The WordPress Block-Based Ecosystem Reaches Fruition
 Reuben Walker, Jr.
Reuben Walker, Jr.
This article originally appeared on Mobile Atom Code.
With the release of WordPress 5.9 the Block System of site creation achieves fruition.
I delayed a long time before writing this post. Why? Because I patiently waited for WordPress to experience its rebirth. The renaissance was a long process with many ups and downs and delays for the team at Automattic.
But, with the delayed release of the 5.9 update, I can now write an extensive review with a minimum of dated errors going forward. Small evolutions should now dominate the updates for WordPress.
The atom in Mobile Atom Code was inspired by Atomic Design. This is where the parts of your project are broken down into components that are as small as possible.
This strategy improves things like speed, ease of coding, ease of design, security, reusability, and many more.
Block-based Ecosystem
WordPress's overhaul of its design and coding system has been going on since 2018. Its end goal is an easier experience for non-coding users. Componentization as in a block-based system accomplishes this for content creators, designers, and developers.
The smallest component of the WordPress system is the block (aka Gutenberg block). The Gutenberg editor was introduced to allow the use of blocks in page and post editing.
WordPress evolved this system with block patterns and with version 5.9 block templates and block themes are added.
The file structure of WordPress sites going forward will resemble those of object-oriented programming structured websites.
This article will examine:
Blocks
- Core Blocks
- Reusable Blocks
- Block Plugins
- Advanced Custom Fields
- Genesis Blocks
- Genesis Pro
- React
Block Patterns
- Theme Patterns
- Pattern Library
Theme.json
Global Styles
Full Site Editing
- Template Parts
- Block Templates
- Block Themes
Universal Themes
Hybrid Themes
The Future
The WordPress Block ecosystem will constantly change going forward. So, at the bottom of this article, I list some resources to help you keep on top of it.
The Block
What are WordPress Blocks
Blocks were introduced in WordPress 5.0 in December 2018.
A block is the base component of content in WordPress. From a paragraph of text to a video embed, a block can be almost any type of content. Image using wood building blocks to build a toy castle. Each block will serve a unique function, but together they compose the content of your pages and posts.
The core blocks and many of those supplied by 3rd party plugins are based on ReactJS, a JavaScript library for building user interfaces.
Blocks will reduce the need for widgets and plugins. By the way, blocks can also be used in Drupal if you install the Gutenberg module.
