Beaver Builder: Turn in a Standard menu to a Mega menu without Plugin
 Yuki R.
Yuki R.
If you use Beaver Builder Theme you can turn in standard drop-down menus into a mega menus without plugins.
Let's Create a Mega Menu
From the WordPress admin panel, click Appearance > Menus.
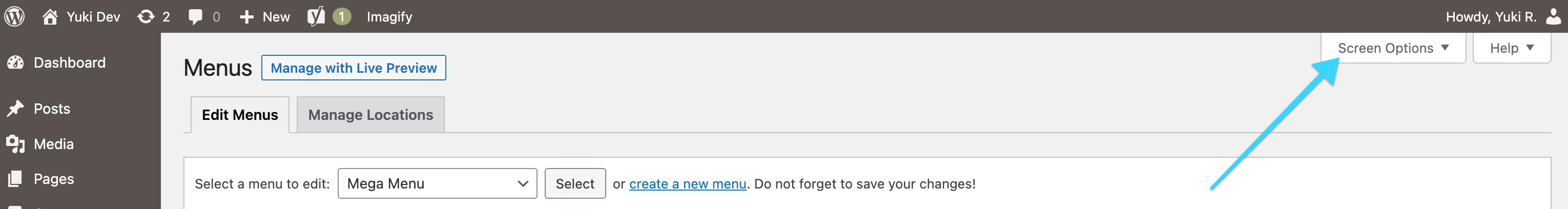
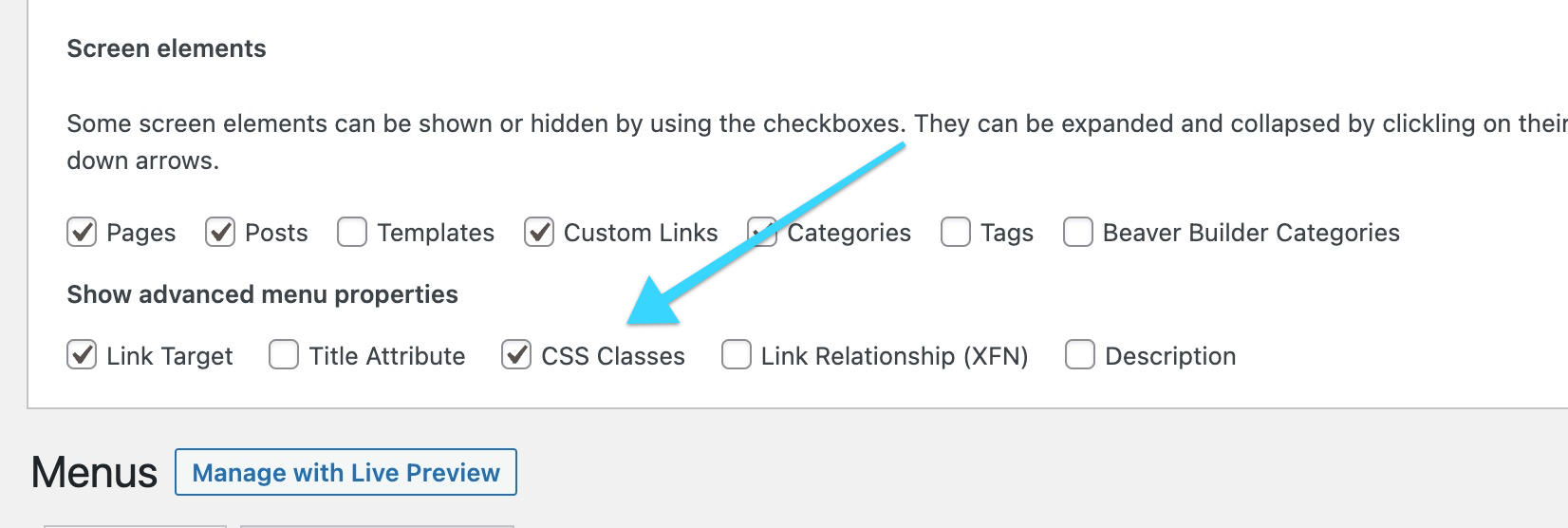
In the upper right corner, click Screen Options and make sure the CSS Classes checkbox is selected.


