ASP.NET Core 2.0 Kentico Cloud app on Google Cloud Platform - A Quick How-To
 Emmanuel Tissera
Emmanuel Tissera
With the versatility of a headless CMS, I was keen to see how I could leverage the power of the Google Cloud Platform (GCP) to run a Kentico Cloud app in ASP.NET Core 2.0.
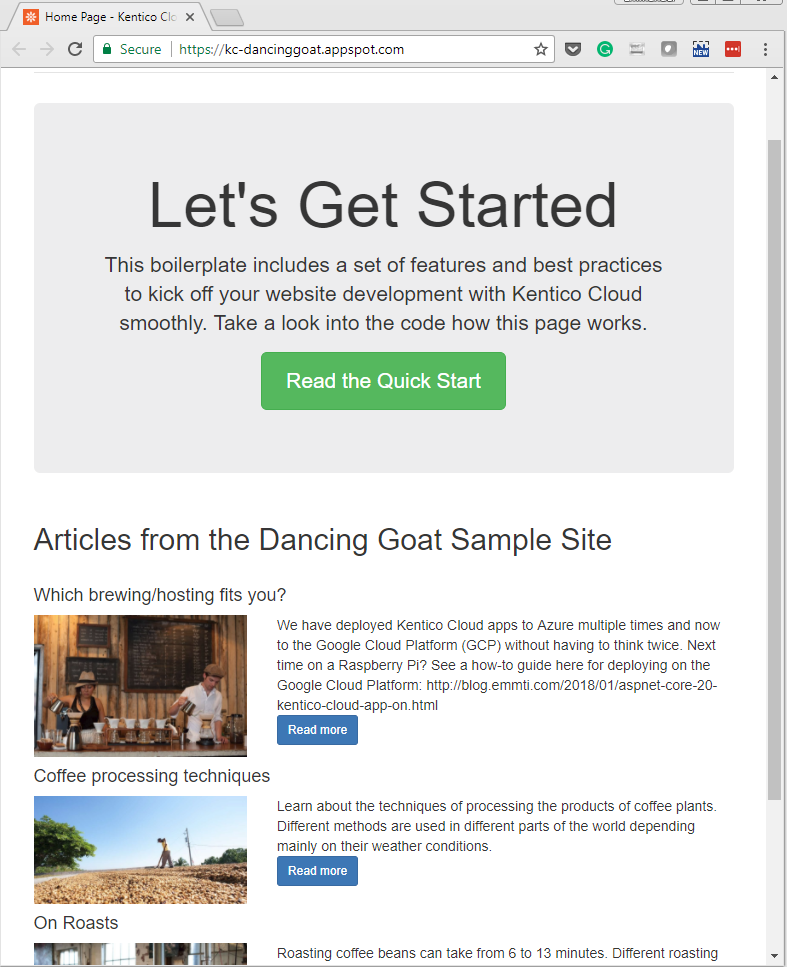
See https://kc-dancinggoat.appspot.com/ in action. Disclaimer: Site may not be available in the future as I'm on a trial subscription testing things out.
1. Go through steps 1 & 2 in the following quick start tutorial to install the Google Cloud SDK and Google Cloud tools for Visual Studio
https://cloud.google.com/appengine/docs/flexible/dotnet/quickstart
2. Follow the instructions in https://github.com/Kentico/cloud-boilerplate-net to install the Kentico Cloud Boilerplate from NuGet
dotnet new --install "KenticoCloud.CloudBoilerplateNet::*"
dotnet new kentico-cloud-mvc --name "DancingGoatGcp" --output D:\Home\wwwroot\
OR Skip steps 2 to 7 by cloning this repo:
https://github.com/emmanueltissera/DancingGoatGcp
3. Open up the `DancingGoatGcp.csproj` file in VS 2017. Edit it in text mode to upgrade to .NET Core 2.0. Replace everything in the file with the following content.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<UserSecretsId>DancingGoatGcp</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.3" />
<PackageReference Include="KenticoCloud.Delivery" Version="4.12.0" />
<PackageReference Include="SimpleMvcSitemap" Version="3.1.0" />
</ItemGroup>
<ItemGroup>
<None Update="IISUrlRewrite.xml">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</None>
</ItemGroup>
</Project>
4. Edit the IISUrlRewrite.xml file:
- Remove <add input="{REQUEST_METHOD}" pattern="^get$|^head$" /> at line 8
- Add <add input="{HTTP_HOST}" negate="true" pattern="kc-dancinggoat.appspot.com" /> at line 12. Remember to change this to the name of your app engine.
