The difference between Rest and spread operator in JavaScript
 Richa リチャ
Richa リチャ
The Rest and Spread operator are two features of JavaScript introduced in ES6. They work entirely different but their similar syntax (triple dots ...) brings some misconceptions when working with them.
In this Blog, we will learn the difference between rest and spreadoperator in JavaScript.
🗝🗝 Important key points to remember:-
- The
restoperator, is used to group remaining arguments in, usually in functions. - The
spreadoperator, on the other hand, is used to split a group of values in JavaScript. - Key takeaway:
restgroups, spreadsplits.
Now in detail,
👉 The Rest Operator
This operator is used to get all or remaining arguments in a function as an array.
Rest Operator(...) help us to pass an infinite number of function arguments.
For example:-
const sum = (num1, num2, ...restnumber) => {
console.log(num1);//num1-> 1
console.log(num2);//num2->2
console.log(restnumber);//restnumber-> [ 3, 4, 5 ]
};
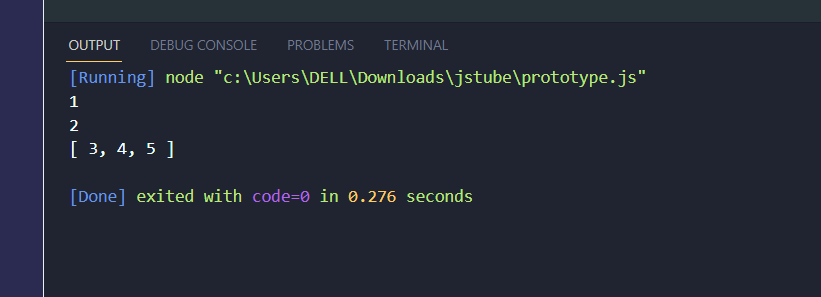
sum(1, 2, 3, 4, 5);
Output:-
Explanation:-
Line1:-The sum function accepts three arguments
num1,num2andrestnumber.where the first two arguments values are1,2everything we passed after is represented as an array[3,4,5].Line 2: We will print the received arguments.
Line 3: We will make a function call.
Note: The syntax for spread and rest is the same (
...), but use-cases differ.
Let's understand this with another example
const sum = (num1, num2, ...restnumber) => {
console.log(num1);//num1-> 1
console.log(num2);//num2->2
console.log(restnumber);//restnumber-> [ 3, 4, 5 ]
let sumOfRestNumber =
restnumber.length === 0
? 0
: restnumber.reduce((fist, last) => fist + last);
return sumOfRestNumber;
};
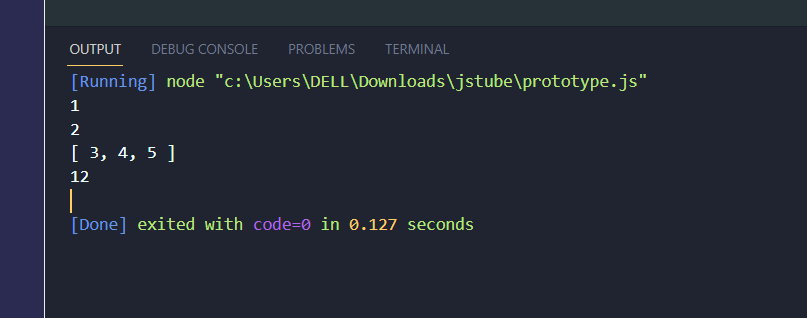
console.log(sum(1, 2, 3, 4, 5));//sum-> 12
Output:-
Explanation:-
Line1:-The sum function accepts three arguments
num1,num2andrestnumber.where the first two arguments values are1,2everything we passed after is represented as an array[3,4,5].Line 2: We will print the received arguments.
Line 3:-After that we used ternary operator for check the
restnumberlength if it is0
we assignsumOfRestNumberis equal to0or length is not equal to0we find sum of array element with the help ofarray.reduceand assign result tosumOfRestNumber.Line 4: We will make a function call and print the output.
Note:-Hence, the name rest, i.e., “the rest of the elements”.
const sum = (num1, num2, ...restnumber) => {
console.log(num1);//num1-> 1
console.log(num2);//num1-> 2
console.log(restnumber);//restnumber-> [ 3, 4, 5 ]
let sumOfRestNumber =
restnumber.length === 0
? 0
: restnumber.reduce((fist, last) => fist + last);
console.log(sumOfRestNumber);//sumOfRestNumber->12
let sumOfTotalNumber = sumOfRestNumber + num1 + num2;
return sumOfTotalNumber;
};
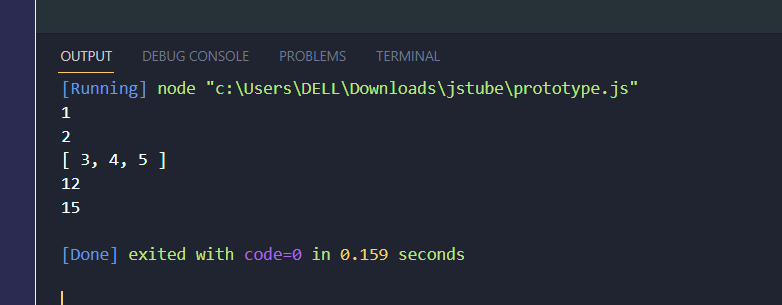
console.log(sum(1, 2, 3, 4, 5));//sum->15
Output:-
👉The Spread Operator
This operator is used to split a group of values. The group could be a string, array, or object.
