Product Case study; Jumia food app.
 Product Management team 2
Product Management team 2Table of contents

The journey to delving into Product Management started with our Side hustle internship. The first 4 weeks were really interesting as we had lectures, live classes as well as Q&A sessions to gain an in-depth understanding into all things PM related.
The internship flew by so fast and before we could say “Jack Robinson”, the bootcamp started and we were all excited like finally let's skip to the good part but little did we know our first project was going to restrict our airflow or in words of David Adeleke, a famous great poet ‘E choke’ 😂
For our task, we were to use a product as a case study, go through the design thinking process, and improve the product with a new user flow using MIRO and wireframe using Whimsical. Immediately we got our project brief on Monday morning, we swung into action because we are ‘bahd’ like that and we can never carry last.
Our first meeting, which took place on Monday night, was the shortest one thus far, lasting just over an hour and a half. 😭 During the meeting we spent some time analyzing and understanding our project. We then suggested 3 products; Piggyvest, Pocket App and Jumia food as case studies.
Each team member was tasked with downloading and studying these apps and their functionalities, highlighting possible improvements and sketching a user flow for the 3 apps. All team members were encouraged by the Team Lead to each attend the next meeting which was on Tuesday “bearing their assignment in hand” lol.
Our first Stand up call on Tuesday morning came with its many deliberations and a decision was finally made to conduct our study with the Jumia food app, apparently we are all foodies, I mean who does not like food 😌. The decision to use the Jumia food app was quite an easy one and after we considered our pros and cons for each app, Jumia food was picked because it had the least user friendly interface.
With the task of selecting our case study out of the way, our project seemed much more tangible. A user research was conducted with the aid of google forms and the responses served as a guide to come up with some new features . Link to our user research form: https://docs.google.com/forms/d/1lSKU5knT3yam9nPbKYMkIM2vH6BzOD8yNMg-puMTtPg/edit?userstoinvite=subomiadegbite@gmail.com&ts=6321b334&actionButton=1#responses
The features include the Cancel order button, The ability to order from multiple vendors feature and The keep customer logged in option but to mention a few.
Some pain points from our user research included Bad delivery timing, Mixed-up orders, Inability to properly track riders location, Not so friendly user interface in terms of search option being ineffective etc.
Highlights of the new features are as follows; •A new popup that asks to keep the customer logged-in with the addition of a 4-digit access code for security purposes.
•An option to order from vendors outside your location range with an additional delivery fee.
•An option to schedule orders.This feature enables you to set up your meal plans in advance from multiple vendors to be delivered at specific times.
•An option to order from multiple vendors in one go.
•An option to cancel your order after a long waiting period to get the order confirmed.
•An option to edit your contact details on the app.
•An option to query an already delivered order in the instance of a mixed-up order, poor delivery service amongst others.
•An option to query transactions in the instance of failed card payment.
Following the itemization of the new features,a user flow was drafted using Miro. While putting our user flow together, we decided to let go of some new features like the ability to send a personal note to your rider. P.s; One of the features we decided against appeared the next morning on the Jumia app. We suspect we have an inside man😂
Here’s the link to our user flow: https://miro.com/app/board/uXjVPXuKB4M=/?share_link_id=835252781101
Just take a look at the user flow it’s giving all it needs to give right? 😌
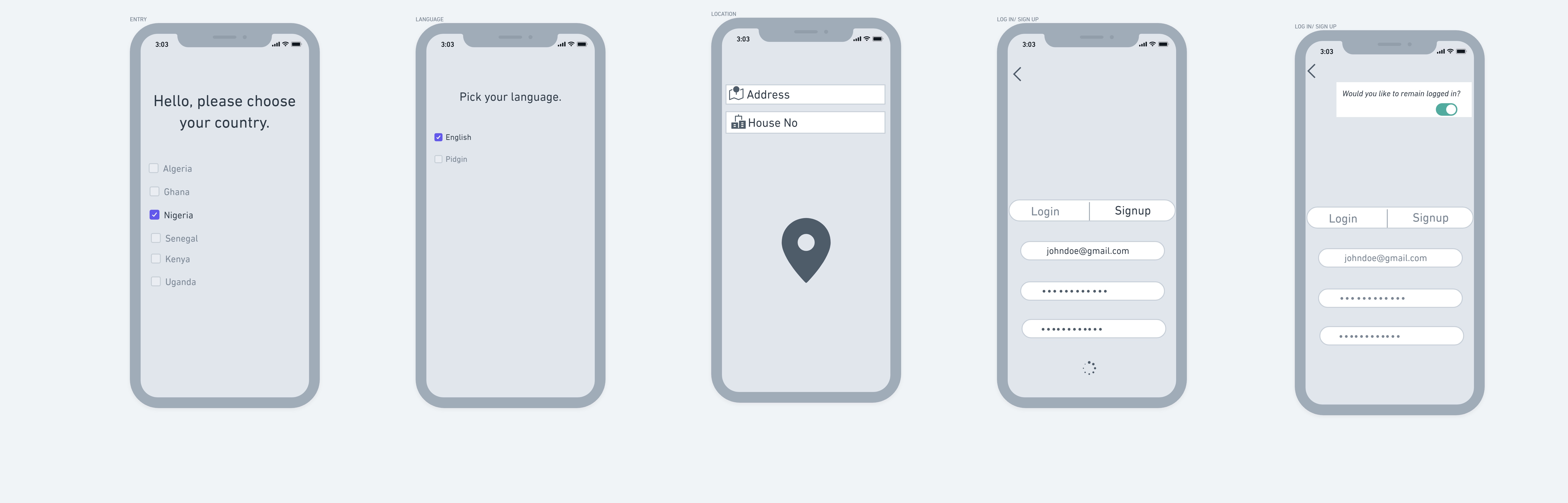
After creating the user flow we proceeded to create our wireframe using whimsical. We had several meetings that lasted hours dedicated to creating a wireframe that contained our new features because we can never be caught slacking/ sleeping lol.
Trying to create wireframes that match the new features after multiple meeting hours, we finally completed our task on Friday evening. We all left relieved after seeing how well our wireframes looked, to say we were proud of our effort is an understatement. There are several paths to exit the app which have been indicated by connectors in our wireframes. Once the user reaches the checkout page, he/she can decide;
•To head straight to the orders page then the end.
•To cancel a pending order after a long waiting period to get the order confirmed.
•To head to the query page to either query the order or a failed transaction. All these paths eventually lead to the end page.
https://whimsical.com/jumia-food-app-LYSwWQZ7VDXeAW4TjC2ESf
Have you seen our wireframes? We sabi this product management work mehn 😎
Here are some things our users had to say after testing the new features:
https://docs.google.com/forms/d/1A2EFXCtwmrfwctbIsybP_AFAfGnDdubNdjzoIC7eDHM/edit#responses
On this note we draw the curtains for our first task! Kudos to my team members for an excellent work done. 🥳💪🏿
Subscribe to my newsletter
Read articles from Product Management team 2 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Product Management team 2
Product Management team 2
Hello there 👋🏾 We are a team of ten product managers currently enrolled in a Bootcamp (Side Hustle) to build our portfolio and gain hands-on experience. We would also like to share our experience, research process, and challenges faced along the way.