CSS Positions
 Ayush Nighoskar
Ayush NighoskarTable of contents

Why do we use position property in CSS ?
Knowing CSS Positions helps you design beautiful interfaces with ease. CSS allows different methods for positioning elements. We'll explore all the various position types and learn about their implementation.
The position property allows us to define the position of an element.
We have 5 Positions :
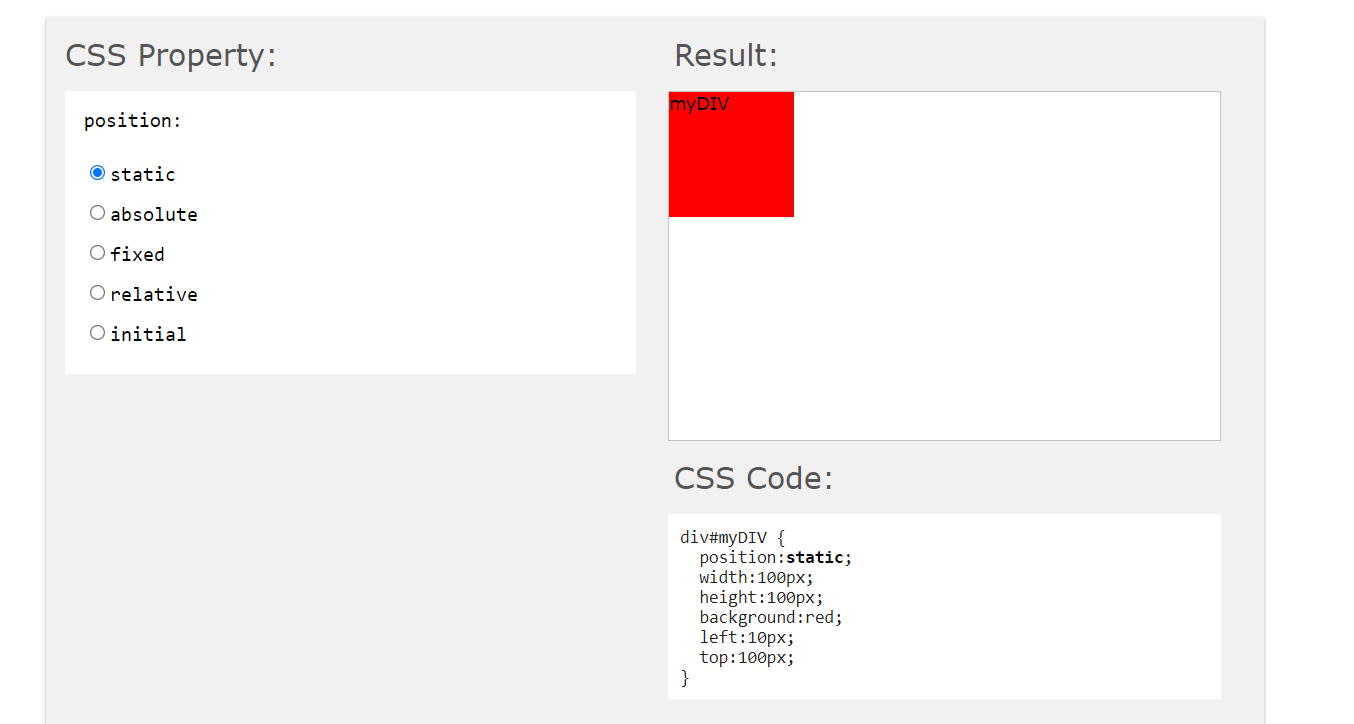
1.Static
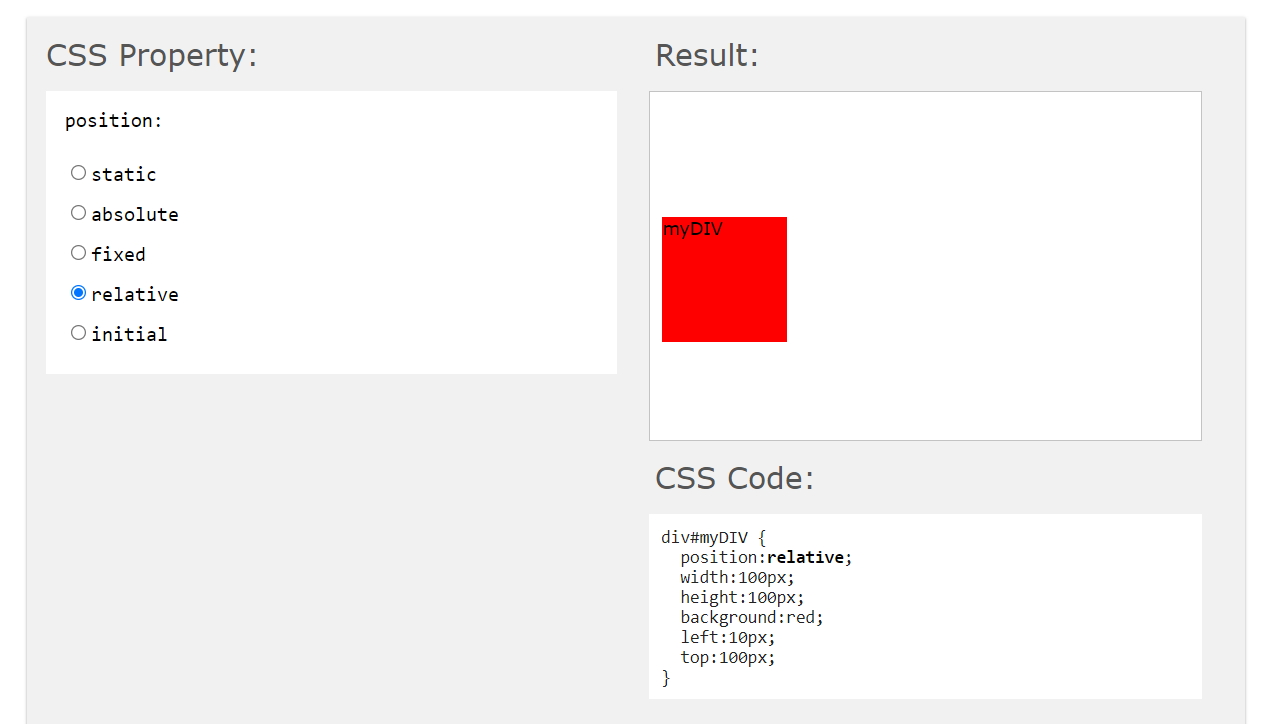
2.Relative
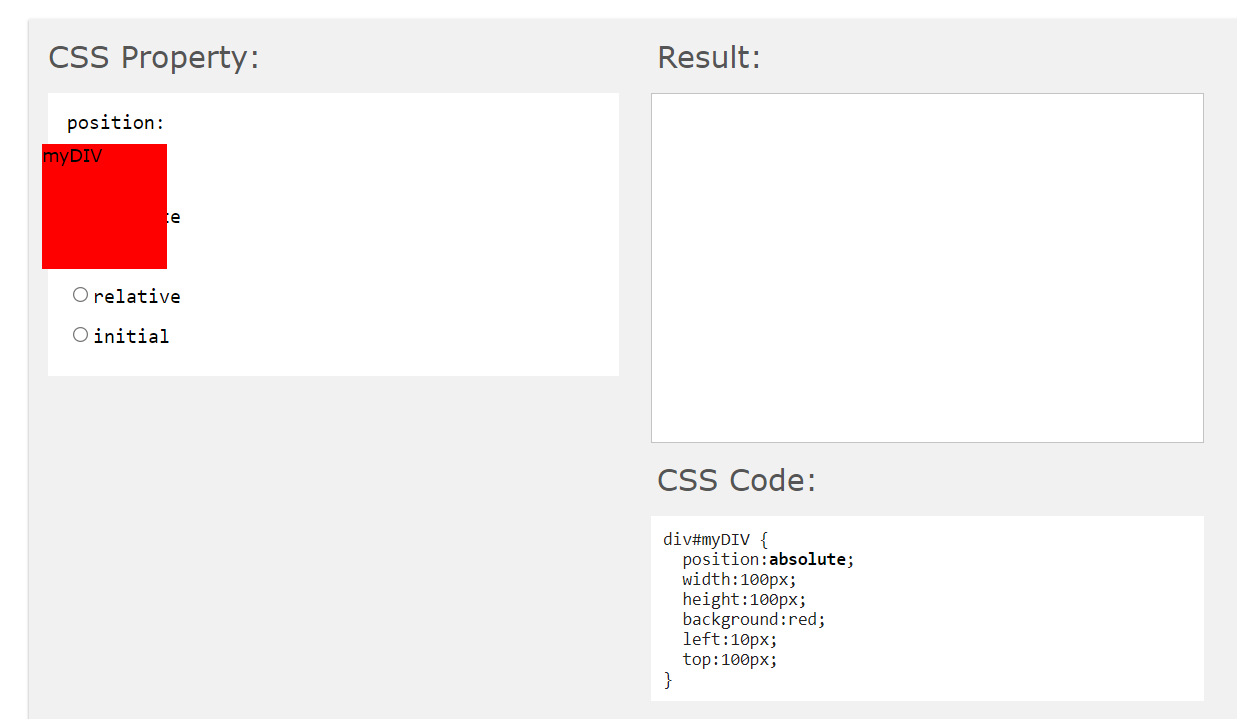
3.Absolute
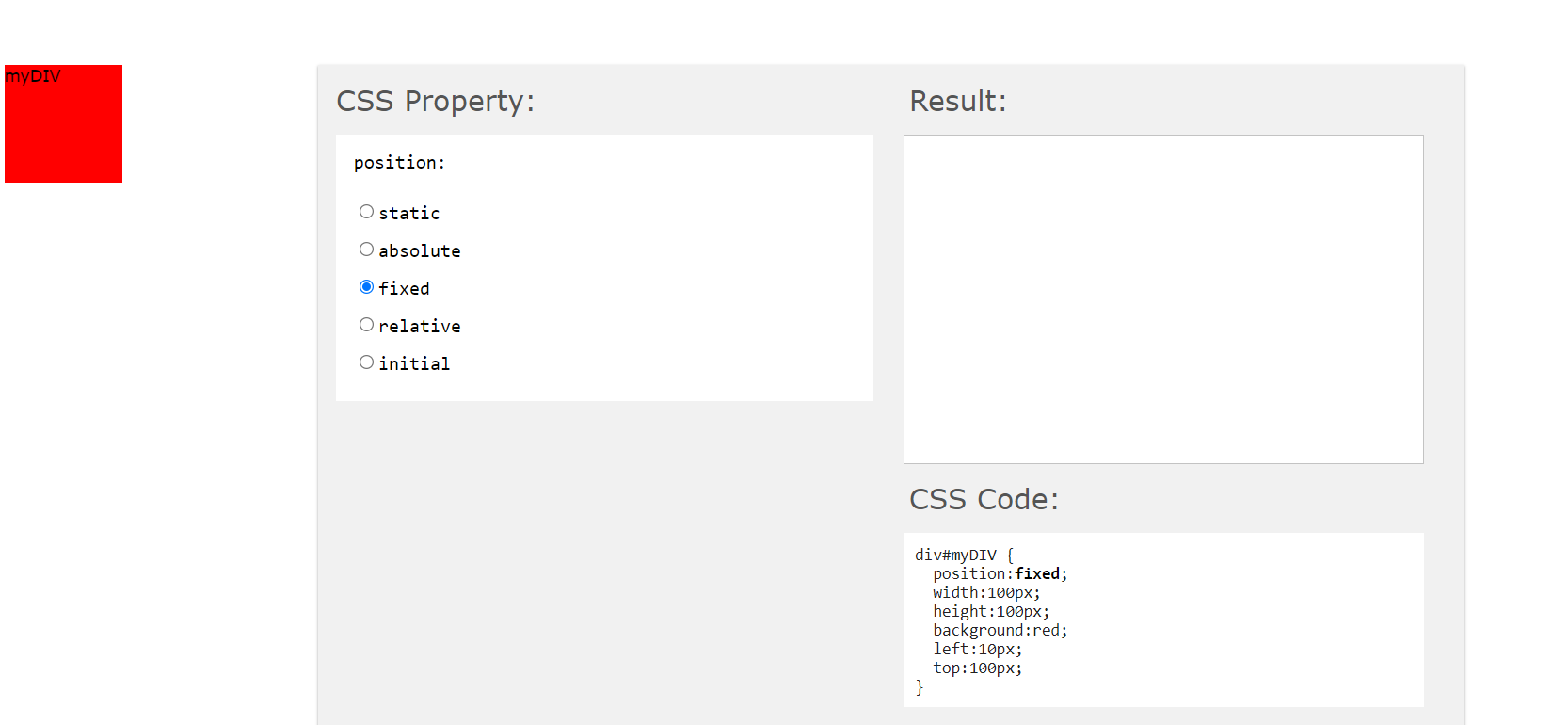
4.Fixed
5.Sticky
1.Static-
Default value. Elements render in order, as they appear in the document flow.

2.Relative-
The element is positioned relative to its normal position, so "left:20px" adds 20 pixels to the element's LEFT position.

3.Absolute-
The element is positioned relative to its first positioned (not static) ancestor element.

4.Fixed-
The element is positioned relative to the browser window

5.Sticky-
The element is positioned based on the user's scroll position A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed).
Reference- https://blogs.sayuri.tech/learn-css-positioning-under-5-minutes
Conclusion-
Thanks a lot for reading and hope now you know about CSS Positons. For more information please checkout MDN docs.And don't forget to hit a 👍 if you find this article helpful. Happy learning! 🎉
Resources-
1.MDN docs
2.W3Schools
3.TutorialPoint
Subscribe to my newsletter
Read articles from Ayush Nighoskar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ayush Nighoskar
Ayush Nighoskar
Experienced Software Developer interested in Web Development (MERN stack). Along with my technical skill sets, I possess clear verbal and written communication skills and in due time, am capable enough to do the assigned presentation and solve problems. I am always eager to learn more and improve my skills in various aspects of my career along with the organization.Are you interested in staying up-to-date with the latest tech trends and insights? Follow me for more thought-provoking tech articles that will help you expand your knowledge and skills as a developer.