Css Box Sizing
 Manish Gupta
Manish GuptaTable of contents

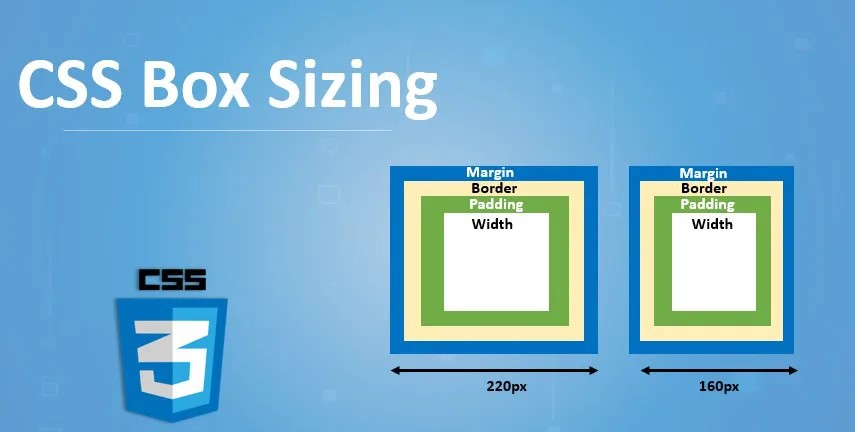
CSS BOX SIZING
In CSS, Box Sizing tells the user how the total width and height of an element is calculated, should they include padding and borders in an element's total width and height, or not?
In simple words
Box Sizing = height + width + padding + border
Without box sizing property, by default the width and height of an element are calculated like this: -
width + padding + border = actual width of element
height + padding + border = actual height of element
Conclusion: This shows width/height of an element also depend on the padding and border because we're using padding + border also to calculate the actual height/width of element
Let us see in practical
.container1{
width: 400px;
height: 200px;
background-color: blue;
color: white;
}
.container2{
width: 400px;
height: 200px;
background-color: blue;
padding: 20px;
border: 20px solid;
color: yellow;
}
</style>
<div class="container1">
I am container 1
</div>
<div class="container2">
I am container 2
</div>
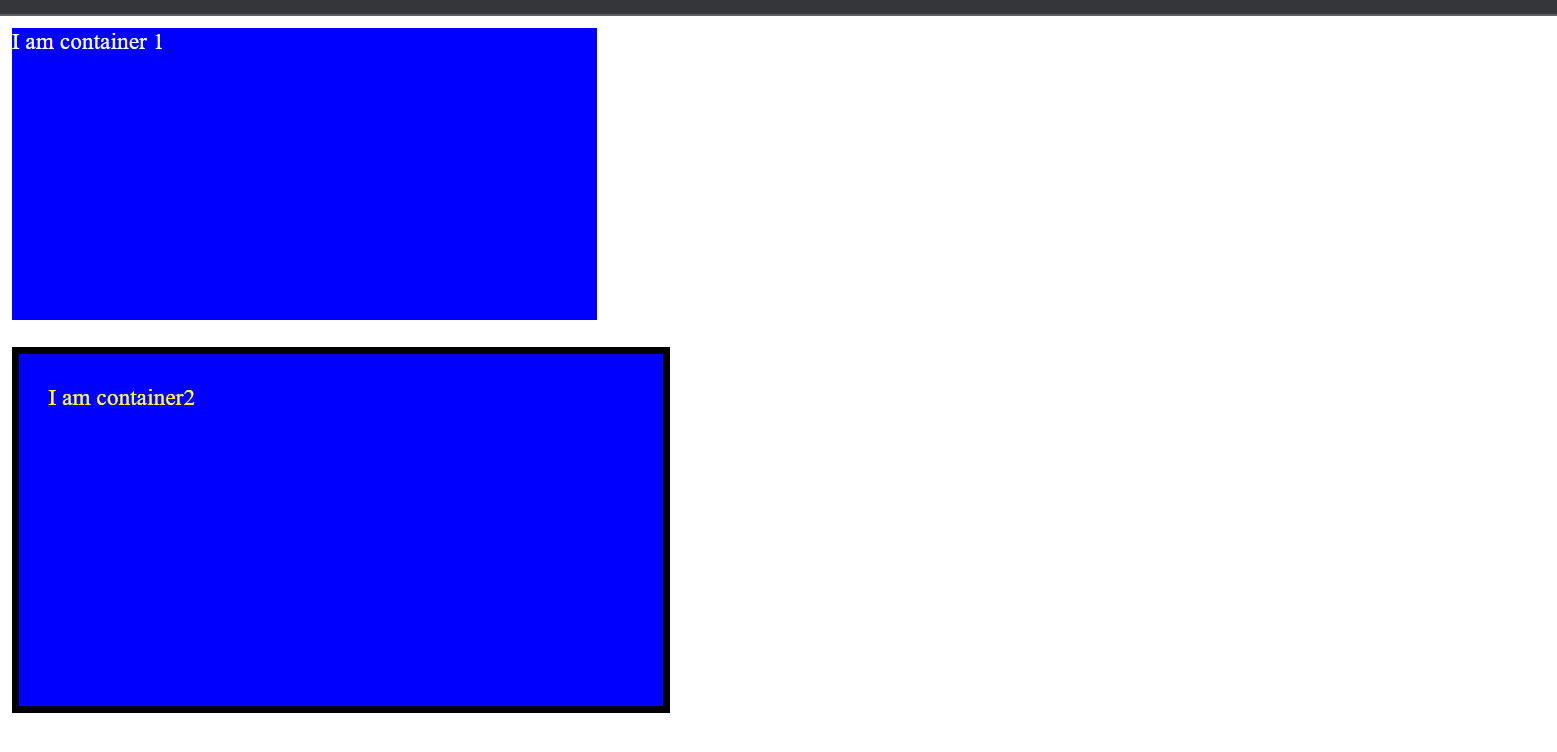
Result

Look at both container sizes. container2 size is a little bigger than container1, although we give the same height and width to both container. This happens because we give padding and border to container2 which results in an increase in size not added to the total width/height of container2.
