How to create subdomains with Digital Ocean and NameCheap
 Hector Esau
Hector Esau
In your journey to become a developer, you will probably want to deploy your project (or maybe you already have been in this situation). Hence, you buy a domain and pay for a virtual server to store your project.
Until here, everything it’s all right, but you are an incredible developer, and did another fantastic project you want to deploy.
However, you think I’ll have to buy another domain, hosting and manage all of that.
Here we begin to have a problem because we will have to pay a lot to deploy some projects that probably will not use all the resources. So then you remember there is something called subdomains, and you think it could be an excellent strategy to cheapen your expenses.
Then you begin to search about it, but everything is confusing because there is a lot of information about a basic setup for a subdomain, but that’s not what you are searching for. So let’s see how we can make this with Digital Ocean and NameCheap.
Requirements
- Own a domain name, preferably in NameCheap, since this tutorial will be with this platform. Here is a blog about how to buy a domain there.
- Own a droplet in Digital Ocean. Here is the official documentation of how to create one.
Linking your main domain to some service
Well, you have two options link your main domain and subdomains to Digital Ocean service or tie them into different services. Let’s see how to do the first option.
Create domains and subdomains in Digital Ocean
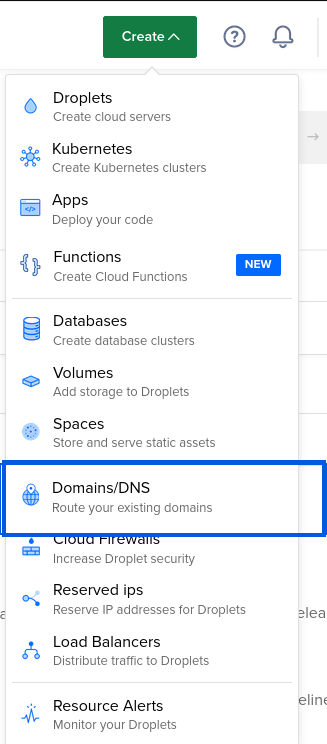
Login to your account in Digital Ocean, click the create button in the top right part, and search for Domain/DNS option.

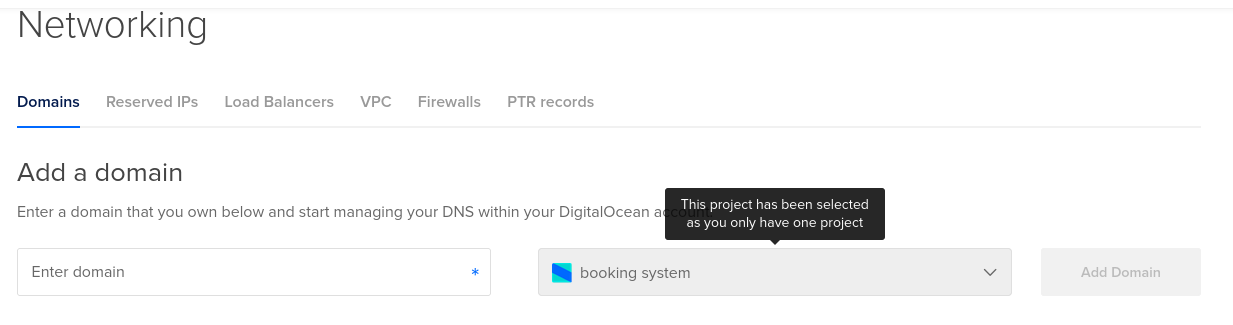
Now it will redirect you to a page asking you for your domain and project name. Fill it with your data. Once you finish, it will redirect to another page with your domain information.
Something like this:

