Javascript Execution Context | Call Stack
 Mangesh Thakre
Mangesh Thakre
Let's take a look at how Javascript programs run step by step,
Everything in javascript happens inside the Execution context
Execution context
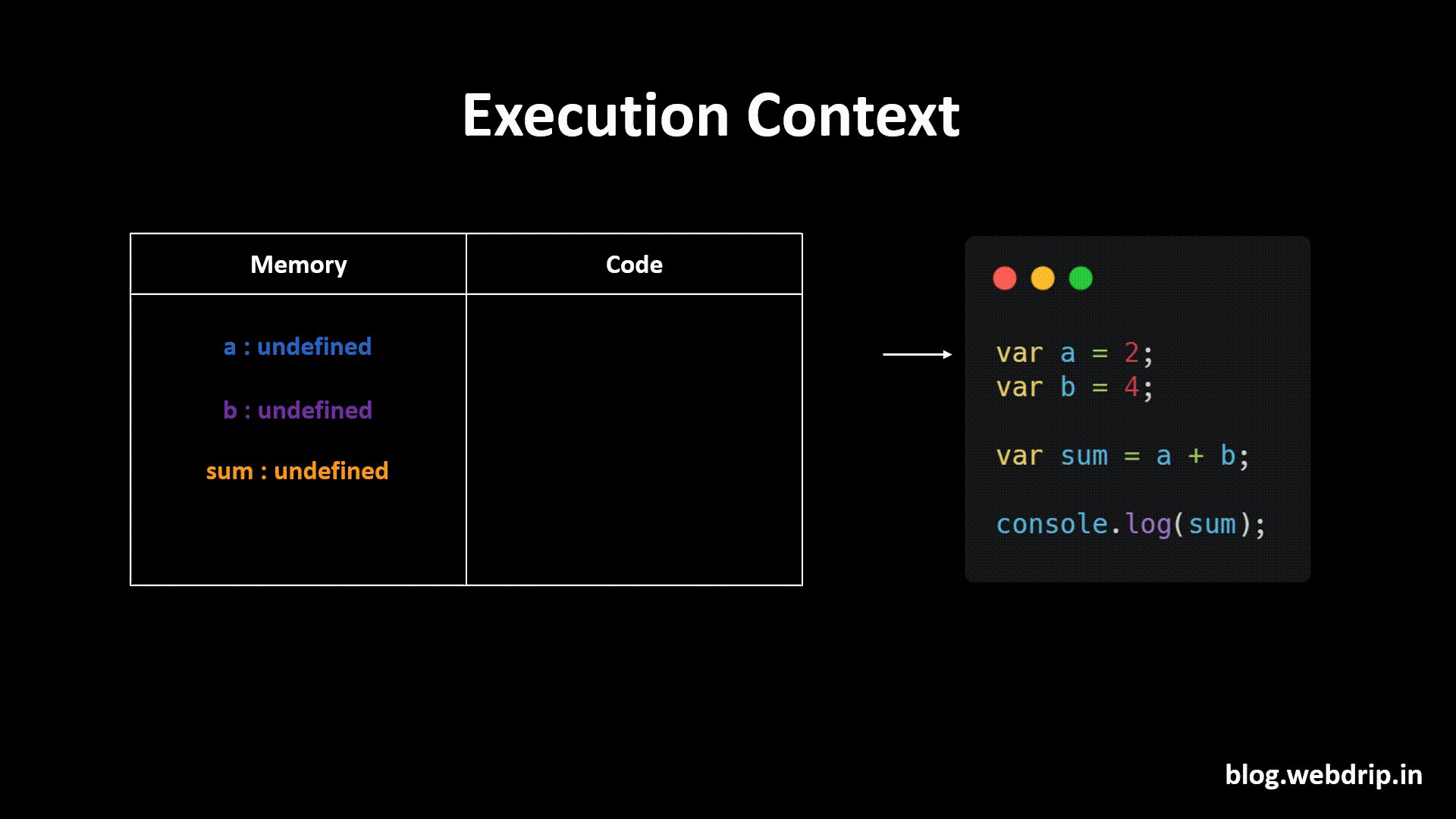
