How I built Fueler: My Journey & Learnings
 Aquib
Aquib
Introduction 👨💻
As a developer, we thrive to build products and it means a lot when people benefit from our products to make their life better in any possible way.
Like other developers, It was one of my wildest dreams to build something meaningful that adds value to the people using it.
I was always a disciple of Proof Of Work, right from being a freelancer to getting a full-time job, I always valued the power of Proof Of Work, which eventually led me here, building Fueler.io
But Why Proof of Work?

An individual can be good at anything or possess multiple skill sets. for eg, programming, designing, writing, or marketing.
Saying this is very easy but having proof of work, enables skin in the game. It makes them accountable for their words. No alternative to that.
Just because you want to work on that project does not mean you deserve it, unless you justify your skills for it. Giving yourself a title of developer, marketer or designer can be very easy, but it all boils down to ‘’Speak less, show more”
Showing your proof of work unlocks so many opportunities that you deserve, as it helps you gain trust and builds credibility, and helps you stand out from the crowd
So what's Fueler?
Fueler is an online platform to help you showcase your work on the internet. It's like GitHub but for Generalist individuals.
What is the need for this product? 🤔
If you’re still using google drive to share your portfolio, you're missing out on something big. A lot of talent across the world a left behind just because of the lack of discovery. Personal websites and basic tools lack inbound, they are mostly outbound, and not many individuals have a strong personal brand that makes up for their distribution.
When applying for your desired opportunity, competing with 1000 other candidates is nerve-wracking. We aim to be the cherry on top, of your resumes and CVs so that you stand out from others and land better opportunities.
Fueler helps you to document all your work in a single place and enables you to share it with the world specifically with someone who's looking to hire talent like you.
Your proof of work deserves a place where you can build an economy around your identity. Fueler.io turns your proof of work into social capital that brings you exciting opportunities
In other words, the reason we’re building Fueler is simply to:
🚀 Document your existing work
🚀 Build an impression with your proof of work.
🚀 Showcase your work on a single platform
🚀 Document your work in the most modern way and share it wherever you want
🚀 To increase your online presence with the help of your proof of work
🚀 Get a link to your profile to share with others
🚀 Land 10x better opportunity
🚀 Create multiple landing pages for your work while applying for internships, freelancing, or jobs.
🚀 Discover other creators based on their proof of work

Who can use Fueler? 😀
Fueler is an online portfolio tool for individuals good at multiple skills. (Ps: Can you find yourself below? Let me know in the comments)
Fueler is built for knowledge workers where you have no limitations, you can be a designer, developer, content writer, product manager, community manager, marketer, or financial analyst to use Fueler to showcase your work.

Fueler Use Cases
Fueler.io allows you to create a detailed portfolio showcasing your work in a creative way. The best part is that you can start using this platform right away as it is completely free to use. It is a web-based solution that can be accessed from any device.
What this platform allows is the ability to create a detailed portfolio showcasing your work in a creative way. It is a great way to showcase your work to potential employers. Moreover, you can use this platform to collaborate with your peers.
Your proof of work speaks for you in your absence and in the age of the internet your online presence revolves around how valuable is your identity.
A lot of talent across the world a left behind just because of the lack of discovery. Personal websites and basic tools lack inbound, they are mostly outbound, and not many individuals have a strong personal brand that makes up for their distribution.
You can prove yourself by showcasing their work. Fueler is like Github for Generalists.
There are enormous possibilities for using Fueler. Here’s how you can get the most out of your Fueler Profile 👇
- Share your Fueler Profile link with recruiters while applying for a job/internship.
- Share your Fueler Profile link when someone asks you to show your work.
- Share your Fueler Profile link on your social handle.
- Share your Fueler Profile link while quoting any project.
- Share your Fueler Profile link when someone asks you for project ideas and suggestions.
- Share your Fueler Profile link while connecting with a new Internet friend.
- Share your Fueler Profile link when your friend asks you to share your projects.
- Share your Fueler Profile link while bidding for freelancing projects
Your work profile is the only medium through which you will be able to show that you are capable of doing that job and this is where Fueler comes in, helps you to build a full stack of work
By sharing your work portfolio with the world, you allow your work to speak on your behalf of you. And, that’s the real power of having a portfolio.

