Connecting static Html form to the backend!
 Muhammad Waqar
Muhammad Waqar
Connecting form to backend
If you just started coding HTML and CSS then after creating some static sites when you explore the form creation you might wonder how to connect that static form to the backend.
Then if you google that you will find tons of solutions but it will require some backend storage with server-side coding connecting it might become such a tedious process. I mean you can learn all the server-side coding and try to Implement your way to do things it might be great. But, today I am here to show you an easy way of connecting a form to the backend with just one button click. It will make your form response manageable with no spam.
Introducing fabform which is an easy Anti-spam forms backend for static websites. You can just go create your account and then just create your endpoint after that you can just connect it to the form action that will be provided by the fab form.
Connecting Form to backend using Fabform.io
So let's start building a simple HTML form to try out some features of this backend form.
Html form for testing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Form</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="center-div">
<form class="center-form" action="{fabform.io endpoint}"
method="post"><div class="center"></div>
<label for="firstName">First Name</label><br>
<input name="firstName" type="text" required><br>
<label for="lastName">Last Name</label><br>
<input name="lastName" type="text" required><br>
<label for="email">Email</label><br>
<input name="email" type="email" required><br>
<label for="files">Files</label><br>
<input name="files" type="file" required><br>
<label for="Message">Mesage</label><br>
<textarea name="message" rows="10" cols="30">
</textarea><br>
<button >Submit</button>
</form>
</div>
</body>
</html>
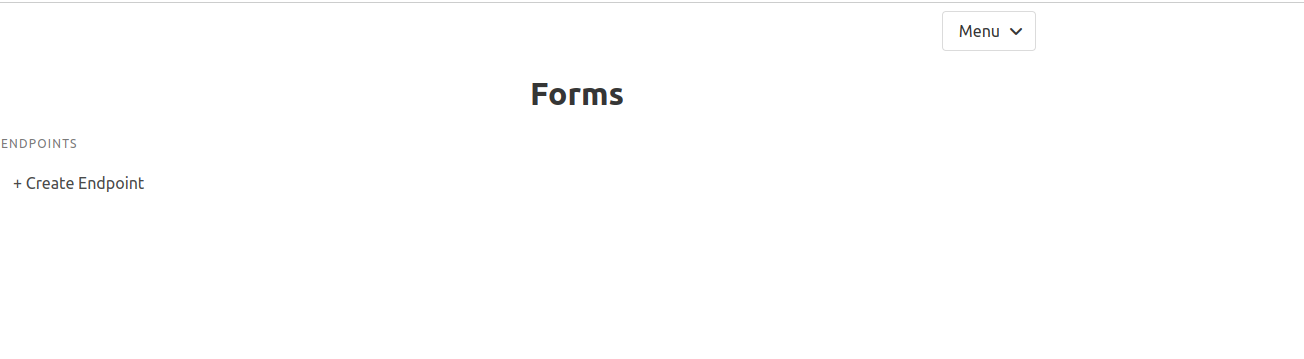
now you just need to signup at the fabform.io and then create a new form you will be redirected to the forms page. Now just make a new point
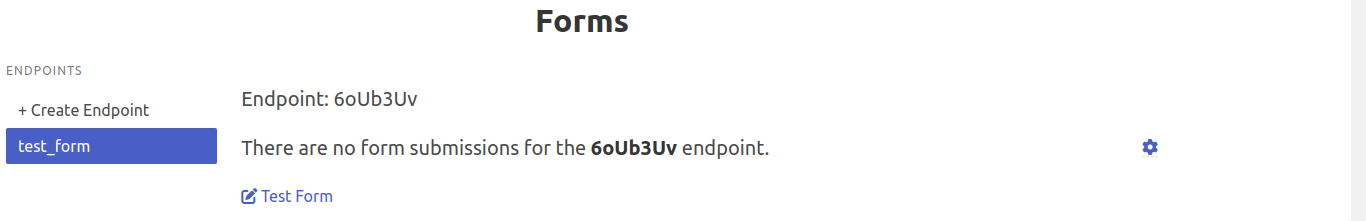
 now you get the endpoint
now you get the endpoint

