HTML 5 in 5 minutes
 Jatin Singh
Jatin Singh
If the world is coming to an end in 5 minutes and you wanna learn HTML before that, I have got you. So without wasting any time, let's get right into it.
So what is HTML. You don't know? Let's change that.
HTML
HTML is the standard markup language for creating Web pages.
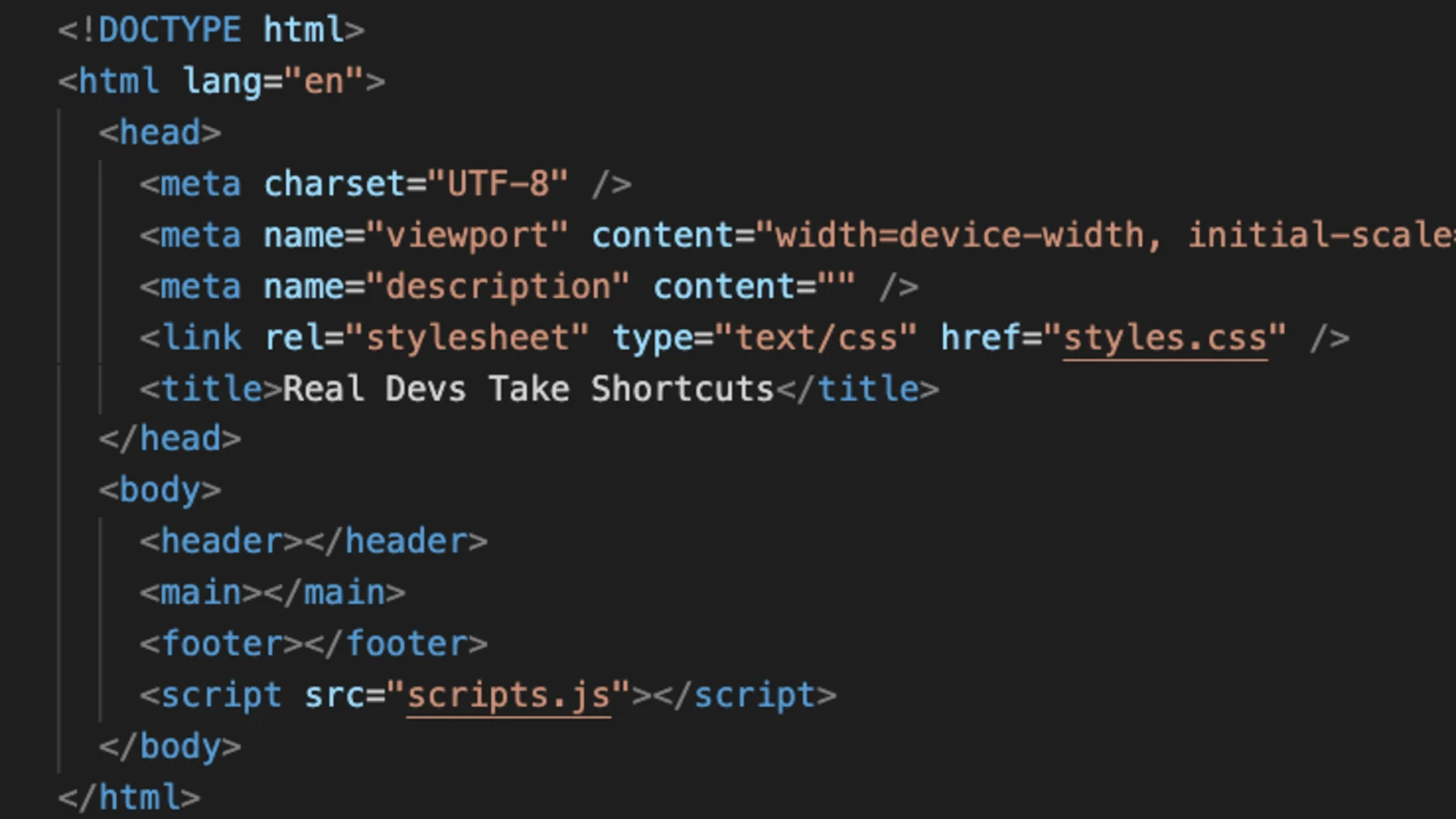
HTML Page Structure