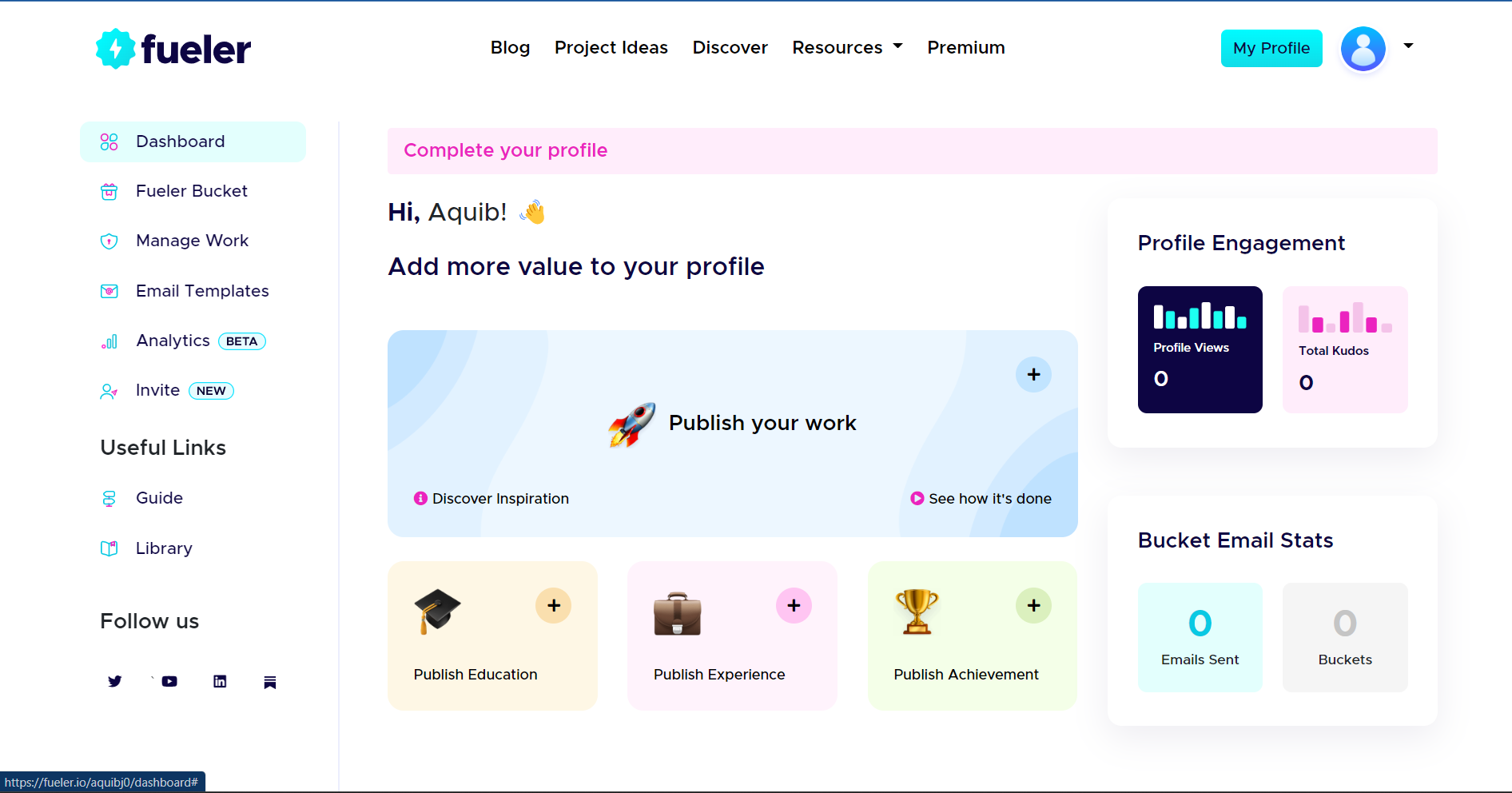
Okay! But how can I create my profile on Fueler?
To join Fueler and create your full stack work portfolio follow the steps below
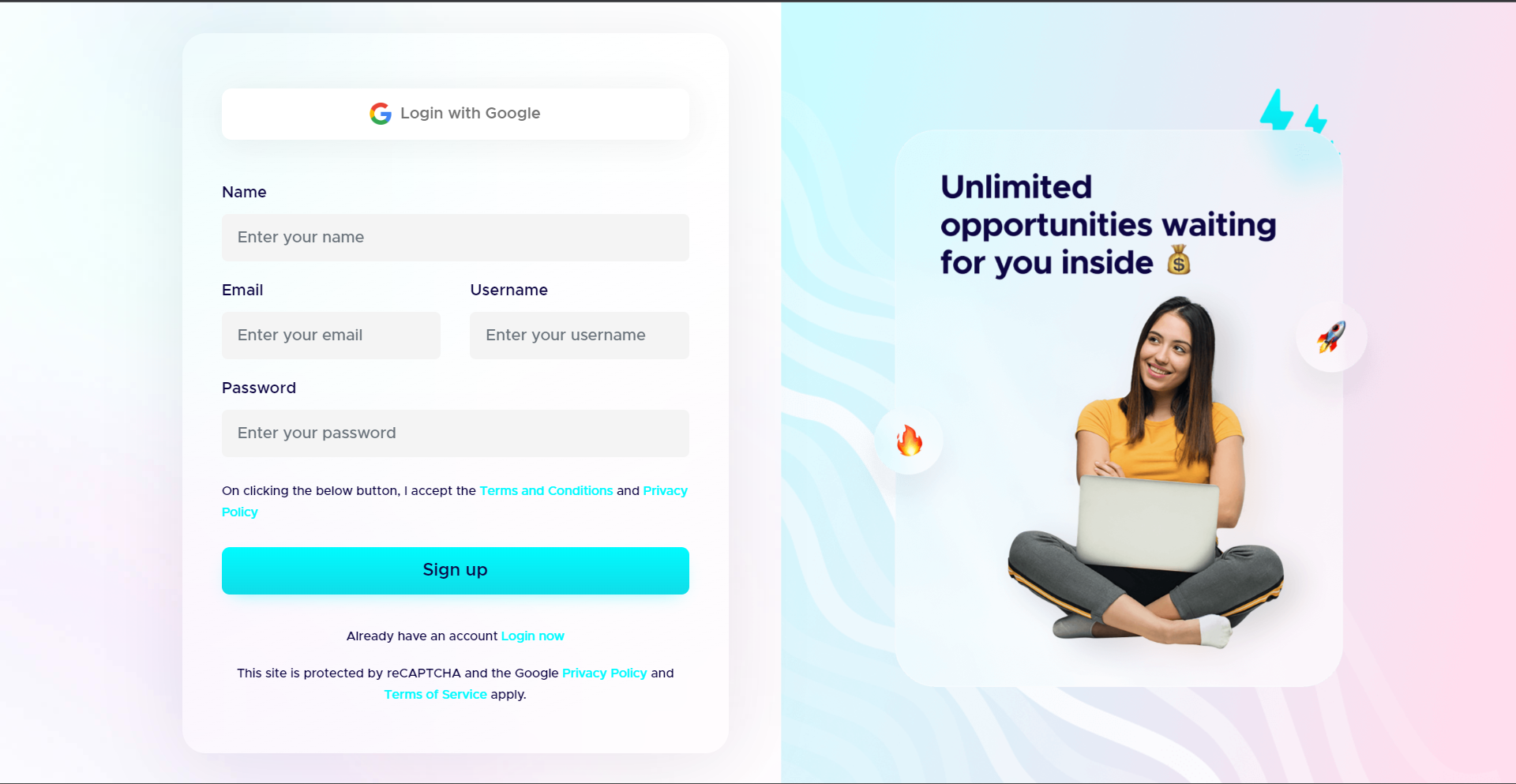
Step 1: Navigate to the Fueler Signup page. 👨💻, Fill in the relevant details and hit the signup button.