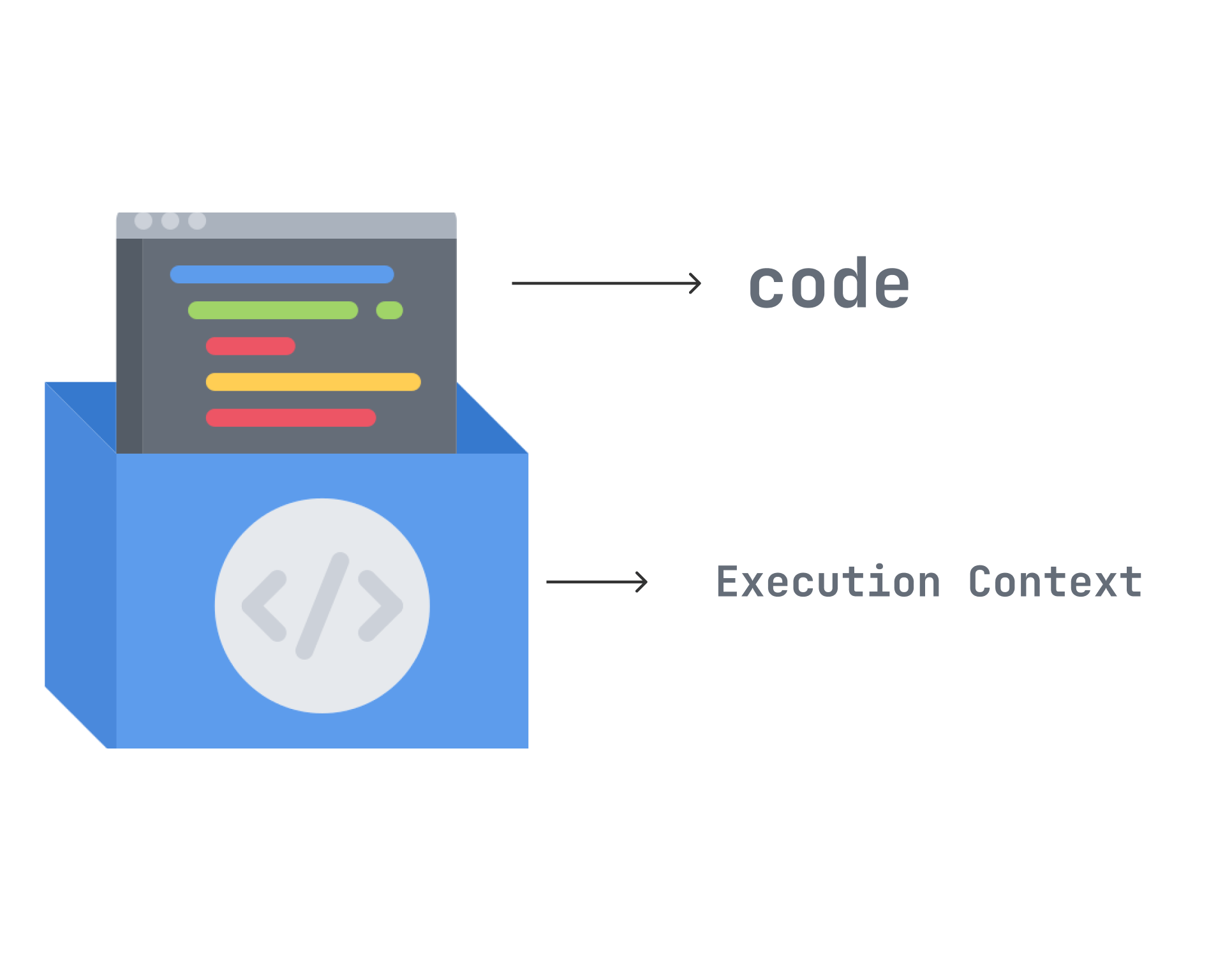
Imagine your code is placed inside a box whenever you write JS code. That box is the Execution context, a conceptual environment created by JS for code evaluation and execution.

