Les tag management systems: comment ça marche, et à quoi ça sert ?
 Jean-Rémy Duboc
Jean-Rémy Duboc
Si vous déployez des tags marketing sur votre site (lisez cet article pour tout savoir sur les tags marketing), vous avez absolument besoin d'un gestionnaire de tags, ou Tag Management System (TMS). Le TMS est un outil indispensable dans votre stack martech: il facilite toutes les tâches de déploiement et de maintenance des tags, de la gestion du code à la gouvernance de vos données. Cette article est une vue d'ensemble qui vous expliquera comment un TMS fonctionne, et pourquoi toutes ces fonctionnalités sont essentielles à vos efforts marketing en ligne.
Les gestionnaire de tags, un seul script pour les gouverner tous
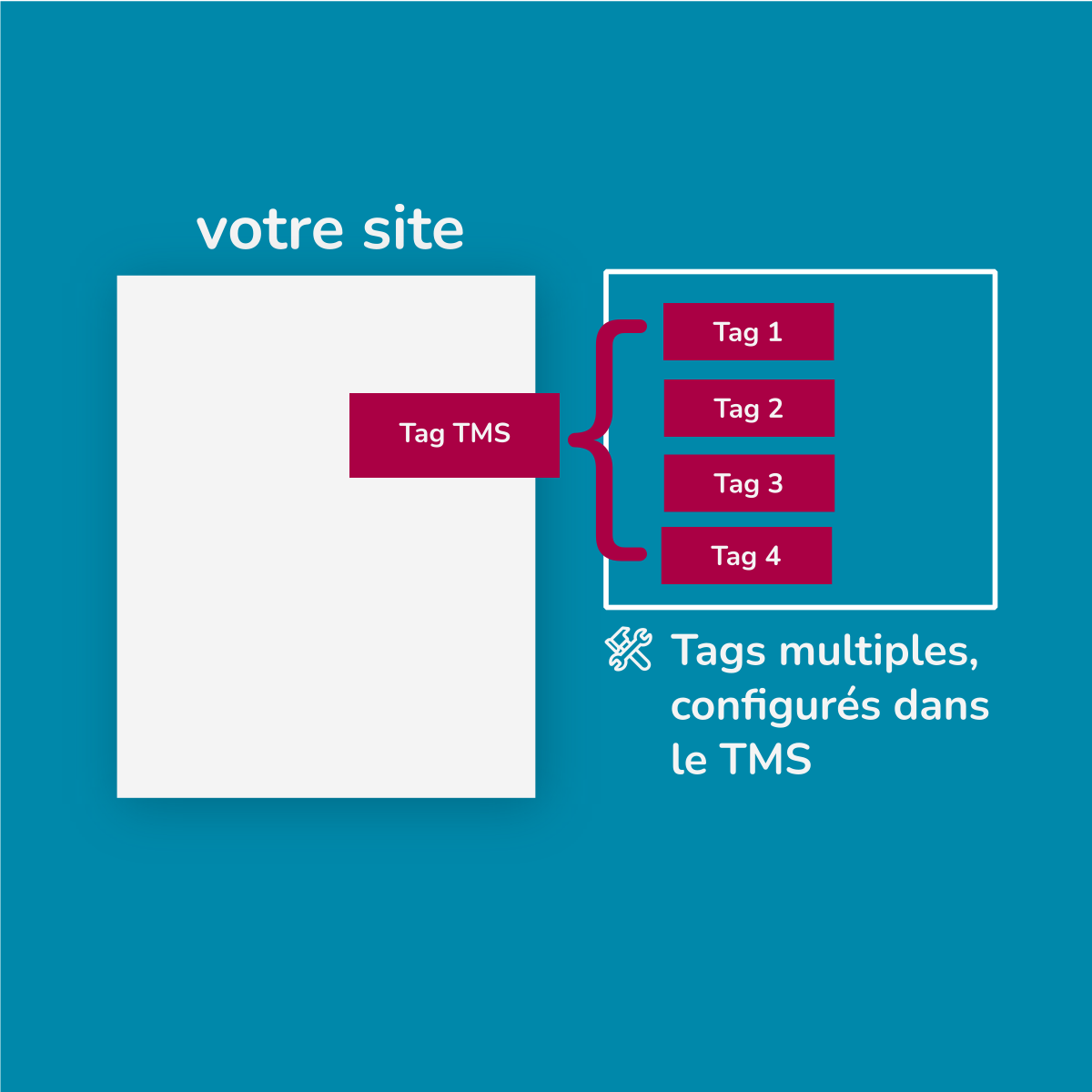
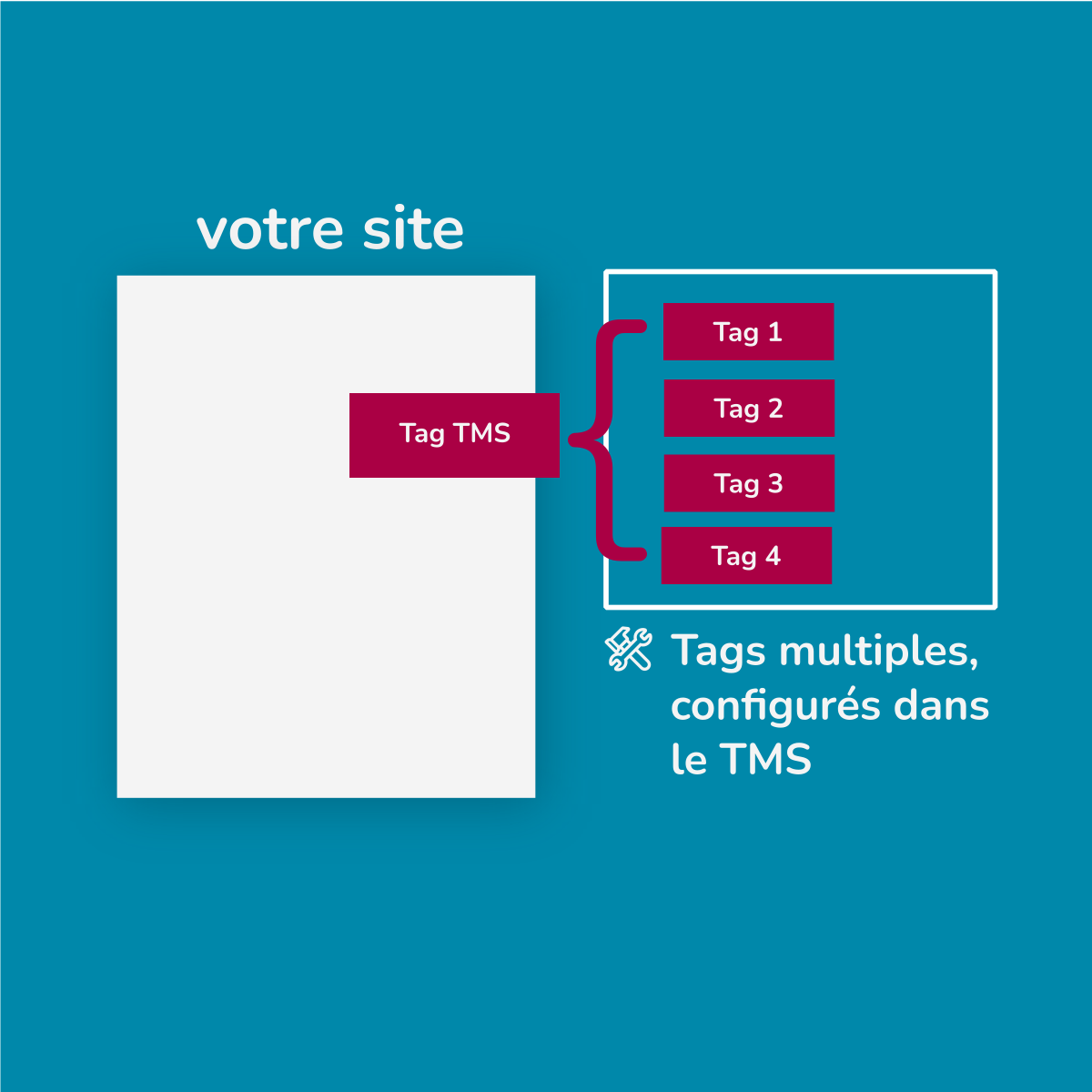
Le principe du TMS est simple: au lieu d'installer chaque (tag marketing) un à un, manuellement, dans le code source de votres site, vous ajoutez un seul tag sur votre site. Ce tag, fournit par le TMS, injecte automatiquement tous les autres tags dont vous avez besoin sur votre site. Vous n'avez qu'à configurer ce que vous voulez ajouter à votre site ou application (traçage, remarketing, conversion, etc.), sans toucher au code source, et voilà ! Vos tags sont ajoutés.