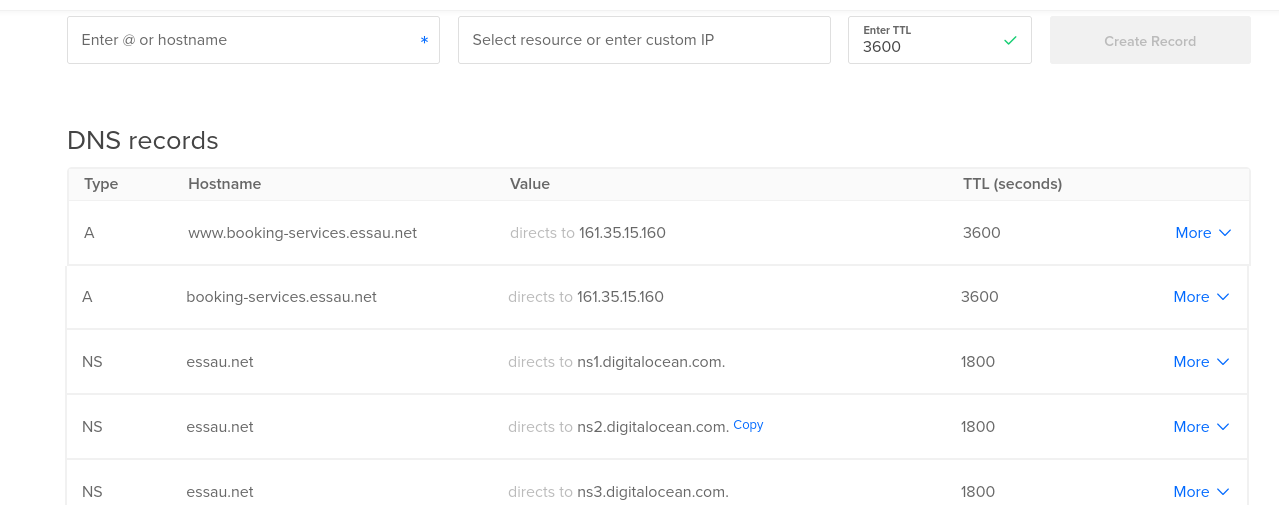
Here you can add as many domains as you want with these rules:
- Just add your subdomain without the main domain.
- Add two entries, one for your sole word and another one for a www.
For example, I’ve added booking-services.essau.net here to deploy a personal project. I have to type booking-services and another entry with www.booking-services
It should be like this.

But this isn’t enough. You have to link your domain and subdomains to Digital Ocean servers.
Linking your domain and subdomain to Digital Ocean
Now we have to configure our domain to point to digital servers. So let’s go to your domain provider page and log in.
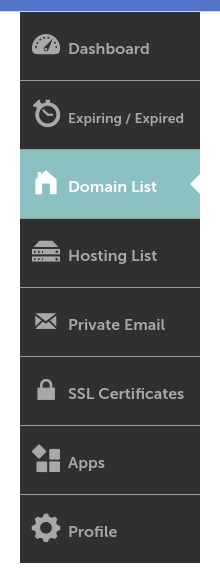
Now you are logged in, on the left side, you’ll find a menu bar; click on the domain list.

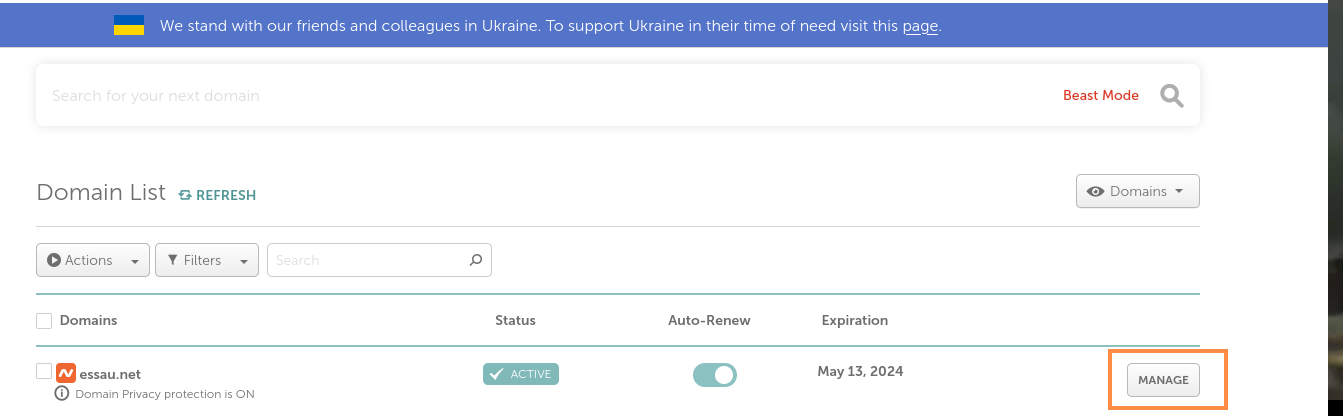
Here search for the domain you entered in Digital Ocean, and click the manage button on the right (essau.net my case).

