How to Choose the Best IDE for You
 Nicholas Azzopardi
Nicholas Azzopardi
What is an IDE?
An IDE is a software/application that you can run on your computer. IDE stands for Integrated Development Environment. These IDEs are there to help and make developing easier by having different tools to assist and streamline the process.
As stated above, IDEs contain integrated tools, but what are these tools? They can vary but here are some of the most common ones:
- Syntax Highlighter - The IDE will detect the type of language you are coding in and will highlight and display certain parts of the code in different colours like function names, variables, constants and so on.
- Autocomplete - The IDE will detect the type of language being used and provide code suggestions while you are writing. It can suggest methods predefined and also your own predefined functions and variables to facilitate code writing.
- Debugger - An IDE can also show when there are issues in your code or when syntax is wrong. You can use different debugging methods to find these problems.
- Extensions - Most IDEs can also have more tools added by installing extensions either from a specific directory or from a third party.
Features to consider before choosing an IDE
There are a lot of IDEs out there but not all are suited for your needs. Before choosing an IDE, it’s best to determine what you need out of it.
Here are a few key features to consider when choosing your IDE:
- Language Support - verify that the IDE has support for the languages you will use.
- Customizable - some IDEs can be customised with specific layouts, themes, and code colours.
- Code completion - many modern IDEs can auto complete pieces of code like method names, declarations and also user defined methods present in the code.
- Integrations - some IDEs can support integrations with third parties, like Github, GitFlow, Atlassian Suite …etc.
- Code Search - Few IDEs can search through a full folder directory specific phrases or words and show these results while specifying which files to search in and which to exclude.
- Error Reports - IDEs can highlight and list errors found in your code to facilitate debugging.
Top 3 Best IDEs for Web Development
This list is based on my own personal experience and preferences so these might not be suitable for you but here is why I prefer the following.
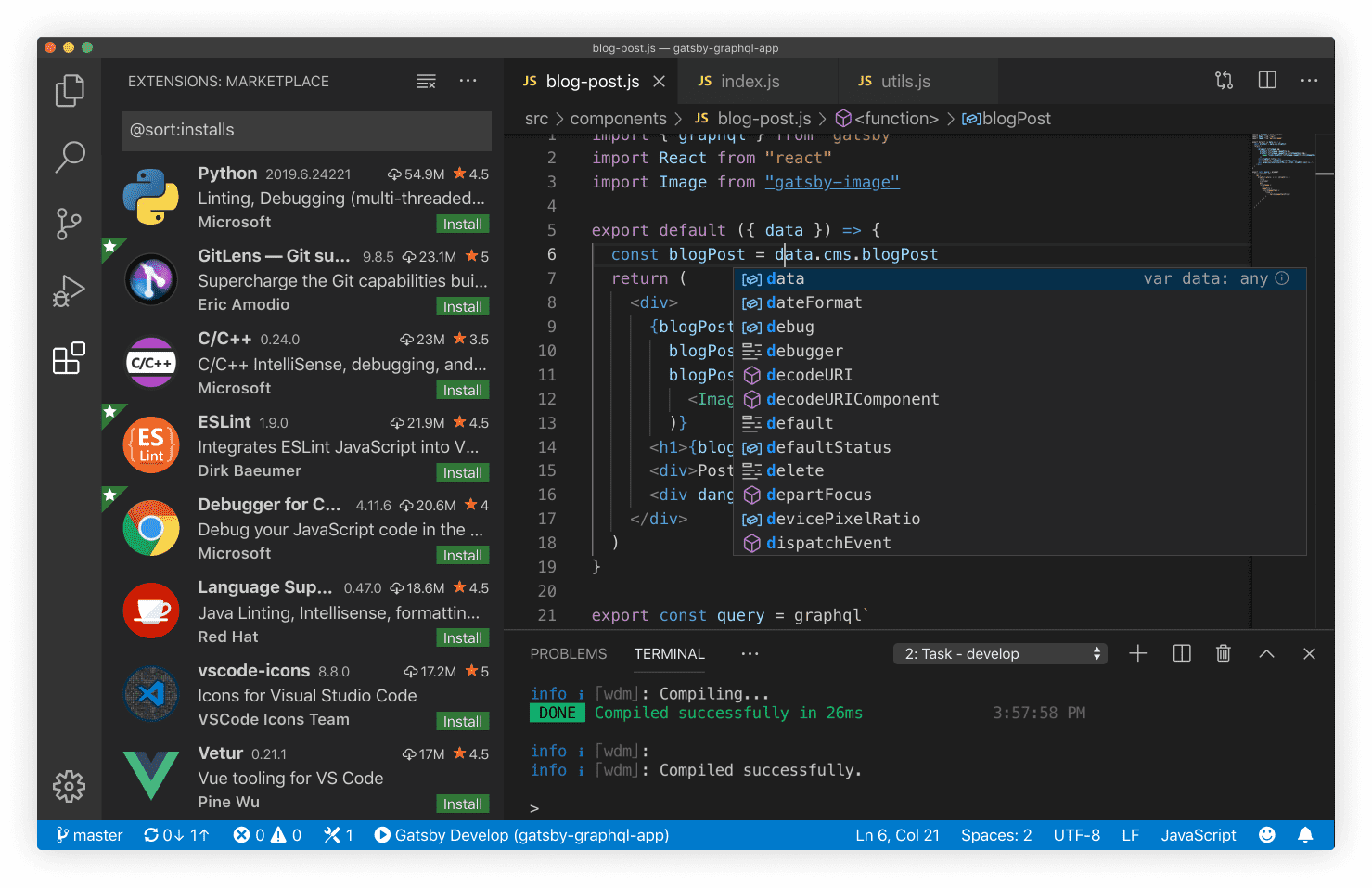
 Photo From Official Website
Photo From Official Website
Visual Studio Code is an open source IDE created by Microsoft. It’s very versatile and can handle a wide range of languages and contains a lot of pre-existing tools by default like for example; Git & Source Control, A very robust search feature, debugger and an integrated terminal support.
