What Does Accessibility Mean for Developers?
 Anthony Nanfito
Anthony Nanfito
Introduction
Hello readers! Have you ever used a website or application and didn't work the way it was supposed to? Do you remember the feeling of frustration you had when it happened? Well, as web developers this is the kind of experience we don't want to provide to users of the websites and applications we create. In this blog post I'll discuss what is accessibility and some accessibility tools I used to make my portfolio site more accessible for everyone.
My Background
I've worked as an educator for nearly ten years now. I have taught mathematics at the high school and middle school level (US Grades 6-12) and I have taught English as a Second Language. Thinking about accessibility is not a foreign concept to me in my current job, but I am learning about it in new ways as I continue to learn about web development.
In general, I tend to think of education and accessibility as trying to accomplish the following task: changing a light bulb. Everyone has to do it, but not everyone will do it in the same way. As someone who is 6 foot 2 inches (187 cm) this kind of task is generally not too difficult - I might need a step stool but little else. However, for others who are not as tall as I am or perhaps those who don't have full use of their limbs this task can become much more difficult (even risky) without the proper accommodations such as a ladder or perhaps a reach extender.
What is accessibility?
At its core making things accessible in education means giving access to learning. This can be done through accommodations or modifications such as shortening the length of assignments, providing information in multiple formats (e.g., written, audio, visual, braille), or use of various assistive tools.
Similarly, in web development, the goal is to allow any user to use all of the features and content on your site, "regardless of how the user accesses the web — even and especially users with physical or mental impairments", according to MDN Web Docs for Accessibility.
Specifically, this means your site should be accessible to tools such as the keyboard, mouse, and touch screen users, but is also means making applications "understandable and usable by people regardless of auditory, visual, physical, or cognitive abilities."
Accessibility Tools: How do you test your site?
Thankfully, by default, HTML is accessible - if used correctly - so there's no extra tool or language web developers need to use or learn, but it does require a subtle shift in habits and practice. Also, there are a number of different tools available help make this easier for us - even a beginner such as myself.
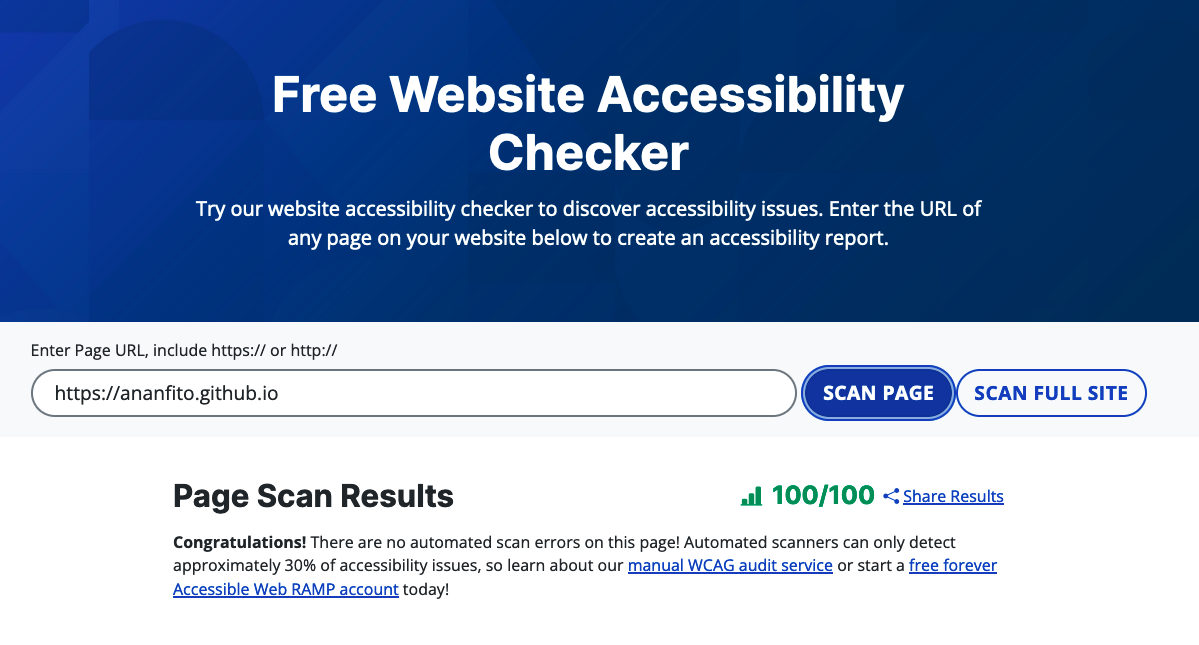
These tools includes things like AccessibleWeb.com which has a free Website Accessibility Checker - this is the tool I used to check my portfolio site (see further details below). Web browsers, such as Firefox, also come with tools in the Inspector to check the Accessibility Tree. You can learn more about Firefox's accessibility tool in this YouTube video from Mozilla.