5. Rebuild the project and run locally. You might need to edit appsettings.json or user secrets to put in some of the following values. I also added the same to my appsettings.production.json file. Then I made sure not to check in those changes to source control.
"DeliveryOptions": {
"ProjectId": "",
"UsePreviewApi": false,
"PreviewApiKey": ""
}
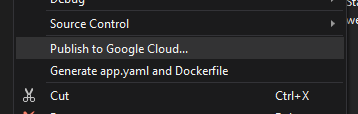
6. In Solution Explorer, right-click on your web project and click on generate app.yaml and Dockerfile option.
7. Replace the text in your app.yaml file with the following (Note that "production" is in lower case):
runtime: aspnetcore
api_version: '1.0'
env: flexible
threadsafe: true
automatic_scaling:
min_num_instances: 1
max_num_instances: 10
cpu_utilization:
target_utilization: 0.5
env_variables:
ASPNETCORE_ENVIRONMENT: production
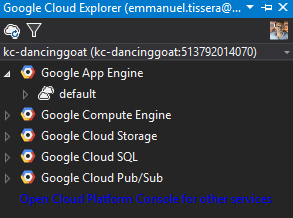
8. "Show Google Cloud Explorer" from Tools > Google Cloud Tools in Visual Studio 2017. Remember this was installed in step 1.
9. Add an account and verify yourself. Select the GCP project and App Engine application created in step 1. Mine is called "kc-dancinggoat". This will now be set as your default GCP Project and App Engine in VS 2017.
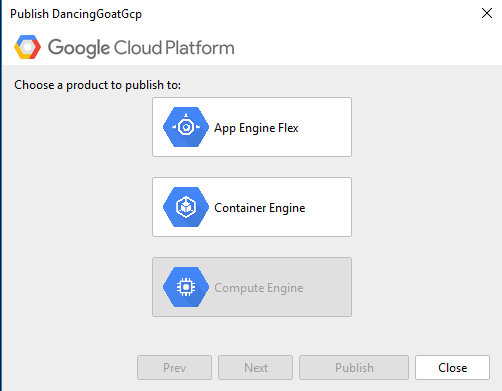
10. Back in Solution Explorer, right-click on your web project and click on "Publish to Google Cloud..."
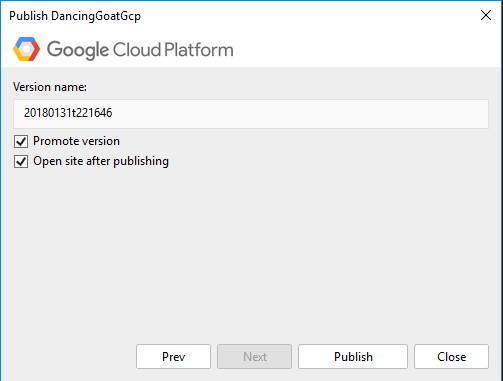
11. Select "App Engine Flex" and click on "Publish" on the next screen leaving the default options.
12. The build and deployment will take a few minutes as Google Cloud Tools does its bit. When the deployment is successful your website should come up successfully.
That's it. Your Kentico Cloud Application in ASP.NET Core 2.0 is on the Google Cloud Platform.
Troubleshooting
At the end of step 12, if you get example.com on your browser, double-check that you have edited the IISUrlRewrite.xml file correctly with your app engine / sub-domain name. Once you have fixed and deployed, open the site up in a new private/incognito window.
If your settings are not been applied, double-check that the values are added in the appsettings.production.json file and that the ASPNETCORE_ENVIRONMENT set in app.yaml is lowercase "production". Azure is not case-sensitive, but the Google Cloud Platform is.
Things I most missed from Azure:
The ability to edit app settings on the fly is what I missed most from Azure Web Apps. Through a bit of trial and error, I learnt how to manage production settings via the appsettings.production.json file. But now it's a deployment to change a configuration rather than a quick edit on a webpage for GCP.
Conclusion
It's super cool that there's another option to effortlessly deploy a headless CMS web app. Let me know your thoughts.
This article was originally written on Google's Blogger platform and ported to Hashnode on 17 Sep 2022.
Subscribe to my newsletter
Read articles from Emmanuel Tissera directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Emmanuel Tissera
Emmanuel Tissera
Technical Director at Luminary. Umbraco 3x MVP.