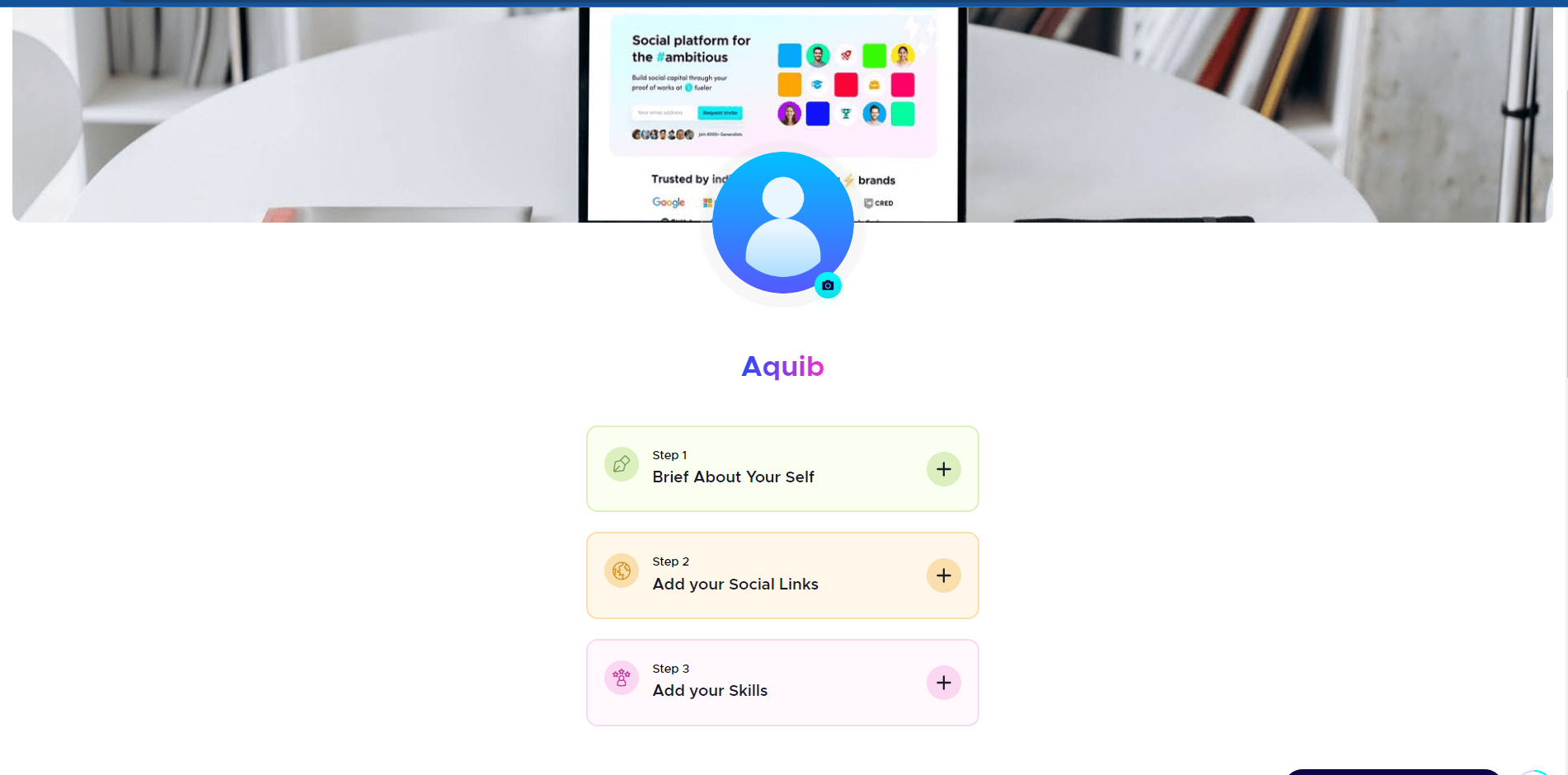
Step 2: Complete your profile
- Update DP
- Update your bio
- Update your social profiles
- Update your skill-sets