after that place it in the form of action like
<div class="center-div">
<form class="center-form" action="https://fabform.io/f/6oUb3Uv" method="post"><div class="center"></div>
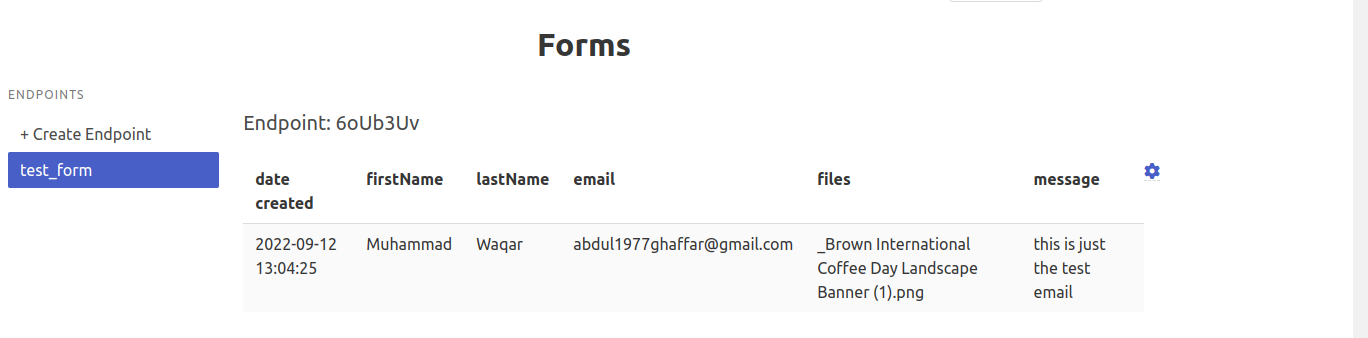
now it's connected all your forms once submitted will be saved on the fab form page where you can manage all of them on a single page.
 the UI is kind of too simple but they will get better I mean the product works like charm.
the UI is kind of too simple but they will get better I mean the product works like charm.
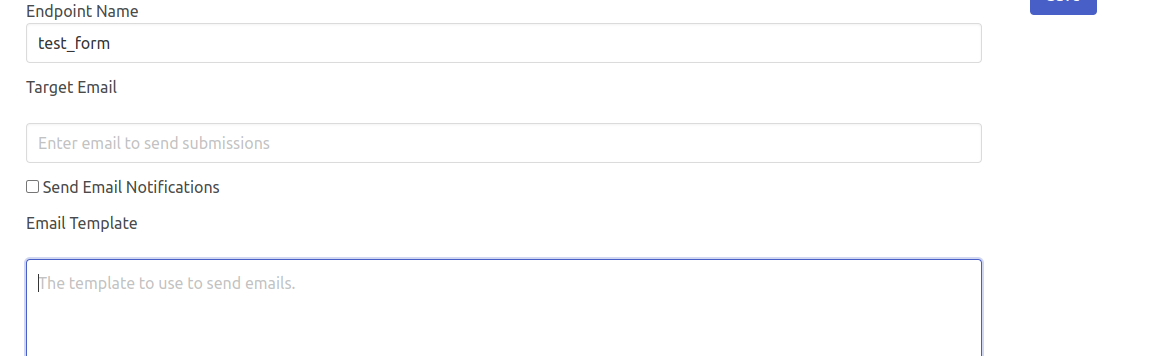
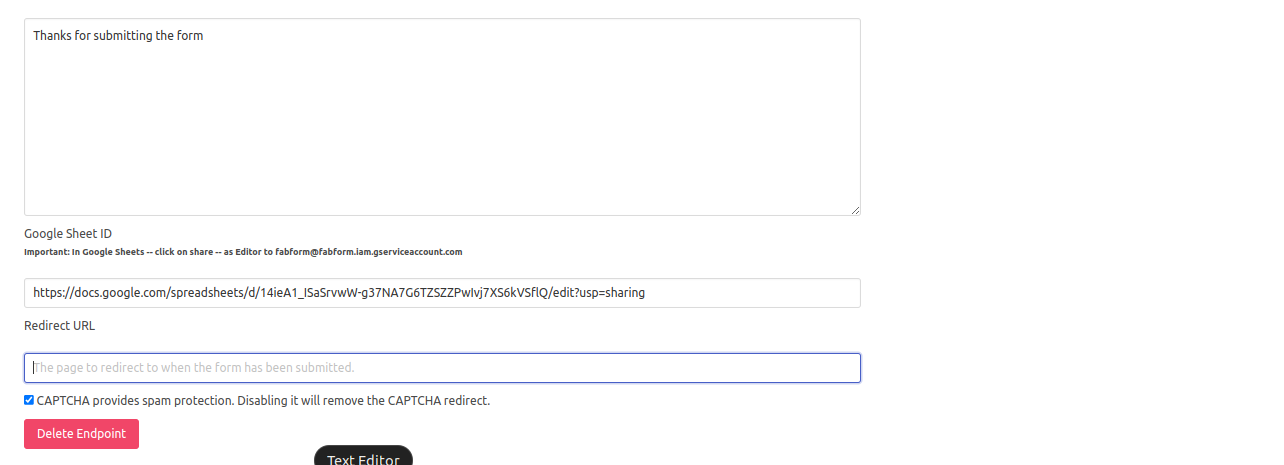
There are some features like you can get notifications for every form submission to one target email which you will need to add to the endpoint. Also, you can just try to add the email format.

Also, there are some third-party integrations like google Sheets,airtable, and others which you can find on the website as well. You can set the redirect URL after the form submission to directly redirect the user to the website. There is also a captcha from which you can block spam messages. You can also transfer the data quite easily with its direct integration.

My thoughts
I mean it is a great tool for simple static pages to collect all the message information in a single place where it can be managed easily. They have different plans but you can try the free one to try out their features then if you like it you can use it.
It just makes it easy to connect your static form to the website without any backend. Tools can make your life easy if you want a quick solution. 😊
Subscribe to my newsletter
Read articles from Muhammad Waqar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Muhammad Waqar
Muhammad Waqar
My name is Muhammad Waqar grin, An undergraduate Software Engineering student technologist @UIT.I'm Developer Student Club Member at UIT🙍🏽♂️ @googledevelopers. I am Manga/Anime Fan dizzy, book lover books, DC Comic & Movies Watcher books. I'm a Software Engineer who likes to work on Mobile Apps and Web designs technologist. I also like to solve challenging problems no_good_man. Currently, learning Full Stack Web Programming & Flutter man_mechanic. Passionate to learn new techniques to get better man_teacher.