What Is Next.js? Why should I learn it in 2022
 Christian Peters
Christian PetersTable of contents

The Next.js frontend framework has been around for only a couple years, but it is already one of the most popular tools in the React ecosystem. As a big fan of React.js I also love this React framework and use it a lot in my everyday work. In this article, I'm going to guide you through how to get started with this React Framework as a beginner.
To effectively use Next.js, it helps to be familiar with JavaScript, React, and related web development concepts. But JavaScript and React are vast topics. How do you know when you’re ready to learn Next.js? 👉 Check out, if you want to learn more about react https://reactjs.org

What is Next.js?
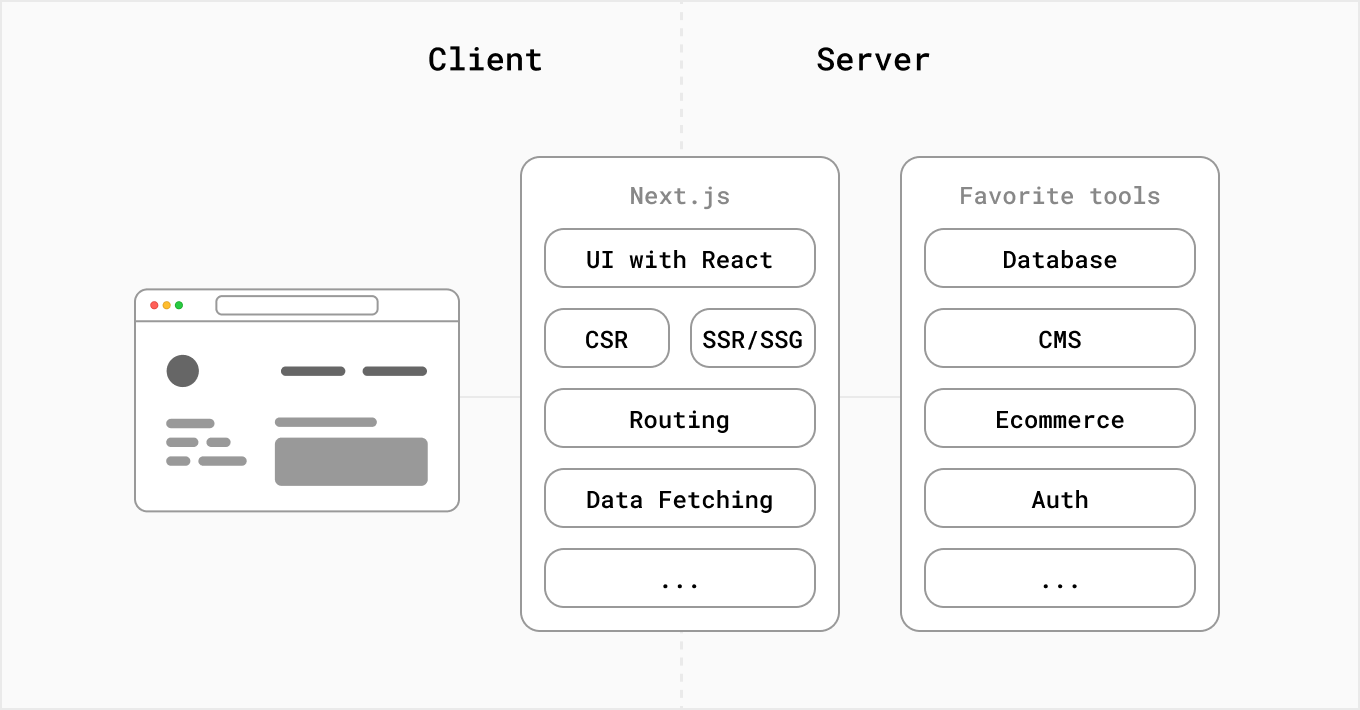
According to the documentation found in the official Next.js website 👉 https://nextjs.org/, Next.js is a flexible React framework that gives you building blocks to create fast web applications.
By framework, it means Next.js handles the tooling and configuration needed for React, and provides additional structure, features, and optimizations for your application.

