Everything you need to know about Scope and lexical environment in JavaScript.
 jitender singh
jitender singhTable of contents

Before moving further to learn about Scope. First let's write a simple code.
function print() {
console.log("hello");
}
print();
As we know the above code gives us an output of hello. But instead of writing this if we write like this
function print() {
console.log(a);
}
var a=10;
print();
Now guess the output is this undefined or it gives us a reference error or it gives a value .
Output
10
Why the output comes as 10 ?
Let's think about execution context so remember in the 1st phase what happen a global execution context is created and javascript allocates memory to variables and functions.
So if we think like this many of us now say so the output will be undefined which is ok if we think in that perspective but here we need to understand one more thing we got a output as 10 so it means from the above code inside the function our function somehow access the variable which is not present inside the function or not present in the scope of function.
So here comes the scope into picture
What is scope
In simple words scope is basically a region or a area were we have the authority to access any variables or functions. If the variables or functions is not inside the current scope it will not be available for use.
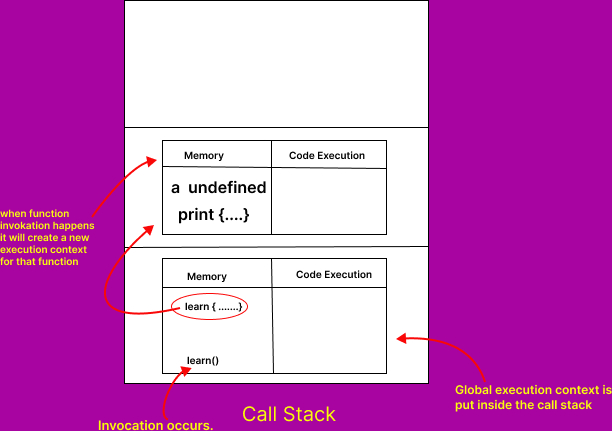
When we execute a code a Global execution context is made and it will put inside the call stack. Now first lets write the code then see what happen.
function learn(){
var a=20;
print();
function print(){
console.log(a);
}
}
learn();
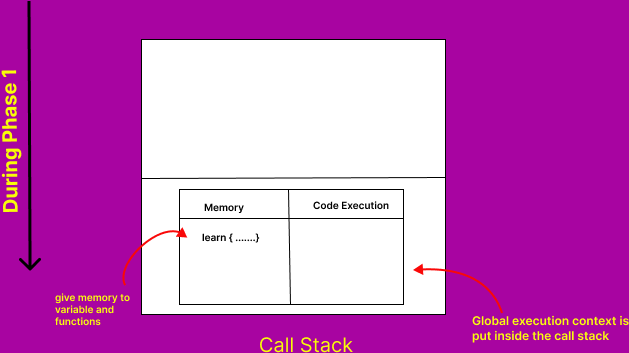
After executing this code

During phase 1 as we can see above javascript assign memory to variables and functions.
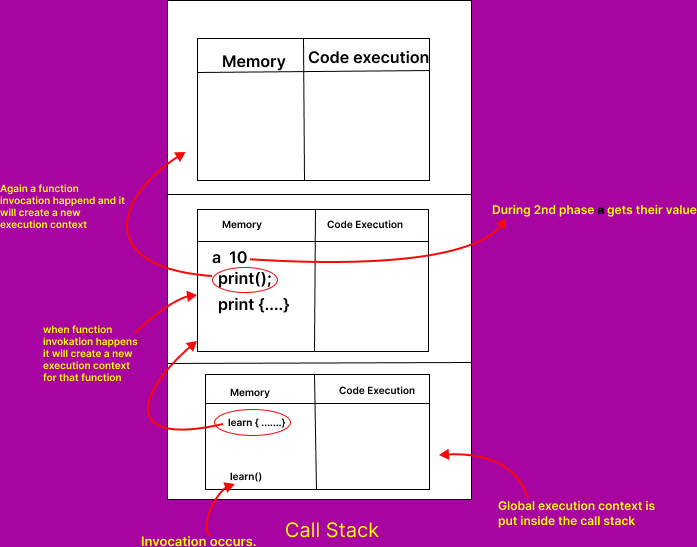
Now After Phase-1 code execution phase is started .

