Tag Management Systems: how do they work, what are they for ?
 Jean-Rémy Duboc
Jean-Rémy Duboc
If you use marketing tags for your website or apps (learn all about what marketing tags can do here), you absolutely need to use a Tag Management System (TMS). A TMS should be a key component of your martech stack: from code management to data governance, it makes every tag-related task a breeze. This article is an overview that will explain how a TMS works, and why all these features are essential to your online marketing efforts.
The Tag Management System, one Tag to Rule them All
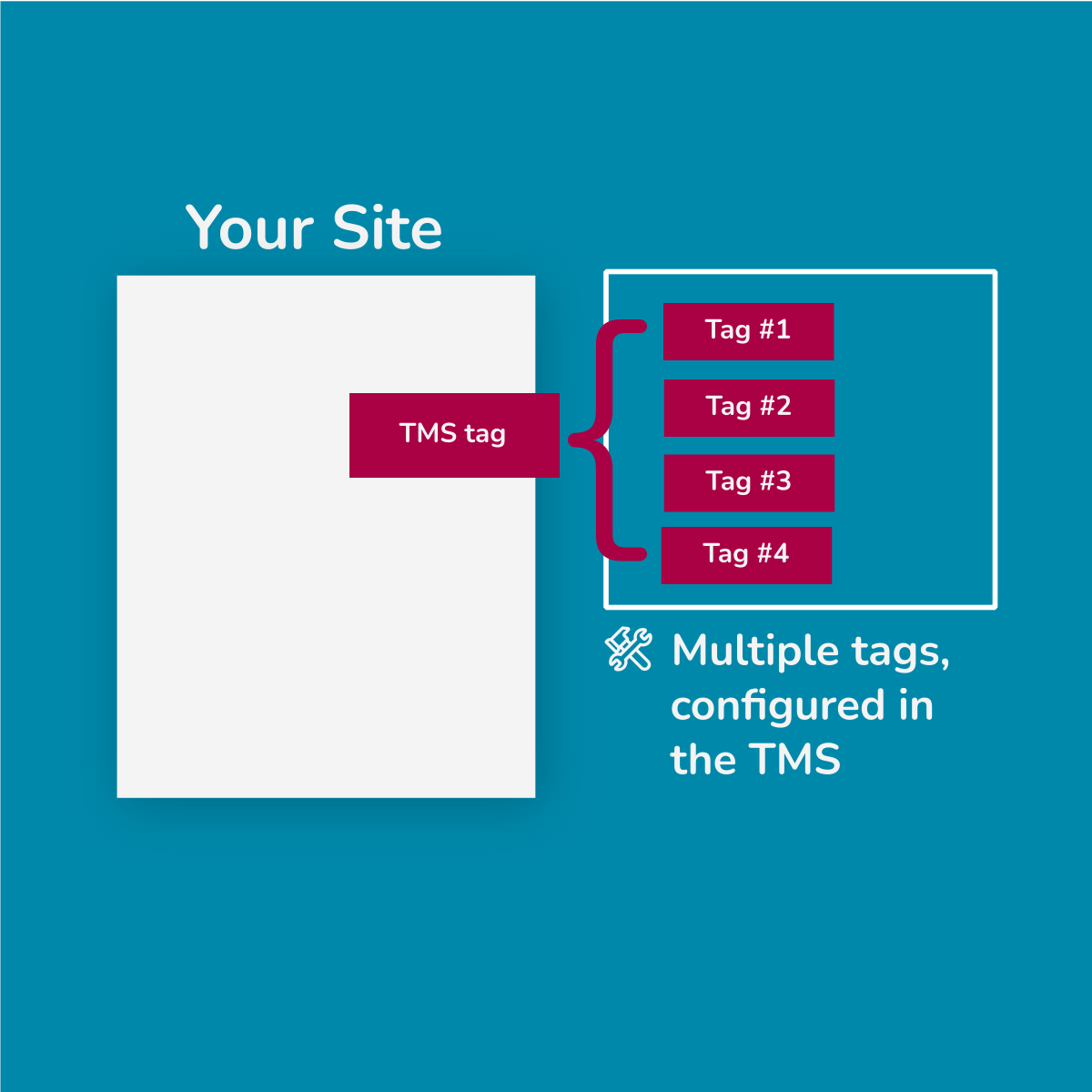
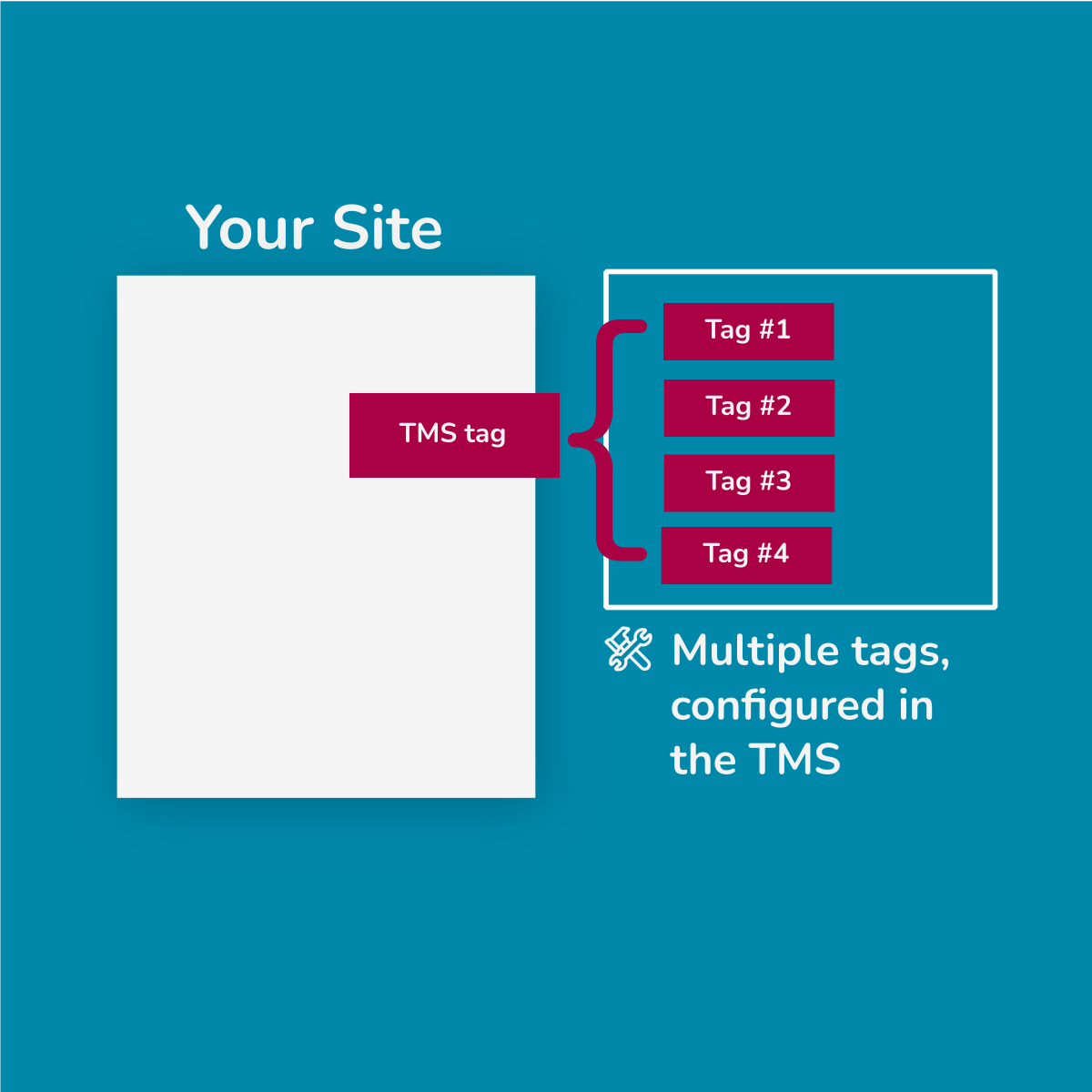
The basic concept of how a of TMS works is simple: instead of installing each (marketing tag) one by one, manually, in the source code of your site, you add a single tag on your site. This tag, provided by the TMS, automatically injects all the other tags you need on your site. Just configure what you want to add to your site or application (tracking, remarketing, conversion, etc.), without ever touching the source code, and voilà! Your tags are set up.