<!DOCTYPE> This tag is used to specify the version of HTML
The <html> element is the root element of an HTML page
The <head> element contains meta information about the HTML page
The <title> element contains the title for the HTML page
The <body> element defines the document's body and contains elements such as headings, paragraphs, images, tables, lists, etc

Comments
<! - - Write your comments here - - >
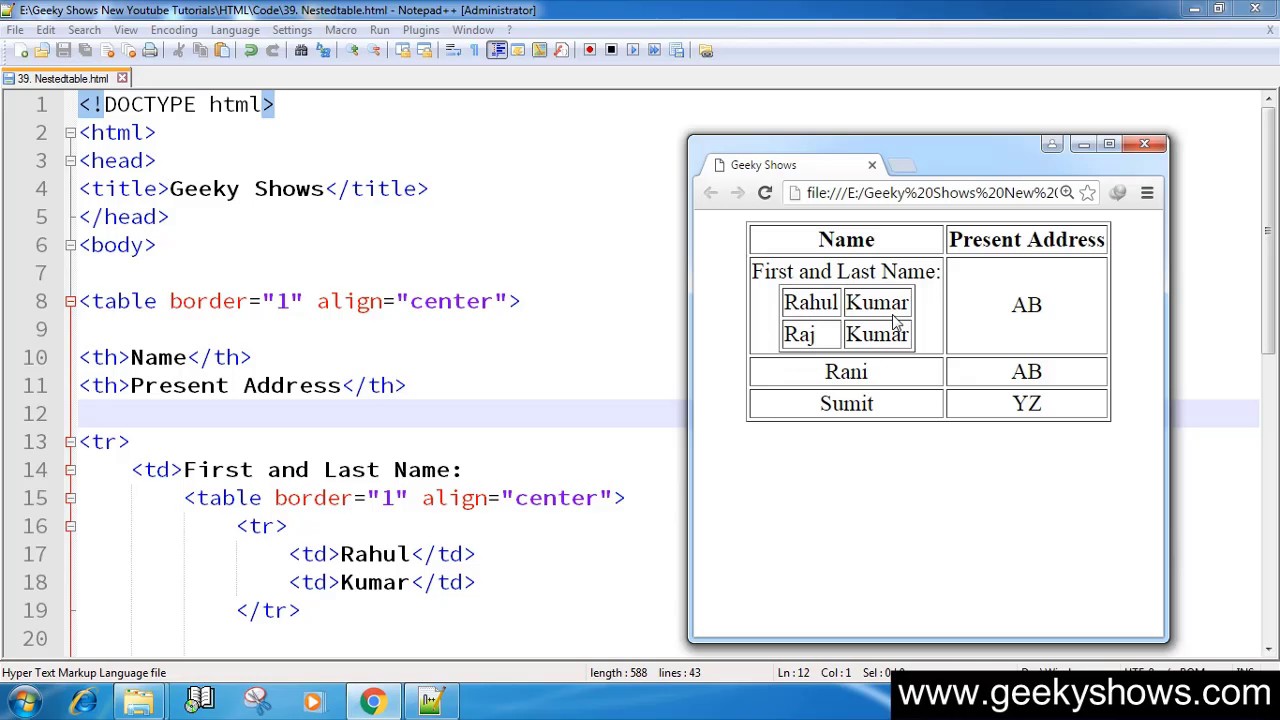
HTML Table
HTML tables allow web developers to arrange data into rows and columns.

