Flutter & Firebase App Tutorial — App Structure
 Ajayi Olumide Brown
Ajayi Olumide Brown
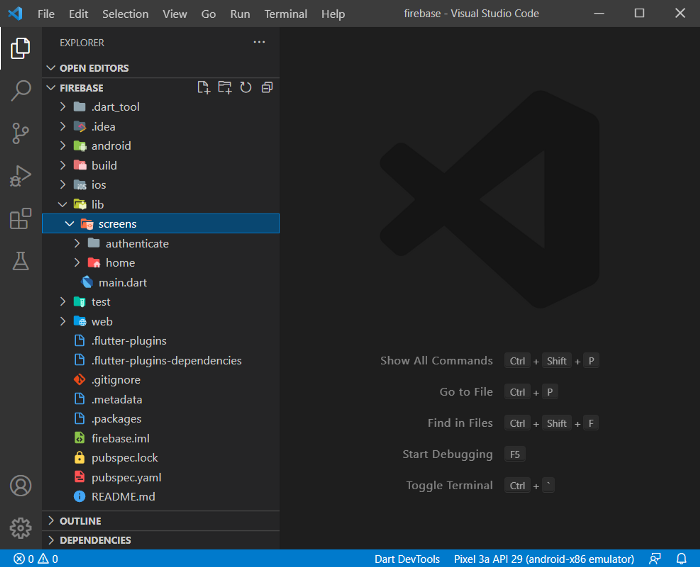
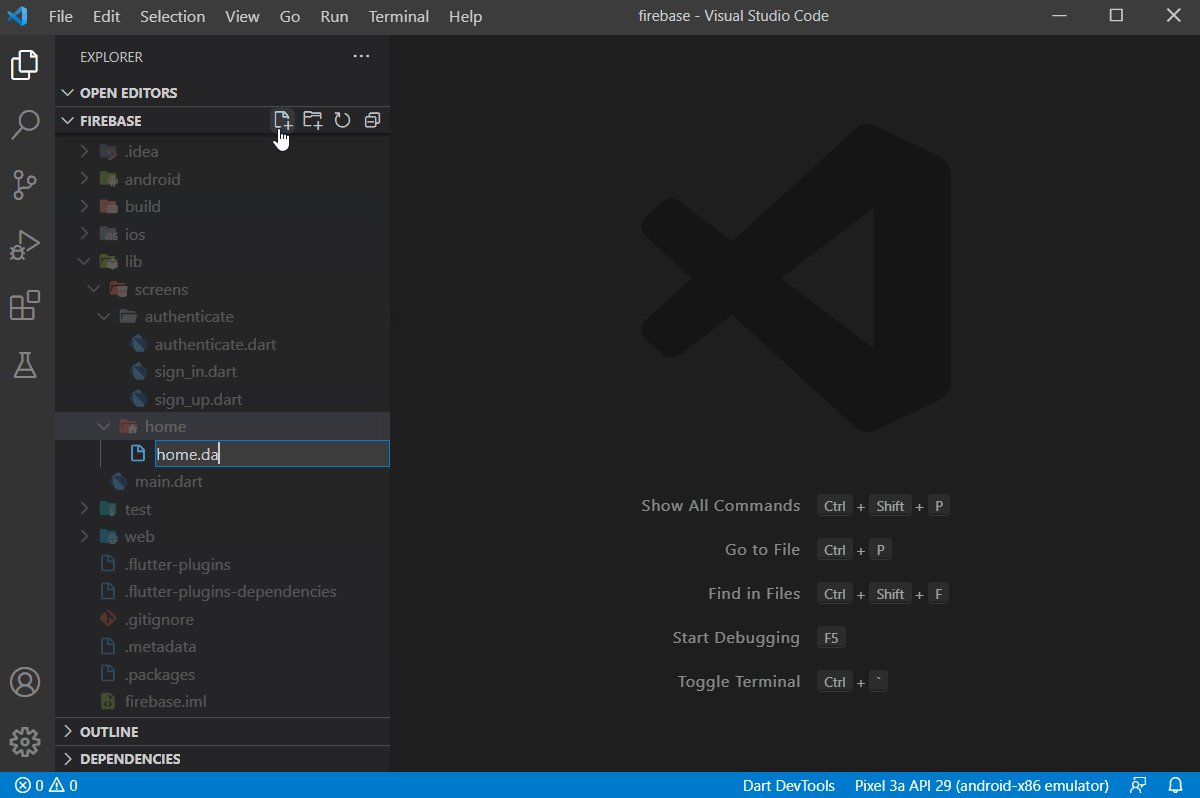
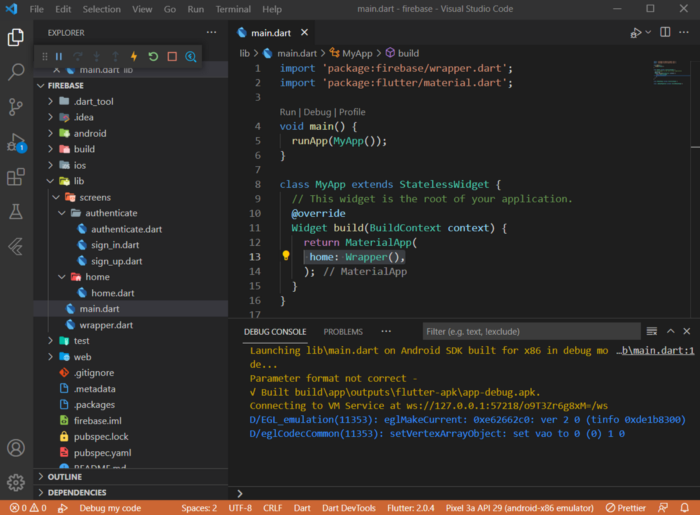
These are the folders and files that we are about to create to give our app a structure:
