JavaScript Interview Quick Overview
 Ashish Jha
Ashish Jha
Javascript is the soul of web development and trying to understand some concepts might leave you confused. In this article, we tried to clear some of the core concepts that are asked in the interviews. So let's dive straight into it.
Scope
The scope is the accessibility of variables, functions, and objects in some particular part of your code during runtime. In other words, scope determines the visibility of variables and other resources in areas of your code. Scopes are layered in a hierarchy, so the child has access to the parent's scope but not the other way around.
Think of it as the relationship between child and parent, the child can ask or take an ice cream or chocolate from the parents but not the other way around (I mean you can but...)
This example should give you a better understanding. Let's dive into the different types of scope in Js
What is a Global Scope?
Global scope is the default scope for running all the code in js and everything runs in this scope.
let globalVariable = 'test1'
function test() {
//some code
}
In the above example the globalVariable with the value of test1 is in global scope. In HTML the global scope refers to the window Object
- Module Scope: This is the scope of the modules in the code. You must have imported some modules if you have worked with any frameworks of Js
What is a Function Scope?
Function Scope is the scope created using a function
function test() {
let number = 45
console.log(number)// this will print the number 45 when the function is called
}
test()
console.log(number) //this will throw an error of the number is not defined
In the above example, you can see we cannot access the variables from outside the function if they are declared inside the function. But functions inside the function test() can access the variables of the parent function. Sometimes it is also referred to as Lexical scope.
How do let and const act in terms of scope?
There are let and const which work in block scope.
Block Scope It is a scope created by opening { and closing with }
{
let num = 25
const tea = 'tasty'
console.log(num) // 25
console.log(tea) // tasty
}
console.log(num) // num is not defined
console.log(tea) // tea is not defined
There is another keyword called var which has a function or global scope but it is not advisable to use this var keyword for declarations.
What is a scope chain?
Js engine uses a scope to find the exact location or accessibility of the variables and that particular process is called Scope chain. It means that one variable has a scope used by another variable or function having another scope.
Single Thread
Those of you who have been working with Js for a while would have come across the term called Single Thread. This term is just used to refer to a way javascript reads code which is one or single line at a time. Javascript is a language that runs one line of code at a time and waits until that line is complete and is ok and moves to the next line.
If the line needs time to execute it moves to the next line by default but to stop if from moving we can use async/await and wait until the current line is executed completely. We might have to do this because the results of the current line might be required for future lines of code.
This happens because Javascript uses something called call stack which we will discuss in the next section
Call Stack
If you know the Data Structure of stack which follows LIFO, call stack is works just like that. However if you don't know the Data Structure Stack worry not, we got you covered.
Explain call stack.
Imagine a pile of books, a very tall pile of heavy books. If you try to get something at the bottom it will be very difficult and you might end up crashing the tower of those heavy books. So what do you do? You take the book on top and remove it and keep doing this until you reach your desired book. Same thing is happening in call stack. The term LIFO stands for Last In First Out, which simply means the book you kept last on the top of the pile needs to go out first
function A(){
B()
console.log(`I am Function A`)
}
function B(){
C()
console.log(`I am Function B`)
}
function C(){
console.log(`I am function C`)
}
A()

