IN 10 EASY STEPS, UPLOAD YOUR PROJECT ON GITHUB USING GITBASH TERMINAL
 Rachel Isaac
Rachel Isaac
This article provides a step-by-step graphical demonstration of how to use the Gitbash shell to publish your projects to GitHub.
As I always say, If you only read/watch along without any practice, you can never become a pro at doing things. However, doing a task repeatedly makes you better.
Lets get right into it!
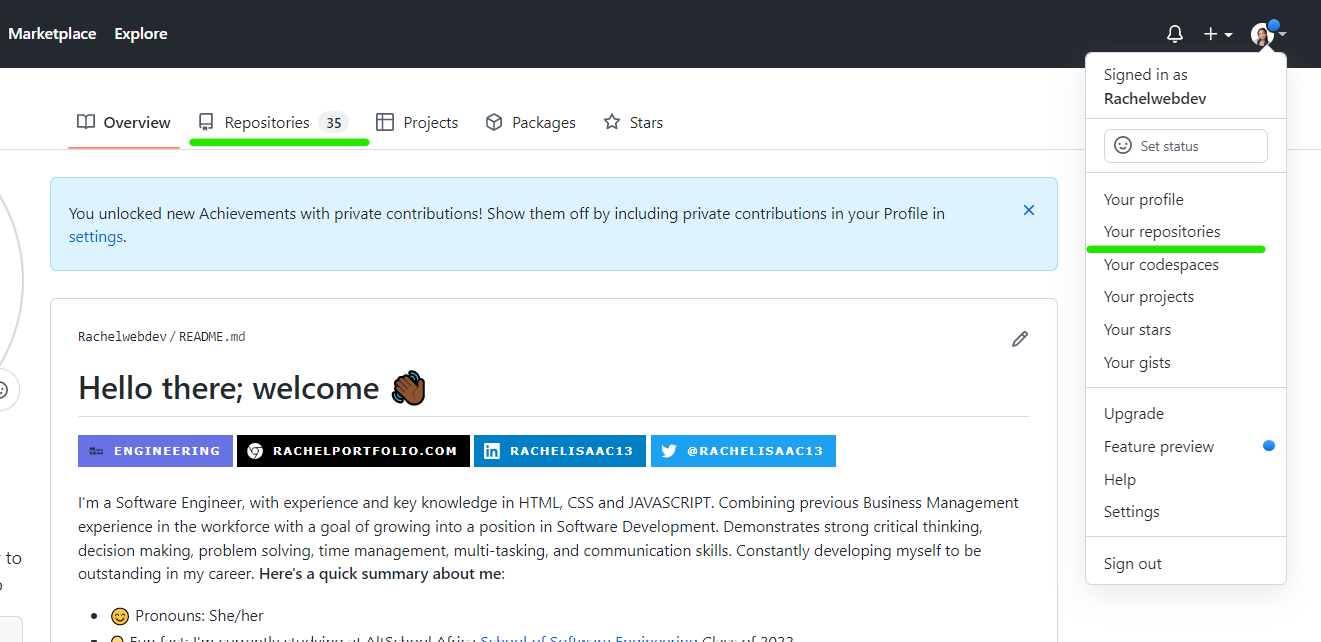
1. First of all, login to your Github account, and go to the repository section.

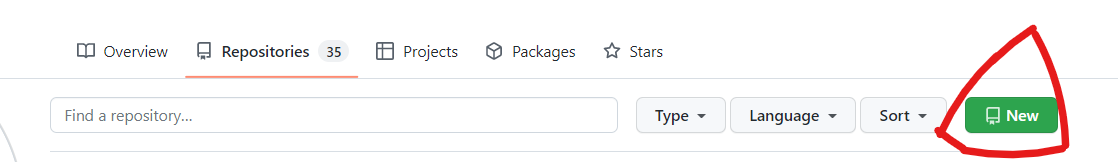
~ Click on the "new" button to create a new repository