Create folders to better structure the codes
Create a few folders inside the lib folder so that we can organize codes efficiently.

👉 screens folder: all the widgets that make up the different screens are inside this folder.
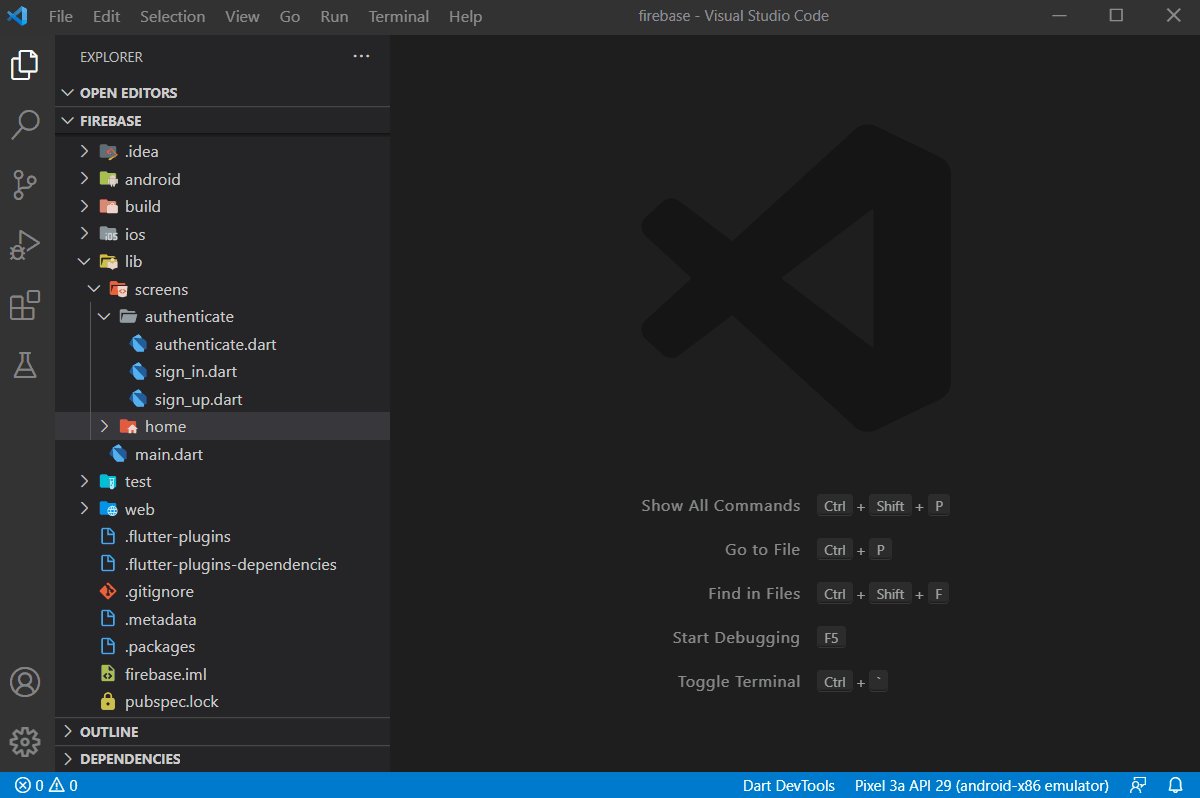
Create subfolders for different sections of your app.
