Github page is the most important place as a developer and here is why it is so important
 Fatih Yıldız
Fatih Yıldız
Github is an amazing community and became how we host, share, and showcase our work as developers. It became a unanimous home to the open source community. Github does not stop amazing me every day.
A developer's Github profile has now become THE source of how hiring decisions are informed. Many recruiters also do their research based on your github profiles. Certainly for developers but also for non-developer roles, especially on the technical roles like data scientists, technical product managers also should be paying a lot of attention to their github profiles.

At a glance, your profile tells things like, how many repositories you have, what is your public (open source) contributions are, and how much reaction you received for your projects (stars). But a bit deeper, here are a few bullet points I compiled from what I read on this topic/discussions, that what Engineering (Hiring) Manager or a Technical Recruiter will be looking for:
- Are the projects well organized…by looking at the directory structure naming, can I get a sense of the architecture/design - it is easy to figure out where to go in the project to locate the various functional areas and layers.
- Do projects have clear README and contribution guidelines written out clearly? Do you have good communication and documentation skills?
- Does the first thing I see (the README) clearly describe the project e.g. what it does, how to run and build it etc?
- Is the code clean, easy to read, and commented appropriately?
- Is there an organized branching/tag process being followed, e.g. gitflow
- Is there some sense that the person understands basic design patterns?
- Does the project leverage existing open source libraries and frameworks (good) or does the code re-solve common problems/routines (bad)
- Forks of other repos on which you have made pull requests (don't worry about whether they've been accepted or not).
- Do I see replicated code i.e. do I see obvious 'cut and paste' and 'repeating myself' code (bad)
- ARE THERE TESTS!!!! There should be a test harness and if I run it (because the README told me how to run them), the tests should pass. This is a big one for me. If I don't see tests, the very first question I will ask will be 'how do/did you test this code' and your answer will be 'manually' which of course means you don't test!! IMO, professional quality code includes some level of unit/integration testing delivered along with it.
- I am less concerned with what the project does, more concerned that it was developed professionally. I look for commercial quality code… will others be able to take the project and easily enhance/maintain it.
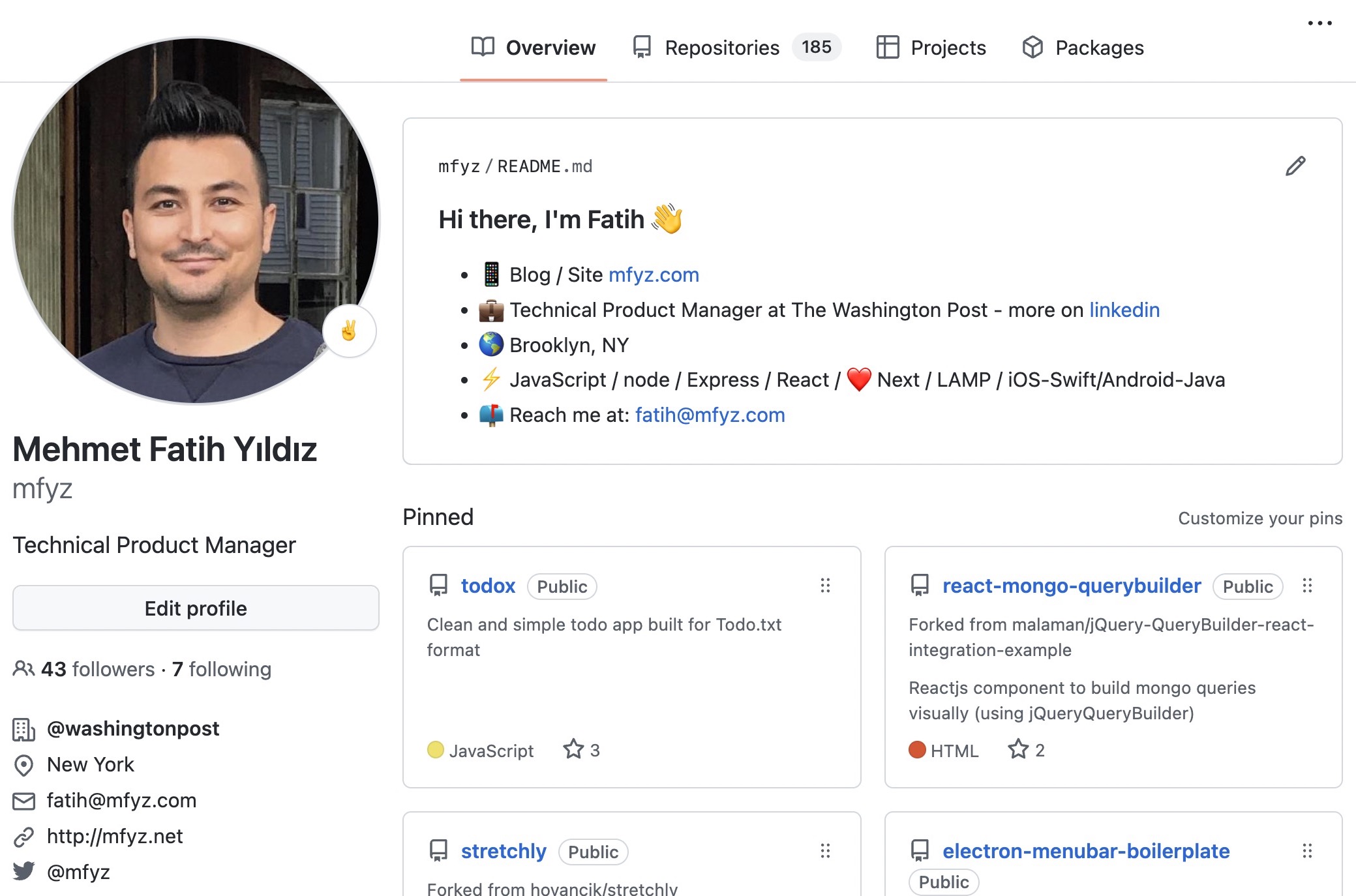
You should be pinning some of the projects that you think it reflects your best professional work. Aside of pinning these example projects, let's talk about pimping up your profile view. This does not mean throwing every github markdown feature you find online in your profile view. You need to be really mindful of what you are showing on your profile. It has to be meaningful. Don't put HTML/CSS or Word/Excel badges. Your goal is to get a recruiter interested in reading more of your profile and projects. So the purpose of this practice is to make your profile more skimmable.