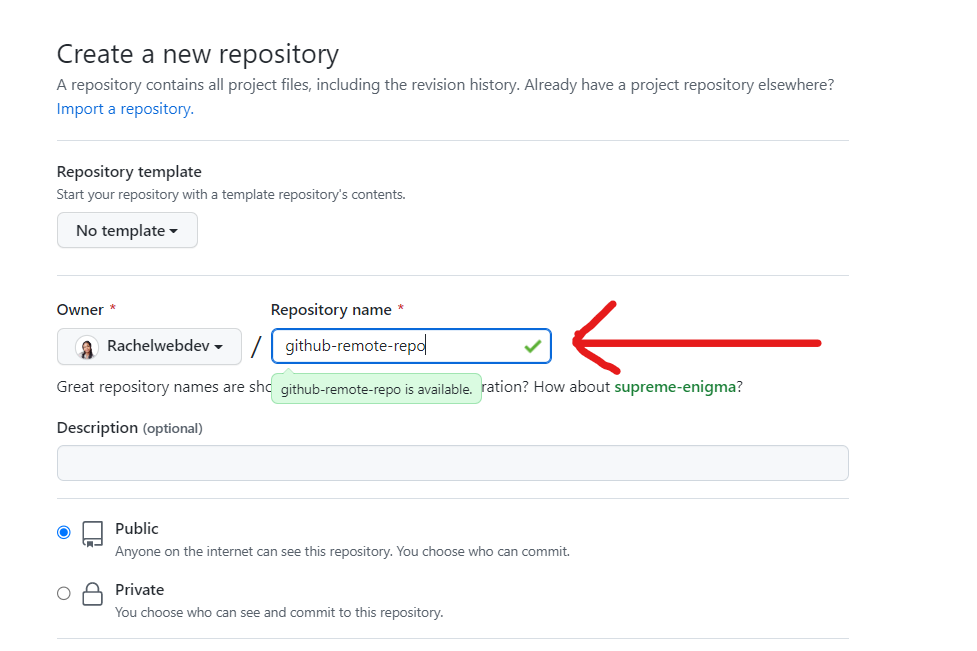
~ Type in the name of your repository

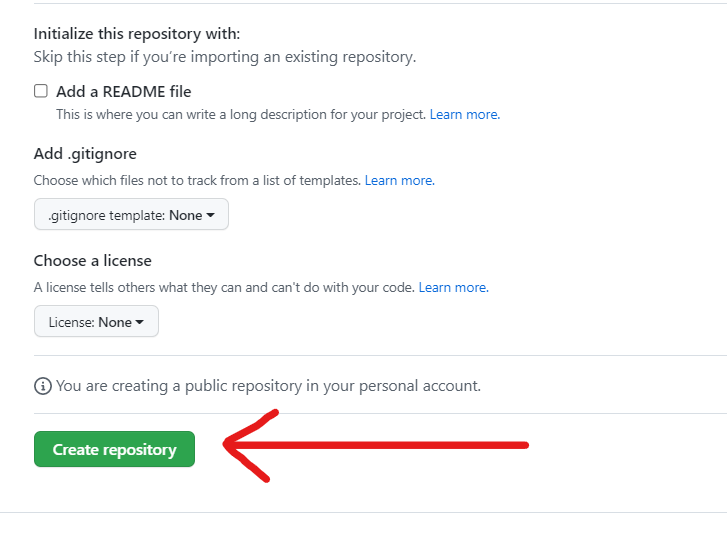
~ Click on 'Create repository' button

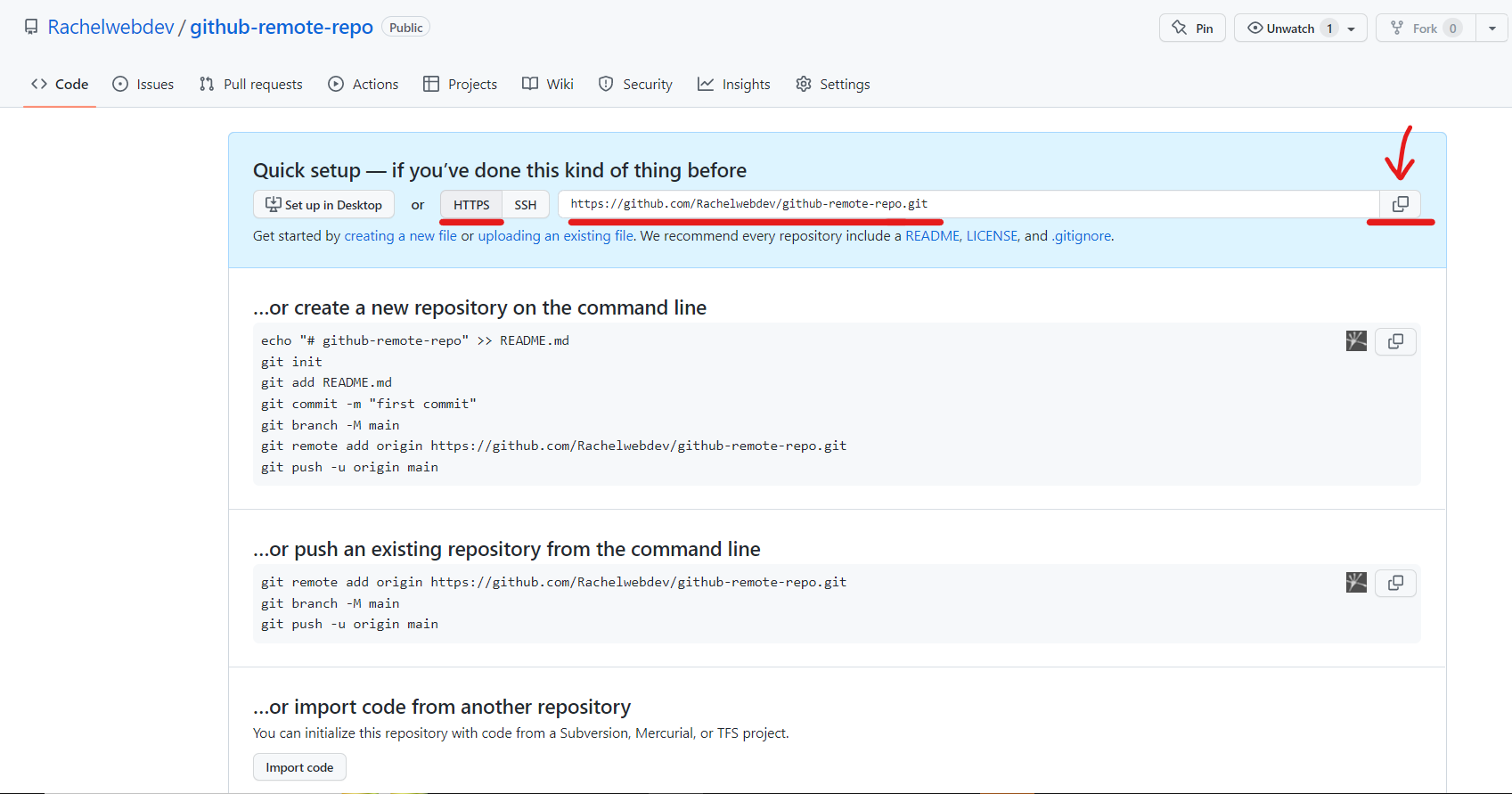
~ What you should see if you have done all these correctly