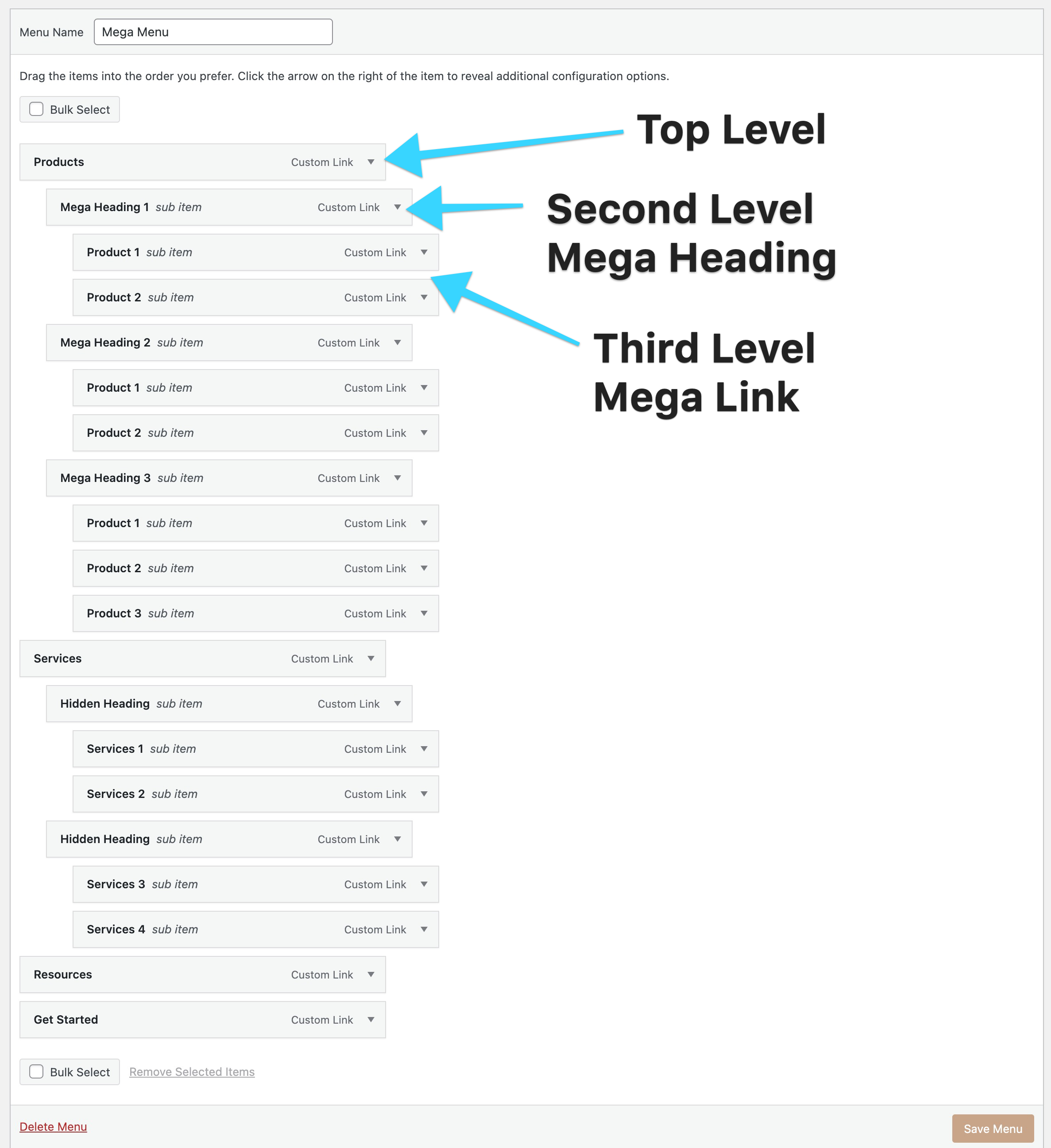
Create a menu items like below. Put Products, Services, Resources and Get Started as top-level menu item. Add Mega Heading as second-level and Mega link as third-level.