For strings and arrays, the result of the spread operator is an array because they are iterable based on their index nature. By index nature
Let understand this with Example
const str = "Richa";
const arr = ["Richa"];
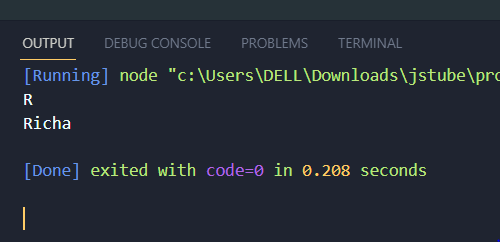
console.log(str[0]);//str->R
console.log(arr[0]);//arr->Richa
For objects, the result of the spread operator is an object because objects are based on their key-value nature.
Output:-
👩💻 Uses

The spread operator can be used in four contexts. They are:
- String expressions
- Array expressions
- Function expressions
- Object expressions
Splitting the strings
let myname = "RichaSingh";
let arrayOfStrings = [...myname];
console.log(arrayOfStrings);//arrayOfString->[ 'R', 'i', 'c', 'h', 'a', 'S', 'i', 'n', 'g', 'h']
Output:-
Explanation:-
- Line 1: We will initiate the
mynamestring . - Line 2: We create a new array
arrayOfStringsusing the spread operator.we are using ... spread operator to split the single string into an array of strings.
- Line 3: We will print the new arrays to the console.
Merging arrays
const group_one = [1, 2, 3];
const group_two = [4, 5, 6];
const allGroups = [...group_one, ...group_two];
console.log(allGroups);//allGroups->[ 1, 2, 3, 4, 5, 6 ]
Output:-
Explanation:-
- Line 1,2: We will initiate the
group_one,group_twoarray. - Line 3: We create a new array
allGroupsusing the spread operator,we combinedgroup_oneandgroup_twoby using the spread operator - Line 4: We will print the
allGroupsto the console.
It is interesting let's explore more🤩
Using Spread operator in Function calls
const multiply = (a, b, c) => {
return (a * b) / 2;
};
const nums = [5, 6, 2];
//function calling
console.log(multiply(...nums));//multiply->15
Output:-
Explanation:-
Line:-You'd observe that we didn't place the
numsin anarraywhen using it as anargument. What the above does is to spread the values for multiply. It translates to multiply(5,6,2).Line:2:-In return we multiply the value
aband div them with2Line 3: We will print the
multiplyto the console.
Merging Objects
const obj_one = {
a: 1,
b: 2,
};
const obj_two = {
c: "Richa",
d: "Singh",
};
const merge = { ...obj_one, ...obj_two };
console.log(merge); // merge->15{a:1, b:2, c:3, d:4}
Output:-
Explanation:-
- Line 1-2: We will initiate
obj_oneobj_twothe object. - Line 3: We create a new object
mergeusing the spread operator. - Line4:We will print the output.
🕸Summary
- If you see (…) dots on the function call then it is a spread operator.
- If you see (…) dots on the function parameter then it is a rest parameter.
- Spread operator helps us to merge Arrays or Objects.
Wrap up
rest and spread are two special features that make development easier. They also have cool benefits when using array and object destructuring.
Thanks for reading 🙂.Please share it with your network. Don’t forget to leave your comments below.

Subscribe to my newsletter
Read articles from Richa リチャ directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Richa リチャ
Richa リチャ
Hello Coders! 👋 I'm Richa, a passionate web developer on an exciting journey of creating and innovating in the digital world. 🚀🧿If you're eager to learn and grow, join me as we explore the endless possibilities in tech together!✨ Remember: "The key to excellence in any field is curiosity—never hesitate to ask questions about what you don't understand." 🙌Let’s learn, build, and succeed together!こんにちは、コーダーの皆さん!👋 私はリチャです。ウェブ開発に情熱を注ぎ、デジタルの世界で創造と革新を追求しています。🚀🧿 学び成長したい方は、一緒にテクノロジーの無限の可能性を探求しましょう! ✨ 覚えておいてください: 「どんな分野でも卓越する鍵は好奇心です。分からないことがあれば、遠慮せず質問してください。」 🙌 一緒に学び、作り上げ、成功を目指しましょう!