NFT Project Series Part 2: Data Communication & Modelling
 Official Person
Official Person
One of the fundamental requirements before creating any project is a solid understanding of the data model around which our app will be built. Without this, we might include things in our app that perhaps we don't require. In this article, we will understand the difference between the data communication in Web 2.0 vs Web 3.0 apps and then we will start designing the data model required for this app. To do that however, we first need some fundamental clarifications.
What Do I Mean By Web 2.0?
Let's start with this. Web 2.0 simply means what developers are currently using to build the contemporary web apps. It involves the current frontend and backend technologies and tools and techniques through which we build our desired apps.
What Is Web 3.0?
Web 3.0 is a lot of things but the most important thing, in this context, is that it is a radical shift to the approach of building an app using different technologies on the backend side of things. The frontend remains the same, but the way we build the backend and the way we communicate with it changes in this new approach of app building.
What Is Data Communication?
Data communication is basically as the name suggests, "A way of passing data between frontend and backend". In the existing apps, we use APIs (Application Programming Interface) for data transfer between the frontend and backend including databases. In Web 3.0, we use something called ABI (Application Binary Interface) to interact with our Smart Contract (simply a backend code deployed in blockchain in byte code format).
How Data Communication Occurs In Web 2.0?

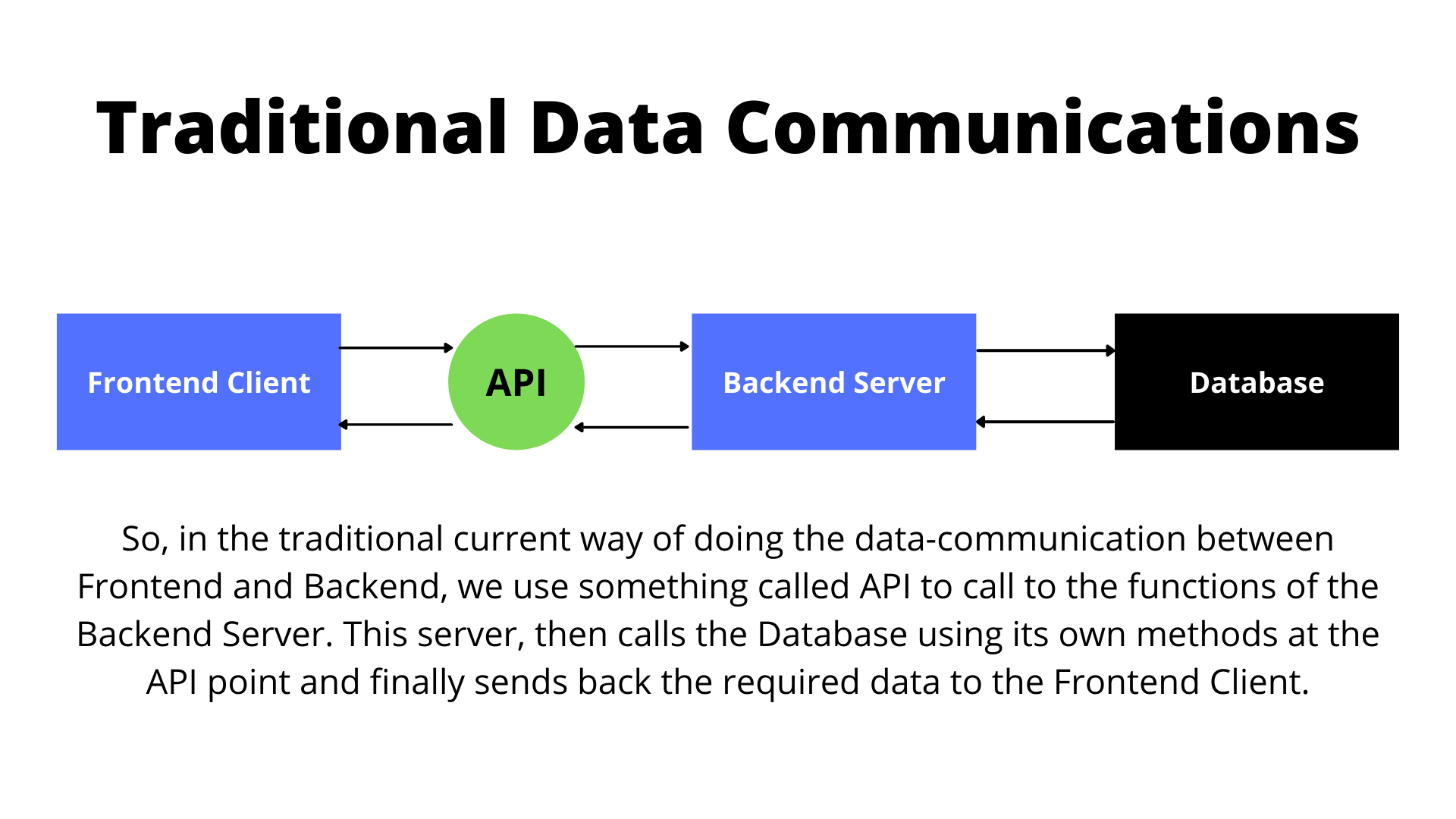
In the current scenario, the data communication between the frontend and backend is facilitated by what we know as API points. These points are present in our backend code and they are hit by the request calls from the frontend clients. Once the request is received, they perform their respective tasks, including communicating with the database, and finally send the response through the same API point back to the frontend. This is as simple as it gets in terms of explaining how your browser loads most modern day web apps behind the scenes.
