Basic CSS
 Mohd Imran
Mohd Imran3 min read

CSS stands for Cascading Style Sheets
CSS is used to design web pages to make them look beautiful and attractive so CSS has many properties to make the web page beautiful. The basic properties are
Basic and most useful properties of CSS
font-size
font-family
color (text-color)
background-color
padding
margin
border
font-size
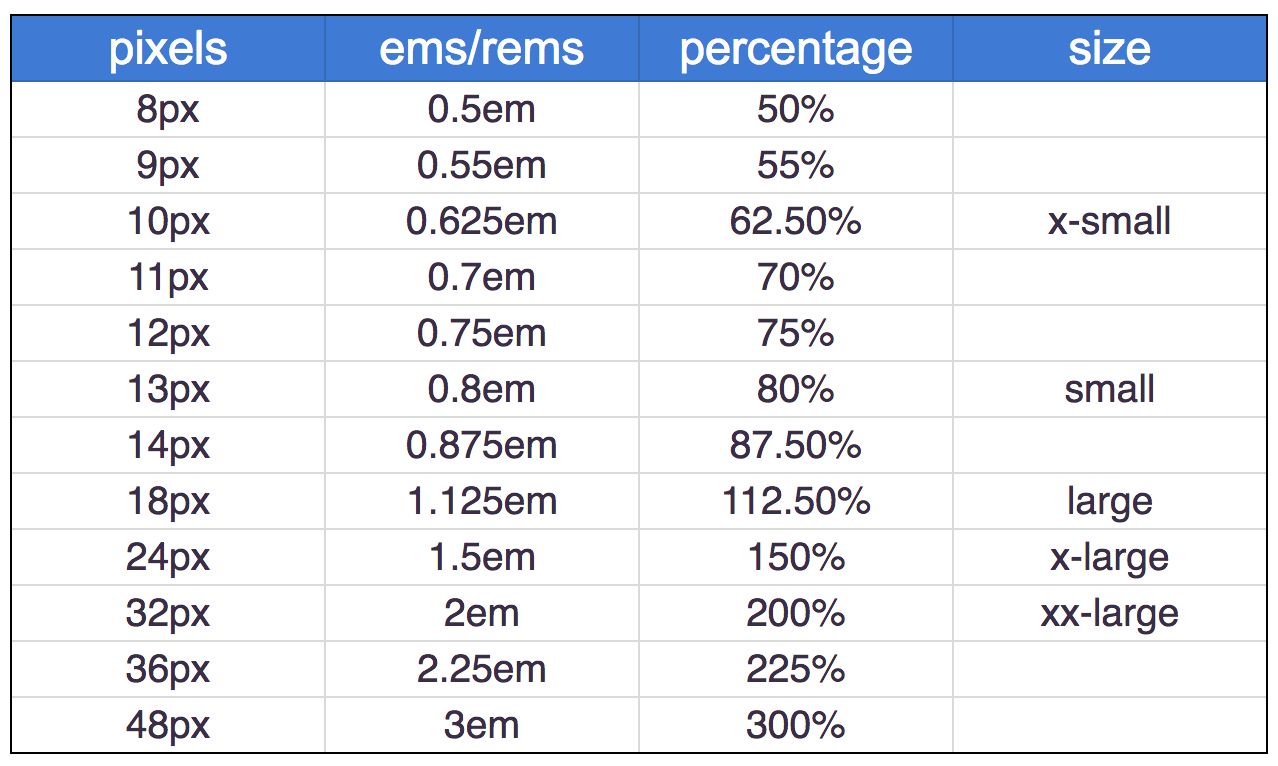
font-size used to increase and decrease font-size of text. Normal text takes default 16px. We can give font-size in pixel, percentage (%), rem, em or default properties (smaller,small,medium,large,larger).
selector {
font-size : 32px
}

font-family
font-family is used to change the font style of a text.
selector{
font-family: 'Lato', sans-serif;
}
color
text-color for make text colorful we can write color from color's name such as red, green,black, and rgb(1, 40 , 40) RGB stands for red, green, blue it takes 0 to 255, and we can give hexacode of color such as #87ff0f.
selector{
color : "green";
//or
color : rgb(250,100,36)
//or
color : #87ff0f;
}
background-color
background-color for make background colorful we can write color from color's name such as red, green, black, and rgb(1, 40 , 40) RGB stands for red, green, blue it takes 0 to 255, and we can give hexacode of color such as #87ff0f
selector{
background-color : "orange";
//or
background-color : rgb(255,127,80);
//or
background-color : #ff7f50;
}
Example

padding
padding is used to create space around an element's content, inside of any defined borders. we can write in pixel and percentage(%) etc ...
selector {
padding-top : 50px;
padding-right : 30px;
padding-bottom : 50px;
padding-left : 80px;
//or shorthand of padding
padding : 50px 30px 50px 80px; // top , right, bottom, left
padding : 20px 30px; // top and bottom = 20px; right and left = 30px;
padding : 10px // top, right, bottom, left = 10px;
}
margin
margin is used to create space around an element's content, outside of any defined borders. we can write in pixel and percentage(%) etc ...
selector{
margin-top : 50px;
margin-right : 30px;
margin-bottom : 50px;
margin-left : 80px;
//or shorthand of margin
margin : 50px 30px 50px 80px; // top , right, bottom, left
margin : 20px 30px; // top and bottom = 20px; right and left = 30px;
margin : 10px // top, right, bottom, left = 10px
}
border
border is used to create a border around an element's content.we can write in pixel. border has three properties border-width, border-style, border-color .
selector{
border-width: 2px;
border-style : solid;
border-color : red;
//or shorthand of margin
border : 1px solid red; // width, style, color
}
border has different syle

0
Subscribe to my newsletter
Read articles from Mohd Imran directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
