Umbraco 7.5 to Kentico Cloud - A Journey
 Emmanuel Tissera
Emmanuel Tissera
Kentico announced its latest headless CMS offering on the 2nd of November 2016. I was itching to try it out and here is my journey in that endeavour.
Please note that any opinions and views expressed in this post are my own and do not reflect those of my employer.
Why not compare Umbraco Cloud to Kentico Cloud?
Umbraco CMS is open source and free to use. The cloud offering from Umbraco HQ is 25 euros (~A$36) per month on their starter kit. As such I have been using Umbraco 7.5.3 hosted on GoDaddy for less than A$60 per year. It's a site for a home-based business and the economics do matter. On the other hand, Kentico Cloud has a free offering for small-scale users.
So while this blog post is not a like-for-like comparison between Umbraco Cloud and Kentico Cloud, it is about my journey moving a production website from Umbraco 7.5.3 to Kentico Cloud.
Do note that you can try out a free trial on Umbraco cloud if you wish to do so. As Umbraco HQ points out, Umbraco Cloud runs on the same version we download from NuGet.
Kentico Cloud
Kentico Cloud has a free 30-day trial along with a Free plan for Kentico Draft, Deliver, and Engage models, which is awesome for a simple e-commerce website.
The BIG Change
With Umbraco, the CMS back office and the public website sit on the same web application. The content and images are all local to the website.
With Kentico Cloud, the CMS back office is Kentico Draft and that's offsite and managed by Kentico. The content is remote and retrieved via an API talking to Kentico Deliver. Images are hosted by Kentico Deliver as well.
That's quite a BIG change that a developer will need to wrap his head around before embarking on a journey such as this.
The website
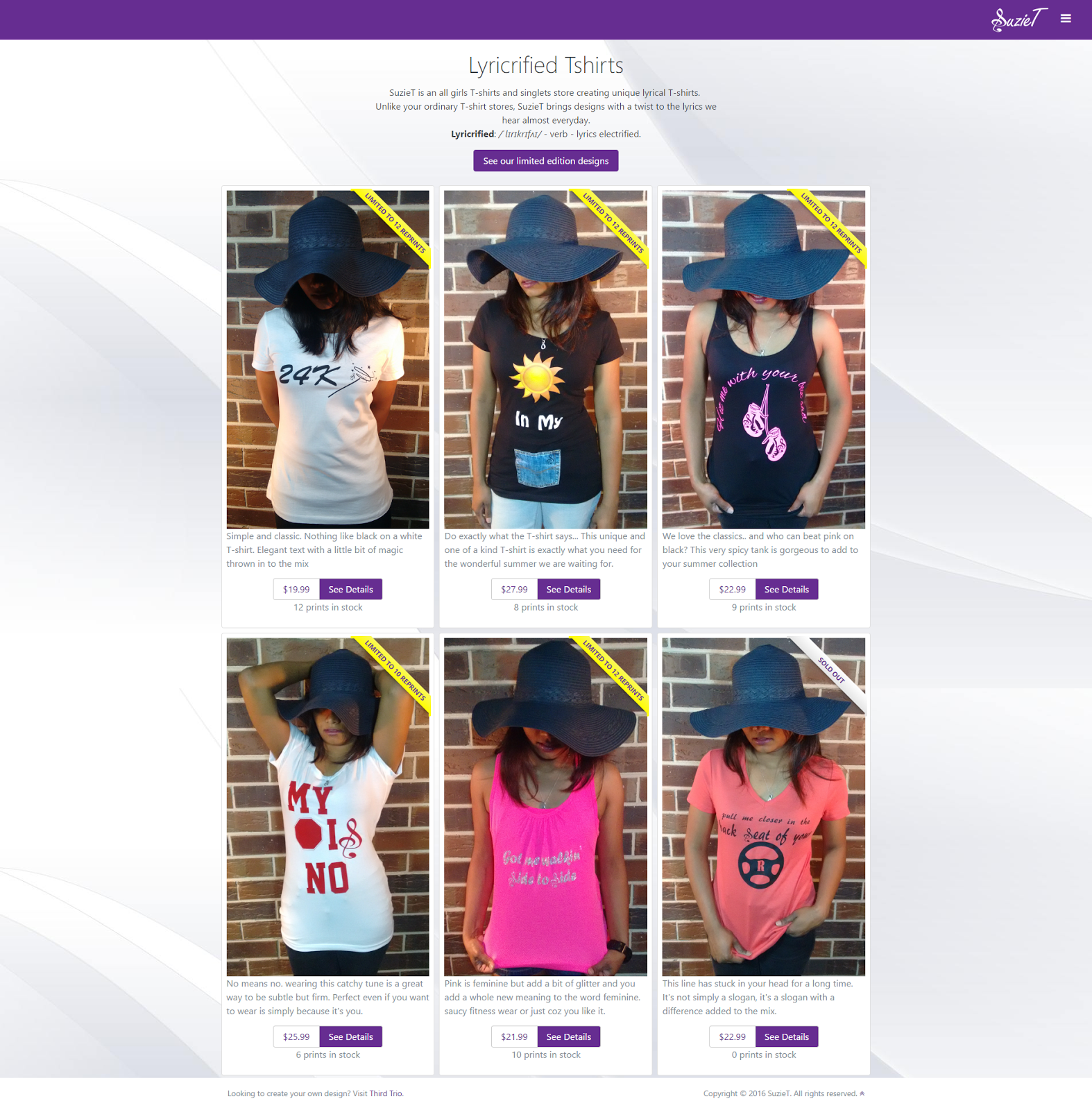
www.suziet.com.au is a simple e-commerce website selling limited edition t-shirts printed right here in Melbourne, Australia. It has been online since 10th September 2016 after a weekend's worth of dev effort under its belt to get it up and running in Umbraco.