L'arme secrète du TMS: le datalayer
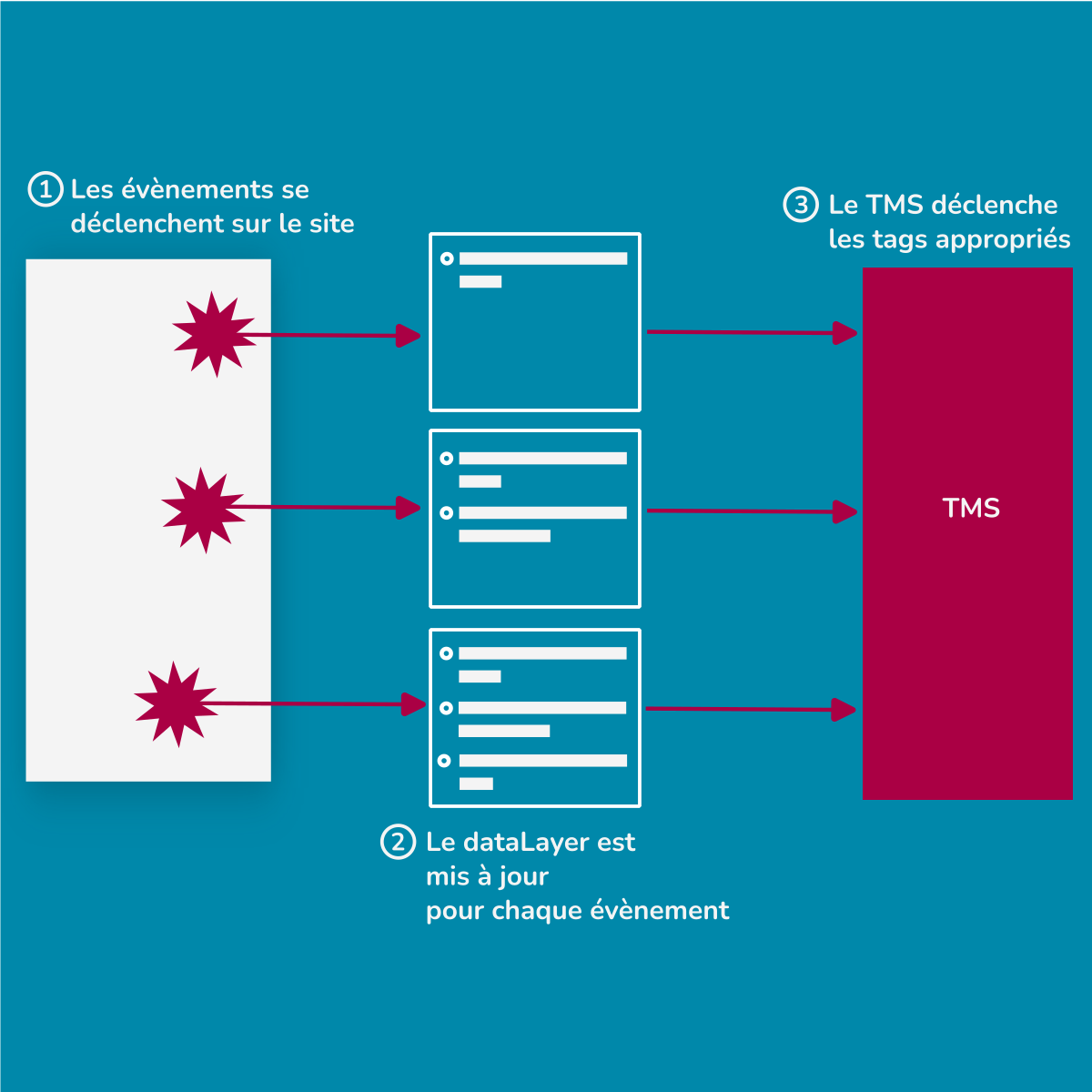
Ce n'est pas tout. Une application web peut contenir de multiples évènements: chargement de page, clics, remplissages de formulaires, défilement de pages, etc.. Chaque évènement peut contenir de multiples paramètres.
