How to create React App?
 indu kushwaha
indu kushwahaTable of contents
You can create react app using tool NodeJS and VSCode editor. Some basic knowledge of html,css and javascript is needed for React App development.

Step 1 Install NodeJS (Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.)
To install NodeJS you can visit https://nodejs.org/en/download
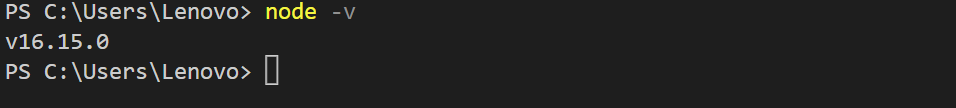
Once the node downloaded complete the installation steps. when it is installed, you can open vscode editor and click on terminal icon and launch one new terminal and type node -v. If it installed successfully you get the current version you installed like below.

if you don’t have VSCode follow step 2 or skip.
Step 2: Download and Install VSCode (Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free)
you can download VSCode by going to the below link https://code.visualstudio.com/Download
Installation is easy and straight forword. Complete the installation and open open vscode editor and click on terminal icon and launch one new terminal and type node -v .
Step 3: Create React App
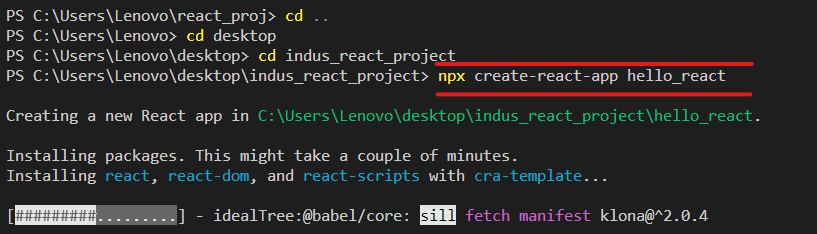
Now finally you are going to create react app, So navigate to the folder you want to create your react app. Here I have created one indus_react_project folder on my desktop. Now in VSCode in your terminal using cd command navigate to the folder you want to create your react project .

Now here we are going to create react app by using below command.
npx create-react-app your-app-name

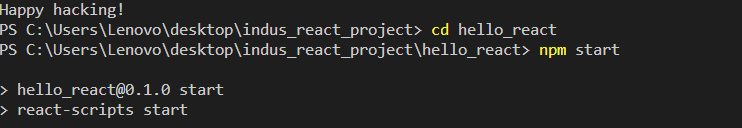
“hello_react” mention above in terminal is my app name. This installation takes few minutes to complete once done the below screen you can see on your terminal.

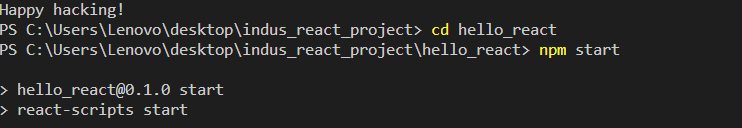
now navigate to your app by cd your_app_name and run npm start.


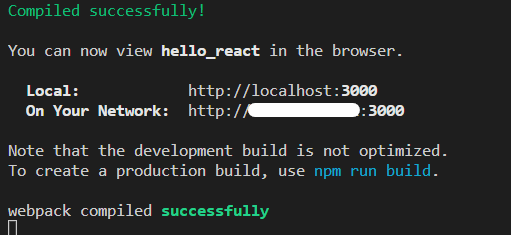
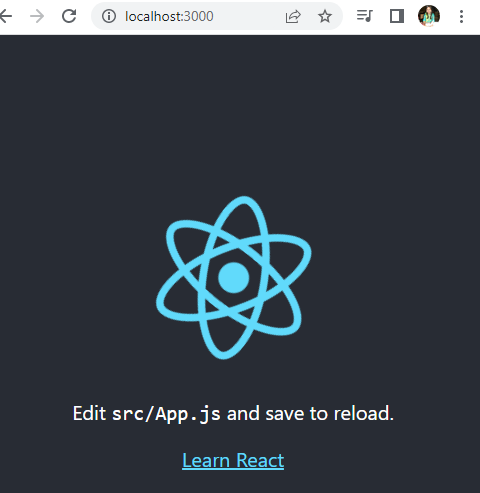
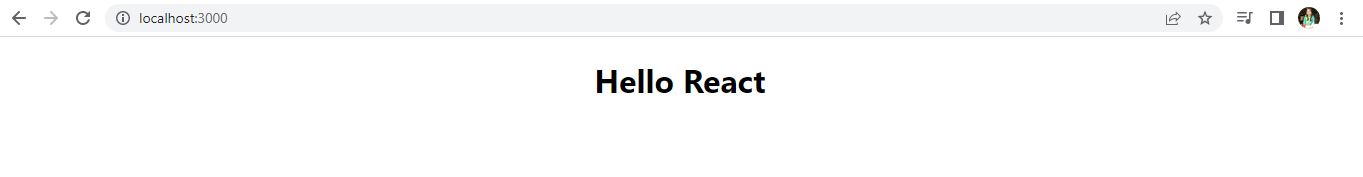
now open your browser and type http://localhost:3000
here your app is running.

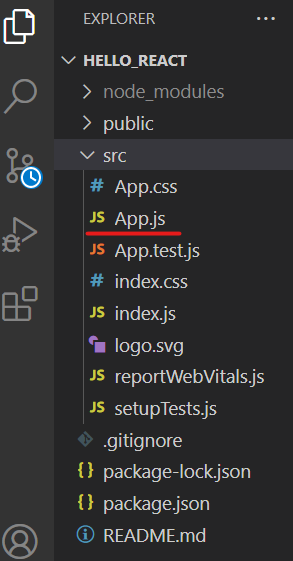
Hope you are following my directions so Now Lets, Open the folder structure of your app and find App.js file

open App.js file and edit the code by removing header element and everything inside
<header>…</header>.
and add this line
<h1>Hello React </h1>
Finally save it and open the browser refresh your page.Now you successfully created your first Hello React app.

Hope this blog helps you in creating your first react app. My upcoming blogs on “What are Components?” and“what is JSX?”. Thanks to all readers and developers. Keep Reading and developing react app with Indu.
Subscribe to my newsletter
Read articles from indu kushwaha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

indu kushwaha
indu kushwaha
I am a front end web developer.