Creating Custom Profile and Tag | Django CMS Building By shriekdj
 Shrikant Dhayje
Shrikant DhayjeTable of contents

So Now I am Trying to Create 2 New Models for the CMS Which Are User Profile and Blog Tags but before That I Want to Say Some Reconfiguration Made By In The GitHub Repository During The Series.
I Just Renamed The Django Project from dj_admin to config because that should be correct to understand and run the project and Also I removed The save() method of the Post Model, slug field of the Post Model and random_words() function because it was creating some errors while migrating the project.
So Now The Post Model of the Django Looks Like This Now
# Create your models here.
class Post(models.Model):
id = models.BigAutoField(primary_key=True)
title = models.CharField(verbose_name='title', max_length=255, null=False)
content = models.TextField(verbose_name='content', null=False, blank=True)
created_at = models.DateTimeField(verbose_name='created_at',auto_now=True, auto_created=True, null=False, blank=False)
published_at = models.DateTimeField(verbose_name='published_at',null=True)
updated_at = models.DateTimeField(verbose_name='updated_at',null=True)
slug = models.SlugField(verbose_name='slug', max_length=50, unique=True)
After Creating The Blog Post Model We Should Need an Author / User Profile Model is Needed and Know That This Model Should Be Upside of the Post Model.
For Creating the User Profile We will import Auth User Model of the Django With one-to-one field for using in our blog write below code Upside of the Post Model.
from django.conf import settings
class Profile(models.Model):
user = models.OneToOneField(
settings.AUTH_USER_MODEL,
on_delete=models.PROTECT,
)
website = models.URLField(blank=True)
bio = models.CharField(max_length=240, blank=True)
def __str__(self):
return self.user.get_username()
Here I added on_delete=models.PROTECT to prevent deletion of the Profile.
Also Added Tag Model To the blog App between Profile Model and Post Model.
class Tag(models.Model):
name = models.CharField(max_length=50, unique=True, null=False)
slug = models.SlugField(verbose_name='slug', max_length=50, unique=True)
def __str__(self) -> str:
return self.name
I Also Added Some New Fields to the Post Model named as subtitle, meta_description, is_published as well as added author as Foreign-Key ( we consider only one author to an post ) and tags as Many to Many Because Many Post Can Have Tags And Vice Versa.
After Updating the Post Model It Looks Like Given Below
# Create your models here.
class Post(models.Model):
id = models.BigAutoField(primary_key=True)
title = models.CharField(verbose_name='title', max_length=255, null=False)
subtitle = models.CharField(max_length=255, blank=True)
content = models.TextField(verbose_name='content', null=False, blank=True)
meta_description = models.CharField(max_length=150, blank=True)
created_at = models.DateTimeField(verbose_name='created_at',auto_now=True, auto_created=True, null=False, blank=False)
updated_at = models.DateTimeField(verbose_name='updated_at',null=True)
published_at = models.DateTimeField(verbose_name='published_at',null=True, blank=True)
is_published = models.BooleanField(verbose_name='is_published', default=False)
slug = models.SlugField(verbose_name='slug', max_length=50, unique=True)
author = models.ForeignKey(Profile, on_delete=models.PROTECT, default=None)
tags = models.ManyToManyField(Tag, blank=True)
We Also Need to Update admin.py in blog to like given below.