~ Copy the https link of the repository.
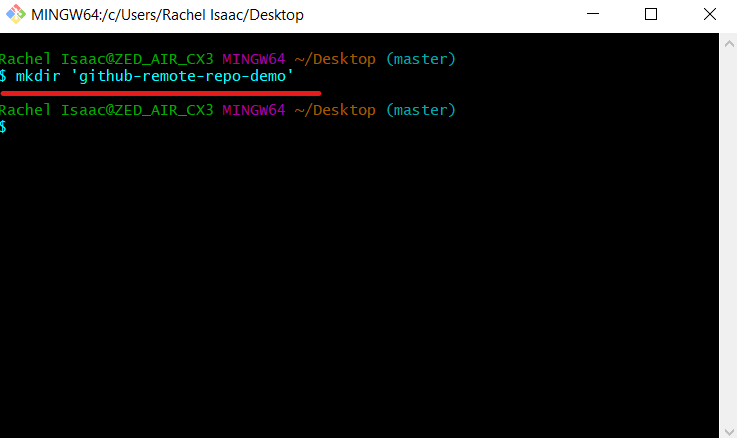
2. Open your gitbash terminal and create a new folder with the command mkdir "name of folder"

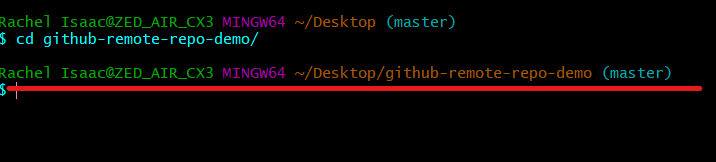
3. Ensure you are in the folder of the new repo using the 'cd' command.