A new execution context is created and inside that during the 1st phase javascript allocate a to undefined remember as we learn in the previous articles.
Now again the 2nd phase started Lets see what happen:

As we can see in the above image during the 2nd phase the function inside the learn function executed and it can make the seperate execution context.
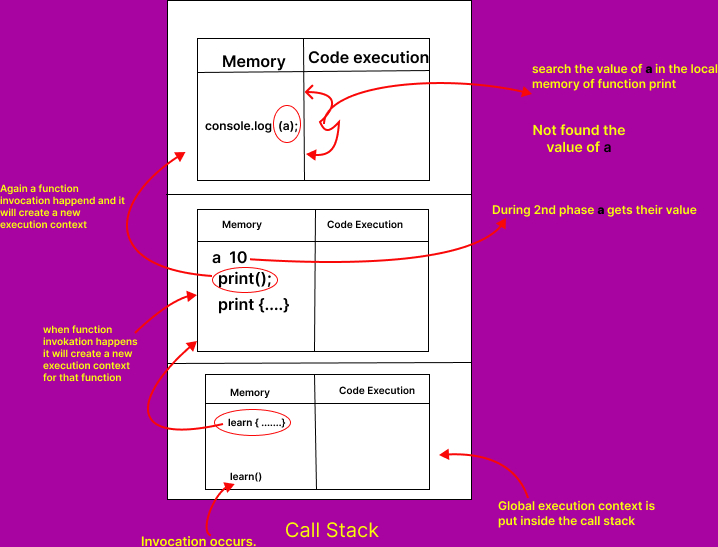
Now inside that function when we comes to phase-2 the all lines should be executed .
Before we see anything we have to understand one more thing.
What is lexical environment
Whenever we make a execution context a lexical environment is also created.
Lexical environment is -> Local memory + Lexical environment of its parent.
I know many of us will get confused after reading this first of all lets clear what lexical means.
Lexical means -> Hierarchy, in sequence or we can also say order .
Like if we see in the above code function print is present inside the function learn .
So we can also say function print is lexically present inside function learn
we can also think like were that specific code is present physically inside the code in this case our code is present inside the learn so that's why we can say print is lexically present inside learn.
Lets take one more example to understand lexical
function b{
var a=10;
c();
function c{
console.log(a);
}
}
Now in the above code what we see our function c physically present inside the function b so the b becomes the lexical environment of c.
So now as we write in the above Local memory + lexical memory of its parent.
Now in the above code the local memory of c is inside the function when the function scope ends its local memory also ends.
But what about its parent lexical environment as we discussed above b becomes the lexical environment of c so we can say b is the parent of c .
If we see the output of above code
output
10
Why ?? The ans lies in the above lines that we read . First of all c find the variable a in their local memory ok so it did not find a. Now function c has a option you can say that now it will going to check or find the variable a in their parent environment. Now who will be the parent of c its function b so it find their and it finds a so that 's why it prints the value of a as 10;
Now lets resume the execution of phase-2 of above code where we left.

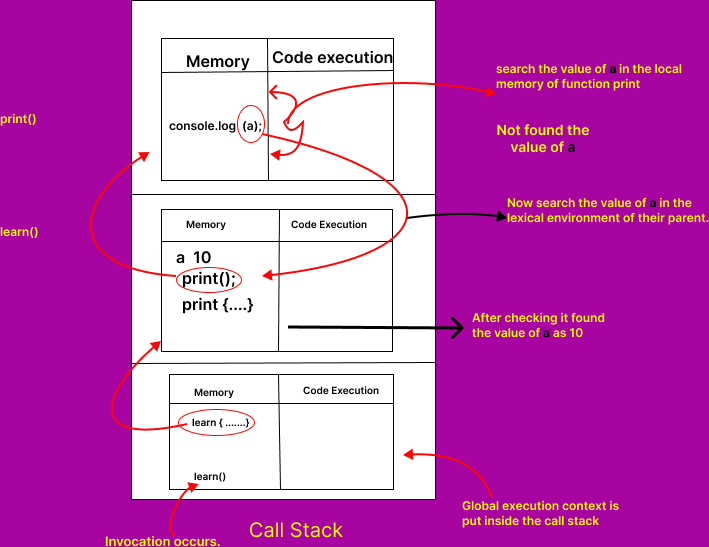
Now as we can see in the above image that it can't find a in the local environment of function print.
Now it will go to their parent to again find the value of a .