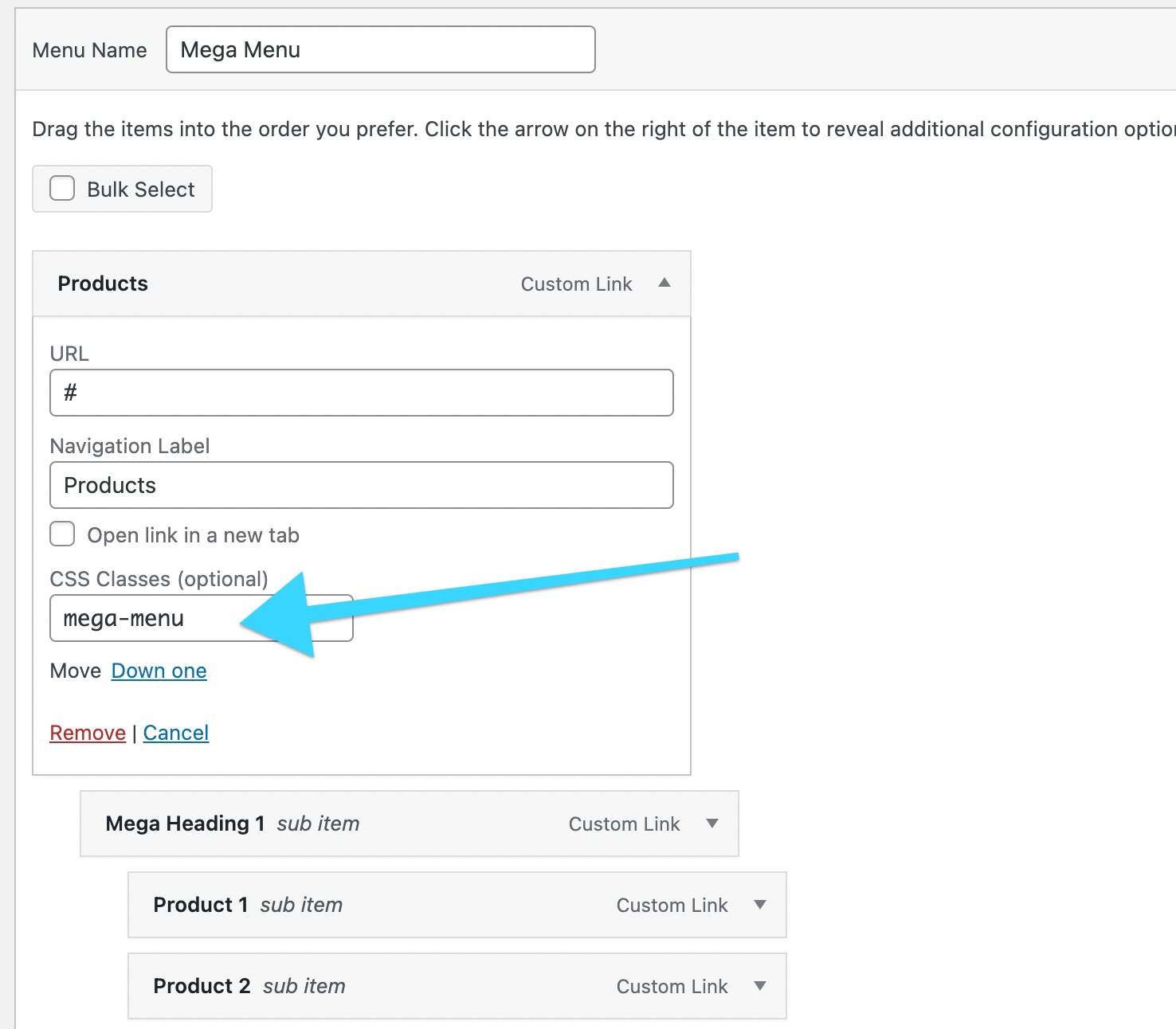
Scroll down to your top-level menu items that you would like to turn into a mega menu. Open the top-level menu item. In the screenshot above, the target top-level item is Products.