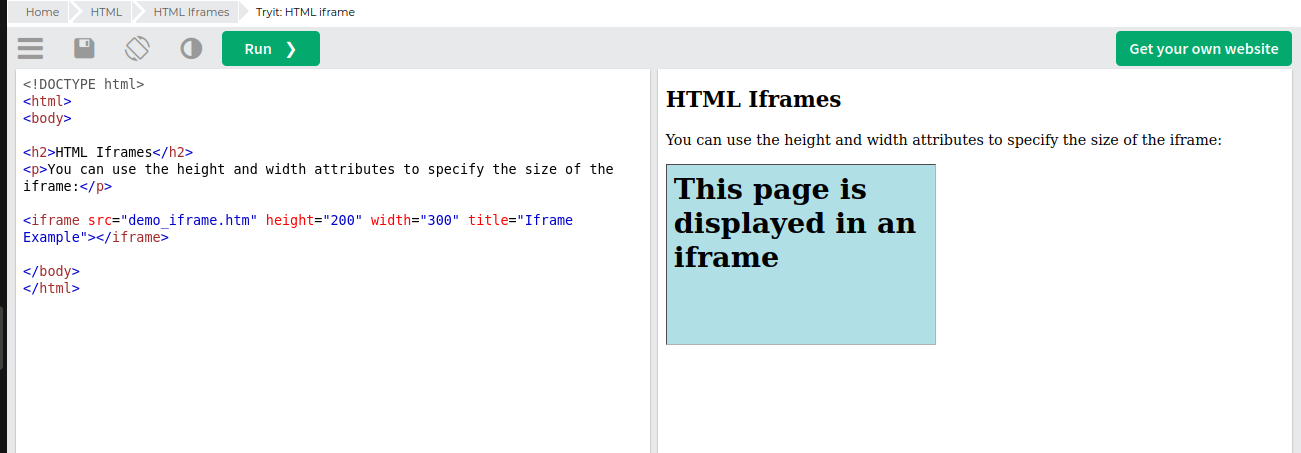
Iframe
An HTML iframe is used to display a web page within a web page.

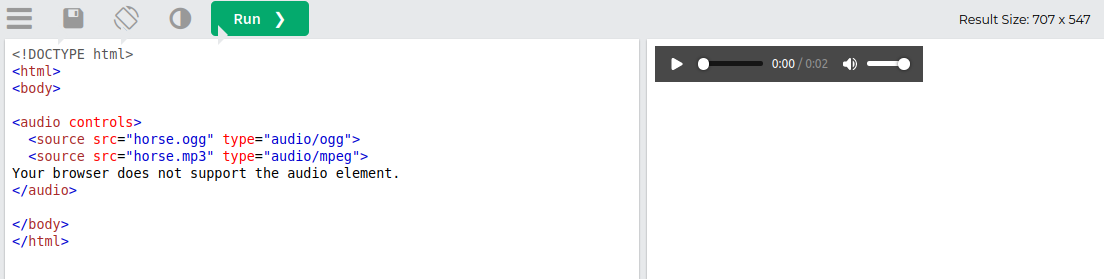
HTML Audio
To play an audio file in HTML, use the <audio> element:

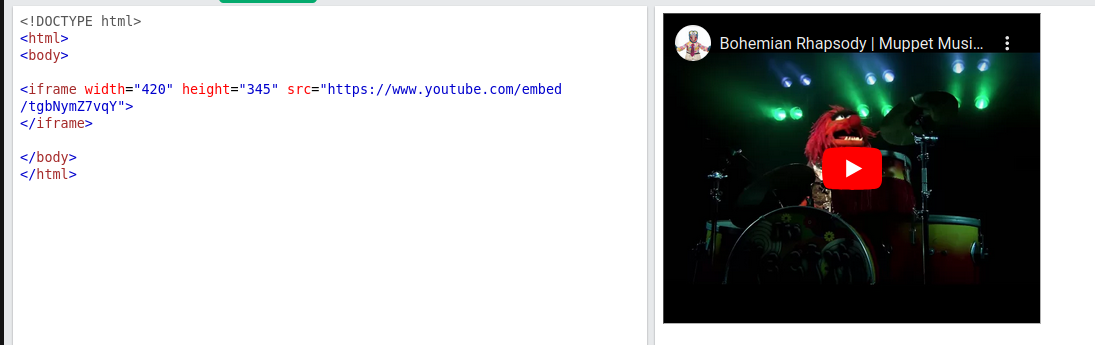
Embed Youtube Video
To embed a youtube video, use iframe tag