Specifications of the Umbraco site
- Umbraco 7.5.3
- MVC 5
- Bootstrap 4 (alpha 4)
- Jquery 3.0
- Content & Website hosted on GoDaddy Shared Hosting
Specifications of the Kentico Cloud site
- KenticoCloud.Deliver 1.0.1
- MVC 5
- Bootstrap 4 (alpha 4)
- Jquery 3.1.1
- Content hosted on Kentico Cloud (via Draft)
- Website hosted on GoDaddy Shared Hosting
Development in Kentico Cloud
With the Kentico Cloud offering, everything is back in the Visual Studio IDE for the developer. The KenticoCloud.Deliver SDK comes as a NuGet package which gives it a thumbs up. You also have the Dancing Goat Kentico Cloud implementation to refer to. All of this can be found in this neat documentation provided by Kentico: https://kenticocloud.com/docs
Implementation Phases
I have listed down the steps I followed during the conversion from Umbraco 7.5.3 to Kentico Cloud as broad phases in order to be succinct.
- Create New Project in Kentico Draft
- Create Content Types and Site Structure
- Create a new solution in Visual Studio IDE (MVC website)
- Install the KenticoCloud.Deliver 1.0.1 NuGet package
- Create Strongly Typed Models for every Content Type
- Create controllers and Views
- Implement Caching
- Implement 404 handling
- Create a sitemap
- Testing of edge cases
- Move to production
As I was going through the above steps, I listed the advantages, workarounds, and my wishlist when comparing Kentico Cloud to Umbraco, previous versions of Kentico and even SDL Tridion.
The Advantages
Kentico Cloud
- It was a breeze signing up for Kentico Cloud with no credit card required during the sign-up process. I believe that's a major blocker removed for any developer to try out something new.
- Documentation was excellent with necessary examples to get started right away.
Kentico Draft
- The Content inventory is super neat with the filter on the LHS. Though it's not the traditional content tree (see wishlist item below), once you get used to it, it's so much easier to work with
- Managing images via the assets field was awesome
- The workflow steps when editing a published content item are awesome. Though it seemed a bit strange at first, creating a new instance of a published content item and editing it became second nature pretty quickly. This also keeps the published version accessible without any interference.
- All images are delivered via an HTTPS URL which makes it easy to use them across both SSL-enabled and disabled sites
Kentico Deliver
- KenticoCloud.Deliver 1.0.1 SDK being available as a NuGet package is a major plus for any developer.
- Ability to use MVC or any other framework of choice to render content.
Deployment
- The first time deployment to production was super easy as I had only to deal with uploading 200+ files compared to the 2000+ files when deploying Umbraco. But then I had to hand-roll quite a few things for the Kentico Cloud version of the site.
Workarounds
Kentico Deliver
The code names for content items have an underscore whenever a space character is used to name a content item. The Dancing Goat example suggests that the codename is used as a part of the URL when constructing it. With all the SEO implications, this is not the best option. I've created a method to create a friendly URL, but that doubles the work when retrieving page content
Pulling out a taxonomy name and code name for display purposes is a bit of hassle as no helper methods are defined in the SDK. I needed to whip up my own.
Umbraco delivers a very robust Routing pipeline so that content editors could manage the website structure according to their needs. Whereas, when developing your own application for Kentico Cloud using the Deliver API the burden falls directly on the developer. For example, different controllers need to be mapped both to '/help/' and '/contact/' sections so that content is displayed correctly. Unfortunately, this takes away the ownership of the content hierarchy from the content editor and places it on the developer.
