A Simple Guide to Naming Variables in JavaScript
 Somtochukwu Nwosu
Somtochukwu Nwosu1 min read

Naming variables can be sometimes confusing for absolute beginners in JavaScript, but with this simple guideline, you should be able to have a grasp of the do's and don'ts.
Identifiers in JavaScript
An identifier is a name that is given to entities like variables, functions, class, etc.
Guidelines for naming JavaScript identifiers
Below are some rules for naming identifiers:
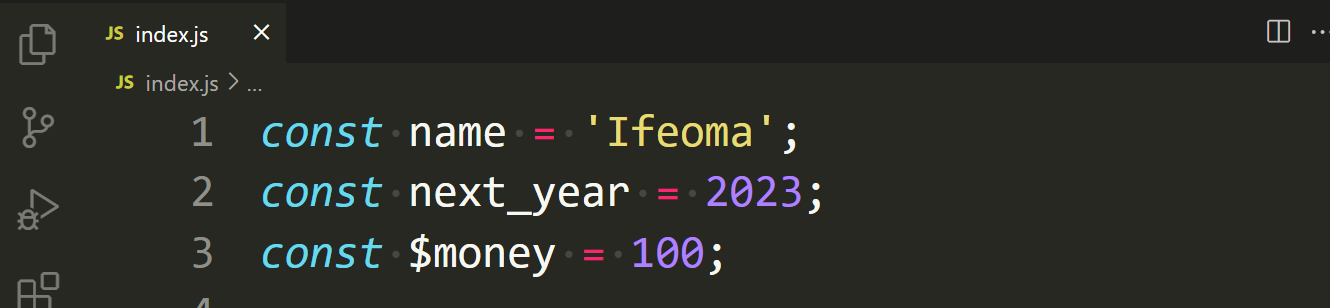
- Identifiers should start with either a letter, an underscore or a dollar sign. For example:

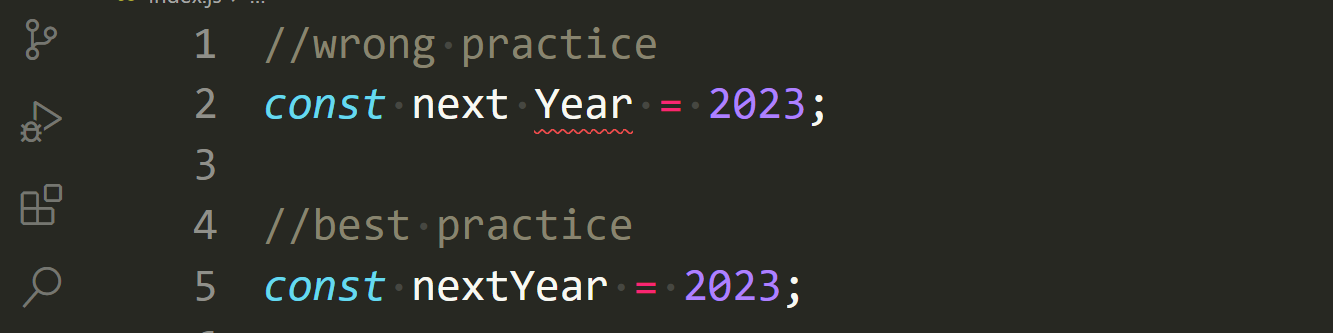
- Identifiers should be void of space.

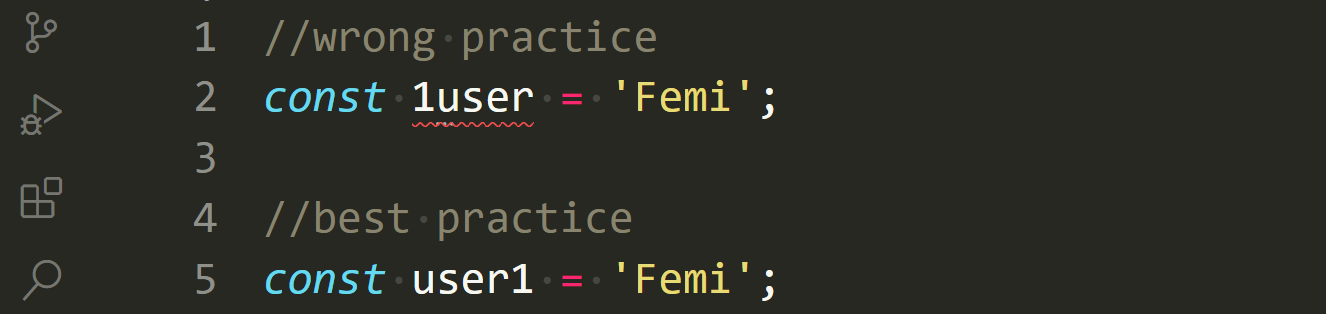
- A digit can be used when naming a variable but not at the beginning of the identifier.

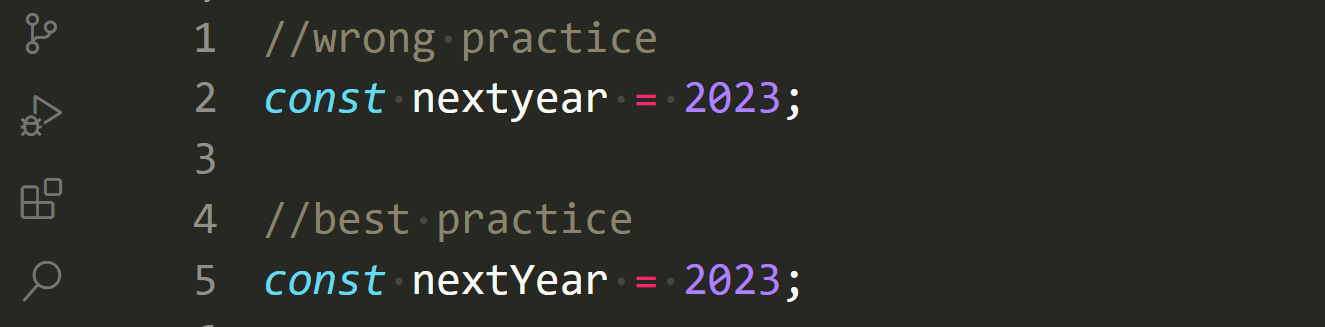
- JavaScript is case-sensitive.
nextyearandnextYearare different identifiers. It is best practice to use Camel case when naming variables.

- Identifiers should be explanatory.
userNumber= 2 is better thann= 2.

- When using the Boolean operator, using
isorhasmakes it understandable.

Avoid one letter variables.
Do not use reserved words like
class,function,false,while, etc.
Here's a link for a more detailed explanation on Identifiers.
35
Subscribe to my newsletter
Read articles from Somtochukwu Nwosu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Somtochukwu Nwosu
Somtochukwu Nwosu
I'm passionate about learning and communicating that knowledge through my writing.