Execution context has two components, the memory component, and the code component memory component is also called a variable environment in which all the variables and functions are stored in `key: value pairs
And the code component is also called a thread component in which the whole code is executed line by line. all though javascript is a synchronous single-threaded language
its means it executes one command at a time,
The execution context is created in two-phase
Memory creation phase
Let's take a look at a simple js code example,
var a = 3;
function square(num){
var ans = num*num
return ans
}
var square0ne = square(a)
var squareTwo = square(5)
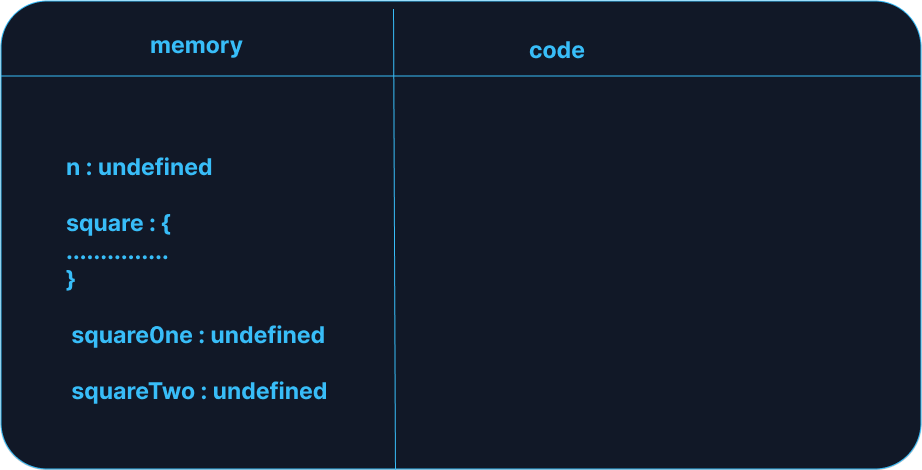
In the memory creation phase as soon as the js encounter the variable a
JS allocates the memory for variable a and in the memory JS stores a value called undefined
when js encounter the function square, the memory is allocated for a function and the entire function is stored as a value to their in a memory component to their identifier
for variable squareOne and squareTwo JS allocate the memory and stores the undefined to their identifier
NOTE: For all the variable's in the memory creation phase the value is `undefined for the variable identifier

