Why I'm No Longer Confused About Learning to Code Thanks to Codedamn
 Aadarsh Kashyap
Aadarsh Kashyap
By 2026, Web development is expected to be one of the highest-paying tech fields. Also, there are many free and paid resources available all over the Internet, but many developers and students still have problems while learning it, either because the curriculum for most programming resources is too rigorous or unstructured or because they don't achieve satisfactory results from their learning. Codedamn, however, is the ideal platform for learning Web development and immediately applying what you've learned.
Let's take a look at how using Codedamn has enhanced both my learning experience and my potential to become a better programmer.
Let's start off by defining Codedamn, shall we?
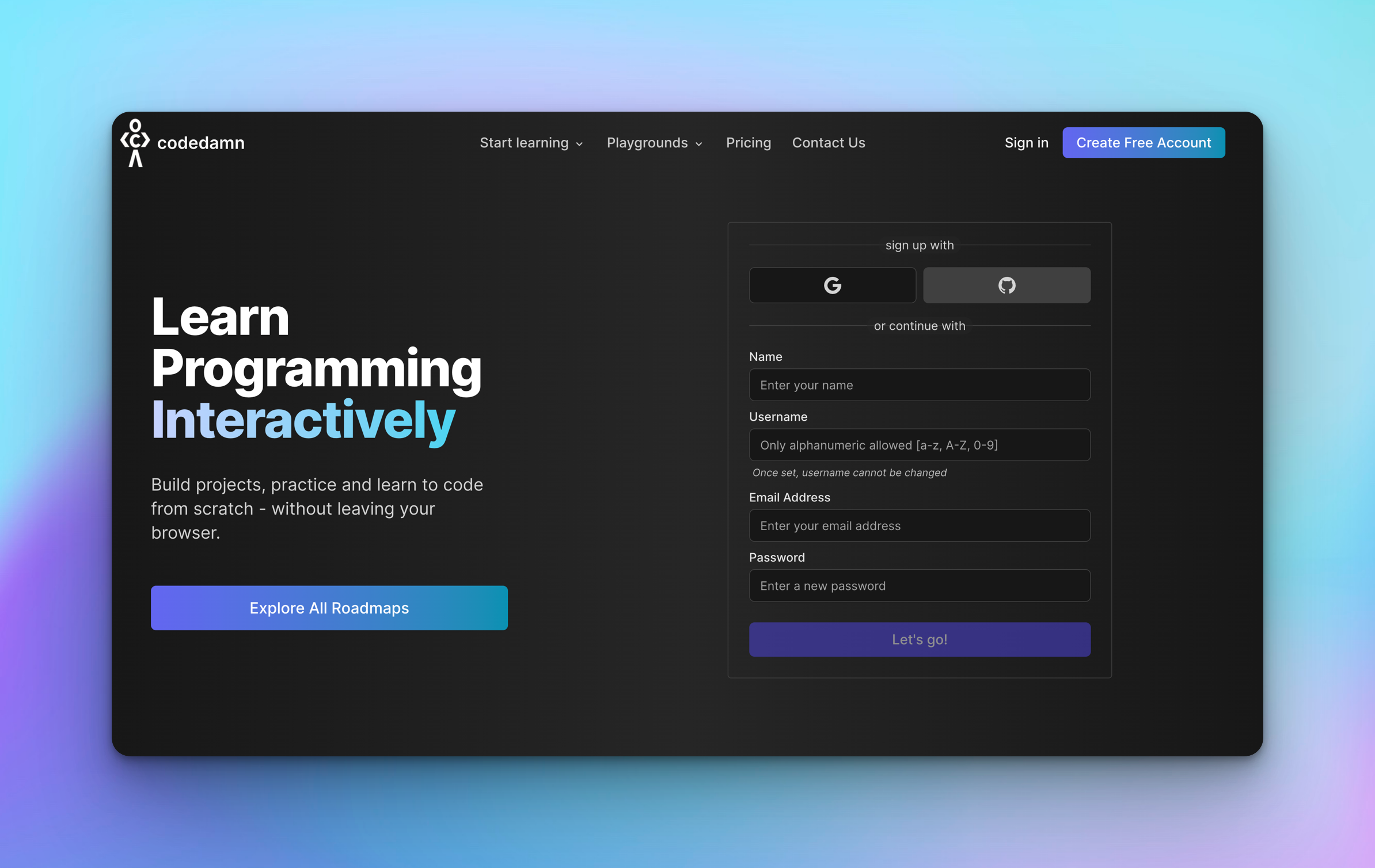
To learn to code, check out Codedamn, an engaging platform that offers a variety of technologies and languages to study along a well-defined learning path. Codedamn's goal is to create the most comprehensive online environment for collaborative programming. Get started with programming in your browser and move on to creating and deploying your own projects and apps. Codedamn is a learning platform that allows you to study a variety of topics and put what you've learned to the test right in your browser.

This is where I began.