TMS's secret weapon: the datalayer
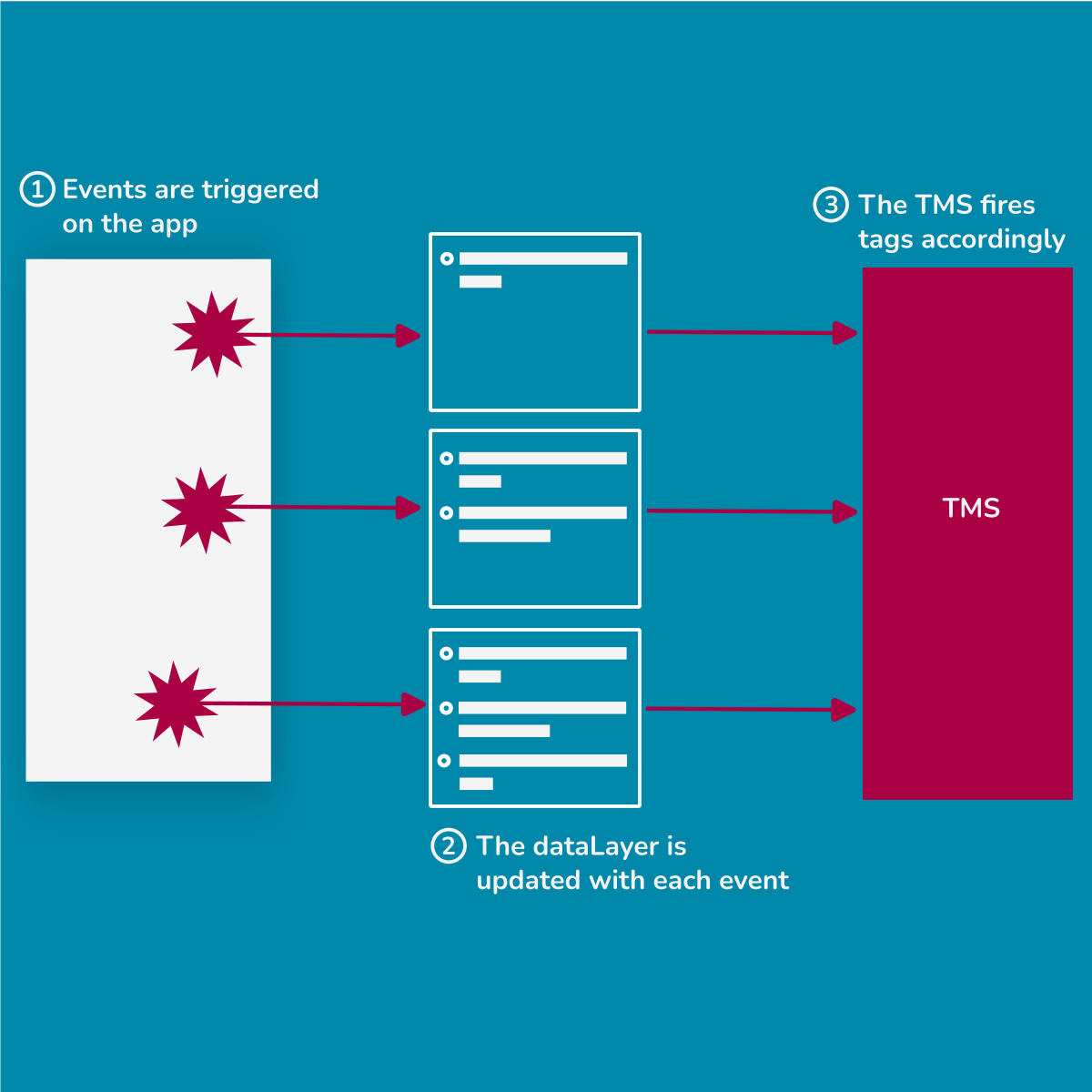
That's not all. A web application can contain multiple events: page loading, clicks, form being filled, scrolling, etc. Each event can contain multiple parameters.
To keep track of all this, TMS uses a fairly simple, but very handy tool: the datalayer.
The datalayer is a javascript variable (usually just called dataLayer ). It's an object that contains all the events triggered on the page.

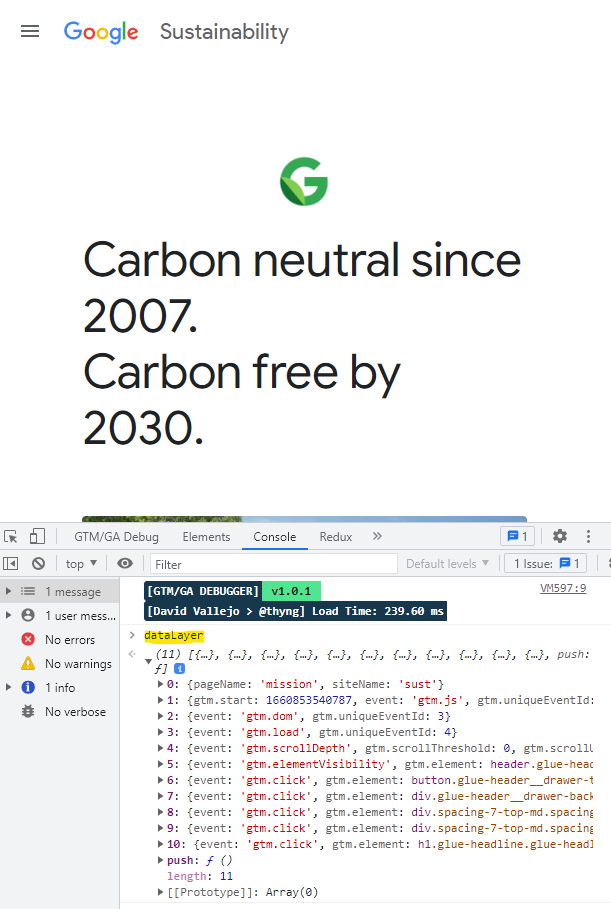
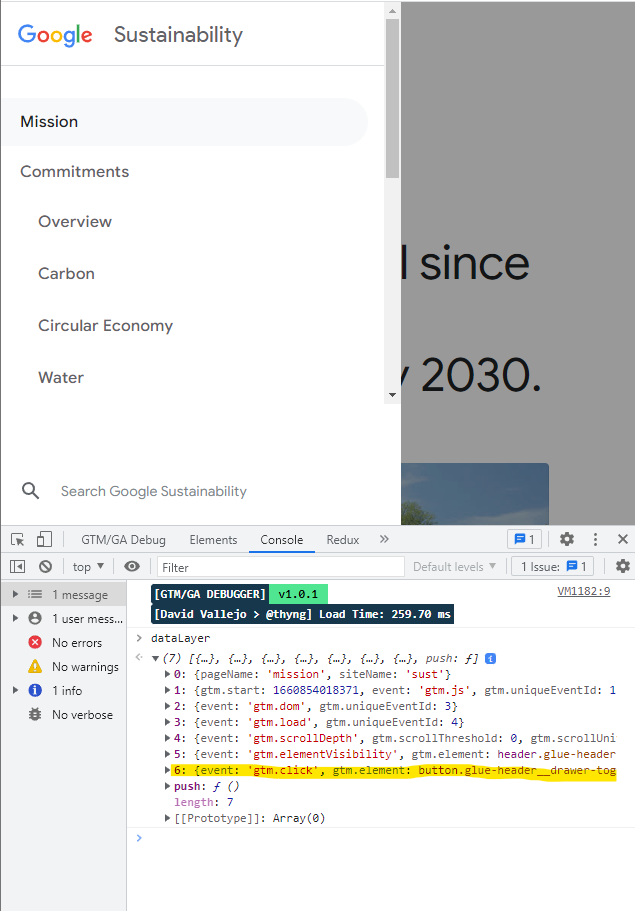
As an example, browse to https://sustainability.google/, Google's site about their commitments on climate change (which is set up with Google's TMS, Google Tag Manager ). Open the Javascript console (F12 > Console on Chrome), then type dataLayer. We already see a number of events on the page, which describe the name of the page, the different loading stages (gtm.load, gtm.dom, etc.) We won't go into the details of these events here, but we can already see that Google Tag Manager tracks a lot of things.

Click on the menu, and you'll see that the clic event is recorded in the dataLayer as gtm.click:

Orchestrating your Tags with Load Rules, Variables, etc.; the True Power of a TMS
The main benefit of the datalayer is that you can use the data in it to trigger multiple tags, on demand. Want to track clicks on Google Analytics? No problem. Trigger a Facebook tag each time a user adds a product to the cart? Easy peasy. A remarketing tag on specific pages (such as conversion pages or landing pages)? The datalayer is there for that too.
All you have to do is configure these events using load rules and variables in your TMS. No need to hard code all this in your application. And if you have similar events on your mobile app and your website, the TMS takes care of harmonizing it all. Pretty neat, right?