In the CSS Classes field, enter mega-menu, as shown in the screenshot.

For this menu, I added mega-menu to Products and Services to the CSS Classes field.
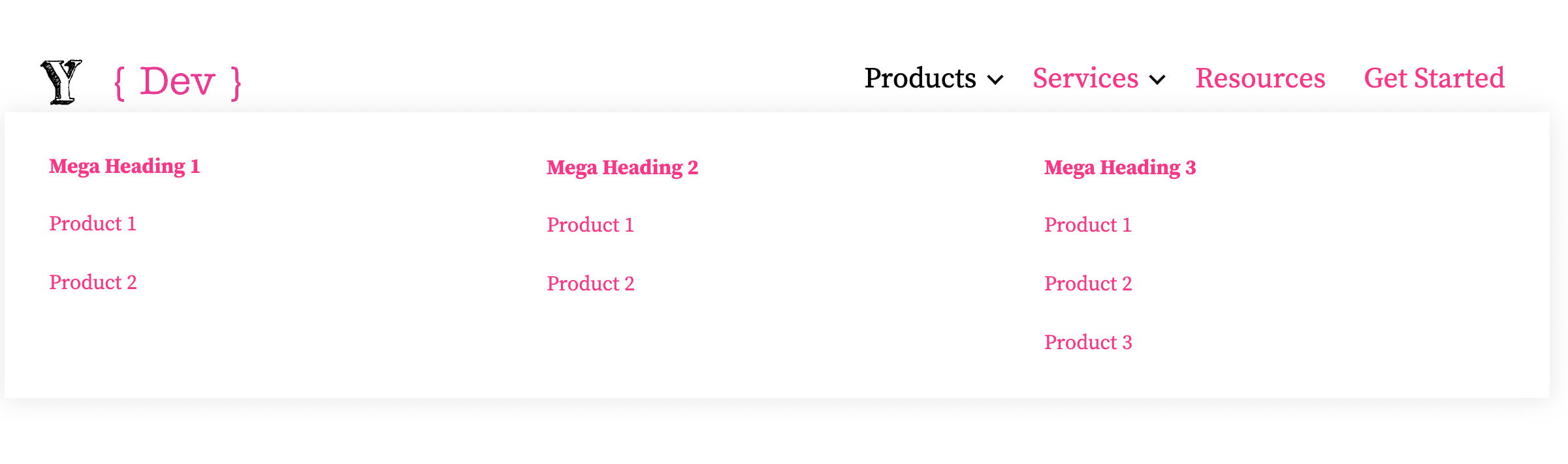
After you saved the menu, your menu would look like below.