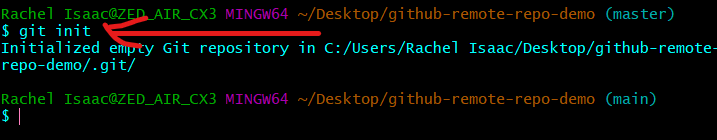
4. Initialize the repository using 'git init' command

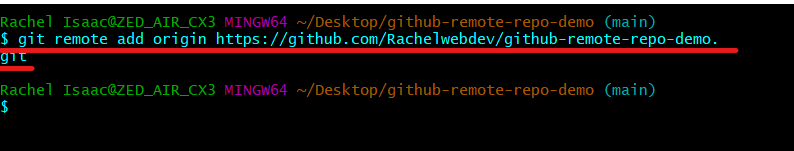
5. Remember the https link we copied earlier, yes, that one. use it with this command "git remote add origin (the url link)"

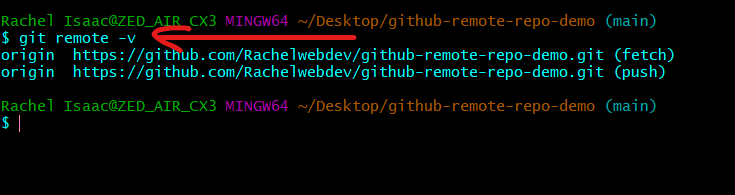
6. To confirm if the fetch and push are working, type in "git remote -v"

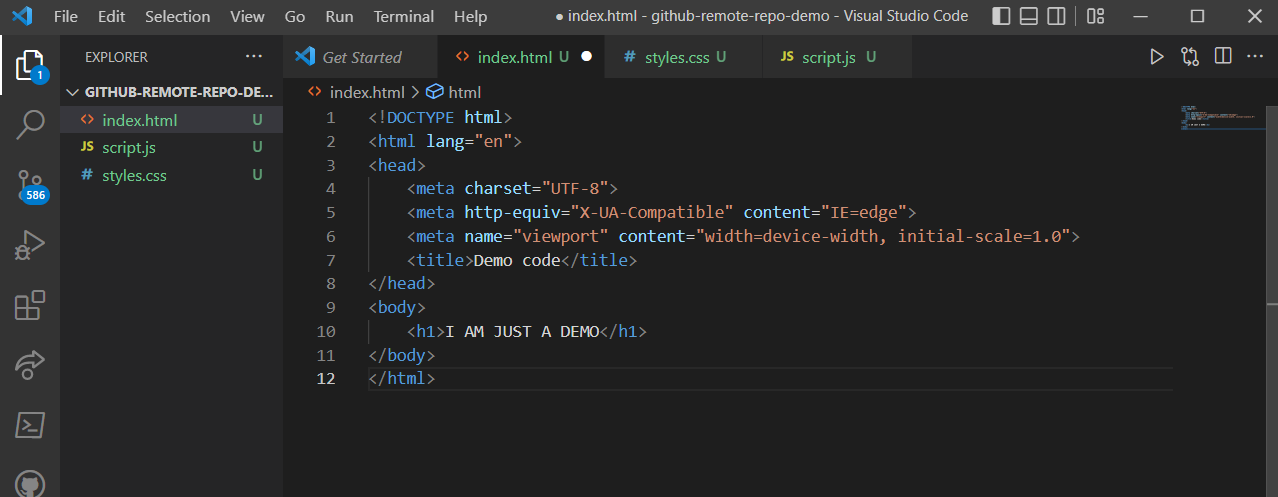
By the way, I added html, css and javascript files.