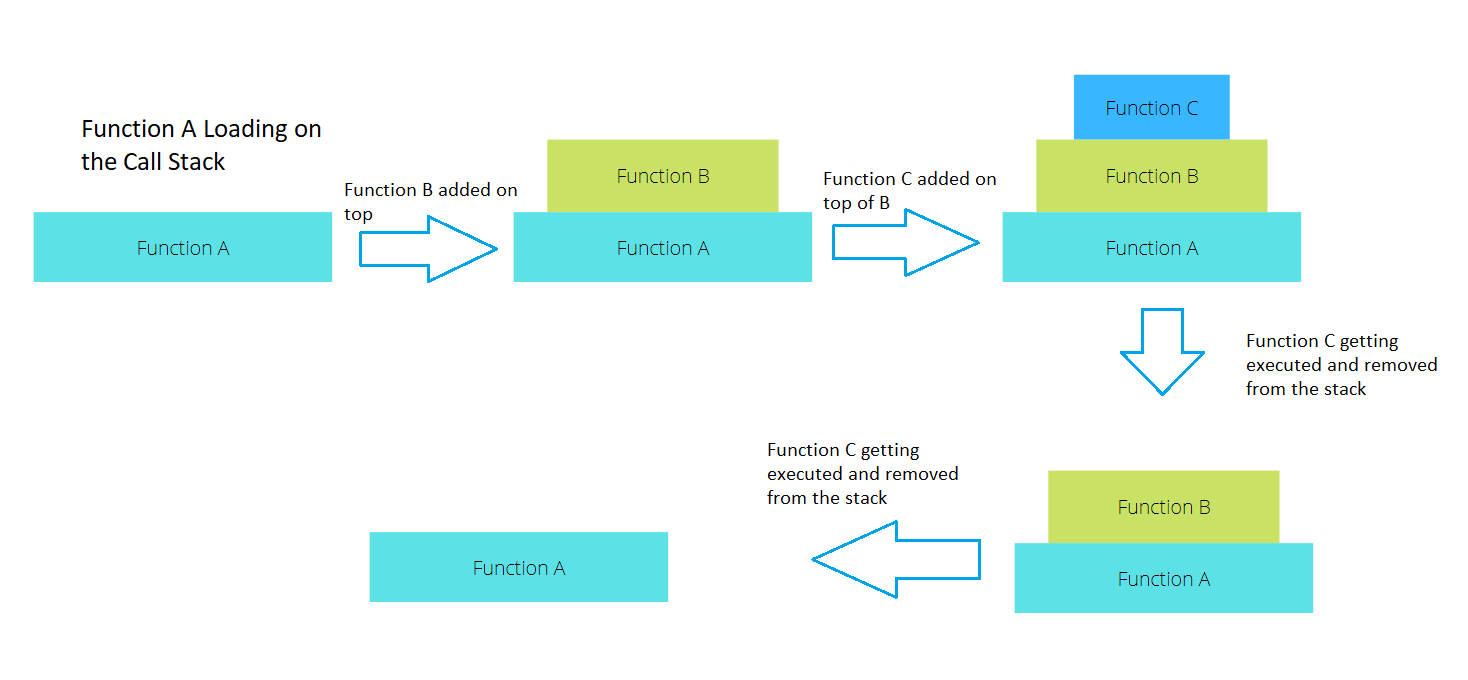
Now in the above example you can see the function C ran first then function B and then finally function A. Image below explains this further.

The blocks in the above image are functions that were pushed into the call stack.
- First the program was scanned and it saw only
function Ais being called so it went toFunction A - In
Function Ait saw the call forFunction Bbefore theconsole.logcould execute so it went toFunction Band added it in the call stack, and from there toFunction Cand added it to the call stack. - Entire functions are loaded and stacked on top on one another and so we execute the one at the top, In this case its
Function C. - After the execution of
Function C, the next function in the call stack wasFunction Bso it went ahead and executed theconsole.logthere. - And finally, it executed the last function remaining in the call stack which emptied the call stack.
Hoisting
JavaScript Hoisitng refers to the process by which the interpreter moves the declaration of functions, variables to the top of their scope before the code execute.
This allows Functions to be safely used before they are declared but variables and classes are hosted differently.
A general rule which helps me to track hoisting process is :
Functions are scanned and stored in memory or made available for future useVariables are scanned and made undefined
Function Hoisting
A(5)
function A(num) {
console.log('\n')
console.log(num*num)
console.log('\n')
}

As you can see in the example that the function A() is being called before the declaration. When the Javascript interpreter scanned the program it saw a function A() and it knew there is a function called A().
Without hoisting we would have to call the function after it is declared.
Variable Hoisting
According to the rule mentioned above Variables used before declaration will return undefined value
console.log(num)
var num = 9
num = 8*8
console.log(num)

In the above example you can see the when we use variable before declaration it returns undefined. After which we declare it and give it a value of 9 and then change that value to 8*8 and console.log the value which returns 64 which is the result of 8*8.
This is example case but if we use let instead of var, it would throw an error on the first line saying num is not defined
Subscribe to my newsletter
Read articles from Ashish Jha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
