How to change Github Repo's language
 Brian Bud
Brian Bud
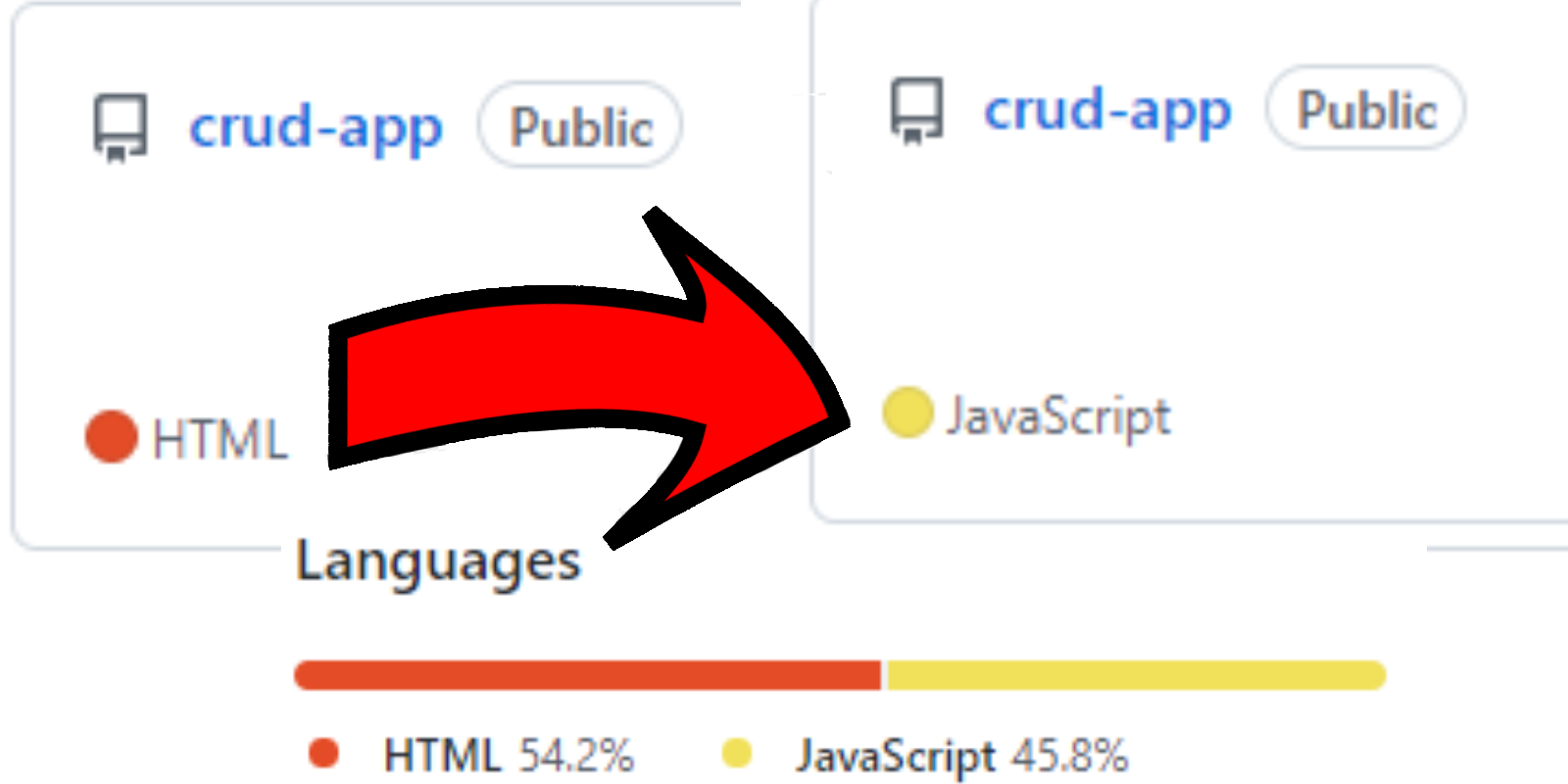
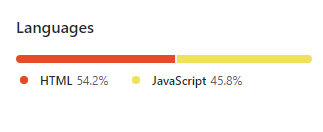
Github shows your most-used language in that repository and sometimes you don't want to show HTML and CSS especially when they are used 51% in the codebase but you want to show that you know a real programming language.
This happened to me and I want to share how to change your Github Repo's language category shown. I want my Github to showcase to potential employees the language I want them to see. This is not as if I had 99% HTML and 1% JavaScript, so I believe that in situations like these where it's almost 50-50, it's fair game.


A good note to remember is that you cannot change the language of the repo BUT you can change the attributes of the Github repository. You can only ignore files, but not add a language category you did not use.
Steps to change the language in your repo
- Create a
.gitattributesfile in the root folder using thetouch .gitattributescommand or the "New File" button in VSCode. - Add this code in the file
*.html linguist-detectable=false, in my case I want Github not to ignore HTML. - Save, Add, Commit and Push to Github
What if you want 2+ languages to be detected?
*.js linguist-detectable=true
*.html linguist-detectable=true
*.css linguist-detectable=true
*.* linguist-detectable=false
Feel free to change the values true and false with what you want to be accounted for.
You can also use . which means All other files will not be detected.
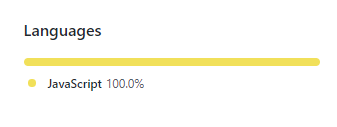
for the screenshot below I only used *.html linguist-detectable=false which is why now it shows as 100% JS.


If you want to learn more about this; Github uses an open source Linguist Library.
Thank you for reading this. If you would like to connect with me, feel free to follow me on Twitter
Subscribe to my newsletter
Read articles from Brian Bud directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Brian Bud
Brian Bud
I am passionate about using tech to continue Learning, Building & Connecting w/ others. I am learning web development and I hope the blogs I write will be useful to me when I inevitably get stuck in the future.