Step 3: Everything is set now, start Publishing Proof of Work

Here are some of the amazing profiles on Fueler.
Join Fueler and start attracting 10X better opportunities by showcasing your work.
Tech Stack, What do I use to build it? 👩💻

Ofocurse LAMP is everywhere, I used Laravel: A framework build on top of PHP, to build Fueler.
So, what the hell is LAMP? 🤔
LAMP is the world’s most popular tech stack, designed to build applications without relying on any external software or data. LAMP is the most mature tech stack and has been in use since 1998.
LAMP stack allows web developers to build, deploy, and manage web applications.
The layers of LAMP are:
Linux: An open-source, Unix-like operating system consisting of a package management system around a Linux kernel.
Apache Web Server: a highly popular and fully-featured web server, used by 54% of all sites on the web.
MySQL: a multithreaded SQL relational database management system built for at-scale use.
PHP: A server-side scripting language designed for web development. This can be replaced with Perl or Python based on other tool compatibility or developer needs.
But why did I choose LAMP? 🤯
The answer to this question is very simple, I’m familiar with this stack only. 😂
Jokes apart, at the time I started building Fueler, I was coding mostly in PHP and Python and I knew Django and Laravel. After analyzing complexity, server cost, and everything in between I ended up with Laravel. As Laravel is a PHP framework and every shared server supports PHP with ease it has very active and vibrant communities that can be trusted for any help.
Moreover, it's not about the tech stack, it's about
- getting the work done
- running a bug-free product
- delivering the optimized solution to a problem
- giving user’s a great experience
- providing values through your product