Embed PDF
three ways to put a pdf in a webpage
<embed src="name.pdf" type="application/pdf" width="500px" height="500px"><iframe src="name.pdf" width="400px" height="400px"> </iframe><object data="name.pdf" width="500px" height="300px" type="application/pdf"> </object>
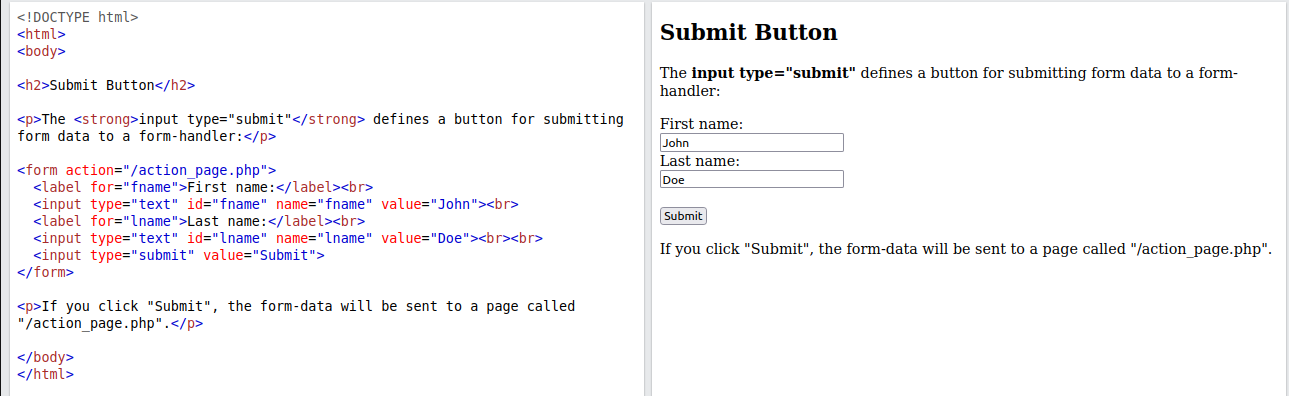
Form Input Types
<input type="text"> defines a single-line text input field:
<input type="submit"> defines a button for submitting form data to a form-handler.

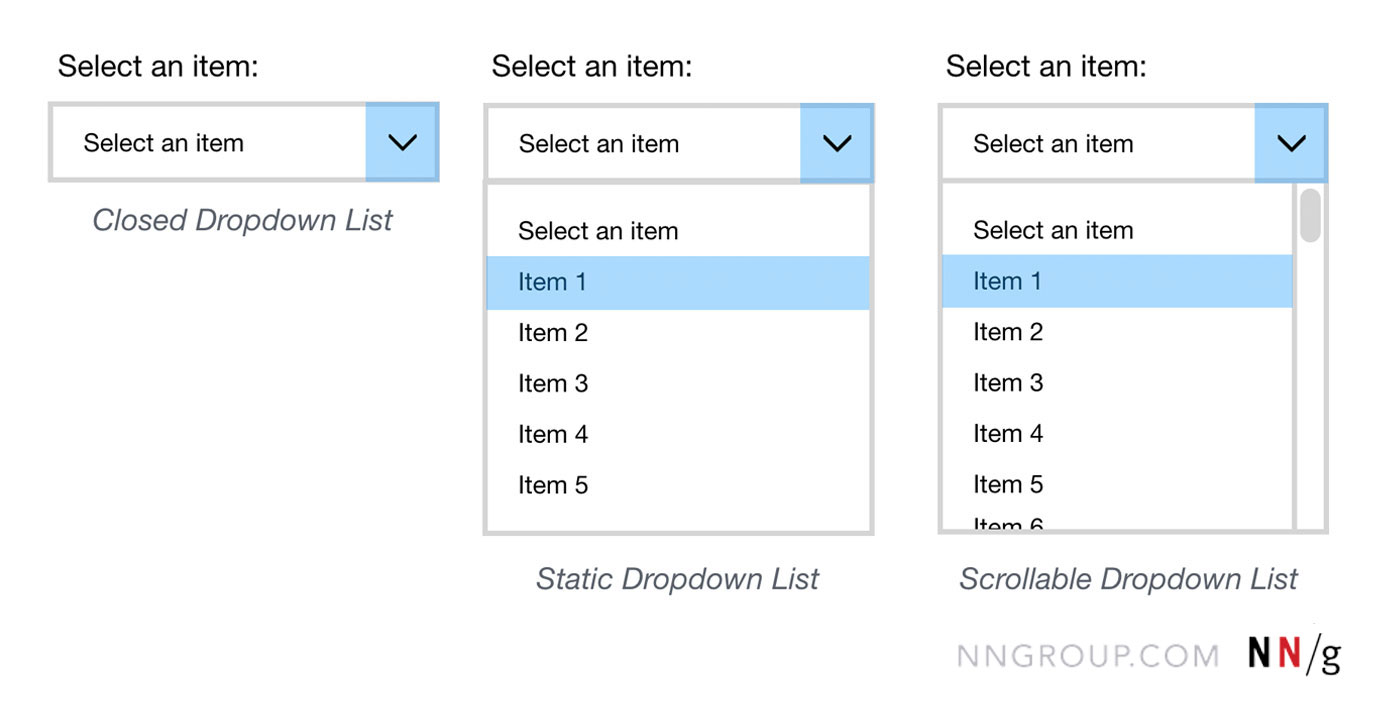
HTML Form Select Option
drop down list feature

