Top 3 Chrome extensions for coders
 Rahul Kumar
Rahul Kumar
Developers must be conversant with the various tools in order to streamline the work process. Although employing a tool won't prevent you from performing a task, it will speed up the process, eliminate human error, automate tasks, and produce reliable results.
With a market share of over 60%, Chrome is a well-liked browser that offers a wide range of in-browser functionality for increased productivity.
In Chrome, adding extensions is simple.
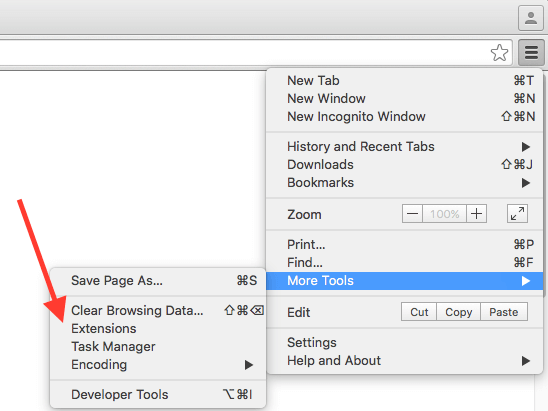
- Open Google Chrome
- Follow the step as below

Now you are prepared to review the list of extensions?
1. WhatFont

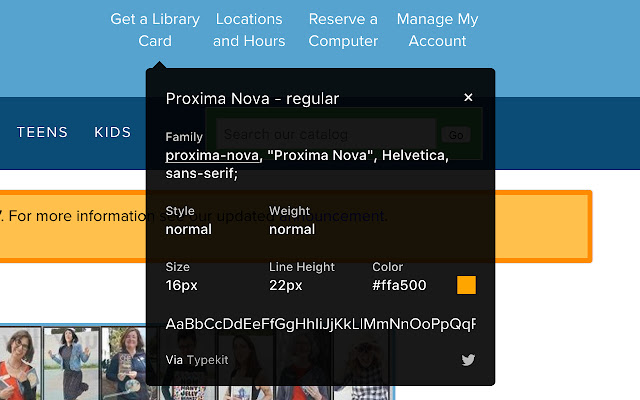
The simplest method for identifying typefaces on websites. What is the quickest way to learn what typefaces were used on a website? For developers, Firebug and Webkit Inspector are simple to use. For others, though, this shouldn't be necessary. By just hovering on web fonts, you might examine them using this plugin. That's how easy and refined it is.
Additionally, it locates the servers utilised to provide online fonts - supports the Google Font API .
Wired WebMonkey, Lifehacker, and SwissMiss all recommend it.
Feedback :
Email : chengyin.liu@gmail.com @chengyinliu on Twitter (http://twitter.com/chengyinliu)
2. Notion Web Clipper

Any webpage can be saved into Notion using our Web Clipper. Notion is your one-stop workplace where you can write, plan, work with others, and organise yourself. With just one tool, you can take notes, maintain databases, create a wiki, and project manage your team.
To allow you to save any online page to your Notion workspace, Notion Web Clipper is there. Gather and arrange as many articles, studies, and sources of inspiration as you like, and we'll assist you in putting them into practise.
- A SINGLE CLICK SAVE
- To save something you find, simply click the Notion button in the upper right corner of your browser.
- SET UP IMMEDIATELY.
- You may pick exactly where to save your web pages. Add articles to reading lists, research to projects, etc.
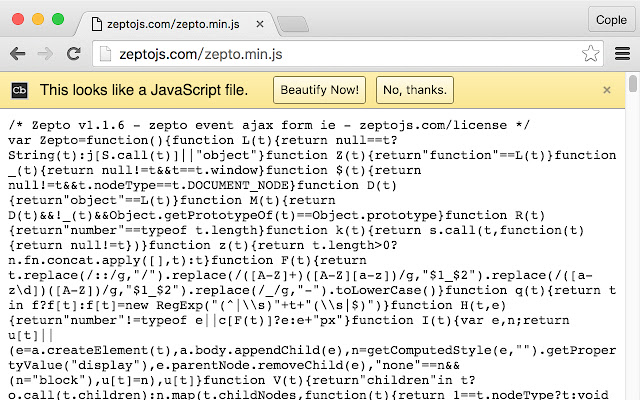
3. JavaScript and CSS Code Beautifier


When you open a css/.js/.json file, you can beautify the CSS, JavaScript, and JSON code. Make source code attractive automatically (optional) while viewing a CSS, JavaScript, or JSON file!
Features
JavaScript (JSX/TypeScript/JSON) and CSS (LESS/SCSS/SASS) formatting
Deobfuscate or unpack JavaScript
50+ syntax highlighting themes and more...
Uses JSBeautifier(http://jsbeautifier.org/) and CodeMirror(http://codemirror.net/).
Note : This is the author's opinion, which may alter based on the circumstances.
LIKE, SHARE, COMMENT... ☺
Subscribe to my newsletter
Read articles from Rahul Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rahul Kumar
Rahul Kumar
I am a passionate Web Developer & love Competitive Programming. I am always up for new adventures, meeting new people, and learning new things. I enjoy the thought of adding value to people's lives and having a positive impact on the world via my work.