Hiding the Mega Heading

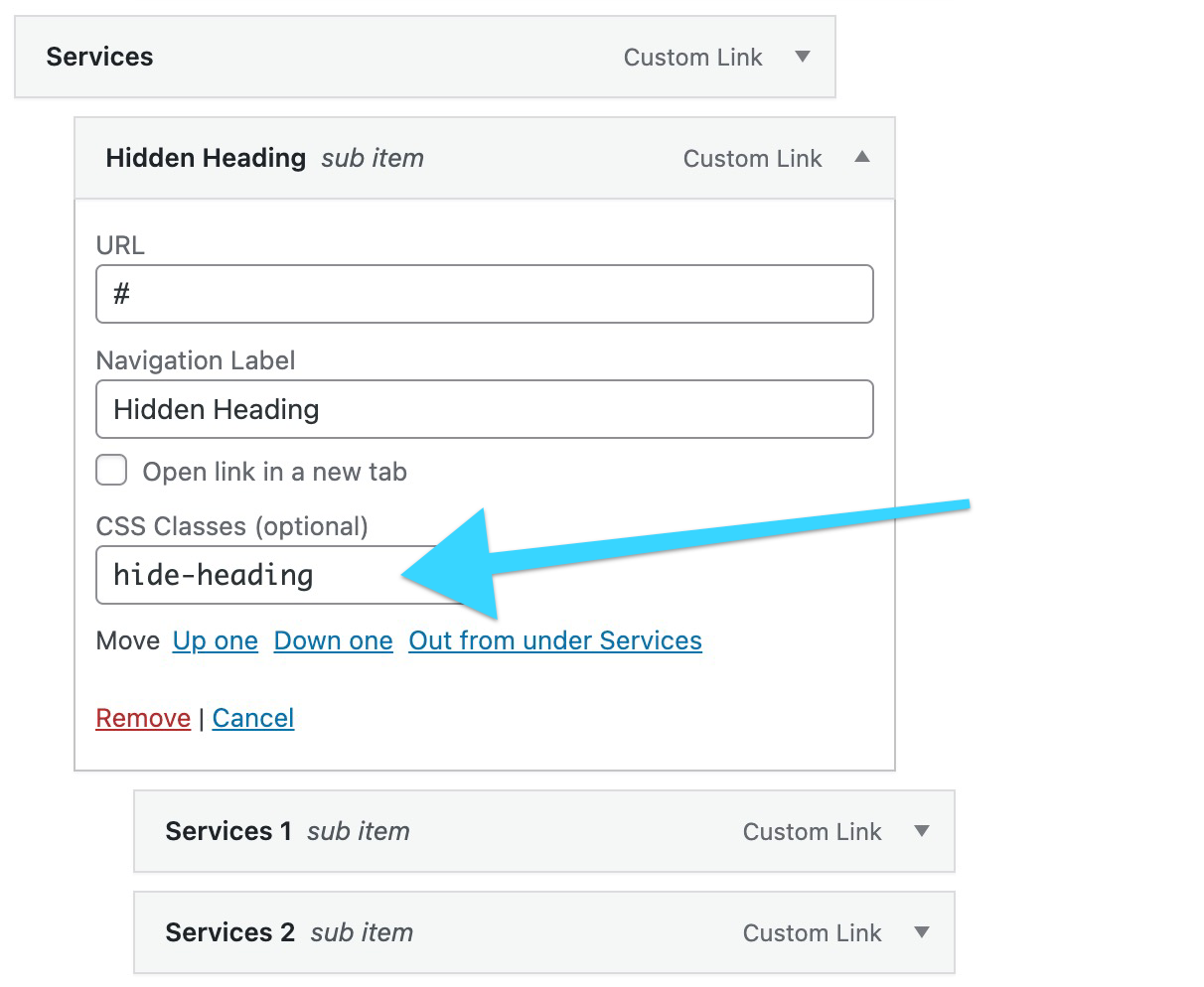
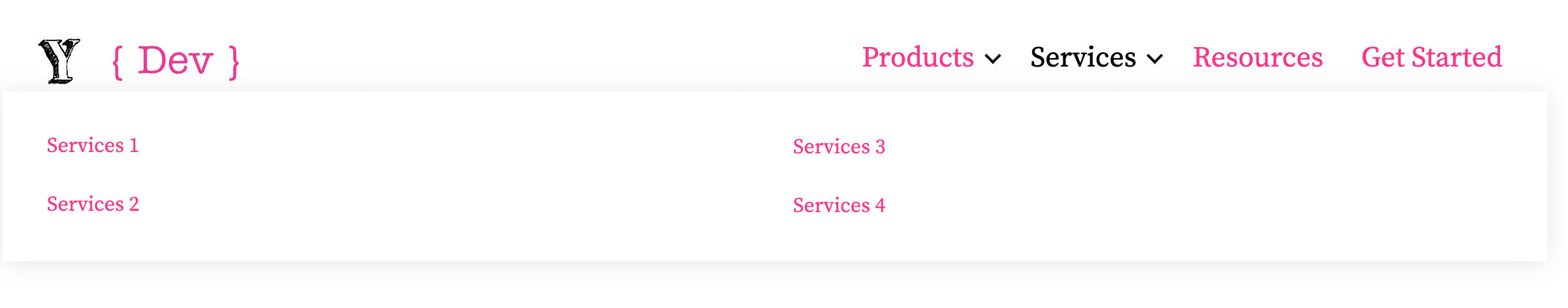
If you don't want to have the Mega Heading, you can hide it with entering hide-heading in the CSS Class field.

