Ceedling with Visual Studio Code
 Hyunwoo Choi
Hyunwoo Choi
Test Driven Development is required to go through multiple times of small changes in production code and test code concurrently. It would be nice to have GUI IDE to load all files in one workspace. Also, you might want to debug test code during run-time instead of stepping through line by line with gdb command(ceedling default). Visual Studio Code with Ceedling plug-in can make this process so much easier!
- Setup Development Environment
Download Visual Studio Code (It supports all OS: Windows, Linux, Mac OS.)
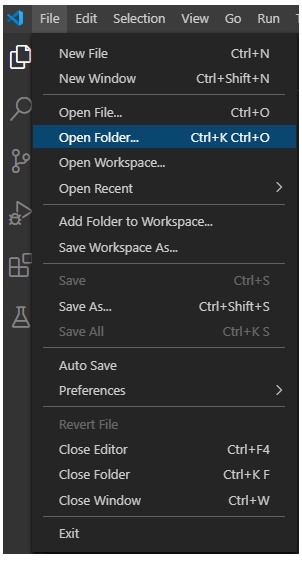
Open Ceedling project folder in Visual Studio Code

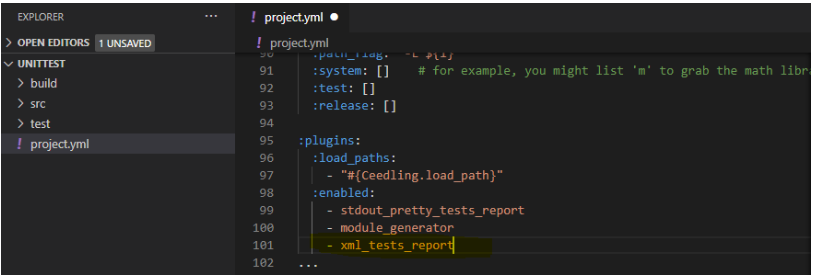
Edit project.yml file

- Run test with Visual Studio Code
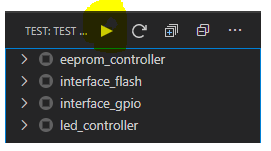
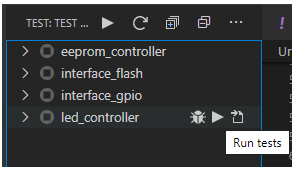
You can see test files are loaded with each test cases. If you want to run all tests, you can click play button.
 This action is equivalent with command line: ceedling test:all
This action is equivalent with command line: ceedling test:all
If you wan to test led_controller, you can find play button while hover on led_controller.
 This action is equivalent with command line: ceedling test:led_controller
This action is equivalent with command line: ceedling test:led_controller
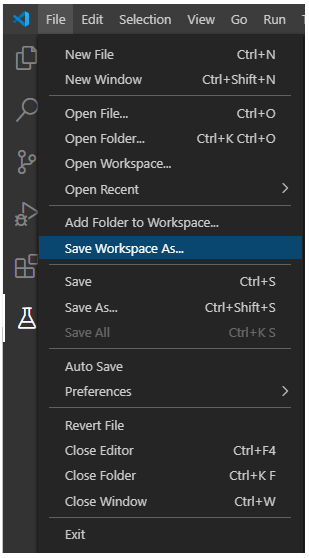
This project can be saved as workspace. Next time, you can open workspace to continue work on TDD.

- Debug the test code with Visual Studio Code
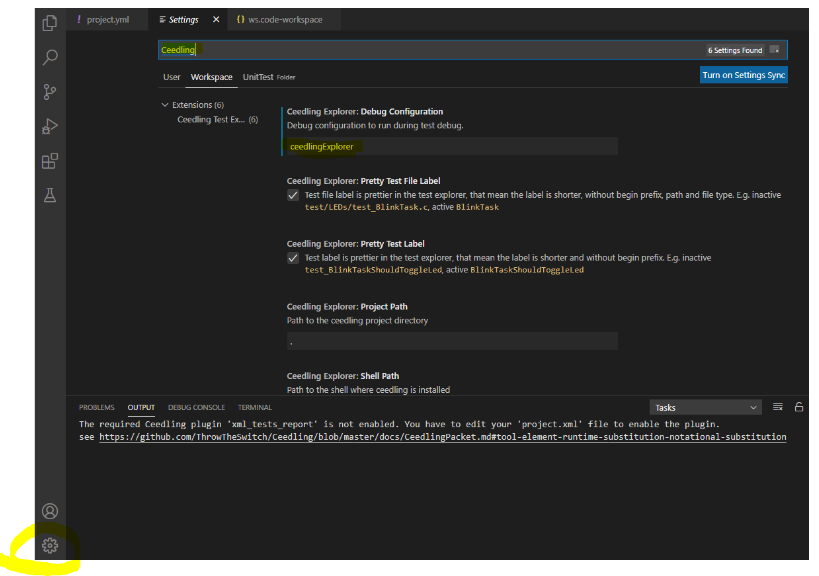
Go to Setting(highlighted cogwheel) and search "Ceedling".