As soon as javascript allocate memory to all variable and function it will go into the next phase called the code execution phase
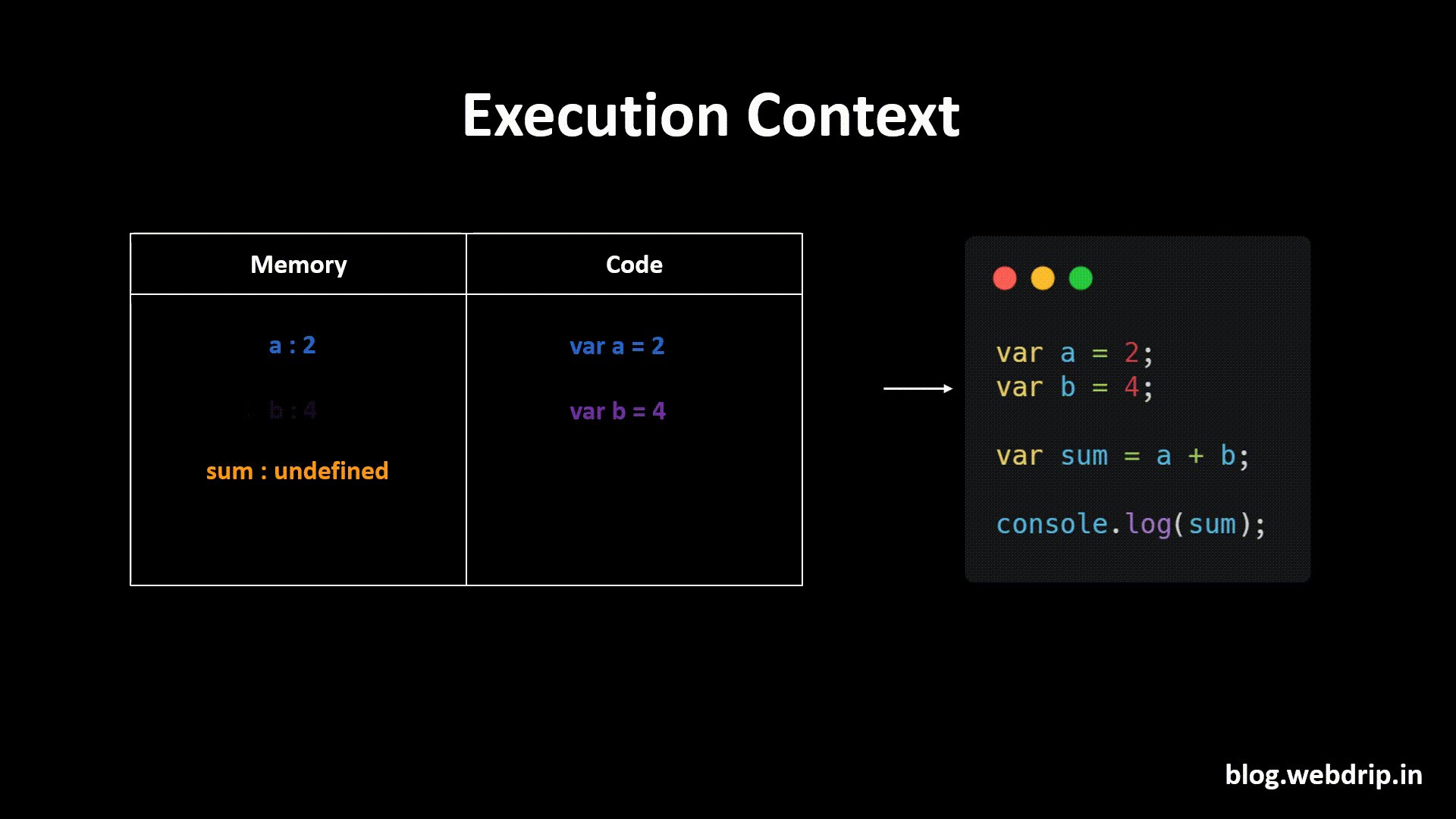
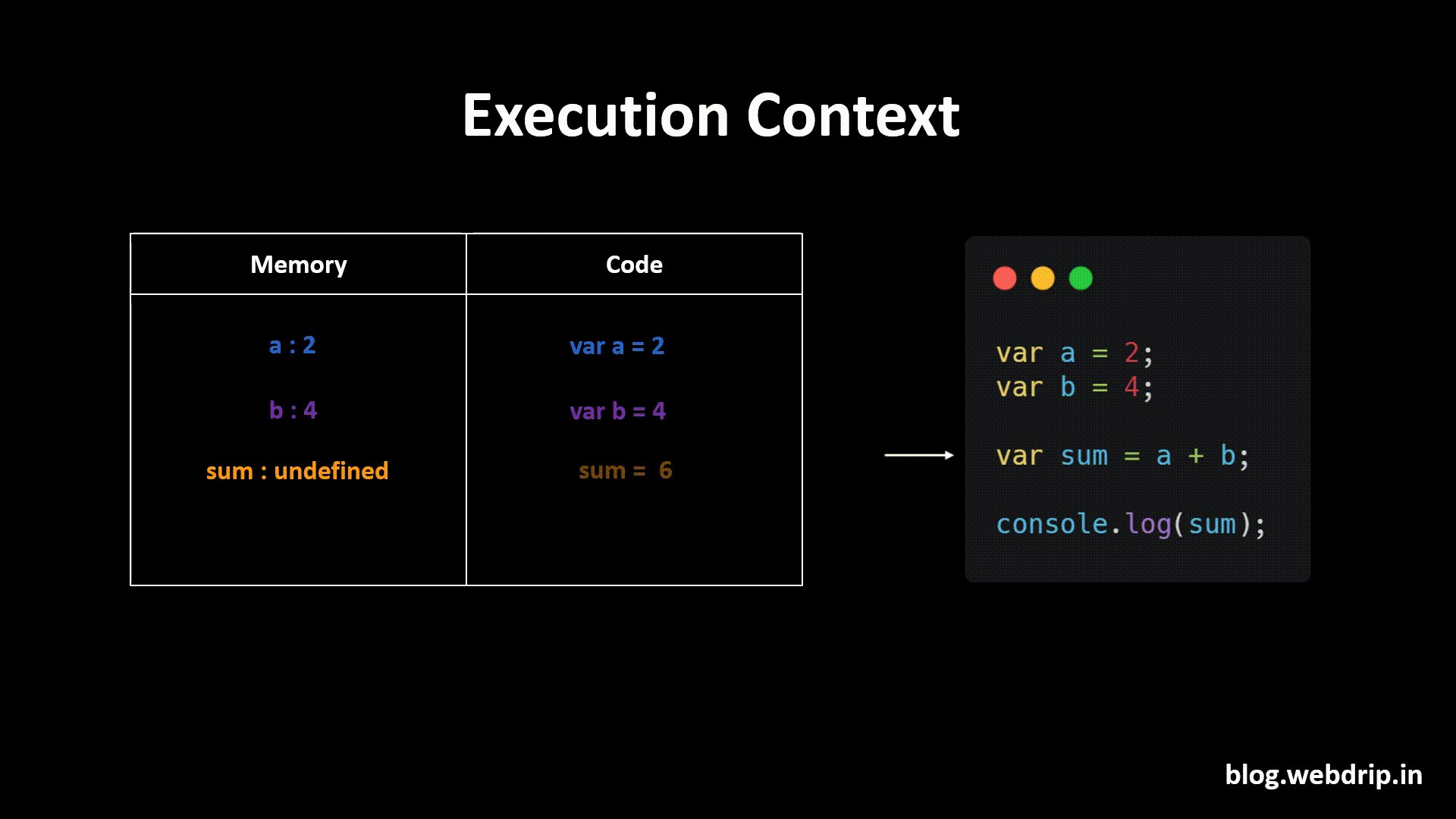
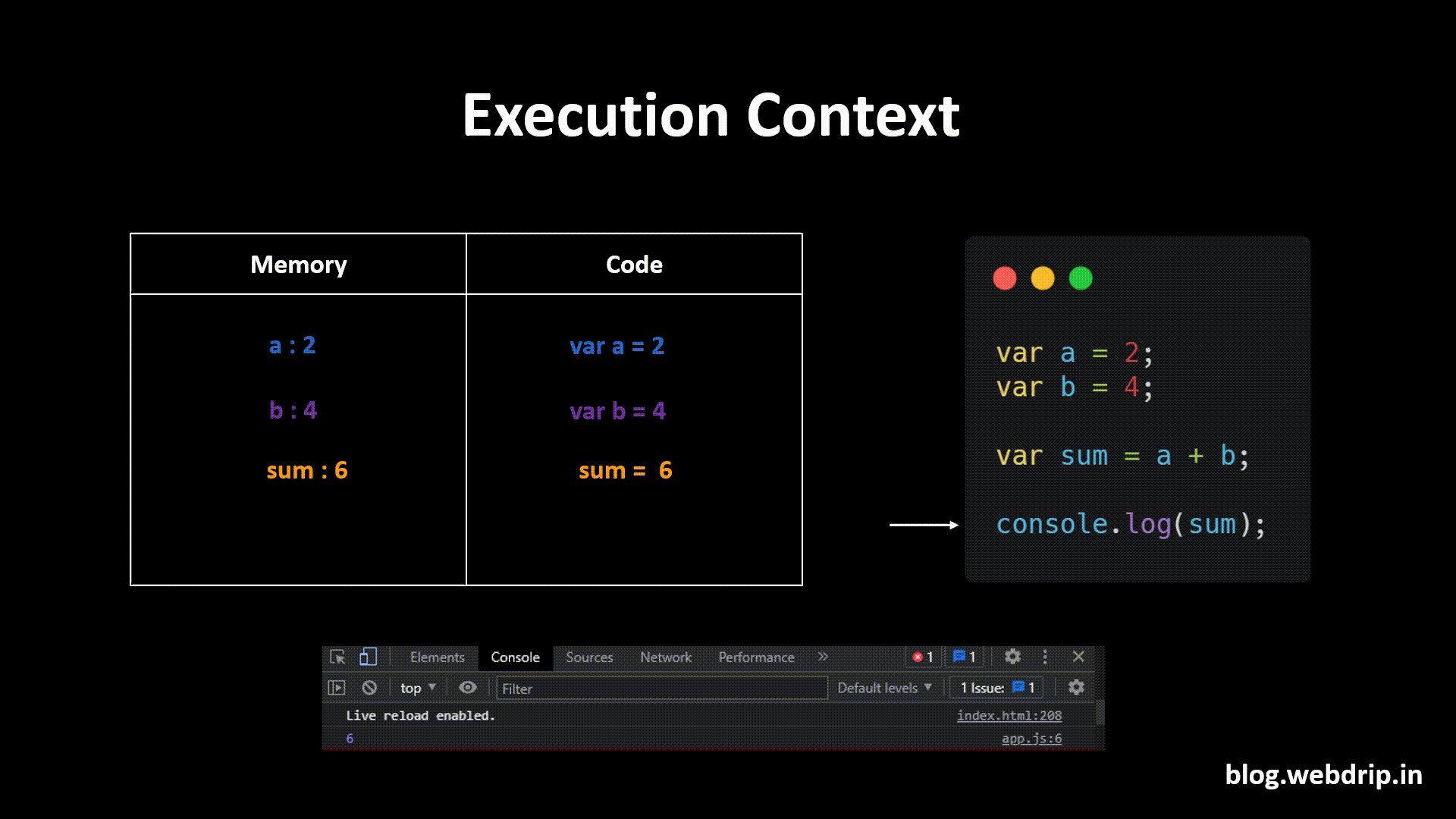
Code execution phase
Finally in the code execution phase when javascript encounters the variable the actual >value of a variable is stored in a memory to their identifier
In the above example when the js encounter the variable a the actual value of a which is 3 is stored in the memory to their identifier a
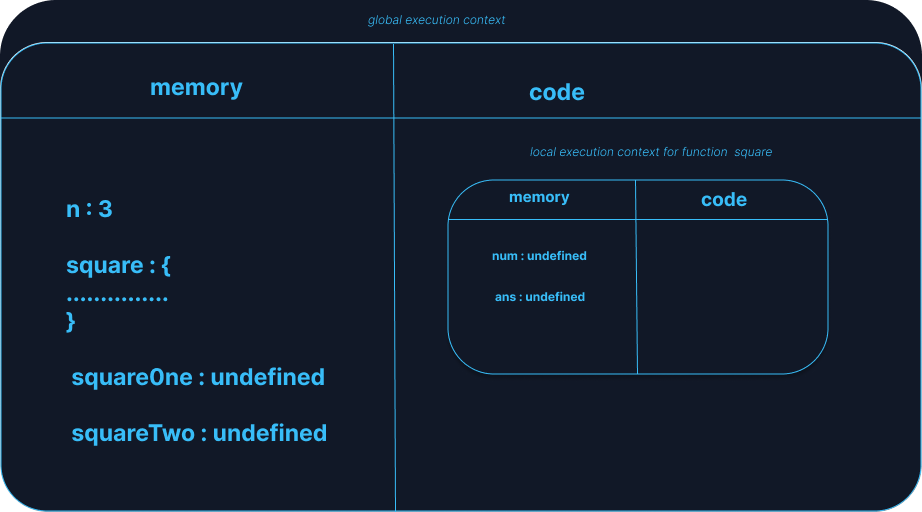
now here is the interesting part of the above code example, when js invokes or calls the function one more local execution context is created inside the code component. local execution context is also created in two-phase memory creation and code execution phase
Let's see how it's looks

In the above image, we can see that the local execution is created for a function square since the function is invoked for their pointer is on
1 var a = 3;
2 function square(num){
3 var ans = num*num
4 return ans
5 }
6 var squareOne = square(a) // << pointer
7 var squareTwo = square(5)
In the memory creation phase, the memory is allocated for the sum variable and for property num which is passed as an argument a whose value is equal to 3.