A quick note about the block editor, it is the user interface that we use to create pages and posts out of blocks. It has been given lots of names. These include Gutenberg Editor, Block Editor, and others. Going forward it should just be referred to as the Editor.

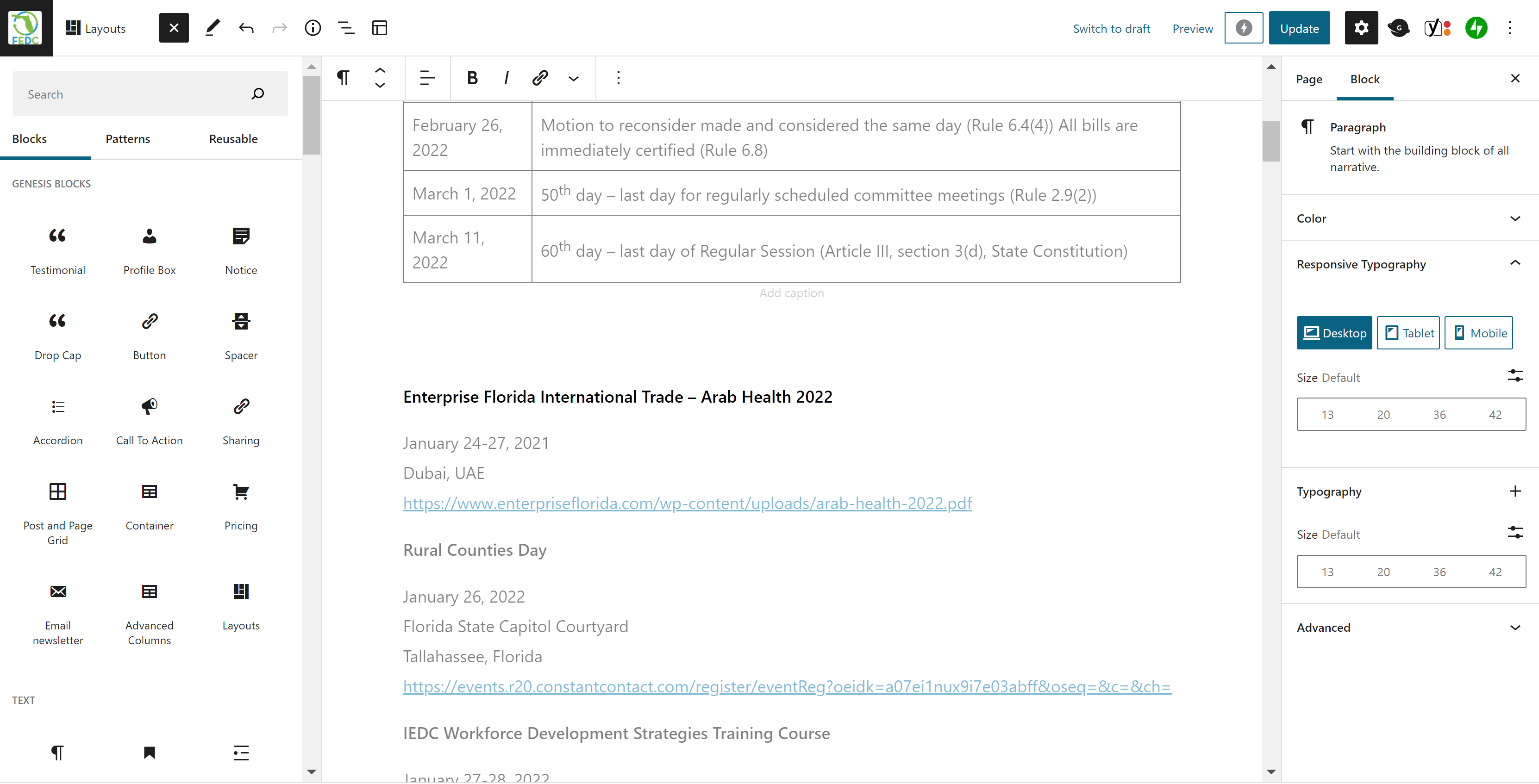
The Editor with the Inserter blocks tab open ⬆️
Blocks are available from the blocks tab of the Inserter on the left of the editor. Block content is edited in the Editor after being placed in it. You can change individual block settings to the right of the Editor.
A list of the core blocks can be found in the official documentation.
Ways to create custom blocks
Reusable Blocks
Once you edit a block (hence customized it) you have the option to save it as a reusable block. Or you can design a group of blocks into a layout and save them as one reusable block. For example, you could create an author card with columns, an image, text, and social media link icons. You can then reuse an exact copy of the block in another part of your website. Sort of like a widget.
If you edit a reusable block after creating it, that edit will appear everywhere the block resides on your site. If you don't want this just create a different reusable block.
Advanced Custom Fields plugin
If you are an ACF user, you can build custom blocks with it. This article is one of many to show you how.
Genesis Blocks
Another way to add blocks is via 3rd party plugins. Genesis Blocks is a library of blocks, layouts, and even sections from the StudioPress team. It's that simple.
Genesis Custom Blocks
You can build more advanced custom blocks with the Genesis Custom Blocks plugins. There is a free and a paid version (I think).
With Genesis Custom Blocks you can create custom blocks using HTML, CSS, and the Editor. Add logic to your custom blocks with PHP programming. This is how I build custom blocks on the rare occasion I need to.
The Genesis Custom Blocks Pro version gives you seven extra fields:
- Repeater Field
- Category Field
- Post Field
- Tag Field
- User Field
- Rich Text Field
- Classic Text Field
Here's a good review of all three Genesis plugins.
React JS
You can create custom blocks with ReactJS, NodeJS and associated tools. This is also how the core blocks and most block plugin blocks were built.
I have not used this approach since my coding bootcamp years ago, but this article gives an extensive how to overview.
Block Patterns
WordPress 5.5 saw the introduction of block patterns into the Editor in May of 2020.
Block patterns are a pre-designed collection of blocks that can be inserted into your content. You can then customize the individual blocks they contain in the Editor.
They will further reduce the need for widgets, plugins, and site builders. As an aside, patterns can be copied and pasted into Drupal if you have the Gutenberg module installed.