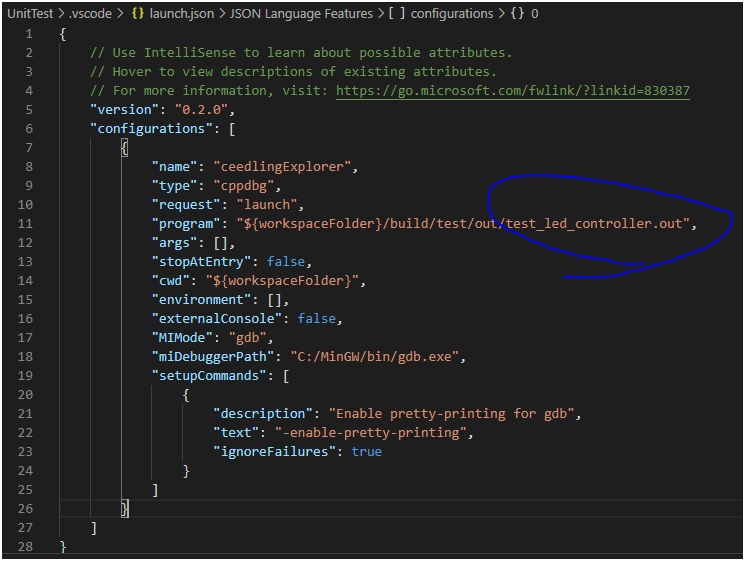
Click Workspace and update Debug Configuration as ceedlingExplorer. Create folder named .vscode and create launch.json under. Debug will look for ceedlingExplorer and you can find this name in launch.json.
 This setup is from https://github.com/numaru/vscode-ceedling-test-adapter/issues/27. We need to choose which test file to debug @"program". Currently, my scope is test_led_controller.out. This will allow me to place breakpoints in test file which is test_led_controller.c:
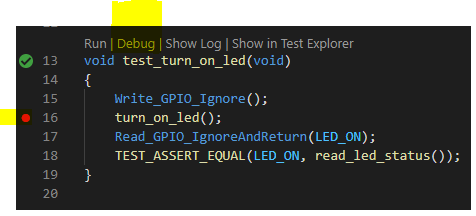
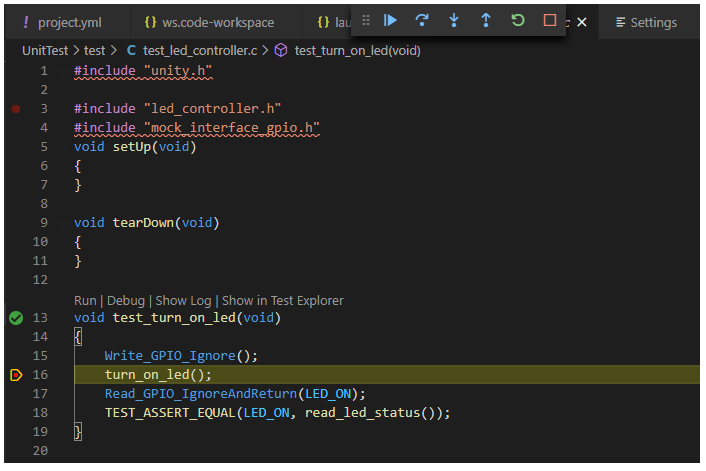
This setup is from https://github.com/numaru/vscode-ceedling-test-adapter/issues/27. We need to choose which test file to debug @"program". Currently, my scope is test_led_controller.out. This will allow me to place breakpoints in test file which is test_led_controller.c:Add breakpoint(click line number) in test_led_controller.c and click Debug


Debugger is stopped at breakpoint! All set up is done now. Now, we can write test code and run to fail and write production code and re-run test to pass by clicking without typing ceedling command on command line anymore. Happy TDD!
Subscribe to my newsletter
Read articles from Hyunwoo Choi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