How Data Communication Occurs In Web 3.0?

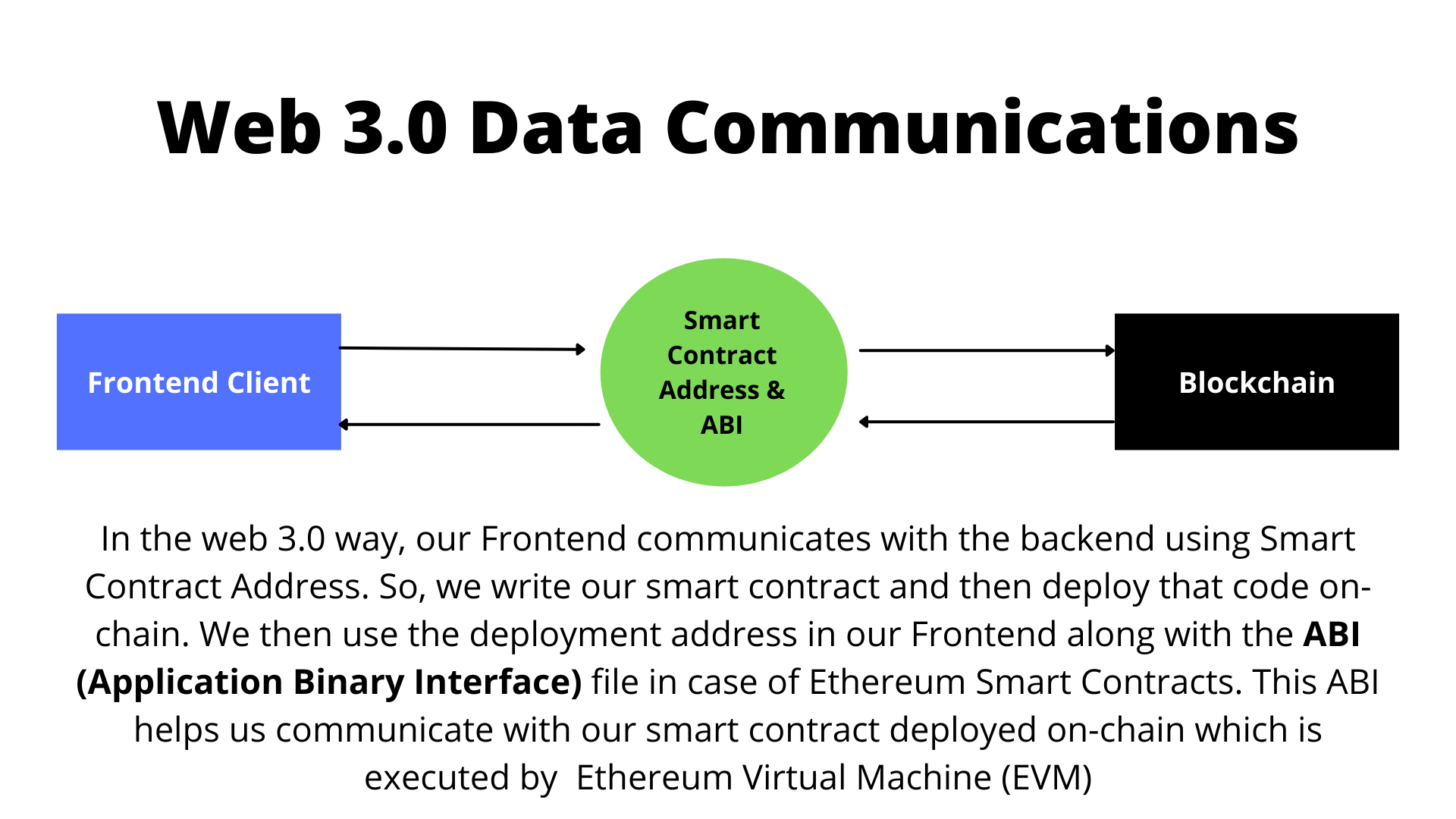
In the Web 3.0 scenario, the data communication between the frontend and backend is relatively different. First, in a majority of the pure Web 3.0 apps, the backend is replaced by blockchain. Pure is the word here, as most current apps are hybrid of Web 2.0 and Web 3.0 technologies. For example, the OpenSea Marketplace for NFTs is one such webapp. How to identify it, you ask? It's simple. If you perform an action on any of the present "Web 3.0" apps in which you're not paying with tokens (such as Ethereum, MATIC, etc.), then that is the Web 2.0 part. Moving on, we use ABI to interact with our Smart Contract rather than API. You will learn more about these in the Solidity part of the tutorial later in the series.
Data Modelling For Our App
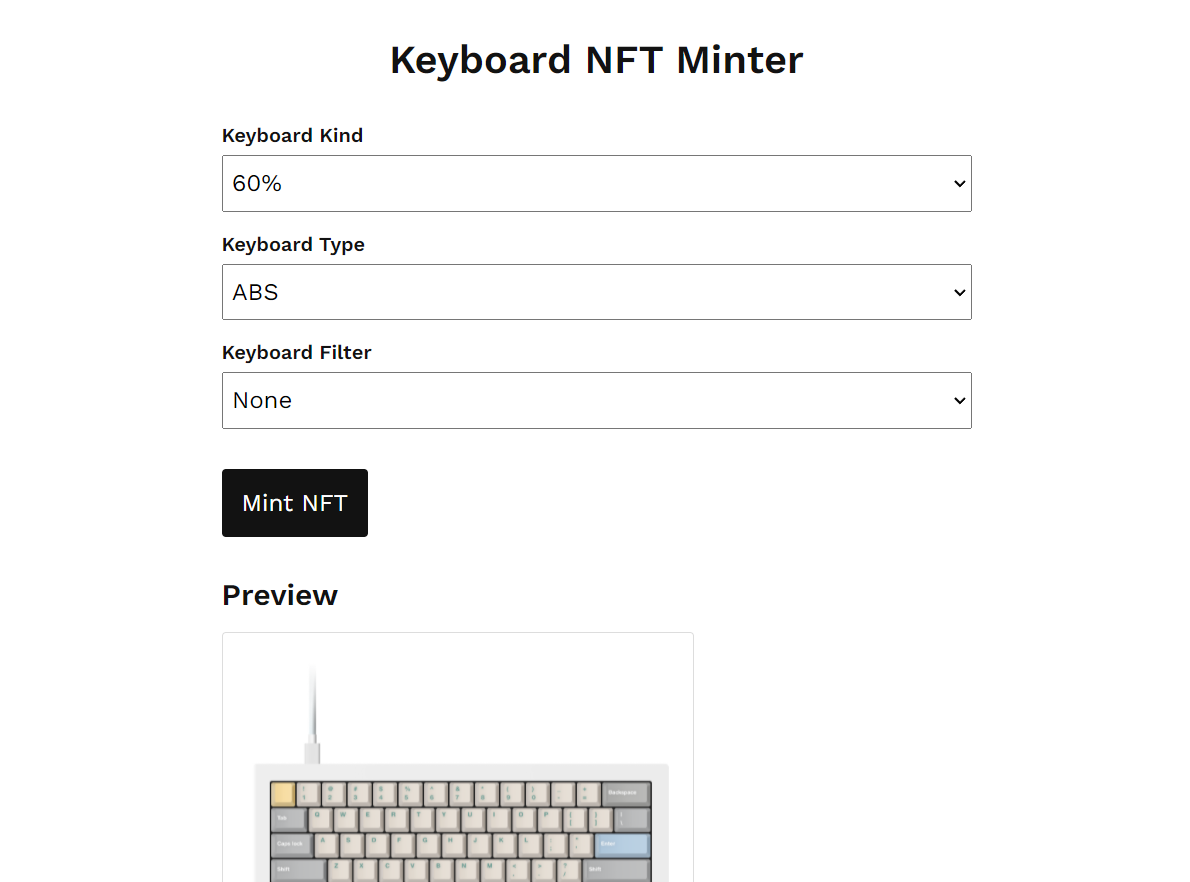
Alright! Let's start to model the data which is required in order to create our app. To do so, let's go back to our app and see what is it we need to build this app?