After the memory creation phase, the code execution phase takes place
1 var a = 3;
2 function square(num){ // << pointer
3 var ans = num*num
4 return ans
5 }
6 var squareOne = square(a)
7 var squareTwo = square(5)
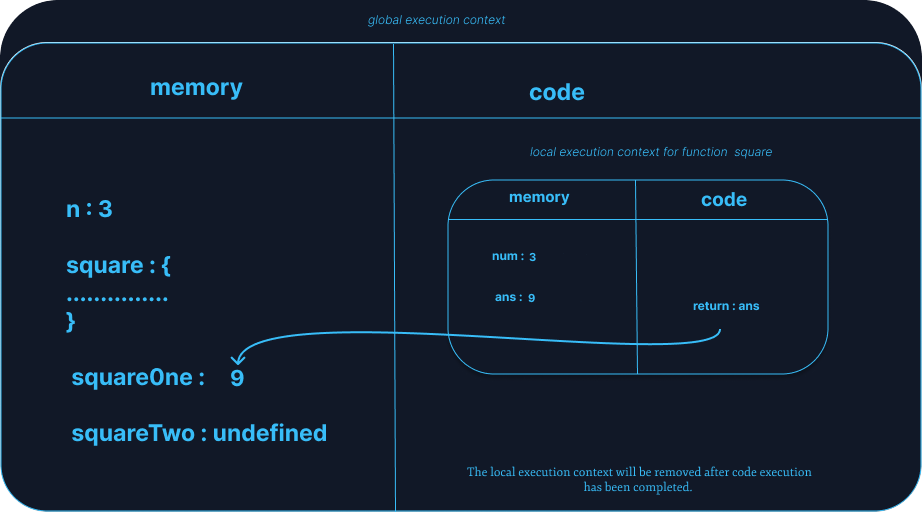
as you can see that the pointer goes on line 2 now JS, in memory the value of num set to 3 after that the pointer goes on line 3, after the calculation the value of ans is set as 9
after that, the pointer goes on line 4 which returns ans to the global execution context, and the value of ans is set to the squareOne hence the local execution context is removed from the code component of the global execution context

1 var a = 3;
2 function square(num){
3 var ans = num*num
4 return ans
5 }
6 var squareOne = square(a)
7 var squareTwo = square(5) // << pointer
now one more time local execution context is created for function square, After executing the function it will return ans, and the ans will be set as a value for squareTwo in the global execution context
hence all the code is now executed the whole global execution is deleted
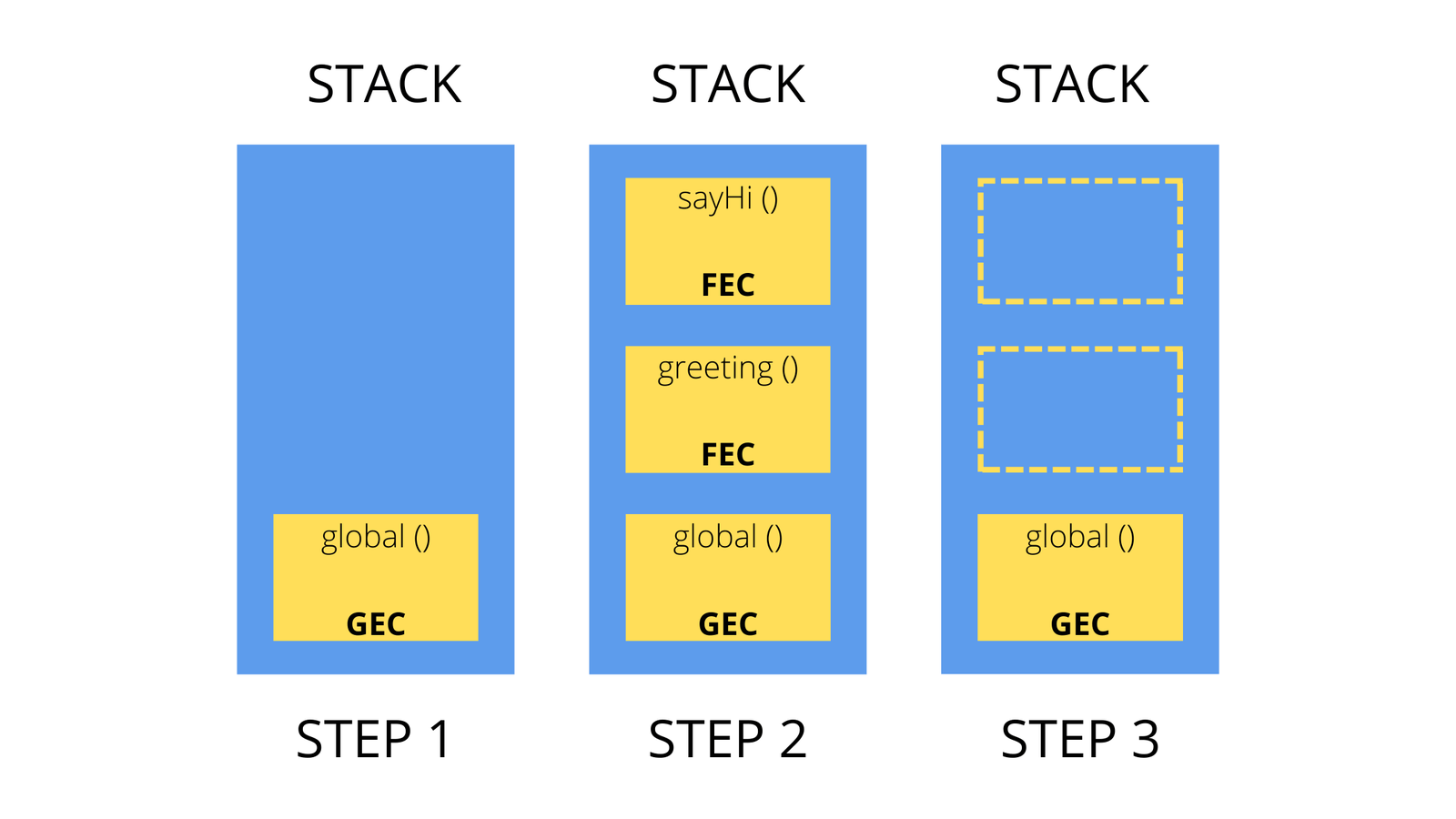
Now let's take a look at the call stack for the same javascript code example
The Call Stack
A stack is a data structure that follows the Last in First Out (LIFO) principle. However, the Call Stack is a stack that keeps track of all the execution context created during code execution.
- The global execution context is initially added(pushed) on the execution stack by default, in the form of the global() object.
- A Function execution context or local execution context is added to the stack when a function is invoked or called.
- The Invoked function is executed and removed (popped) from the stack, along with its execution context.
function greeting() {
sayHi();
}
function sayHi() {
return "Hi!";
}
// Invoke the `greeting` function
greeting();
STEP 1: The GEC is created and pushed on the execution stack as the global() object. STEP 2: The greeting() function is invoked and pushed on the stack. STEP 2: The sayHi() function is invoked and pushed on the stack. STEP 3: The sayHi() function is popped off the stack. STEP 3: The greetings() function is popped off the stack.

Subscribe to my newsletter
Read articles from Mangesh Thakre directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mangesh Thakre
Mangesh Thakre
Hi there everyone I am a Full stack javascript Developer. Currently learning web development in Full Stack Javascript web Developer Bootcamp by Hitesh Choudhary sir at ineuron.ai portal. I have experience working with frontend technologies as well as backend technologies. You can check my portfolio and GitHub for projects that I have worked on.