My Latest Project....
 KHADIJAH
KHADIJAH
Introduction
Snap is a new feature released by metamask to enhance developers experience on their wallet. A "snap" is used to alter the wallet experience in a private setting. For instance, utilizing internal APIs, MetaMask may easily add new APIs, support for various blockchain protocols, or change the functionality of already existing features. By altering MetaMask in ways that were previously not conceivable, Snaps offers a new method for developing web3 end user experiences.
Snaps connect with MetaMask using JSON-RPC, same like with the Ethereum Provider RPC API provided by MetaMask. I would be explaining the how i built my token snap and explain what it also does.
Prerecruisite
- Google Chrome
- MetaMask Flask
- Node.js
- Yarn
- A text editor or IDE like Visual Studio Code
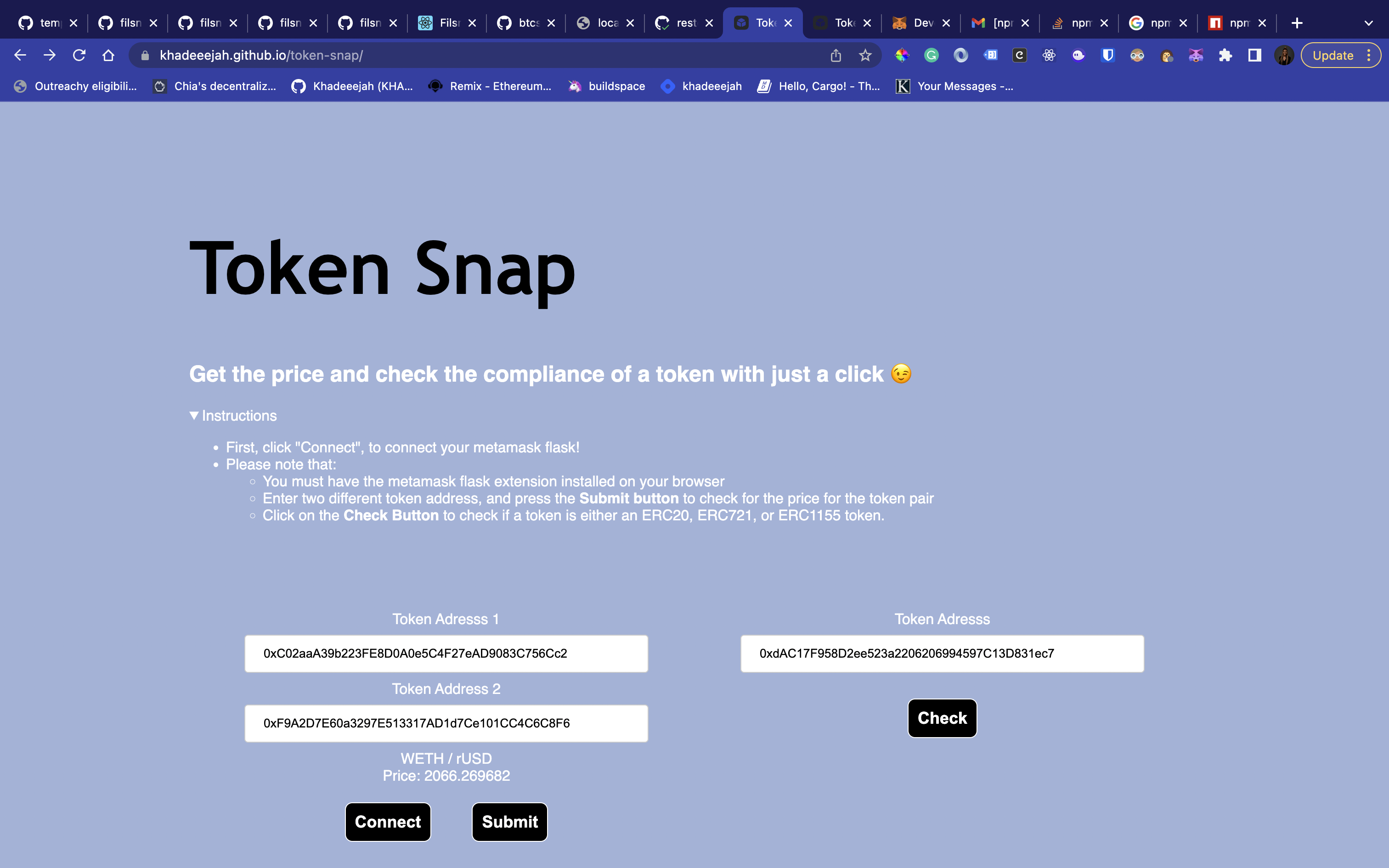
I built a Snap that fetches token price from Uniswap V3 pool and also checks if a token is either ERC20, ERC721 and ERC1155 token.