Let me introduce myself briefly; I've always been interested in learning to code, and I recently decided to focus on front-end development. In my research, I discovered that the most effective method of education is practice-based learning, and that having community support is crucial.
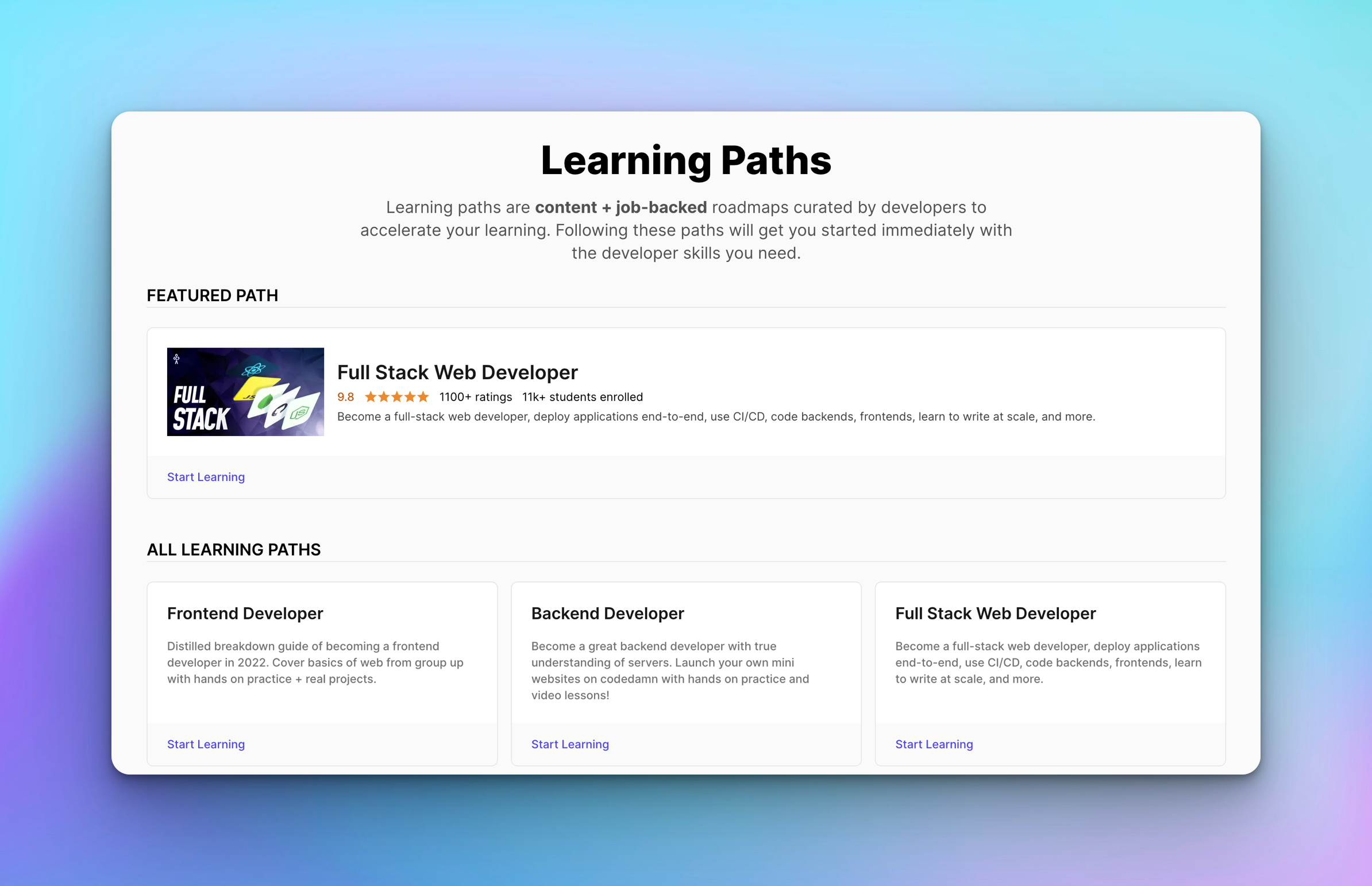
First, I go to Codedamn and choose a Frontend Learning Path.
With Codedamn, you can access a well-organized learning path/curriculum that has been compiled by experienced developers in response to current industry needs. Now is the time to get educated in the most important and useful aspects of frontend, backend, and full stack development.