Now prints the value of 10 as output.
Note -> always keep in mind one thing that every function which we make like in the above case also we have a reference of their outer function which means we can access the value of outer function inside the inner function but vice versa is not allowed.
Also if we didn't declare the variable inside our code and if we print it it gives us an error . Let's take an example
function a(){
b();
function b(){
c();
function c(){
console.log(name);
}
a();
Output
Reference error.
In this case when a execution context is made for every functions now in when we have to print the value of a inside the function c it searches the value first inside the local memory it doesn't find now it move to their parent and again search it and not found again now the function b goes to their parent environment which is a but their also it didn't find so in the whole code we didn't found a so that's why it gives us an error.
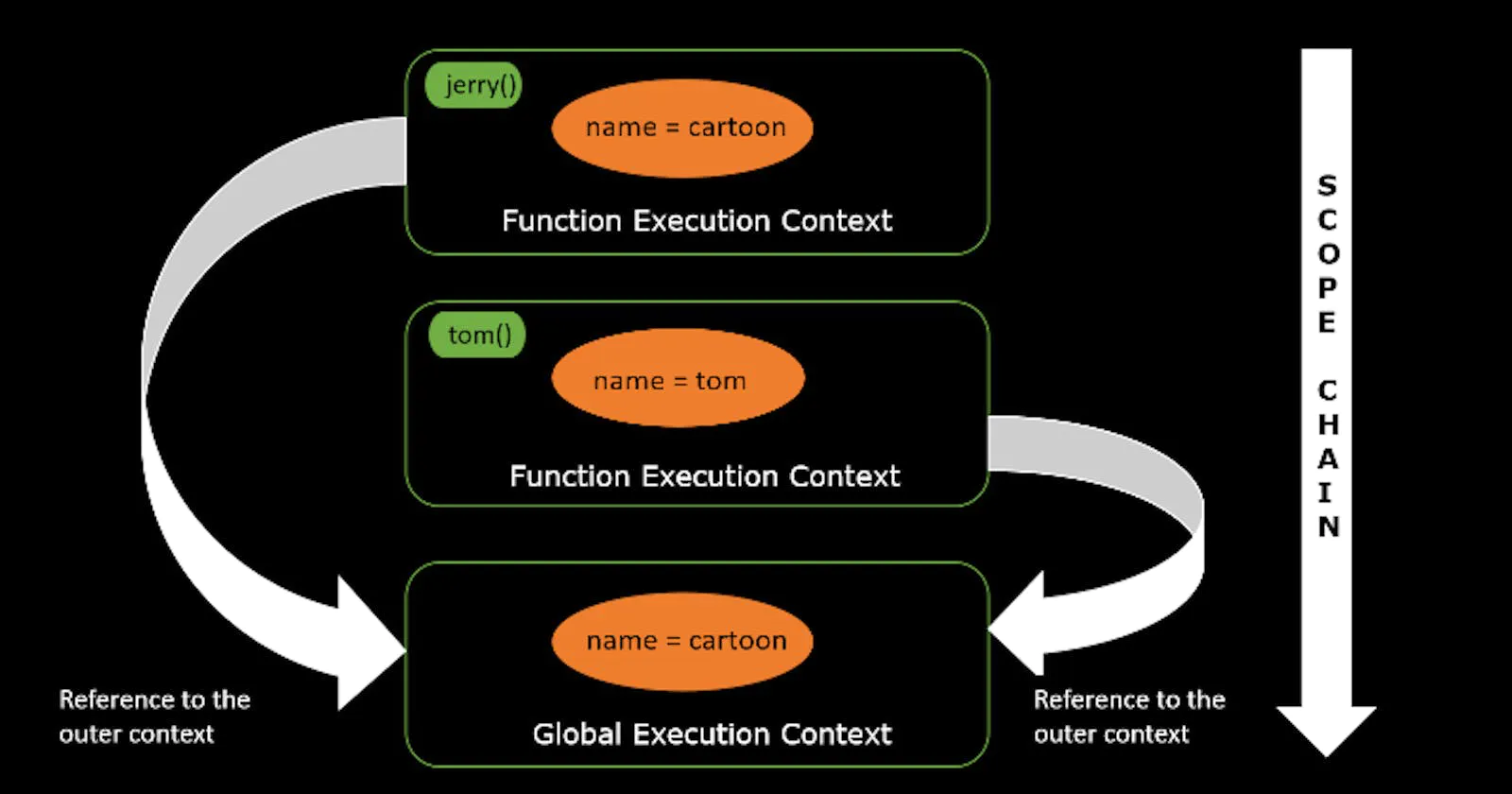
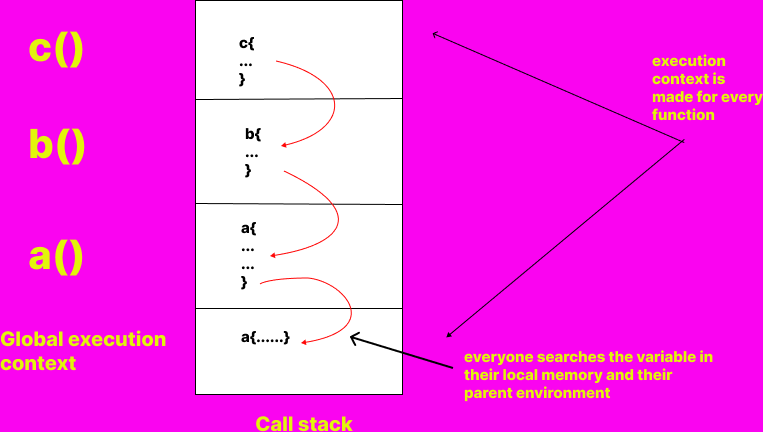
Scope chain
In the below diagram we can see that the variable not present in the function c it goes to function b and then goes to function a so this whole process of finding the variable is known as scope chain.
Scope chain is nothing but a lexical environment along with its parent references.

That's it for now. I hope you like my article if you did then please like it or comment in it.
Thank you
Subscribe to my newsletter
Read articles from jitender singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by