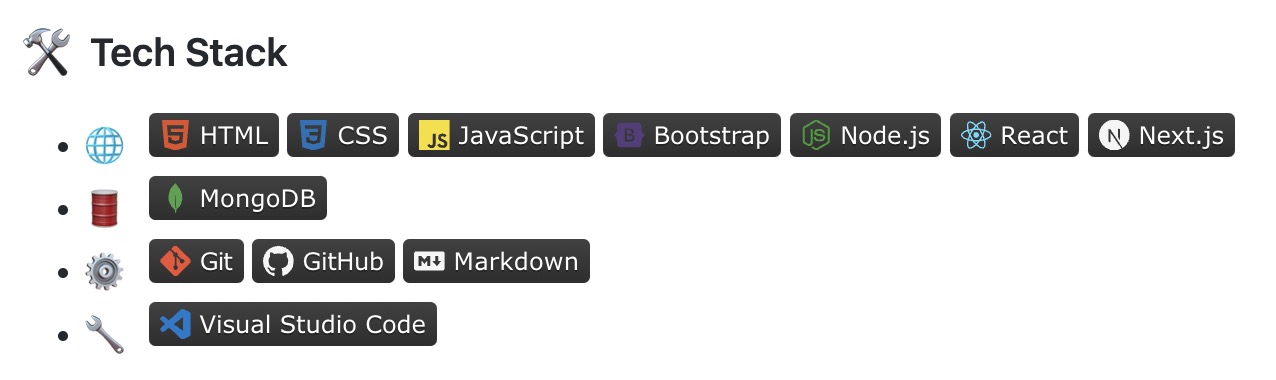
Generally, I like the profiles that cut to the chase that kind of quickly show me which tech stack you know and like. Programming Languages, database engines, operating systems, cloud providers, or services that you can work with.
But we are human, and we also want to talk about who we are. A recruiter will not only be looking at our skills but also try to understand our cultural fit. To make it more human:
### Hi there 👋
* 👂 My name is ...
* 👩 Pronouns: ...
* 🔭 I'm currently working on ...
* 🌱 I'm currently learning ...
* 🤝 I'm looking to collaborate on ...
* 🤔 I'm looking for help with ...
* 💬 Ask me about ...
* 📫 How to reach me: ...
* ❤️ I love ...
* ⚡ Fun fact: ...
Here are a few other tricks that may help you to convey what I talked about.
Make it collapsible
<details>
<summary><b>✨About Me</b></summary><br/>
Laboris id veniam velit sint exercitation ut amet aliquip sit.
Enim eu velit aliquip enim ex dolore culpa eu ut esse veniam
aliquip pariatur sint.
</details>
Add badges to make it more colorful using shileds.io
https://shields.io/ is a great project to embed image badges to your github profile. You can add dynamic badges like Twitter followers, github repos, and more. Or you can create custom labels for pretty much anything.

Here is a page that compiles ready-made badges using shields.io that is copy/paste ready: https://github.com/Ileriayo/markdown-badges
Embed Github Stats
A beautiful project to visually communicate your github activity like your stats, the languages your repositories contain https://github.com/anuraghazra/github-readme-stats
<img src="https://github-readme-stats.vercel.app/api?username=mfyz&show_icons=true" />
Most Used Languages
<img src="https://github-readme-stats.vercel.app/api/top-langs?username=zluvsand&layout=compact"/>
Get Inspiration
There are a thousand ways to customize your github profile using many fun and creative tools people created for this purpose. The best way to learn and see it is to explore example github profiles. Spend some time to browse a dozen or two here: https://github.com/coderjojo/creative-profile-readme
This post was first published on my personal blog: https://mfyz.com/github-page-is-the-most-important-place-as-a-developer-and-here-is-why-it-is-so-important/
Subscribe to my newsletter
Read articles from Fatih Yıldız directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Fatih Yıldız
Fatih Yıldız
Internet Builder | Technical Product Manager