from django.contrib import admin
# Register your models here.
from blog.models import Profile, Post, Tag
@admin.register(Profile)
class ProfileAdmin(admin.ModelAdmin):
model = Profile
@admin.register(Tag)
class TagAdmin(admin.ModelAdmin):
model = Tag
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
model = Post
list_display = (
"id",
"title",
"subtitle",
"slug",
"published_at",
"is_published",
)
list_filter = (
"is_published",
"published_at",
)
list_editable = (
"title",
"subtitle",
"slug",
"published_at",
"is_published",
)
search_fields = (
"title",
"subtitle",
"slug",
"body",
)
prepopulated_fields = {
"slug": (
"title",
"subtitle",
)
}
date_hierarchy = "published_at"
save_on_top = True
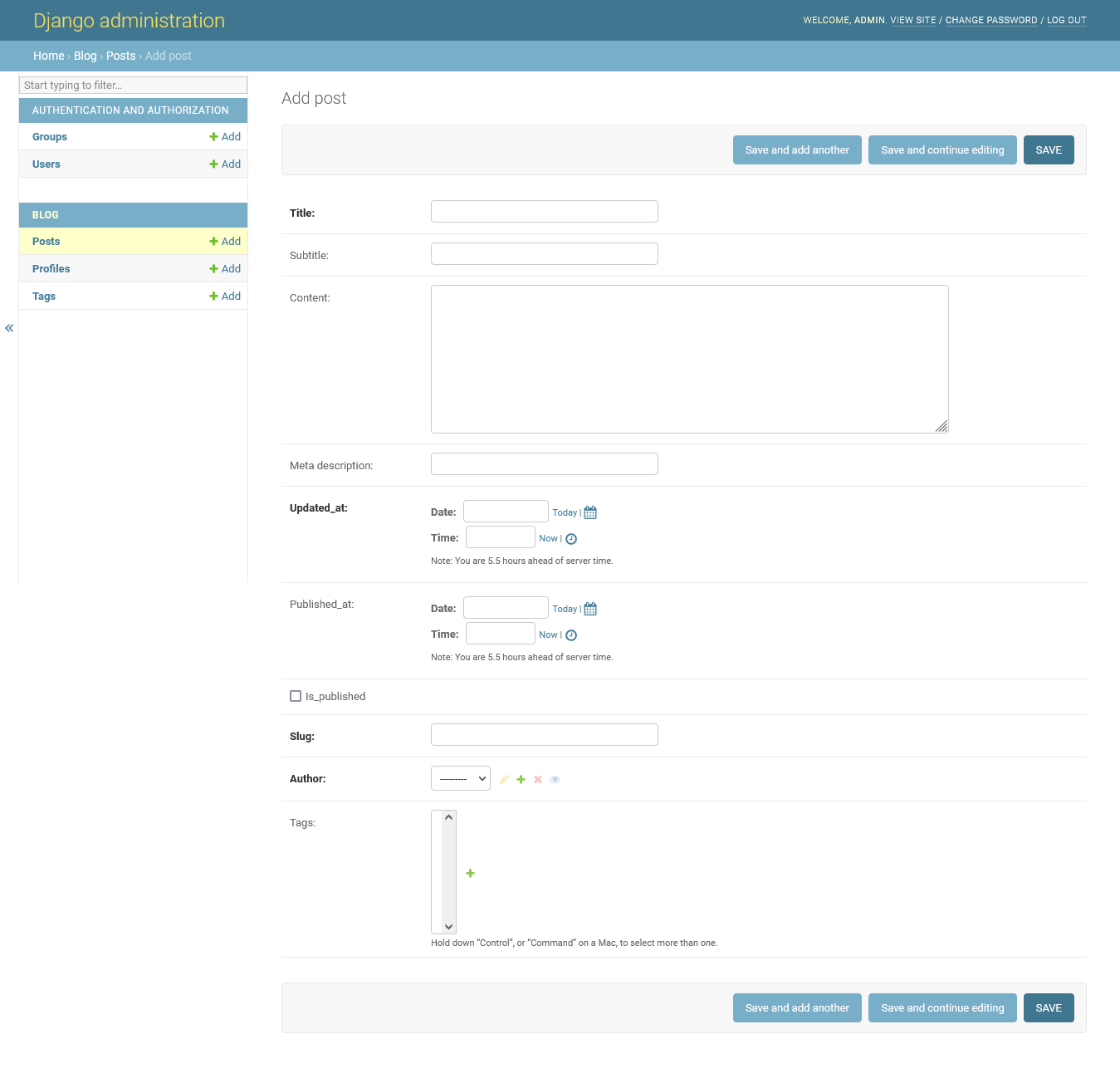
Also Screenshot Below of the add post in admin panel

Here is Below Link to My GitHub Repo
Subscribe to my newsletter
Read articles from Shrikant Dhayje directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shrikant Dhayje
Shrikant Dhayje
I'm a software developer from India. :india: I live in Shrirampur City, Maharastra :india: I'm currently learning Back-end Web Developing via Python Programming Language.