Turn ANY Website Into an App - Open Source!
 snoopy
snoopy
The bridge between website creation and app creation can be big - Nativefier makes it small
What used to take hours and hours of work can now be simply done within a few minutes with Nativefier - an open source tool.
If you need help or have feedback, DM me on Twitter 👈
Let's get into it! 🚀

Install Prerequisites
You need to be on MacOS or Linux! Sorry Windows users!
We'll be installing Node (>= 12.9) & NPM (>= 6.9) with this command. If you already have this, move on to the next section!
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
Enter the following commands - I have added comments to briefly explain what they do.
nvm install 12.18.1 # Installs NVM
node --v # Checks if installation was successful
Close the terminal window and open a new one

Install Nativefier
This is the fun part! Type the following commands in your new terminal window. I have added comments again to explain the commands' function.
npm install -g nativefier # Installs NPM globally (not limited to a single directory)
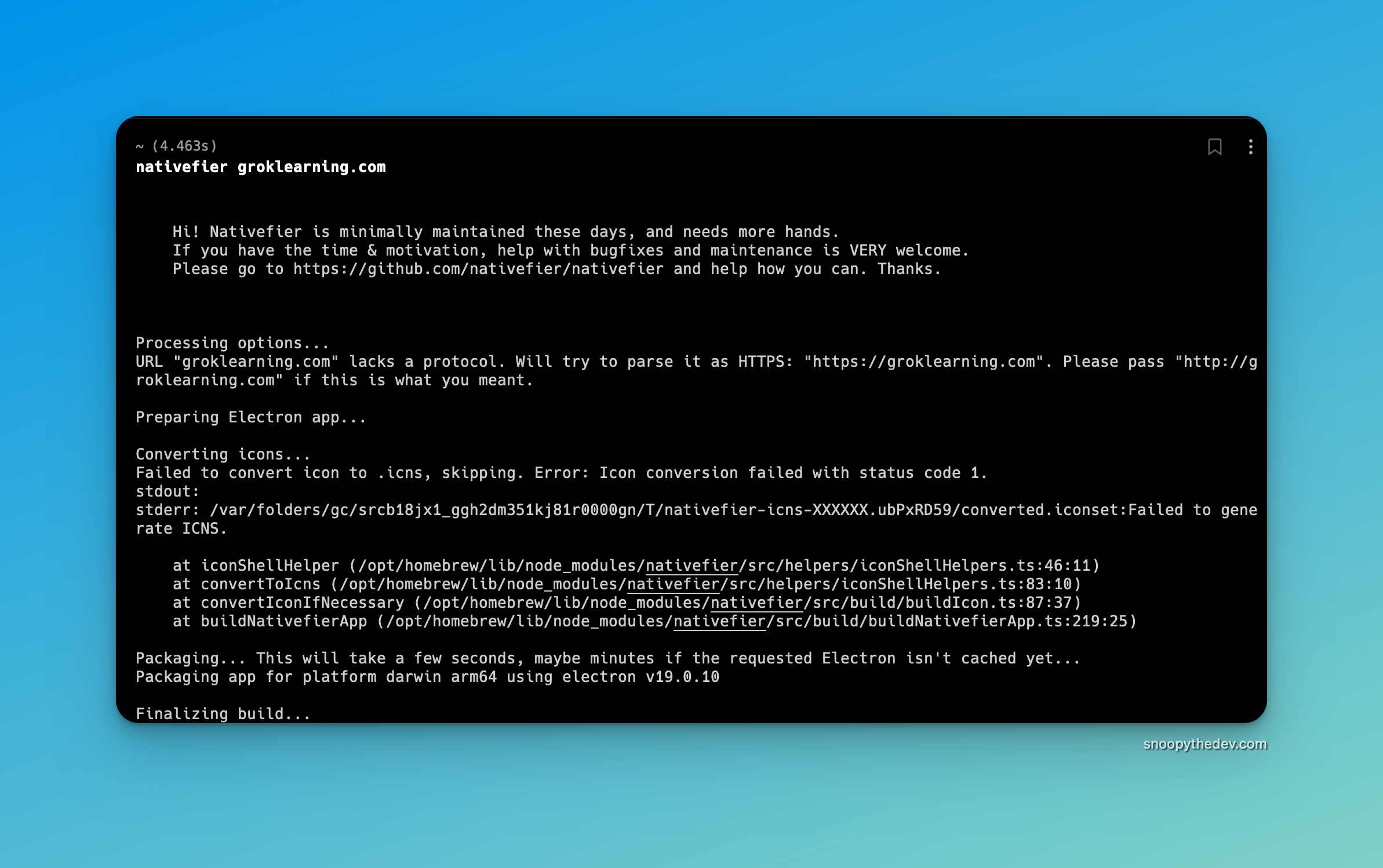
Use Nativefier
We've finished all the hard work, now it's time to test out Nativefier 😎
nativefier yourURLHere # Change *yourURLHere* to an actual link!
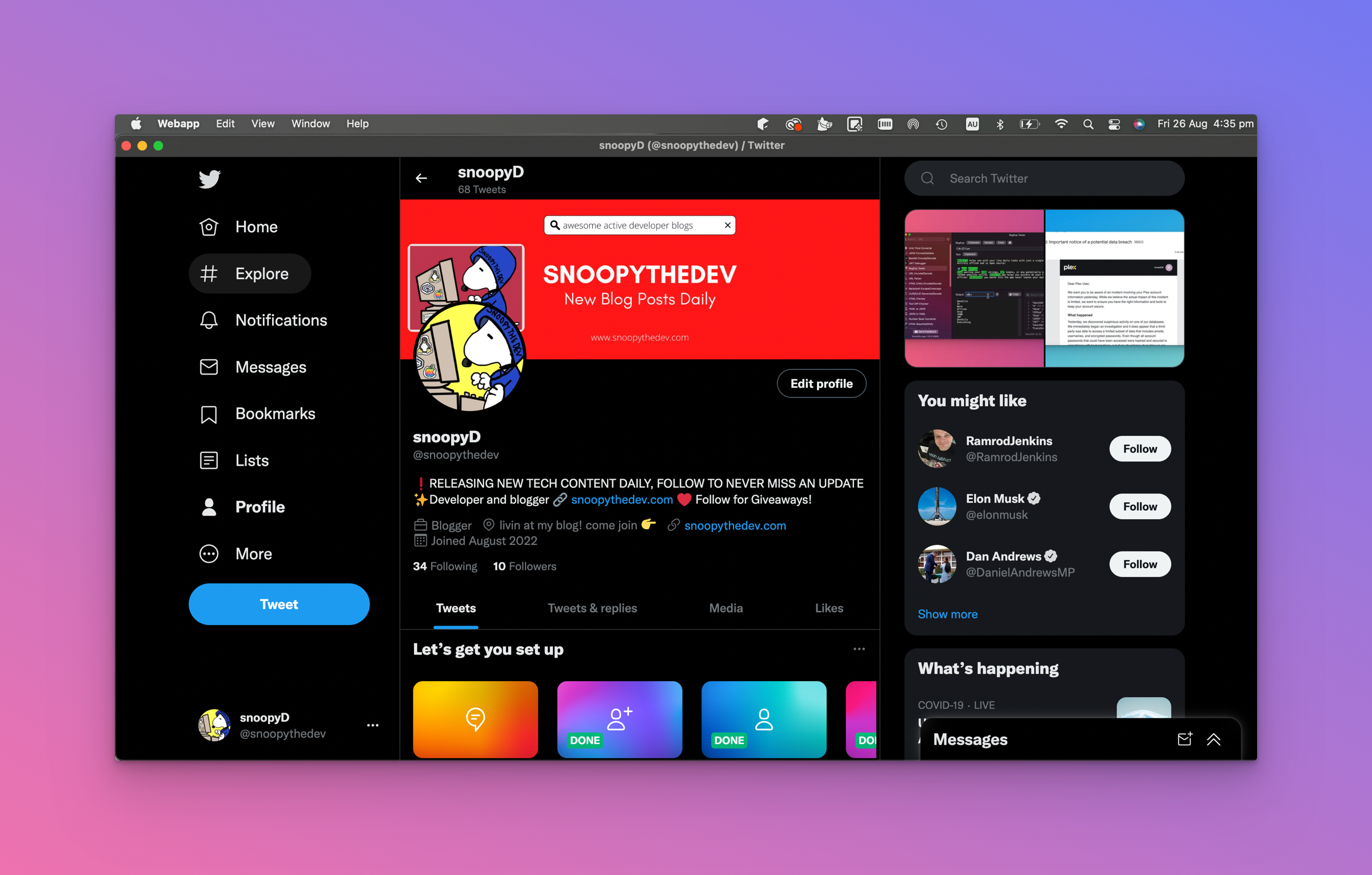
Let's use Twitter to test it out!
nativefier twitter.com

Works like a charm!
You can even test out the functionality by following me by searching for @snoopythedev on the app! 😉
Conclusion
In this Flash Guide, you learnt how to convert websites into fully-functional apps by using Nativefier in less than 3 minutes!
If you liked this article, check out the rest in the Flash Guide series that is updated daily!
Subscribe to my newsletter
Read articles from snoopy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

snoopy
snoopy
dev from down under, constantly searching for “open source alternative”