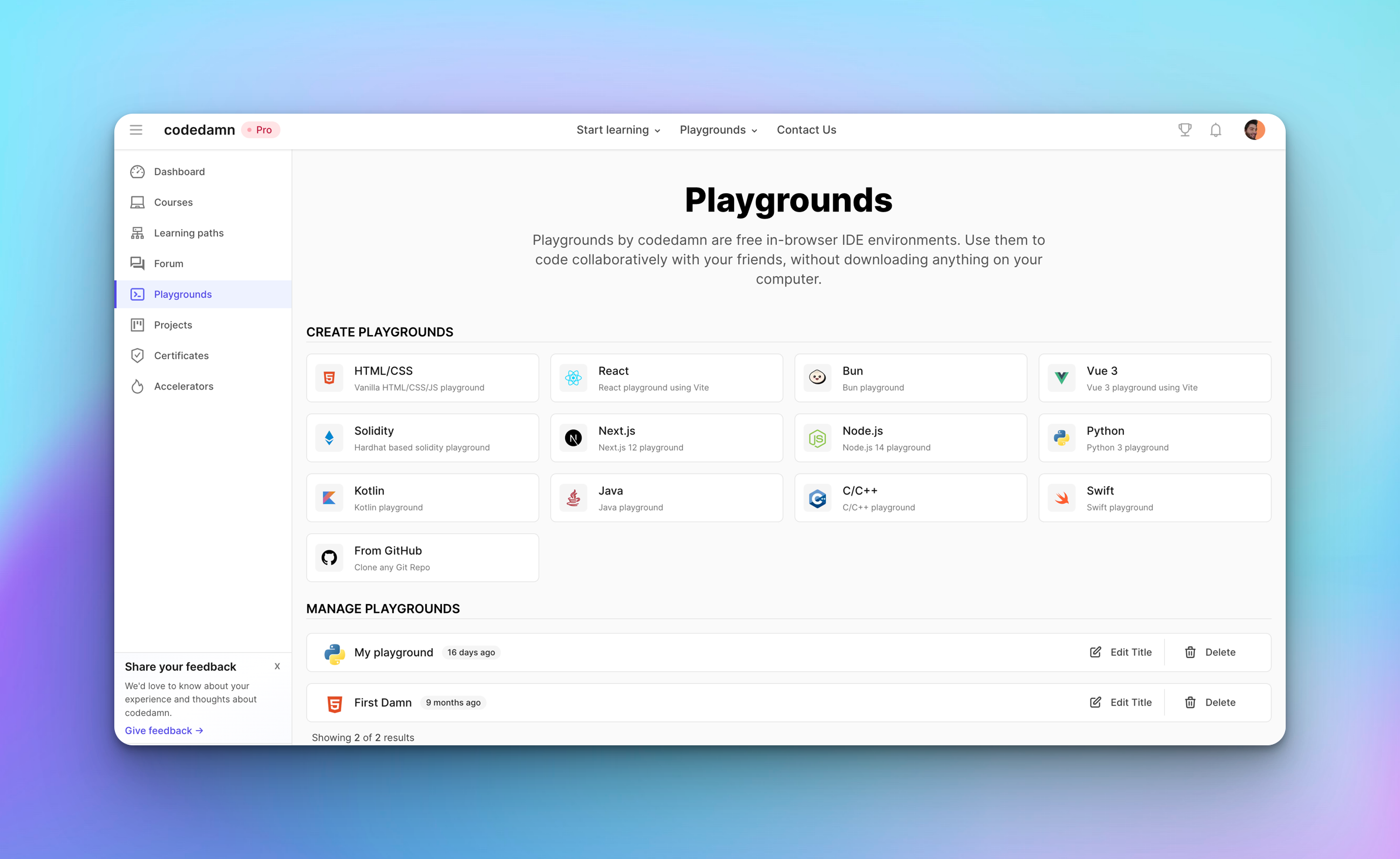
Second, I practiced each lesson with Codedamn's Playgrounds.
Playgrounds in Codedamn let you practice development without the usual hassles. Playgrounds is a system that functions in a web browser and communicates with remote servers.

I was able to conduct my own experiments , play around with different options, and create something completely original by coding on what I had learnt in earlier lessons without ever having to exit the browser.
How do I monitor my development as a student.
Due to the fact that web development is a subject that is both extensive and intricate, it is very important that I keep track of what I have already studied.
As a result, for this purpose, Codedamn provides us with the feature of a Dashboard, which helps me to keep track of what I have learnt up to this point.
Your progress in learning has been monitored through the Dashboard, as can your activity in learning, and you can even set goals for your own personal education. so that you can accomplish your aims in a shorter amount of time.
Some Tips for Self-Learner
Building projects are a hands-on and realistic way to reinforce the knowledge that you've gained from other learning courses. The ideal kind of practice for you to perform is to work on projects that will help you improve your talents.
At Last,
On Codedamn, you may improve your abilities by working on industry-standard projects, which are accessible from your dashboard along with full instructions on how to begin working on the project of your choice. Join there Discord Community, because learning web programming on your own can be challenging. You face the risk of making a mistake or of not fully comprehending the material being discussed.
The community will always be there to support you.
Subscribe to my newsletter
Read articles from Aadarsh Kashyap directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aadarsh Kashyap
Aadarsh Kashyap
I'm a Frontend Developer with a strong history in website management and development. Expert in all aspects of website creation, including design, plug-ins, SEO, optimization, and Website Hosting implementation. Skilled in creating engaging and interactive websites.