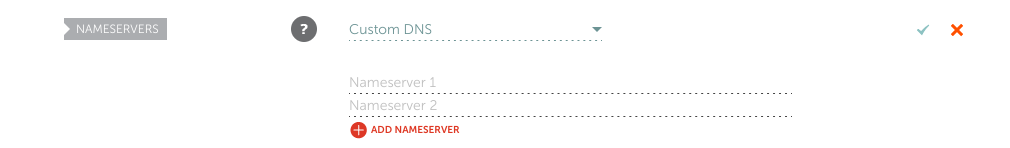
Scroll down to the name servers section, click the drop-down menu, and select custom DNS. It should show you these inputs.

Here you will enter the name servers from Digital Ocean
And congratulations, you just linked your domain and subdomain to your droplet. But wait, what if I want to point my main domain to a different service?
Linking your primary domain to other services and your subdomains to Digital Ocean
When assigning your primary domain to another service, you must search for how to do that. But let’s see how to link your subdomains to Digital Ocean, no matter your service choice.
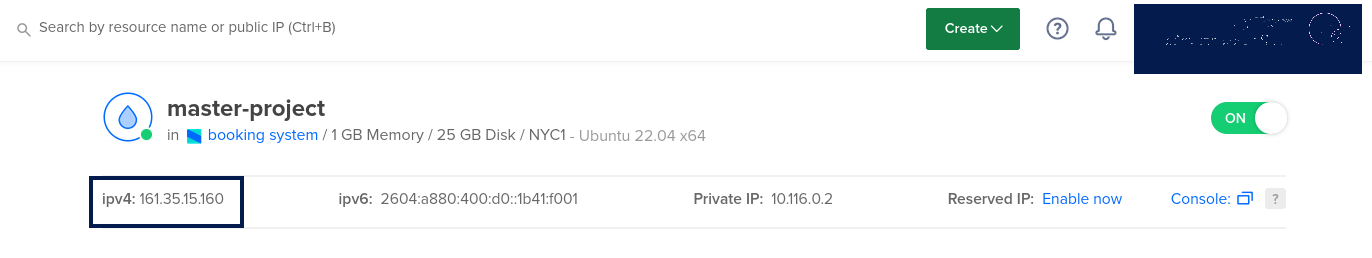
First, get your public IP from your droplet. You can do this by going to your droplet in Digital Ocean.

Now you have to go to NameCheap.
- Go to your domain options, and click on advanced DNS.
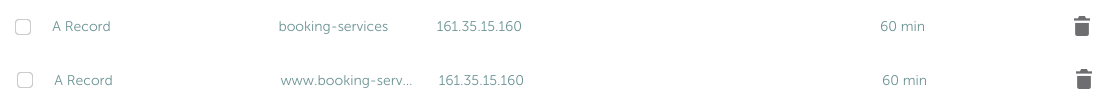
- Create two new A records, one with your sole subdomain and another for www . name. On the
hostfield, add your subdomain name, on the thevaluefield add the IP from your droplet.
Note: just type your subdomain name and leave out your primary domain. e.g., if your main domain is example.com and you want to have this subdomain api.example.com, you just put API here.
And that’s it, your subdomain is pointing to your droplet, and you can create as many subdomains as you want.
Using my domain, this is how it ended.

Subscribe to my newsletter
Read articles from Hector Esau directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hector Esau
Hector Esau
I'm software developer focus on back-end technologies like JavaScript(Fastify, Jest), Python (Django, Flask) database (MySQL, Redis, MongoDB) and more. Interested in startups, development of products and software