Pour conserver la trace de tout ça, les TMS utilisent un outil assez simple, mais très pratique: le datalayer.
Le datalayer est une variable javascript (généralement appelée tout simplement dataLayer ). C'est un object qui contient tous les évènements déclenchés sur la page.

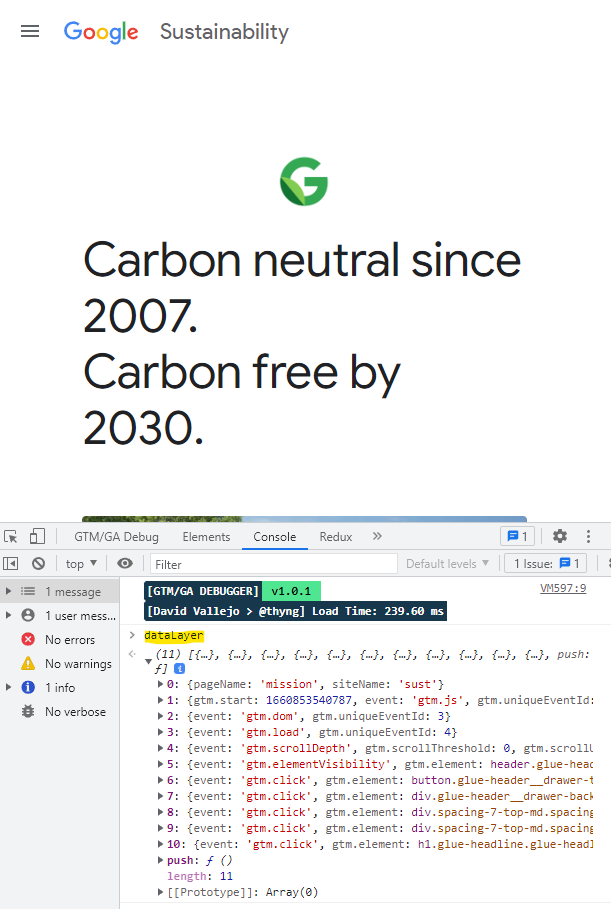
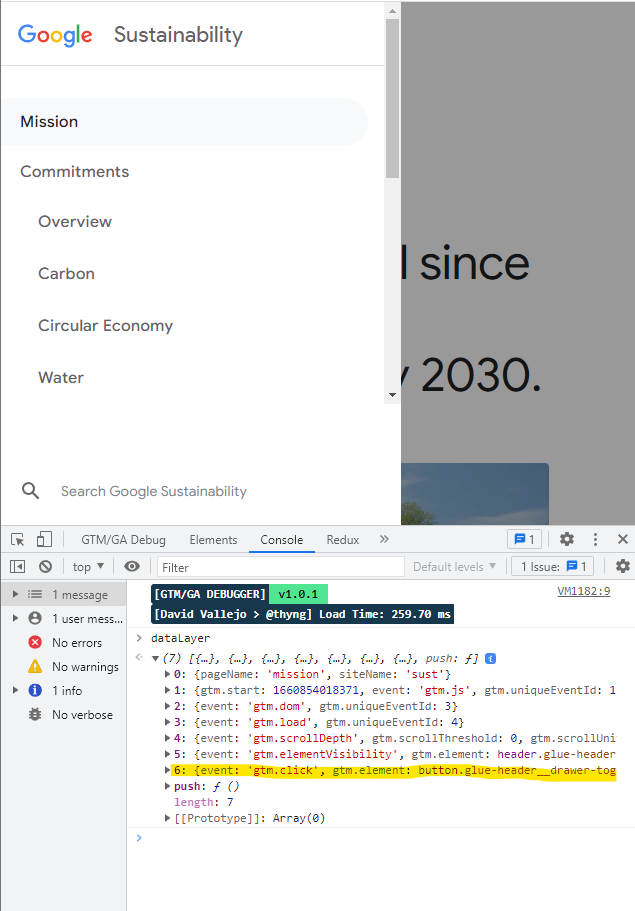
À titre d'exemple, naviguez sur https://sustainability.google/, le site de Google sur leurs actions climatiques (qui est équipé du TMS de Google, Google Tag Manager). Ouvrez la console Javascript (F12 > Console sur Chrome), puis tapez dataLayer. On voit déjà un un certain nombres d'évènements sur la page, qui décrivent le nom de la page, les différentes étapes de chargement (gtm.load, gtm.dom), etc. Nous n'irons pas dans les détails de chaque évènements dans cet article, mais on observe que Google Tag Manager trace tout un tas de choses.

Cliquez sur le menu, et vous verrez que votre clic est enregistré dans le datalayer, gtm.click:

Régles de déclenchement (triggers), variables... pour orchestrer tout ça
Le gros avantage du datalayer, c'est qu'on peut utiliser les données qu'il contient pour déclencher des tags divers à la demande. Vous voulez enregistrer les clics sur Google Analytics ? Pas de problème. Déclencher un tag Facebook à chaque fois qu'un utilisateur ajoute un produit dans le panier ? Fastoche. Un tag de remarketing sur certaines pages (telles que pages de conversion ou pages d'atterrissage/landing pages)? Le datalayer est là pour ça aussi.
Il suffit de configurer ces évènements à l'aide de règles de charges et de variables diverses dans votre TMS. Pas besoin de coder tout ça en dur sur votre application. Et si vous avez des évènements similaires sur votre appliation mobile et votre site web, le TMS se charge d'harmoniser tout ça. Elle est pas belle la vie ?