That's why we use this CSS Box Sizing property to solve this problem
Box Sizing
Box Sizing property has two values :
- content-box
- border-box
1. content-box
It is the default value of a box-sizing property. This means if you do not use the box-sizing property on an element, that element by default behave like content-box
Doesn't include border and padding in the total width and height of an element.
If we give padding and border to an element inside this property then it will not be added to the height/width of an element. Remember the previous example it is the same because we just know by default our box-sizing will be always content-box. If not please look at once the code and result part.
In simple words Box Size increased from outside
2. border-box
To solve the problem of sizing, we use this value of property box-sizing i.e. box-sizing: border-box;
If you set box-sizing: border-box; on an element, padding and border are included in the width and height
Includes border and padding in the width and height
Box size remains the Same
It takes padding and border from Inside that's why box size does not change, size remains the same
Let us see in practical -
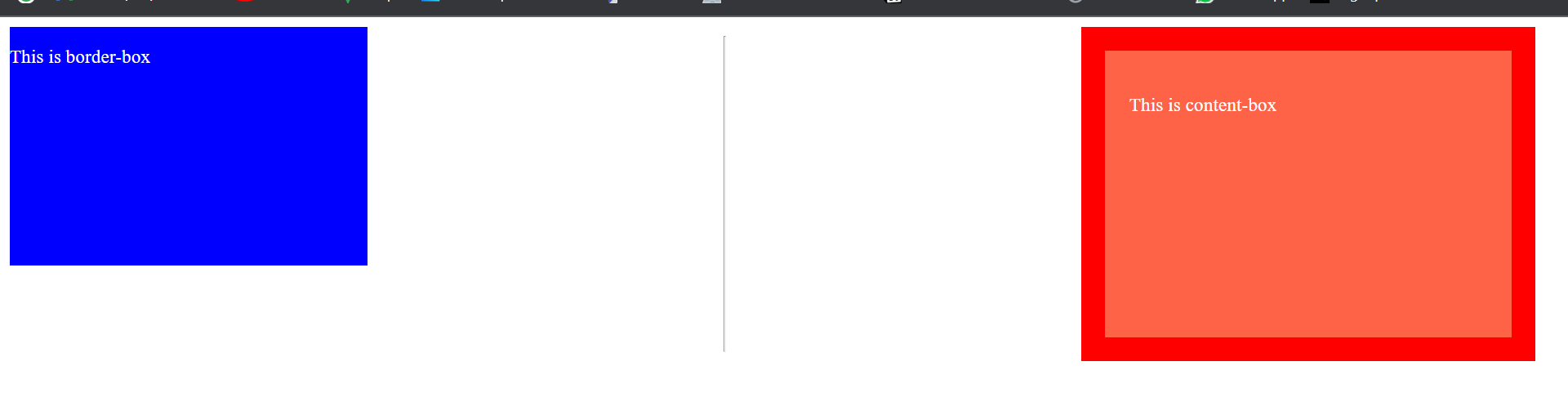
Case 1: Both containers have the same height and width, Container1 has a property border-box and container2 has a property content-box.