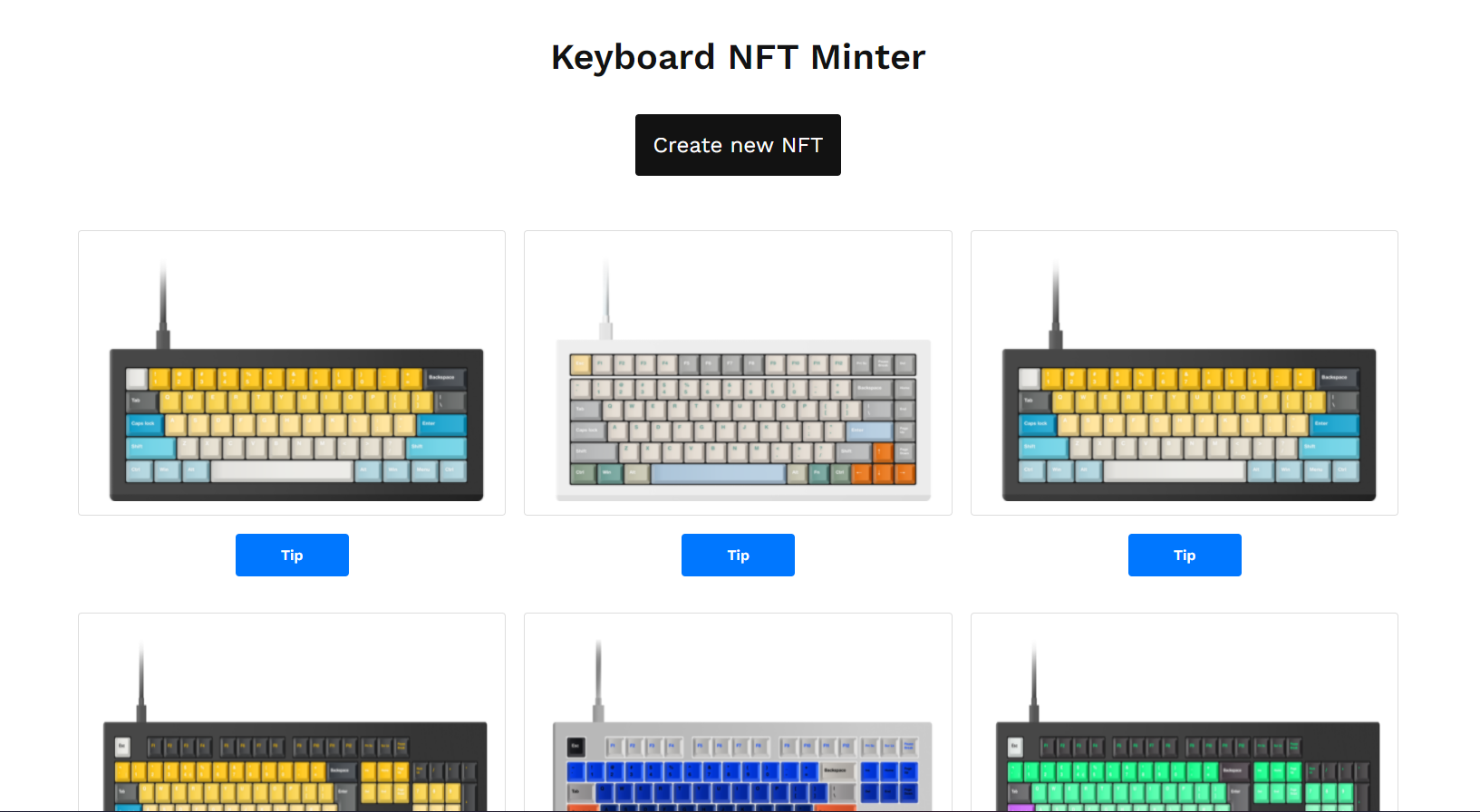
The above images show the app we need. Looking at the images, we can deduce that we at least require a way to store the keyboard. Second thing we need is a way to distinguish the keyboards that we minted and those minted by others. We can also see that the home page which shows various keyboards is public in nature and so is the keyboard form page. In other words, we have no requirement of any sort of authorization mechanism.
Now, let's layout the data fields:
- keyboardKind
- keyboardType
- keyboardFilter
- ownerAddress
In essence, we need a way to store these four data points for each keyboard and that will enable us to build the whole app. Owner Address will help us distinguish the owner and the rest of them will help create multiple combination of keyboards.
At this point, we must ask ourselves one question, "Do we need multiple tables for this app to store users and keyboards differently?". The answer in my opinion is, "No". Imagine we store the user (owner) info in user table and then store keyboard info