Get Started with Next.js
To create a Next.js app, open your terminal, cd into the directory you’d like to create the app in, and run the following command:
npx create-next-app nextjs-blog --use-npm --example
Under the hood, this uses the tool called create-next-app, which bootstraps a Next.js app for you. It uses this template through the --example flag.
Run the development server
You now have a new directory called nextjs-blog. Let’s cd into it:
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let’s check to see if it’s working. Open http://localhost:3000 from your browser.
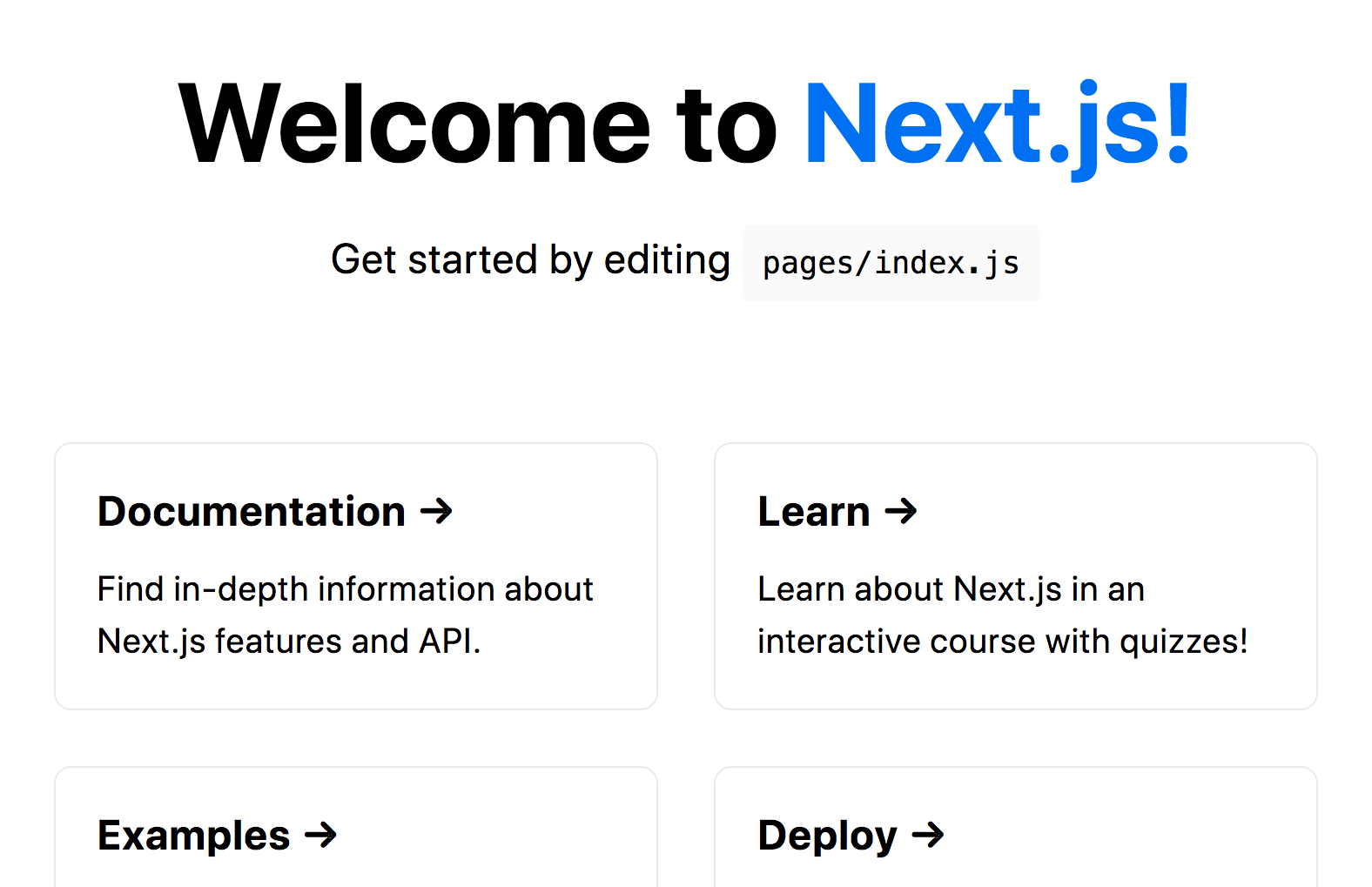
Welcome to Next.js
You should see a page like this when you access http://localhost:3000. This is the starter template page which shows some helpful information about Next.js.

With this you have successfully been able to set up a next.js project and a development server running locally on http://localhost:3000 from your browser.
If you want to continue learning on how to build projects with Next.js or migrate from React to Next.js, you can follow my blog & watch out for my upcoming posts, where I will be going deeper and explaining in-depth on more complex Next.js concepts, such as SSG, SSR, File based Routing, SEO, Image Optimization, etc. You can also decide to visit the official Next.js website to continue your learning 👉https://nextjs.org
I hope this article was helpful, you can leave your comment in the comments section below 👇
Subscribe to my newsletter
Read articles from Christian Peters directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Christian Peters
Christian Peters
I'm a Fullstack software developer, heavily passionate about writing codes and solving real world problems with my tech skills. [Reactjs, NextJs, Nodejs, Expressjs, React-Native, Sanity, GraphQl, Redux, MongoDB, Firebase, Typescript, Tailwind, ...others]