Add styling to the mega menu.
Now you have the mega menu you want to add some styling. But it's hidden until you mouse over to the top-level item.
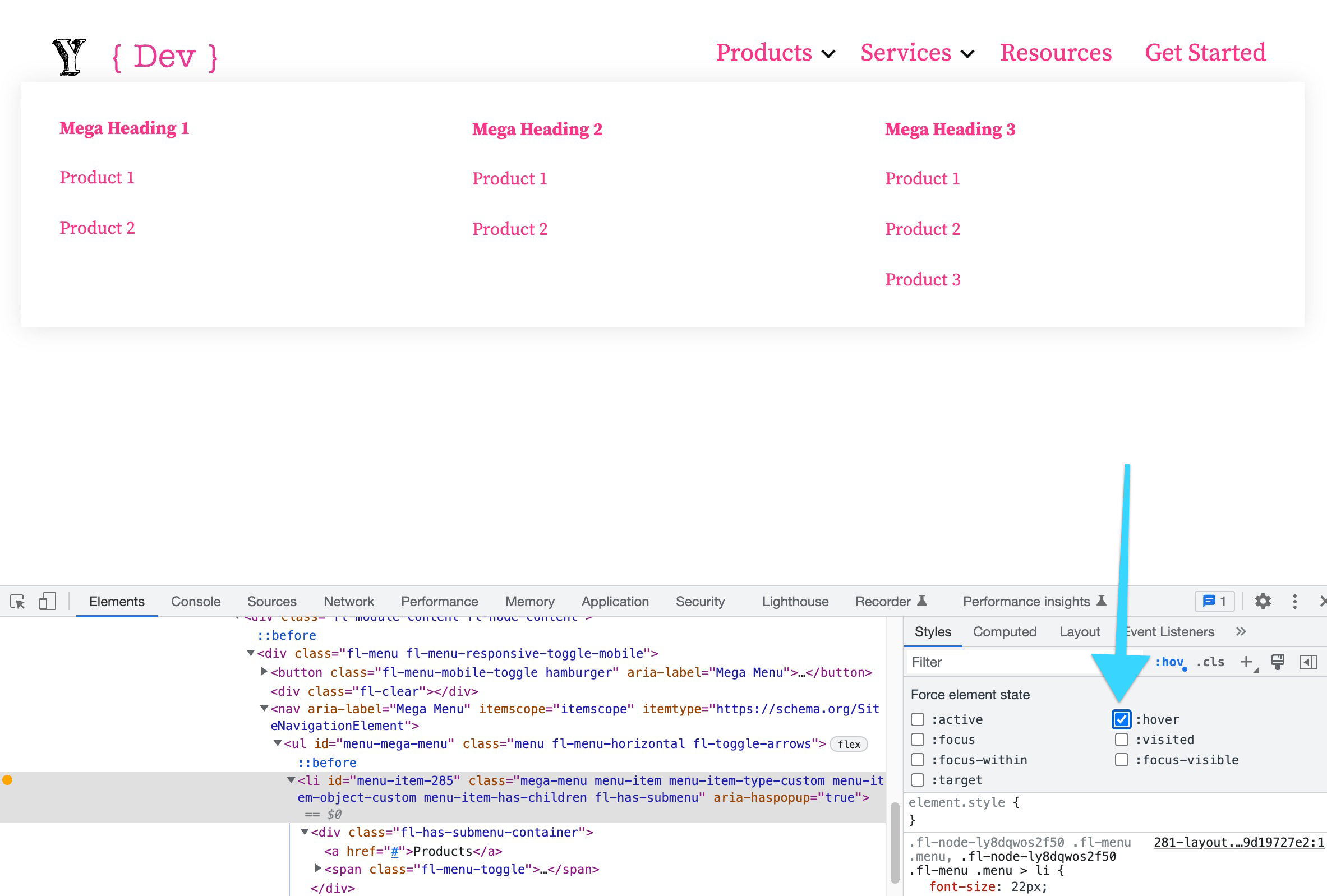
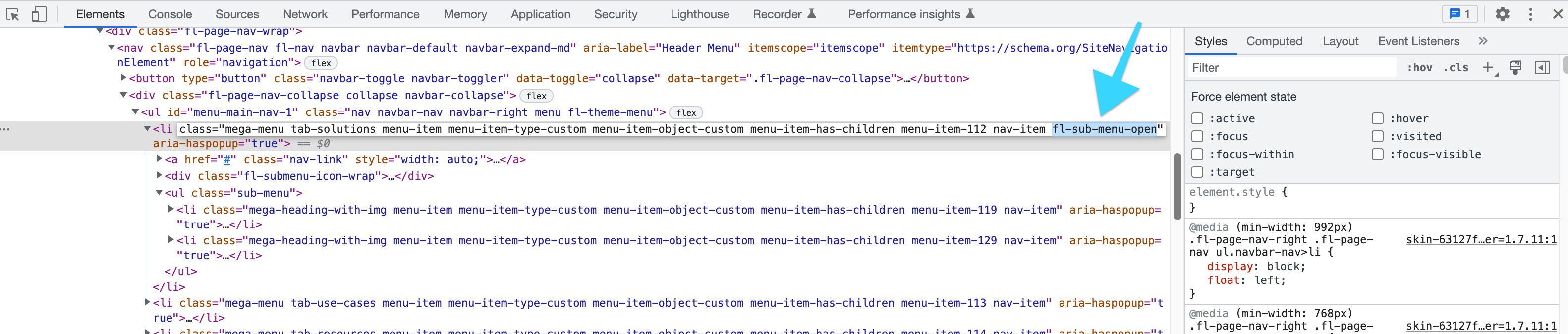
Use Developer > Inspect Tool on Chrome, inspect the top-level item. In this case Products. Check on :hover state.

Or class fl-sub-menu-open to the li.menu-item.

More options for the CSS Class field

Since you can add a class to each link items, you can make the top-level item to a CTA button. Add nav-cta-primary to the CSS Class field. Add below CSS to the CSS file.
#menu-mega-menu li.nav-cta-primary>a {
border-radius: 50px;
padding:15px 32px;
color: white;
background: blue;
transition: all 0.3s ease;
}
#menu-mega-menu li.nav-cta-primary>a:hover,
#menu-mega-menu li.nav-cta-primary>a:focus {
color: white;
background: black;
}
Subscribe to my newsletter
Read articles from Yuki R. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yuki R.
Yuki R.
10+ years experience in Web Development and Web Designing. I love coding and web designing. I learned most of my coding and designing skills on the job. That's self-taught right?