Further Reading
Before moving on to how I tested my portfolio site and increased the accessibility, here is a list of articles I found useful for this task and are recommended to you as you learn more about making your projects accessible.
Testing My Portfolio Site
When I first setup my portfolio site (as part of freeCodeCamp's Responsive Web Design course) I initially picked the colors to match one of the GitHub pages themes (Cayman). It featured the colors blue and green which initially reminded me of the ocean or water. However, it wasn't until after I had gone through all the work of setting up the site did I remember that there are people who have blue-yellow color blindness. In this particular form of color blinded, people have trouble distinguishing between blue and green, and yellow and red.
I knew this was something I would have to update - especially since it's part of my outward facing presentation of my work I'd hate for a blue-green color blind recruiter to see it - however, like so many things it got pushed to the end of my to-do list. That is, until earlier this week when I had some extra time to tinker with my site.
Before
Going in I knew I wanted to change the color scheme to something other than blue-green, but I also wanted to know if there were other areas that needed improvement. I did some searching on the web and I found the Free Web Accessibility Checker. This tool will scan your webpage (or entire site), give you an overall accessibility score, and suggestions for improvements. My initial score was 77/100 or a C+ in the jargon of education. Average, but not great.
Looking at the list of suggestions I needed to make adjustments to the following:
Update the HTML tags so they're there's a unique ID for each elements (as I understand it these tags are used in assembling the accessibility tree which is used as a reference by assistive devices)
Improve the color contrast for the text elements (this is both for color blindness as well as other visual impairments or for anyone who just wants something easy to read)
Add alternative text for the images (something else used by assistive devices for those with visual impairments)
After
With my checklist in hand, I set to work on updating my HTML and CSS files. The task itself wasn't too challenging, but it was tedious to re-read each file and make the necessary changes. In the future, I'll make a better habit of doing this as I build.
After making the necessary changes, I ran the URL for my site through the accessibility checker and received a score of 100/100! Hooray!

Here's a video featuring with before and after images of my portfolio site. The latest version can be viewed at https://ananfito.github.io.
Conclusion
I know I still have more to learn when it comes to web development and accessibility, but this was a really great learning experience. My biggest takeaway from this is to build better habits as I build. Going back through my site wasn't a terribly painful experience, but it's certainly something that can be avoided with foresight.
Next, I know I have a few projects on my site that need to be made accessible on mobile web browsers. Understanding and using media queries is something I've already identified as a weakness of mine so this sounds like a great opportunity to take a deep dive and figure them out.
Thanks for reading! This is what I learned from making my portfolio site more accessible. I hope you found it useful and I'd love to hear from you in the comments.
What tools do you use to help make sure your sites/apps are accessible?
Subscribe to my newsletter
Read articles from Anthony Nanfito directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anthony Nanfito
Anthony Nanfito
A mathematics teacher on a journey to become a data analyst 🧑💻