Caching the data from the Deliver API also becomes the burden of the developer. Clearing caching becomes quite a headache and needs a properly designed solution to do it right.
Umbraco allows you to work with strongly typed models or dynamic ones. This had to be hand rolled when using Kentico Deliver SDK. I created my own DeliverClientFactory which handled the interaction with Kentico Deliver and took care of caching those responses.
Handling 404 errors also rest on the developer whereas Umbraco has additional support for handling those pesky 404 errors.
My Feature Wishlist
Kentico Draft
- The LHS menu which had Content/Models/Project details kept retracting every time I switched sections. A minor annoyance - It would have been great if I could have pinned it while I navigated trough each section while developing. This should not cause any concern to a content editor
- When adding in additional users (i.e. - content editors) there is no way to restrict what they could access. I wouldn't want a content editor changing a model :(. So granular user authorization would be great.
- Though you can assign items to a location in a sitemap, there's no way to see the site in a tree structure so that content editors could basically see what they were getting (I know we are getting away from this, but it's something people expect to see in a CMS offering). So a typical tree structure view of content elements would be a nice to have feature.
- Ability to change code names for Content Types / Content Items as they are currently not editable (i.e. - I don't like "body_text", but I can't change it to "body-text" or "BodyText")
- Ability to add validations against the content elements when creating Content Types
- Ability to restrict which content types are pulled in when a modular content element is used on a content type and also how many content items could be added (i.e. a minimum and maximum number of items)
- Content Type inheritance. Currently, there is no way to inherit from a content type (for example, every page will have SEO related fields and navigation metadata which will need to be repeated on every content type).
- Partial Types would also be great to group commonly used field sets such as SEO fields, navigation etc.
- More input controls. Currently, There are no content elements for text areas or Boolean values (e.g. - when you don't want the pesky tags in the way or when you want to hide a page from the sitemap)
EDIT (07-Dec): Text Areas are not available, but text content elements are available and they scale as you type. So no need for text areas. - Ability to clone an existing content type. Currently, there's no way to clone an existing content type (as there is no type inheritance). This makes creating new content types quite a tedious process.
- When using Modular Content, Content Editors find it hard to assign content items directly. You need a map to find the menu item to assign an item to a modular content field.
- A webhook implementation so that consumers can be notified when content is published. For large websites with aggressive caching, a push rather than a pull would be ideal.
The Rich Text Editor (RTE)
The rich text editor content element on Kentico Deliver, though simple and easy to use was not up to scratch. It seemed to have been added as an afterthought.
- Source edit on the RTE control. Currently, there's no access to the source in the RTE in order to make those fine-tuned changes to the content
- There should be a way to type relative links in the RTE. Currently if a relative URL is typed as say '/contact/contact-us', it is changed to 'https://contact/contact-us'.
- There should also be a way to link to other content items via the RTE. It could be in the form of linking to an ID (i.e. SDL Tridion used to do it as tcm:233-2938653 and then the consumer resolves the URL and displays it)
- The RTE should be able to handle different types of links. I was even unable to put in a 'mailto:' link.
- The cursor keeps moving to random places as I typed in the RTE. Was it just me?
Kentico Deliver
- Access to the Created Time field. I wanted to filter items on created time, but I could not find this field. Only the last modified field is present in the returned JSON
- Ability to access resized images (both Kentico 9 & Umbraco provide this out of the box)
Mock Data
- I do quite a bit of stuff on my train commute to work and back. There's patchy 4G coverage in some places along the track and it would be great if there was a way I could work offline with this data too. Maybe a mock data feed...
Success
I managed to get www.suziet.com.au up and running on production in less than a week during my off-hours. Some learning along the way, but it was fun being unshackled from the webforms of Kentico 9 and less. Being the master of my own markup has its own ring to it.
Next Steps
I believe that this journey has just begun and there's more work to be done. So expect more blog posts on this subject as I move along with the following action items...
- Implement a contact us form on the site
- Refactor code and see how it could be simplified for future use with a view to sharing that code with the broader community
- Possibly write a routing engine for Kentico Deliver so that the ownership of the content hierarchy goes back to the Content Editor and does not lie in the hands of the developer
- Explore the possibilities of Kentico Draft with regard to exporting and importing content (thinking of a push service rather than a pull here)
- Integrate Kentico Engage
Once again, note that any opinions and views expressed in this post are my own including any errors or omissions. You can't own 'em.
This article was originally written on Google's Blogger platform and ported to Hashnode on 17 Sep 2022.
Subscribe to my newsletter
Read articles from Emmanuel Tissera directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Emmanuel Tissera
Emmanuel Tissera
Technical Director at Luminary. Umbraco 3x MVP.