in keyboard table. In order to connect these, we will be storing user (owner) id in the keyboard table for each records. This means that we achieved nothing in our small app except increase one more table storage and one more JOIN operation. So, in my opinion, we can store all the data in just one table.
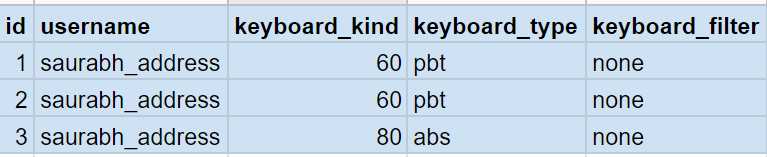
Note that we also allow duplicates in our table with no issue as the same kind of NFT can exist in numbers. So, our SQL data table will look something like the image below:

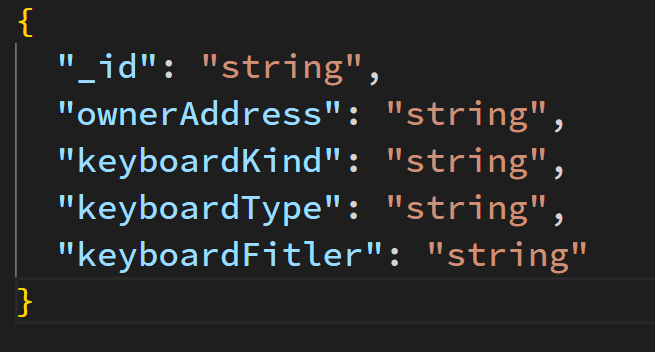
And for the NoSQL data model, we will have something like below image:

Final Words
This is it for the part 2 of the series. We learned what is web 2.0, what is web 3.0, how data communication happens in web 2.0 and web 3.0, and finally we designed a simple data model as per our simple app requirements. In the next part of the series, we will start coding our backend in Web 2.0. See you in the next article!
Subscribe to my newsletter
Read articles from Official Person directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by