Technologies and Infrastructure used to build Fueler ⚒️
Application & Data
- PHP
- Laravel 8.0
- MySQL
- HTML
- CSS
- SCSS
- Bootstrap
- JavaScript
- jQuery 3.3
- React JS
Infrastructure
- AWS
- Namecheap
- GitHub
- Google Analytics 4
- Hotjar
- Google reCaptcha
- Cloudflare
- MailerSend
- Amazon SES
- Cloudinary
- Amazon S3 Bucket
- Umami Analytics
In the end, Fueler is running on a PHP stack and it’s one of the top reasons for its success.
My Learnings 🧠

From this standpoint when I look back the only things that matter the most are my learnings and the person I became after solving so many problems that I faced while building Fueler.
Would love to throw a little spotlight on my learnings.
How full-stack applications are built
As a full-stack developer, you’re responsible for building both the front-end and back-end of the application, and in order to deliver a full-stack application, your attention should be equally distributed in both back-end development and front-end development. As the backend is the main backbone of your application while the front-end is the first thing your user would see, whenever they visit your application
Database Management
The importance of collecting, evaluating, and managing the data has significantly increased with time. Database management systems are highly essential for organizations in managing different databases and retrieving relevant information. I’ve learned about
- DDL, DQL, and DML Commands
- schema design
- entity relationships
- indexing
- normalization
Asset management (Images, videos)
Managing assets is very crucial if your product is visually appealing and has a lot of UGCs (user-generated content).
You’ve to focus on making it visually attracting and giving a smoother experience to the users at the same time, if anything lacks you’ll end up losing traffic to your product.
While working with assets in Fueler, I got to know about a lot of things. for eg.
- How image compression works
- Serving images very fast
- Cropping images
Sending Emails
Now here comes the very important but tricky part, communicating with users through your product. For eg. sending password reset emails, and sending a welcome email when a user signs up.
I got to know that, sending an email is a common requirement for any product. I’ve learned about
- sending transactional and marketing emails
- SMTP server
- Third-party email drivers
sending email through queues
Currently, we’re using the Amazon SES service to send emails through Fueler.
Payment Gateway
An integrated payment gateway basically means there are no third parties involved at the payment checkout stage and all the transaction happens only on the product.
As of now, I’m using Laravel Spark for the subscription module. It helps in configuring the subscription plans and integrating the Stripe payment gateway.
I’ve learned about
- Integrating payment gateway in any application
- storing relevant information legally
- Handling Webhooks
- Event Handling
Deploying to the server
Another valuable yet most important lesson I learned is how to deploy Laravel applications.
Right from deploying applications on a Shared server to a VPS Server, I’ve come a long way.
I’ve deployed Fueler on AWS and learned a lot of things including
- Creating and configuring EC2 instance
- Connecting EC2 instant with Amazon RDS
- Installing Linux, Apache, Git, PHP, Composer, and other dependencies
- Configuring SSL
- Pointing the domain nameserver to the server
I’ve also, learned about
- code optimization
- writing documentation
- delivering optimized content to users
- integrating SSL
- integrating third-party services like Cloudflare, Google Analytics, Clarity, Hotjar, to manage product
- SEO and Meta Details
- Application mobile responsiveness
- DNS Configuration
- Admin Panels and many more
Along with these technical skills and learning, nothing can beat the power of consistency, persistency, collaboration, and discipline to show up daily.
Food For Thought 😋
Thank you for reading still far. 🔥 I can’t believe you’ve reached so far. For sure you are an aspiring developer looking to know, how products are built.
If I have to give you just one golden piece of advice, It would be, to learn the fundamentals and jump right onto building projects. It’s the best way to learn and implement your learning by solving real-life problems.
Building and launching Fueler indeed was tough but it wouldn’t be possible without a genius team. Nothing would've happened without them.
A great shoutout to Riten, Anshu & Abhishek 🥳

Check out our Fueler Profile and I hope you’ve enjoyed reading it. If you’ve any questions you know where to find me.
Important Links 🔗
Subscribe to my newsletter
Read articles from Aquib directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Aquib
Aquib
Building scalable platforms and intuitive tools. Passionate about product architecture, user-focused engineering, and driving meaningful experiences.