I Built a Witcher Card Duplicate Game Using React, and I Learned How to Use TS
 Oscar Sherelis
Oscar Sherelis
I was thinking of learning something new to extend my knowledge in web development. I decided to check the market and see, what would be not only exciting but also valuable for my career. In this article, I will share how I came to project the idea and why I choose to learn TS.
Market
Decided to check different works for web developers to see if requirements changed to be up to date. I saw a lot of web developer jobs that require TS. For this reason, I decided to start learning TS.
My Start With TS
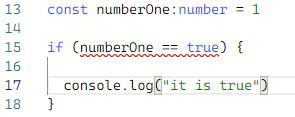
I already have commercial experience with JS. For this reason, decided to find a crash course. One of the greatest courses was Traversy Media - "TypeScript Crash Course". The second fits better for beginners, course from freeCodeCamp. TS includes all, that have JS, but adds one of the main features, typization, which makes testing in bigger projects easier. Also, it helps to prevent some bugs, because input will have a specific type like string, number, array, etc. In the example below TS returns false, even if we use == sign. It works this way because "numberOne" has a type number. In JS it would return true.

How I Came Up With the Project Idea
First of all, I was thinking to follow up freeCodeCamp and make a to-do app with some changes to not only copy code. The app was very boring to create, that's why decided to find an interesting project idea. One of the ideas was a card duplicate game. In the past, I already made a to-do app with JS, but not created a card duplicate game. To make it more interesting I decided to add images from the Witcher mini-game called "Gwent".
Problems to Solve
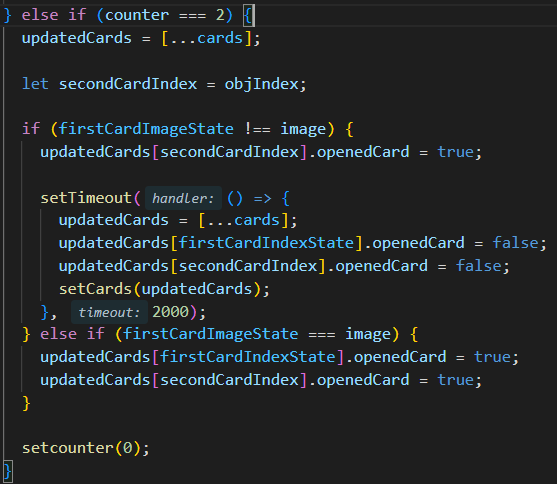
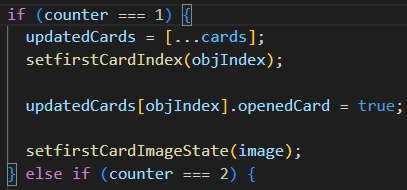
One of the main problems I had, was the second click. After clicking I had 2 states, the first click is the first card image URL and the second. The goal was to compare 2 URLs, if they match, leave cards opened. It was not working.

Solution
After the first click, I saved the first clicked card image URL to state. After the second click, I checked the state URL with the last (second) clicked card URL (not state).

Conclusion
For now, I have made a Beta version. Link to project. I am planning to add more cards and after all, the cards are open I will add a popup with a message like "You Won" and a button with the text - " play again". I am happy with the project Idea I chose. It motivates me to keep going and finish a project.
Subscribe to my newsletter
Read articles from Oscar Sherelis directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oscar Sherelis
Oscar Sherelis
I am a Full-stack developer who is looking for new challenges and networks. Also, I want to share my knowledge with others, that's why I started blogging.