<form>
<select size="2" multiple>
<option value="audi"> audi </option>
<option value="bmw">bmw</option>
<option value="tata">tata</option>
</select>
</form>
multiple attribute allows to select multiple items from list.
size attribute is the no. of options always visible.
selected attribute is for putting a default value in drop down.
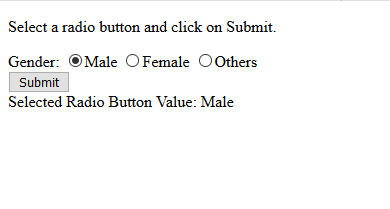
Radio Button
An example of Radio Button

<form>
<input type="radio" name="gender" value="male"> male
<input type="radio" name="gender" value="female"> female
<input type="radio" name="gender" value="others" checked> others
</form>
name attribute has been set to a single value "gender" so that only one of the radio button can be selected at once.
checked attribute is default selected option.
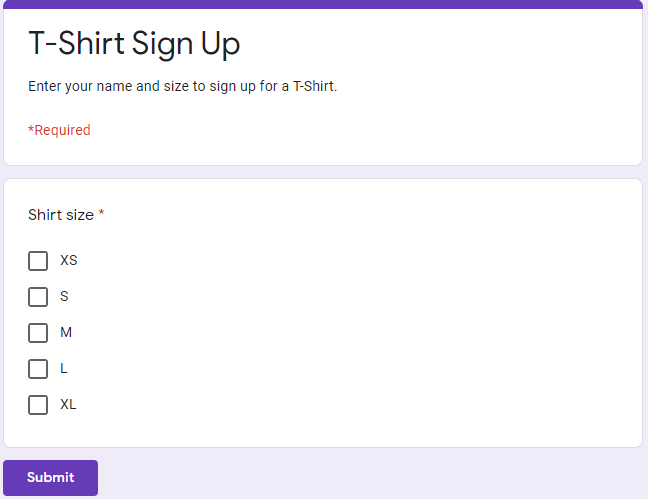
Check Box
checkboxes allow us to select more than one items.
An example of Checkbox

<form>
<input type="checkbox" name="Cats"> I love them
<input type="checkbox" name="Cat"> My favourites
<input type="checkbox" name="Cat"> Cuties
</form>
Datalist
The <datalist> tag is used to provide an "autocomplete" feature for <input> elements
<form>
<input type="text" list="search">
<datalist id="search">
<option value="Cockroach">
<option value="Banana">
<option value="Modi Ji">
<option value="Jai Mata Di">
</datalist>
<input type="submit" value="search">
</form>
with the help of list attribute, we have mapped the datalist to the input element.
Favicon
favicon is a graphic image (icon) associated with a particular Web page and/or Web site
Few Favicons from google platforms. Can you guess? Let me know in the comments.

<head>
<title> this is not title </title>
<link rel="icon" href="pic.jpg" type="image/jpeg">
</head>

That's it. Your 5 minutes are done. Did you learn anything useful? I'm sure you didn't. But let's not tell anyone that.
-papapahadi
Subscribe to my newsletter
Read articles from Jatin Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jatin Singh
Jatin Singh
Jatin is a full time student pursuing Bachelor of technology. He is interested in full-stack web and cp.