Intro To Css
 Somanshu Grover
Somanshu Grover
What is CSS?
CSS stands for Cascading Style Sheets CSS describes how HTML elements are to be displayed on screen, paper, or in other media CSS saves a lot of work. It can control the layout of multiple web pages all at once External stylesheets are stored in CSS files ie filename.css
CSS has lots of properties to customize your html page like
- providing spaces to html elements
- margins
- colors
- font-sizes
- borders and many many more

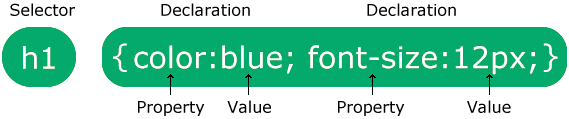
- The selector points to the HTML element you want to style.
- The declaration block contains one or more declarations separated by semicolons.
- Each declaration includes a CSS property name and a value, separated by a colon.
- Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
CSS Selectors
CSS selectors are used to "find" (or select) the HTML elements you want to style. We can divide CSS selectors into five categories:
- Simple selectors - select elements based on name, id, class
- Combinator selectors -select elements based on a specific relationship between them
- Pseudo-class selectors -select elements based on a certain state
- Pseudo-elements selectors -select and style a part of an element
- Attribute selectors -select elements based on an attribute or attribute value
p {
text-align: center;
color: red;
}
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
- External CSS
- Internal CSS
- Inline CSS
CSS Comments
Comments are used to explain the code, and may help when you edit the source code at a later date.
Comments are ignored by browsers.
A CSS comment is placed inside the <style> element, and starts with /* and ends with*/
p {
color: red; /* Set text color to red */
}
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element. For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
- Style an element when it gets focus
a:link {
color: #FF0000;
}
What are Pseudo-Elements?
A CSS pseudo-element is used to style specified parts of an element. For example, it can be used to:
- Style the first letter, or line, of an element
- Insert content before, or after, the content of an element
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
CSS [attribute] Selector
The [attribute] selector is used to select elements with a specified attribute.
a[target="_blank"] {
background-color: yellow;
}
Subscribe to my newsletter
Read articles from Somanshu Grover directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Somanshu Grover
Somanshu Grover
training under ALTCAMPUS