Scope in Javascript
 Mangesh Thakre
Mangesh Thakre
Scope in javascript is directly related to the lexical environment, if we first understand the lexical environment it will be very easy for us to understand scope and scope chain, and it will also help us to understand closures also.
Scope
Where you can access the specific variable or function in our code
let's see some examples
1 function getValue(){
2 console.log(b)
3 };
4 var b = 10;
5 getValue(); // output : 10
1 function getValue(){
2 var b = 10;
3 };
4 console.log(b) // error b is not defined
5 getValue();
simply we get the value, but if I declare the variable b inside the function and try to access the variable outside the function, javascript simply throws a reference error `b is not defined, So here's Scope come into a place
There are two aspects of the scope in the case of var b
- what is the scope of a variable or
- Is variable lies inside the scope of a function
Before going further let's see what is lexical environment
Lexical environment
The lexical environment is the local memory along with the lexical environment of its parent Lexical in general means in a hierarchy or in a sequence. Whenever a new execution context(EC) is created a new lexical environment is created and it is referenced in the local EC in memory space. let's see an example
1 function a(){
2 var b =1
3 c()
4 function c(){
5 }
6 }
7 a()
From the definition, we can say the function c is lexically inside the function a
and function a is lexically inside the global scope this is known as lexical, so when I say the lexical environment of functions c is the local memory of function along with the lexical environment of its parent, in this case, the parent is function a and for function a the lexical environment is the local memory of function a ( local memory means the local execution context memory of a function a ) and the lexical environment of its parent ( parent of function a is a global execution context
let's see some example
function a(){
function b(){
var one = 2
console.log(one) // 2
}
console.log(one)
}
var one = 3
a()
console.log(one) // 3
Therefore, we can say that javascript will first search in the local memory for a variable inside function b, and if the variable is present, javascript will use it rather than search in the lexical environment of function a
In the case of function b the variable is not present inside the local memory of function a so it will try to find it in the lexical environment of its parent
Types of Scope
JavaScript has three different types of scope.
- Global Scope
- Function Scope
- Block scope Let's take a few examples to understand these three different scopes.
Global scope
Variables declared outside of functions or code blocks (curly braces { }) are considered to have a global scope. The outermost scope contains the entire code, and there is only one global scope in the program.
The variables defined in the global scope are named Global Variables and can be accessed and altered in any other scope.
Function Scope / Local Scope
Each and every function creates its own scope. And the variables declared inside that function are only accessible inside that function and any of its nested functions. This is also called Local Scope.
Block Scope
ES6 introduced let and const variables. With that, it introduced the block scope. Block scope means that the variables defined inside a code clock {} can only be used inside it.
for example, if a variable declares using const or let inside if else condition or in a for loop the variable can only be accessible inside the block or inside the {} we can not access them outside the {} or outside the block of if-else or loop or any other block.
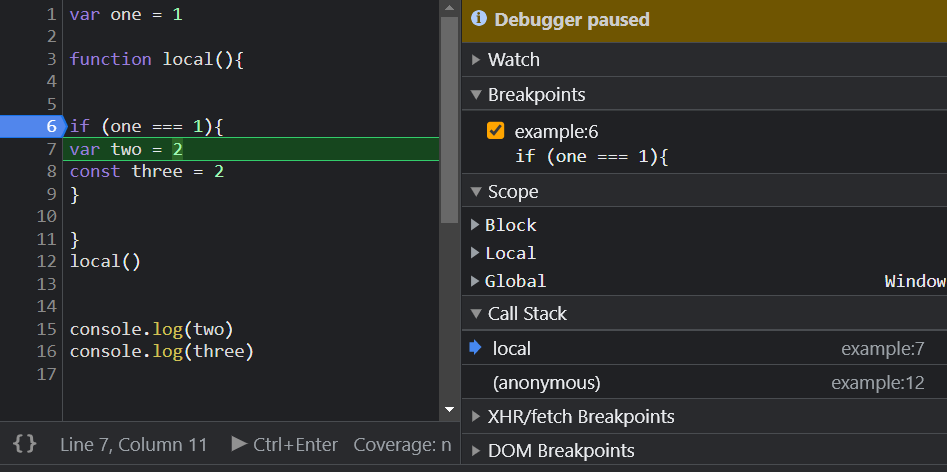
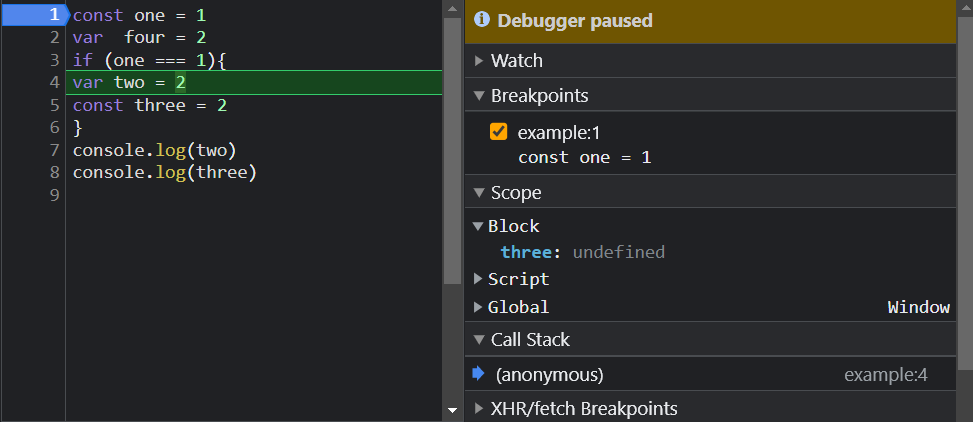
const one = 1
if (one === 1){
var two = 2
const three = 2
}
console.log(two) // 2
console.log(three) // ReferenceError: three is not defined

In the case of var, we can access them because the var is stored inside the global memory and we can access variables inside the global memory anywhere inside the code
Scope chain
function a(){
function b(){
console.log(one) // 2
}
console.log(one)
}
var one = 2
a()
The Scope chain is nothing but a chain of lexical environments and their parent references are called the scope chain in the above example we can see that function b first finds the variable in the local scope then it tries to find it in the parent scope and finally in the global scope
Subscribe to my newsletter
Read articles from Mangesh Thakre directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mangesh Thakre
Mangesh Thakre
Hi there everyone I am a Full stack javascript Developer. Currently learning web development in Full Stack Javascript web Developer Bootcamp by Hitesh Choudhary sir at ineuron.ai portal. I have experience working with frontend technologies as well as backend technologies. You can check my portfolio and GitHub for projects that I have worked on.