➡️ home: a sub-folder of screens folder. All the different widgets that create the home screen will live in this folder.
➡️ authenticate: a sub-folder of screens folder. All the different widgets that create the authenticate screen will live inside this folder.
Create widgets
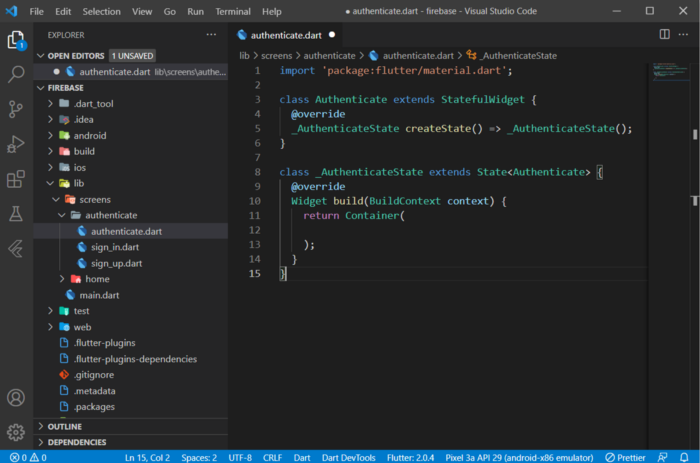
Create a new file called “authenticate.dart” inside the authenticate folder. It will be the root authenticate widget and shows either the “Sign in” widget or the “Sign Up” widget.
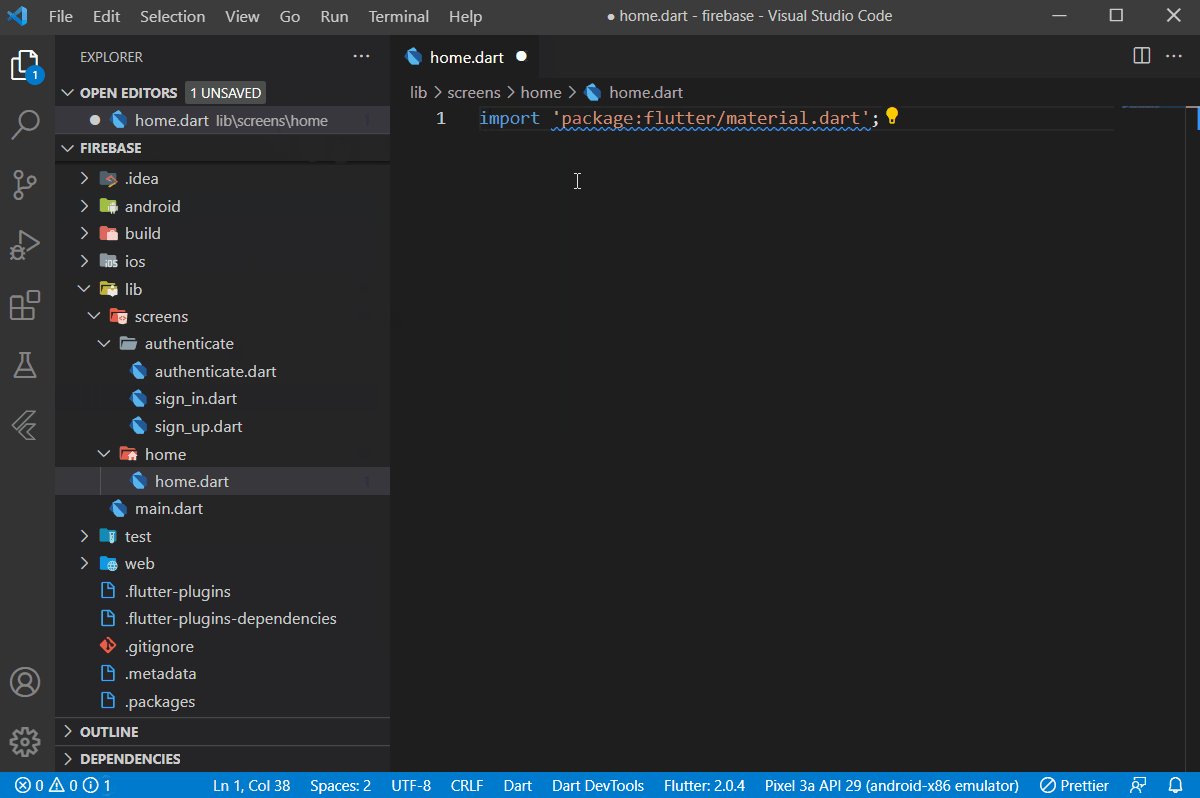
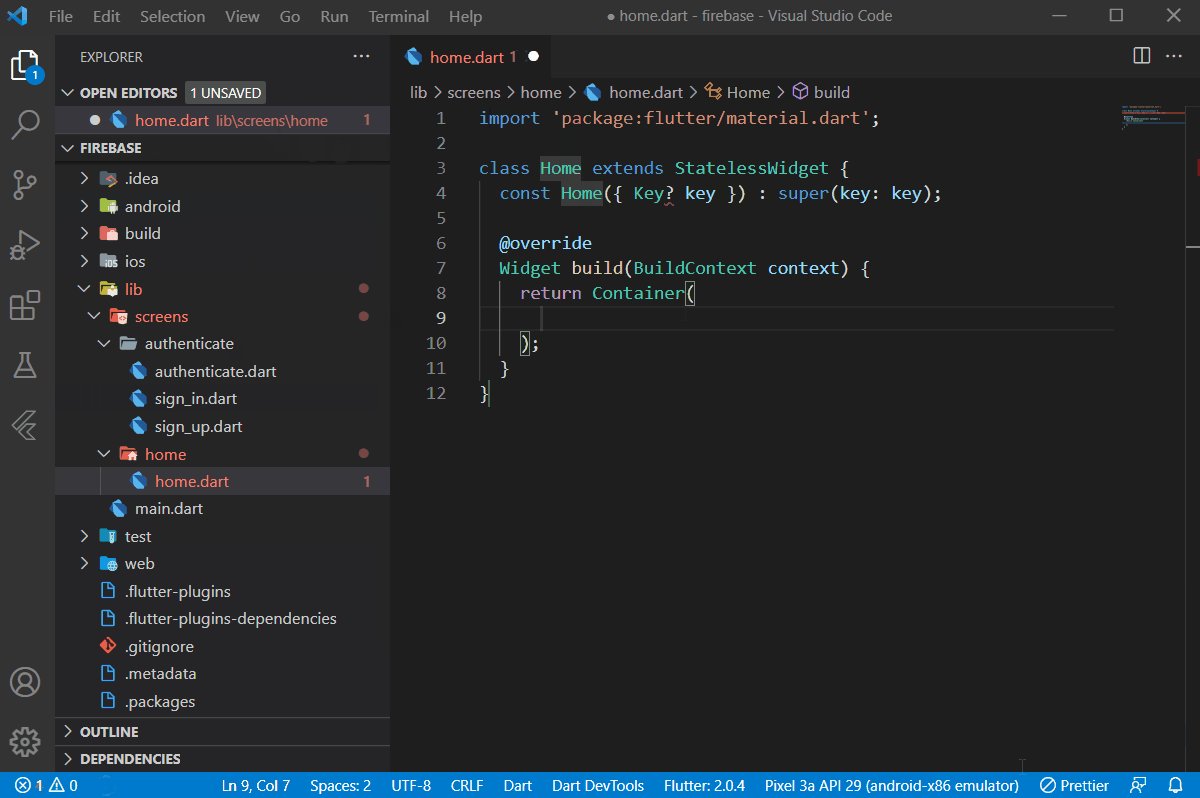
Create a stateless widget called “Home” inside the home folder. It’s the widget that wraps the list widget

Create a stateful widget called “Authenticate”. We will use State in the future inside this widget. Do the same for
➡️SignIn
➡️SignUp

type in stless and then tab to create a stateless widget
Create a stateless widget called “Wrapper” to return either Home or Authenticate widget
Show Wrapper widget in the main.dart
Remove everything inside the MaterialApp and then the home property will be the Wrapper widget.

Next, we are going to introduce Firebase Auth into the app.
Subscribe to my newsletter
Read articles from Ajayi Olumide Brown directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by