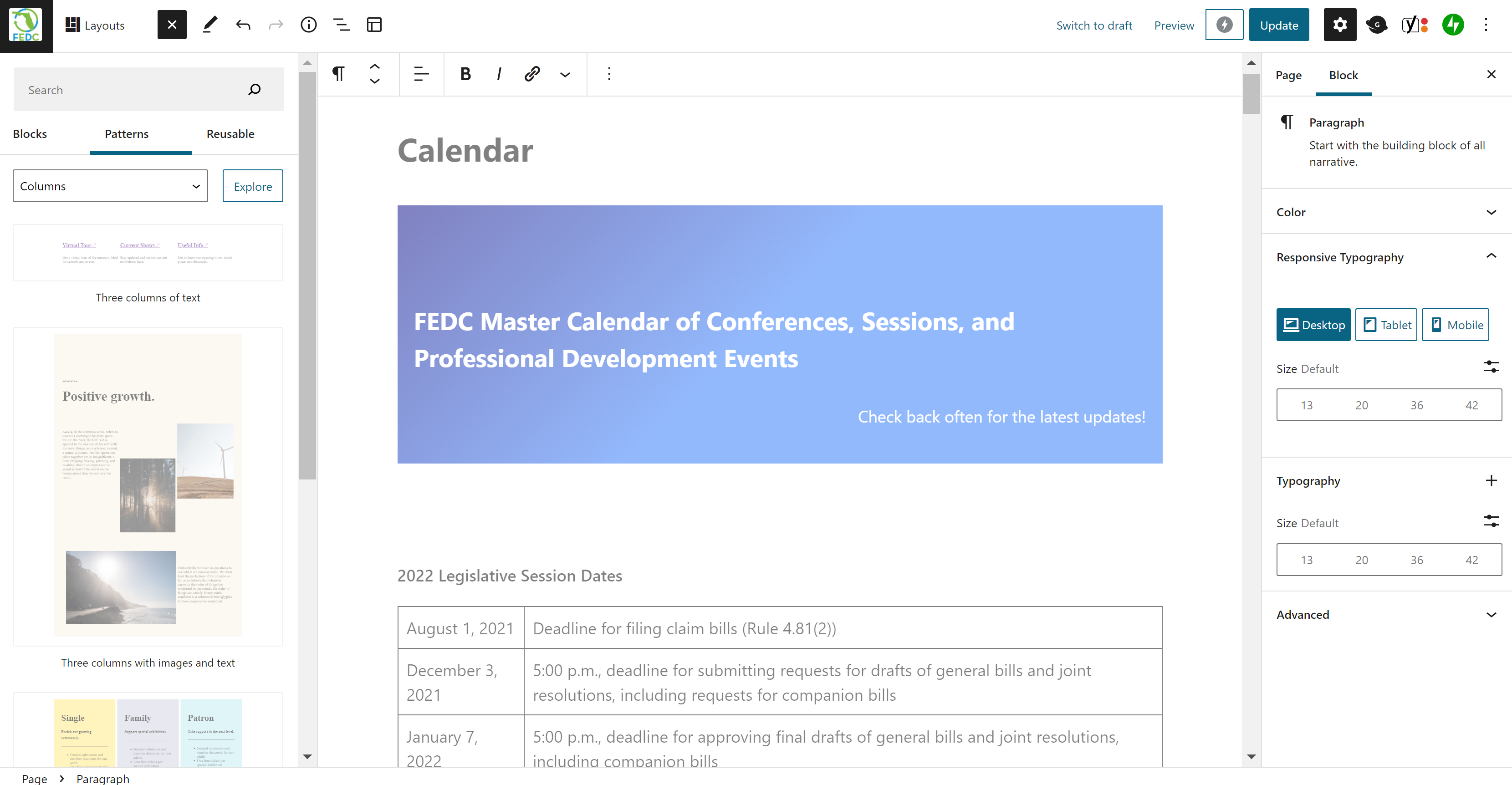
The Editor with the Inserter Patterns tab open ⬆️
Block Patterns are available from the patterns tab of the block inserter on the left of the Editor.
Theme Patterns
The patterns available to you will be determined by the theme you are using. There are a minimal number of core patterns.
There is an official Pattern Library you can copy and paste patterns from.
Theme.json
The theme.json file was added in WordPress 5.8 in July of 2021. To quote WordPress: "Theme.json It is a configuration file for theme styles and block settings.
It does not work with older versions of WordPress unless you activate the Gutenberg plugin".
Hint, you should always update to the current version of WordPress soon after its release. As the name implies, this file is a part of your theme created by the theme developer.
"Some things you can do with theme.json are:
- Enable or disable features like drop cap, padding, margin, and custom line-height
- Add multiple color palettes, gradients, and duotones
- Add font sizes
- Add default widths for content and wide content
- Add custom CSS properties
- Assign template parts to template part areas
- When you add theme.json to your theme, the template editor is enabled."
As you can see it allows you to select your global settings for CSS. It contains preset and custom variables and can be inserted into any WordPress theme.
Global Styles
5.9 introduces Global Styles and an interface for them. I believe this edits the theme.json file.
Kinsta.com says:
"WordPress 5.9 will bring things a step further, introducing a new feature that enables block theme users to customize the appearance of site elements from a user interface called Global Styles.
The Global Styles interface can be accessed from the new Styles icon placed in the upper right corner of the Editor.