Enfin, les TMS peuvent aussi vous aider à gérer le déclenchement des tags en fonction des préférences utilisateurs (pour respecter les lois sur la vie privée), et aussi de placer tous vos tags côté serveur pour ne plus avoir à s'appuyer sur une multitude de cookies. Un vrai couteau suisse du des technologies marketing !
Conclusion: choisir son TMS
J'espère que vous comprenez maintenant pourquoi le TMS est un outil essentiel dans votre arsenal martech.
Il en existe plusieurs, chacun avec leurs atouts et leurs défauts:
- Google Tag Manager: le classique, gratuit et intégré à l'écosystème Google. Pratique, mais pas forcément le plus puissant, et qui commence à dater un peu quand même.
- Tealium IQ: un sérieux concurrent, puissant et très pratique pour les dévelopeurs avec son système de librairies. Il est en revanche assez peu intuitif pour les non-développeurs.
- Adobe Launch: pour ceux qui utilisent plus l'écosystè d'Adobe.
- Matomo: pour ceux qui ne jurent que par l'open source. Un petit challenger qui a tout pour plaire, si vous avez les resources pour l'hébergement et la maintenance.
Essayez-les, testez, et dîtes-moi celui que vous préférez! Bon tagging !
Subscribe to my newsletter
Read articles from Jean-Rémy Duboc directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jean-Rémy Duboc
Jean-Rémy Duboc
My name is Jean-Rémy (pronounce Jan Ray Mee, or just JR) Duboc. I'm a software engineer (PhD), specialised in web development and data analysis. I have a long experience of the web in many fields (web agency, e-learning and higher education, insurance, and e-commerce) and I've worked in France, Luxembourg and the UK. I'm currently working as a technical expert for analytics, using data for good at Mary's Meals. I'm a French and British citizen.