Delightful Developer Experience
 Benjamin Patton
Benjamin Patton
There was a post/tweet/words on the internet by swyx a while back on what he called The Minimum Spanning Stack.
I feel like I have found a good 'minimum spanning stack' for most of my freelance/client work. Most client work I take on, to this point, hasn't really had the need for complex user login and interactions. And adding that would be overkill. So hurray! No database for me. Just a CMS 🎉
Up And Running Quick
There are many stacks out there, this just happens to be the one that I have chosen.
If you haven't heard of the t3 stack from Theo - ping.gg, I would highly recommend checking it out. With the simply command npx create-t3-app@latest you can have any combination of the following tech ready to go in your app:
So for client projects, I don't need auth and I don't need a database. So I can just select tRPC and Tailwind when I am on the command line and have an app ready to go.
Choosing Sanity As A CMS
I have used Sanity a fair amount at work. So I am familiar with it. That is the main reason I chose it. But there are a lot of cool things you can do with Sanity and for some reason I really love the GROQ Query Language.
Probably the nicest thing about using Sanity is the ability to pass it off to the client. Granted, I will still be asked to do a decent amount CMS stuff since a lot of my clients prefer to not jump into really technical stuff and some of them are older and don't want to mess around with computers. They just want to ask something to be setup.
So Sanity makes this really, really easy.
Sanity With tRPC
If you are not familiar with tRPC, I would recommend watching this Learn With Jason video where he has the creator of tRPC on. Also watch this Jack Herrington youtube video on tRPC.
The beauty of tRPC is that it sits on top of React-Query or Tanstack-Query.
To simply quote from tRPC's documentation:
tRPC allows you to easily build & consume fully typesafe APIs, without schemas or code generation.
tRPC removes a lot of boiler plate for code generation and schemas make your code base, much smaller 🎉
So, in combination with Sanity, I just create my tRPC router's and then in my next routes I can query them I have typesafe api requests to Sanity.
Here are a few screenshots of what a router looks like and what a query looks like:
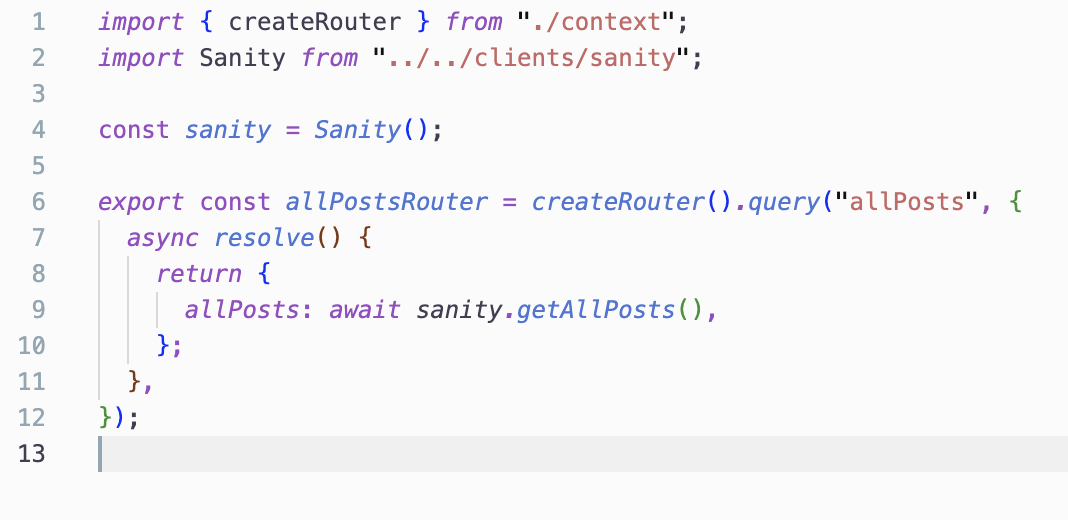
Router Creation
This is what a getAllPosts router looks like:

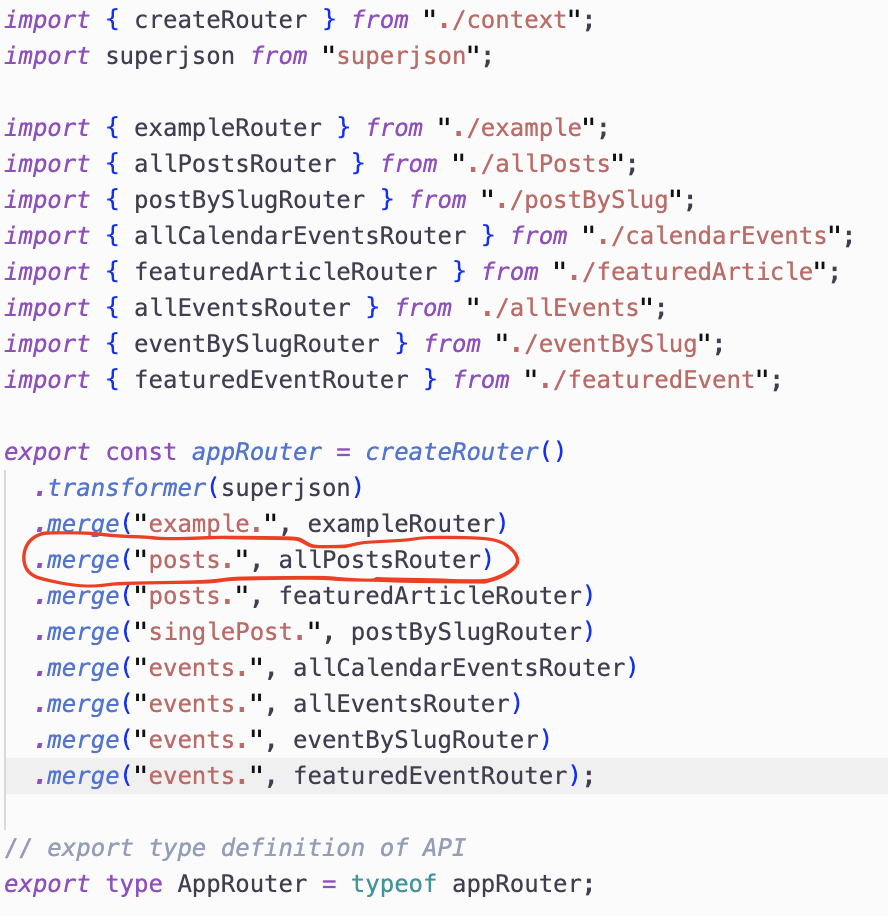
Exporting Routers

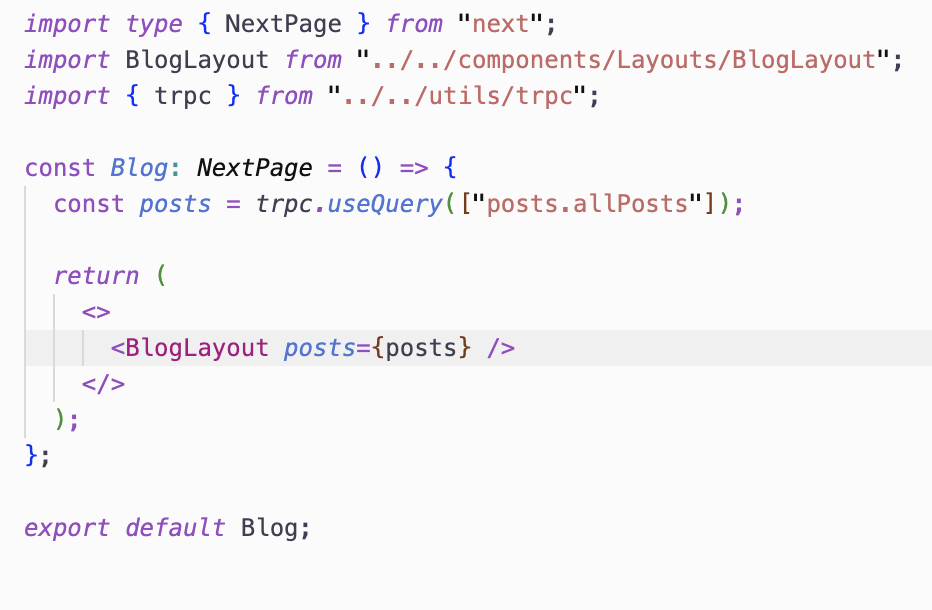
Using Routers in Next Pages

Innovating Quickly
Due to the preconfigured, opinionated nature of the t3 stacks, I have so much ready to go for me. All I have to do is add in the sanity client and functions that get the data I want to get.
Other things that I use along with the stack that I think are worth mentioning:
- Zod
- Components from Brian Lovin's website. These are wonderful components. One thing I found out is that Sanity has a markdown editor which stores its content as a string. So if it is a post body that I want to render, I can just pass that
post.bodyto the markdown component like<Markdown children={post.body} />and it will render the markdown for me. - Nextjs - The t3 stacks run on Nextjs. This was nice for me to finally get back into some development with Next.
- Tailwind UI
As always, and as all good developers do, I would like to claim that this is the stack I will stick too. But I don't know. I tend to find things week-to-week that I want to try and love something so much I want to integrate.
So here's to keeping it simple.
Subscribe to my newsletter
Read articles from Benjamin Patton directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Benjamin Patton
Benjamin Patton
I live in Charleston, South Carolina. I am married to my awesome wife Anna. I changed careers to software development and I love tinkering. Most of the day you can find me doing work or toying around with something software related. Outside of development I love, spending time with my wife and family/friends. Playing board games, the occasional video game, powerlifting, cooking, and reading are all things I enjoy.