Clicking on that icon displays a new Styles sidebar including three separate panels:
- A Preview panel, showing a preview of your customizations
- A Global Styles panel providing access to specific groups of controls for Typography, Colors, and Layout
- A Blocks item providing access to block-level style settings"
Full Site Editing
WordPress 5.9 introduced full-site editing (aka FSE) to the CMS in January of 2022. It added block templates and template parts that require a block theme.
Block Templates
Templates include comments, and blank, full-width, landing, and 404 Error pages etc. They can include template parts, patterns, and blocks.
Template Parts
An advanced block that can be used with a block theme or a theme that supports template editing. Examples include the header and footer.
Block Themes
Currently, there are 100+ Block Themes in the official WordPress directory.
Universal Themes
Universal Themes are those that work in either classic (customizer) or FSE contexts. This article takes a look at how they may come about.
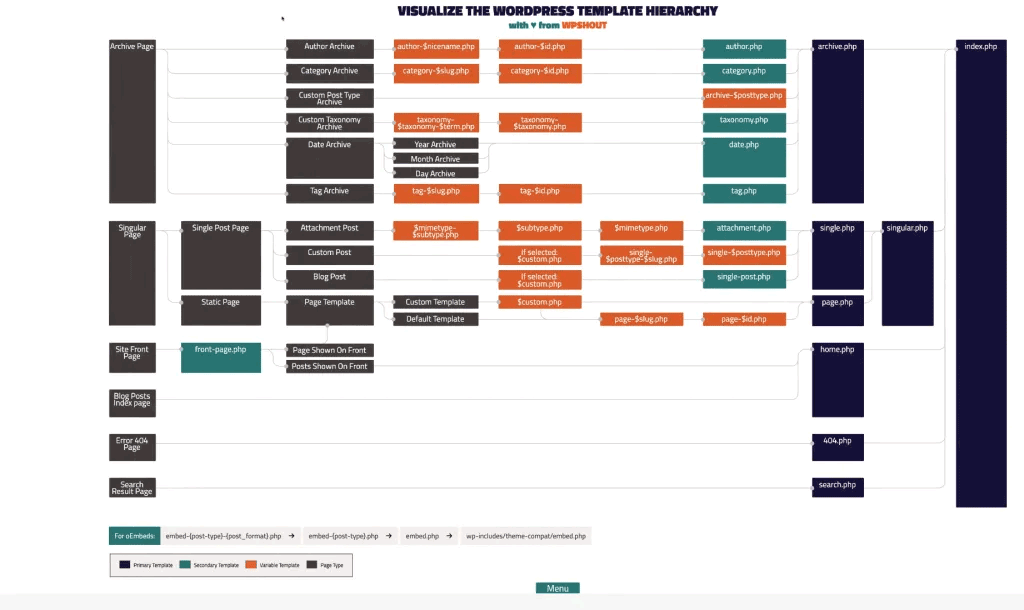
 Traditional/Classic WordPress Theme File Hierarchy chart
Traditional/Classic WordPress Theme File Hierarchy chart
Hybrid Themes
Hybrid Themes are "traditional/classic themes" with FSE editing features included. These could be pre-FSE themes with FSE functionality added post version 5.9.
This article explores the process and this one is a tutorial.
The Future
I'm not involved with WordPress core, but this is a great article taking a look at what may be coming.
Summing it Up
Thanks for reading the entire article. I hope this gives you a good start on understanding the completed WordPress block ecosystem. Peruse the links throughout to learn more and good luck in the new age of WordPress content creation, design, and development.
Resources
Like most things to do with programming, the WordPress Block ecosystem is constantly changing. Here are some resources to keep on top of it.
One Size fits All
What's new in WordPress 5.9: a reading list on full-site editing and block themes Blocks
Blocks
The Block ecosystem
React JS
React for WordPress Developers
Block Patterns
Builder Basics: Exploring Block Patterns
Building WordPress Block Themes with the New Gutenberg Pattern Block
Full Site Editing
Simple Site Design with Full-Site Editing
Full-Site Editing for Theme Developers Block Themes
Block Themes
List of WordPress Themes for Full-Site Editing
Block Editor How to Guide: Themes
Jump Start Block-based Theme Development with the FSE Theme Generator
Theme Experiments Repository GitHub
Block Themes: A New Way to Build Themes in WordPress 5.9
Sample Block Themes
The Automattic Team Announces Blockbase, Its New Block Parent Theme
Universal Themes
Hybrid Themes
Adding Full-Site Editing Features to Classic Themes
Developer Resources
Subscribe to my newsletter
Read articles from Reuben Walker, Jr. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Reuben Walker, Jr.
Reuben Walker, Jr.
Specializing in content management and production for small organizations, I work with clients to simplify the creation and maintenance of their online content.