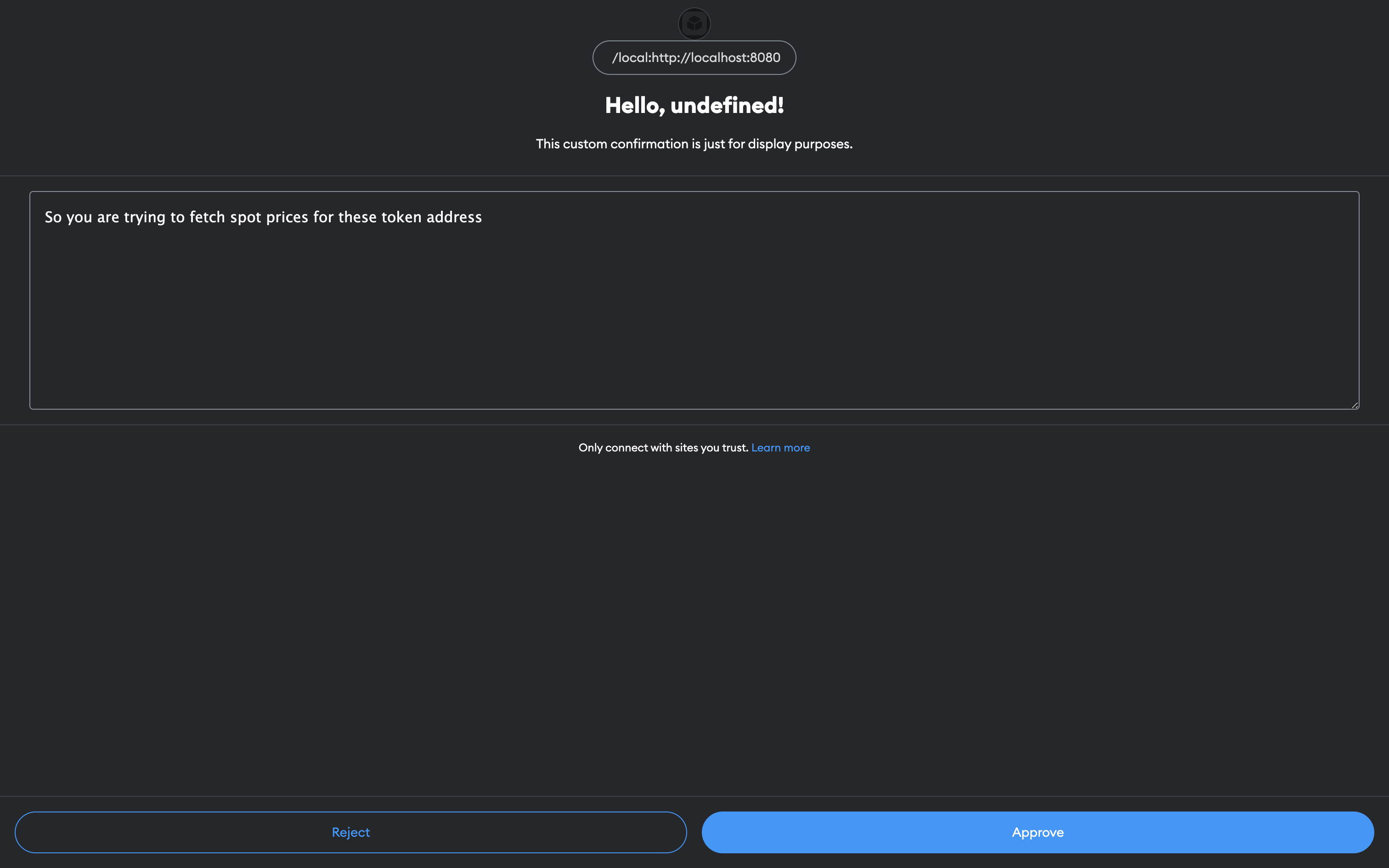
In order to use the snap i used a restricted method called snap_confirm. Calling this method causes a confirmation to be displayed in the MetaMask UI.

you can either approve or reject the confirmation, which will be indicated by the method's return value.
Tools i used
Web.eth
Uniswapv3sdk
Infura api key
Openzeppelin Contract
ABIs from Etherscan
6.HTML, CSS and Javascript for my UI
You can check out the Repo on Github and also test it Token Snap
Subscribe to my newsletter
Read articles from KHADIJAH directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

KHADIJAH
KHADIJAH
Software | Blockchain | Developer Advocate | Technical Writer | Open source Contributor.