It can also be heavily customised by changing the colour theme, code colour, fonts, and much more. It has great extension support too with thousands to choose from depending on what you need.
Another interesting feature is that you can collaborate with your team in real time and share the tools; terminals & servers with your team.
It can also run on both Windows and Mac.
2.Atom.io
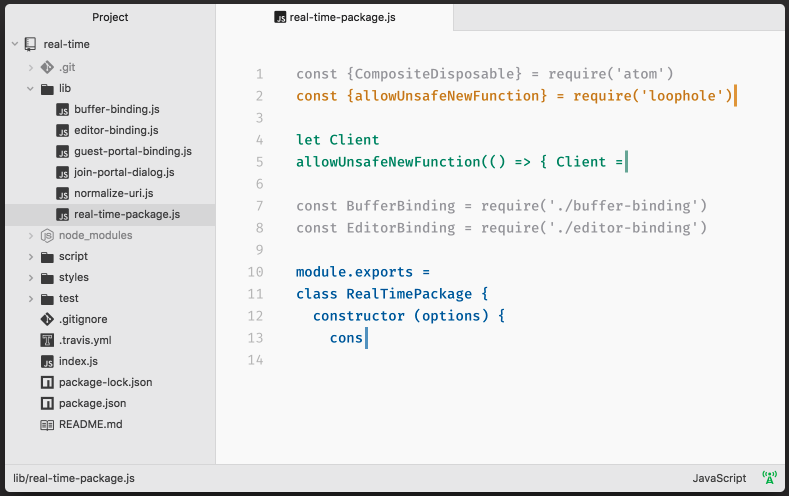
 Photo From Official Website
Photo From Official Website
Atom.io is also an open source IDE based on built with HTML, JS, CSS and NodeJS and runs on a framework called Electron. It’s a very light and vanilla IDE which comes with the very basics by default. AutoCompletion, Search, Integrated Package Manager, Multiple Panes …etc.
Atom can also be customised as VSCode with different themes and colour combinations.
3.PHPStorm
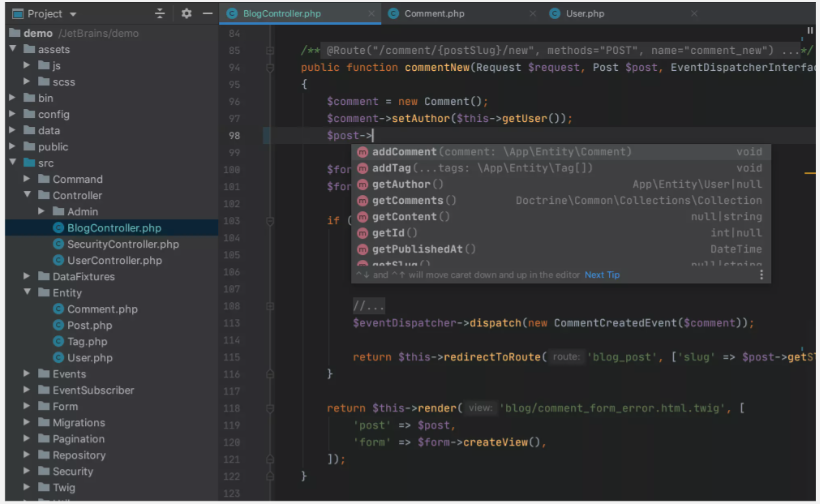
 Photo From Official Website
Photo From Official Website
This IDE is pretty well known throughout the Dev Community as one of the best IDEs out there. Well, you have to pay to use PHPStorm which tells you it’s pretty good. Check Pricing here.
PHPStorm is full of amazing tools to assist you in any way possible. It’s mostly used when working with backend technologies such as PHP but it can also handle frontend technologies like HTML, JS, CSS and also a wide range of frameworks like React,Vue.JS and Angular. An interesting feature is the quick and safe refactoring which assists you in refactoring old code in a safe manner without breaking your application or website.
Well, this one is pretty much the best of them all, but even though it's full of useful tools and features, it doesn't mean it’s the best choice for yourself and your needs.
Conclusion
At the end of the day, the best way to choose the best IDE for your needs is to try and experiment with different ones. Personally I tried all the above, but found myself most comfortable with Visual Studio Code. It contains all the tools I need on a daily basis while giving me the freedom to customise and extend its features by using extensions and thus keeping a nice and clean workspace without extra features that I don’t need.
I do suggest trying a few different ones and see how they feel and how you get along.
A few alternatives to checkout are:
In your opinion, which is the best IDE out there? And why? Would love to hear your experiences and opinions!
Subscribe to my newsletter
Read articles from Nicholas Azzopardi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nicholas Azzopardi
Nicholas Azzopardi
Hi everyone! I'm a web developer located in Malta. I mostly work on the frontend side of things but like to jump in behind the scenes there and there. Been developing for the past 8 years using different tech and trying new things almost every day. Have experience in a few frontend frameworks like Angular, VueJS & React while also in some backend frameworks like Laravel, Go, Blade, Twig and etc. Been pondering about this blogging idea for a while but never really pursued it until now. I'm looking forward to share my knowledge, experience and personal ideas with you and I hope you find the aforementioned interesting, engaging and fun to read!