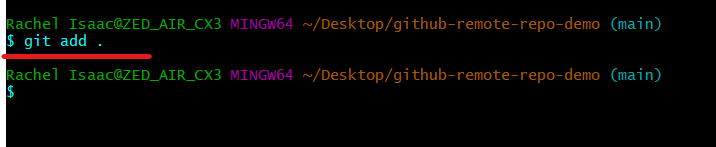
7. Add all the files in your project using the 'git add .' command

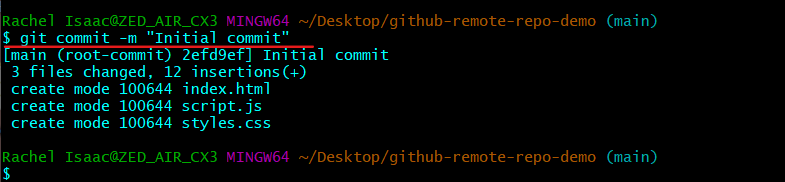
8. Commit all files that have been added using git commit -m "Initial commit". "Initial message" is just a message. You are free to use whatever message that describes the changes made to your code.

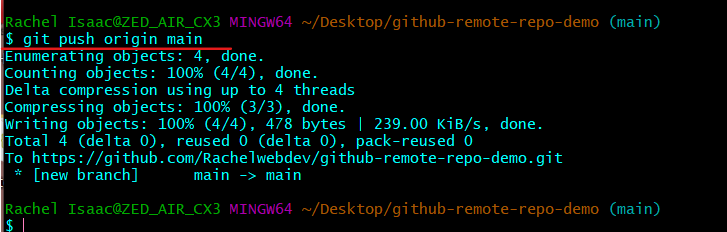
9. After commiting all files, use the 'git push origin main' to push the changes.

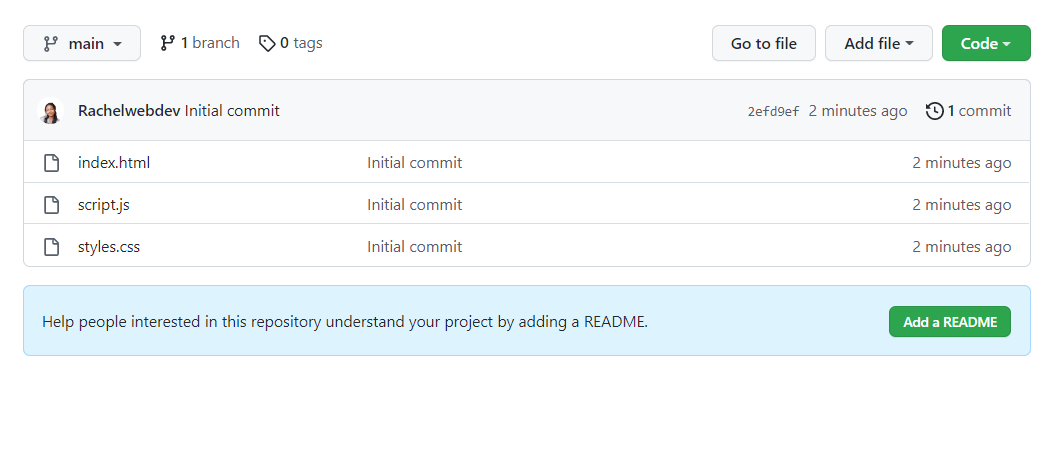
10. Finally, Refresh your github page. If you can see all your files committed, then you are good to go!
~ This is what you should see on your github page after reloading

I hope you joined me in pushing your codes to github using gitbash terminal. Let me know how it went in the comment section and leave any questions if you have any. They will be attended to.
Happy coding 🥂
Subscribe to my newsletter
Read articles from Rachel Isaac directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rachel Isaac
Rachel Isaac
As a passionate Full stack web developer, I prioritize open-source software and strive to create clean, accessible code and designs that are easy for everyone to use. With experience working remotely and collaborating through pair programming, I am adept at quickly adapting and becoming proficient in various languages, frameworks, and technologies. My commitment to quality work and teamwork makes me a valuable asset to any development team.