.main{
display: flex;
margin-right: 20px;
}
.border-box {
background-color: blue;
color: white;
width: 300px;
height: 200px;
box-sizing: border-box;
}
.content-box {
background-color: tomato;
width: 300px;
height: 200px;
padding: 20px;
color: white;
border: 20px solid red;
}
</style>
</head>
<body>
<div class="main">
<div class="border-box">
<p>This is border-box</p>
</div>
<hr/>
<div class="content-box">
<p>This is content-box</p>
</div>
</div>
</body>
Case 1 result: : Both container have the same width and height but why container2 is bigger in size that because of the property content-box (i.e. It doesn't include border and padding in its total width and height of an element) .

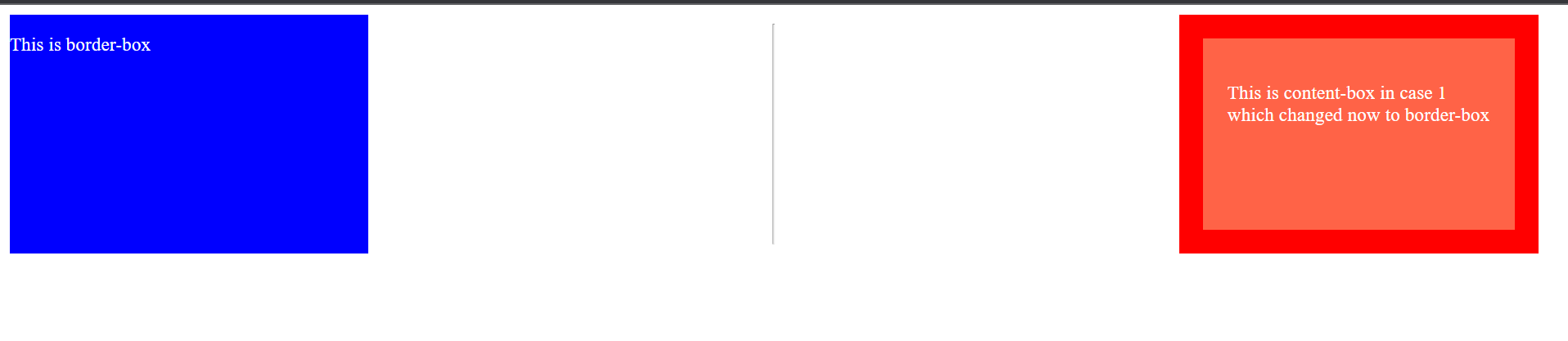
Case 2: Let's change the property of container2 to box-sizing: border-box and see the differences in both cases.

Case 2 result: Both containers are the same in size although container2 has padding and border. This is because of border-box. This shows padding and border are included in the width and height of the border-box property.
- Conclusion :-
border-box property is very useful when you want two or more div to have the same size but you are struggling when are using border and padding and you are fixing this via changing height and width in that scenario border-box plays an important role to solve this problem.
Subscribe to my newsletter
Read articles from Manish Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
