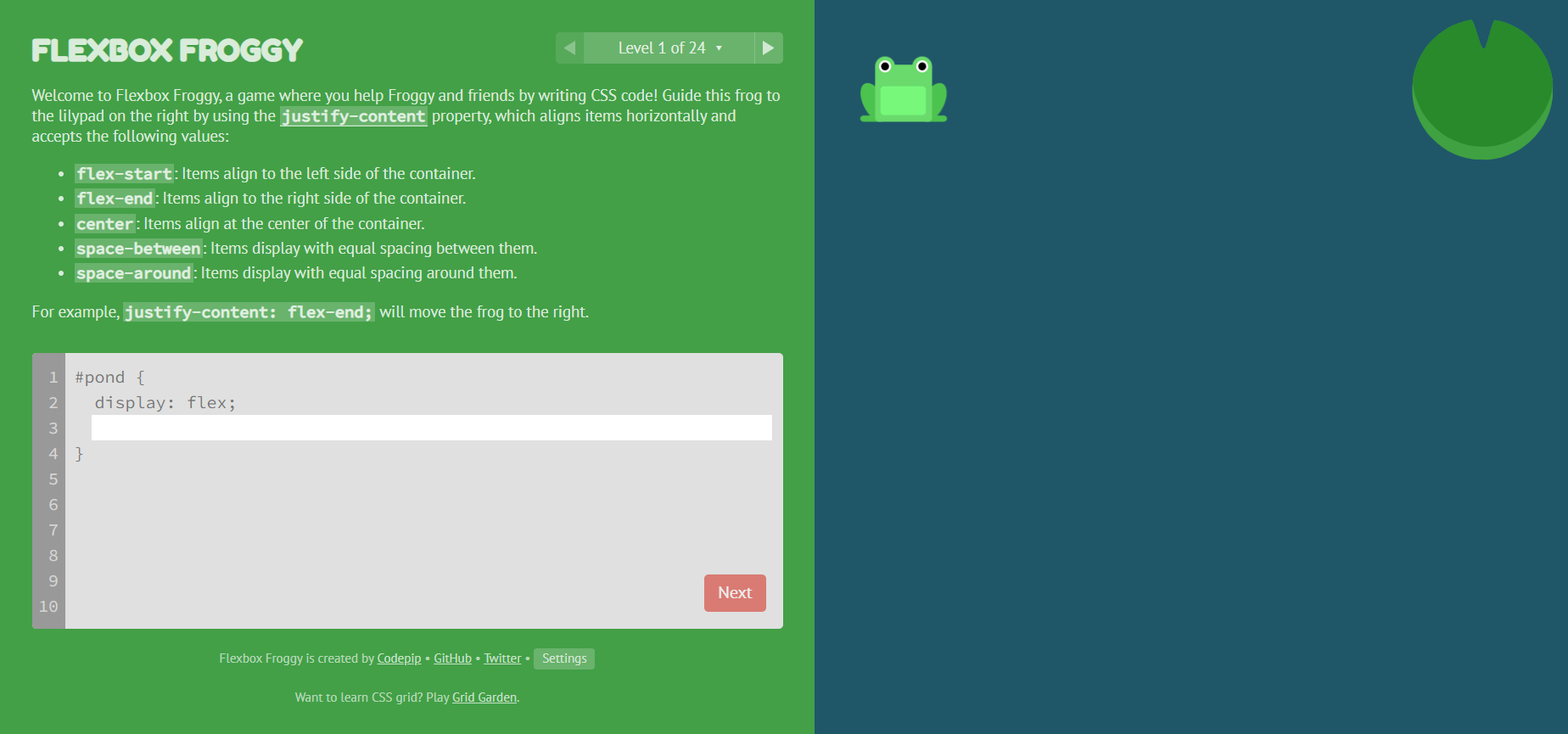
- For practicing Flexbox, there is a game named Flexbox Froggy

For more visit Flexbox MDN Docs
Hope you have enjoyed🎉 learning about CSS Flexbox!💫
Will come up with something new next time🚀, till then Keep Learning, Keep Exploring✨
Subscribe to my newsletter
Read articles from Anupam Kumar Krishnan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anupam Kumar Krishnan
Anupam Kumar Krishnan
| Engineer 👨🎓 | Tech Enthusiasts 💻 |