Finally, a TMS can also help you manage how you tags trigger according to user preferences (to comply with privacy laws), and also to move all your tags on the server side so you no longer have to rely on cookies. A real Swiss army knife of marketing technologies!
Conclusion: choose your TMS
By now I hope you understand why TMS is an essential tool in your martech arsenal.
There are many TMSs on the market, each with their strengths and weaknesses:
- Google Tag Manager: a classic, free and integrated into the Google ecosystem. Practical, but not necessarily the most powerful, and just between us it's getting a bit dated now.
- Tealium IQ: a serious contender to GTM, powerful and very handy for developers with its library system. However, it's quite unintuitive for non-developers.
- Adobe Launch: for those who prefer Adobe's analytics ecosystem.
- Matomo: for those who swear by open source. A small challenger that has it all, if you have the resources for hosting and maintenance.
Try them, test them to their limits, and let me know which one you prefer !
Subscribe to my newsletter
Read articles from Jean-Rémy Duboc directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jean-Rémy Duboc
Jean-Rémy Duboc
My name is Jean-Rémy (pronounce Jan Ray Mee, or just JR) Duboc. I'm a software engineer (PhD), specialised in web development and data analysis. I have a long experience of the web in many fields (web agency, e-learning and higher education, insurance, and e-commerce) and I've worked in France, Luxembourg and the UK. I'm currently working as a technical expert for analytics, using data for good at Mary's Meals. I'm a French and British citizen.