"This" Keyword.
 Joel Ojerinde
Joel Ojerinde- Introduction
- Methods to configure the 'this' keyword (Call, Apply , and Bind)
Introduction:
In this article, we are going to see what the this keyword is and why it is important to know how to configure it.
Let us get started
The this keyword refers to an object and the object depends on how the keyword is being used.
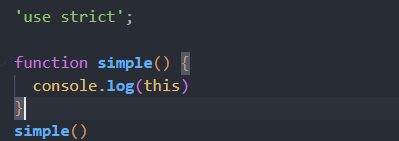
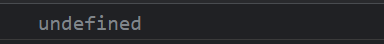
In a simple function call (function declaration or expression) and in strict mode, the this keyword is undefined.


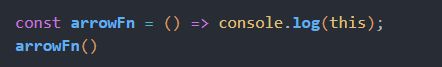
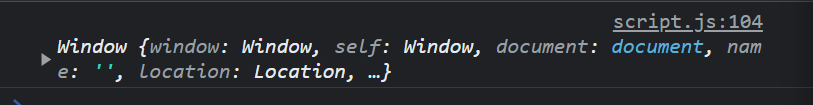
In an arrow function, the this keyword is of the surrounding functions or the global "this" as it doesn't has its own "this" keyword.


- In this case, it is the global "this"
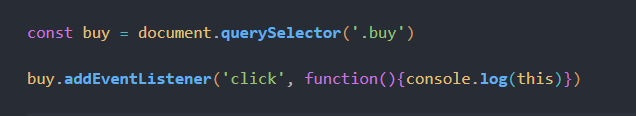
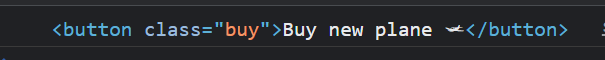
In the context of an Event listener, the this keyword point to the DOM element that the handler or function is attached to.


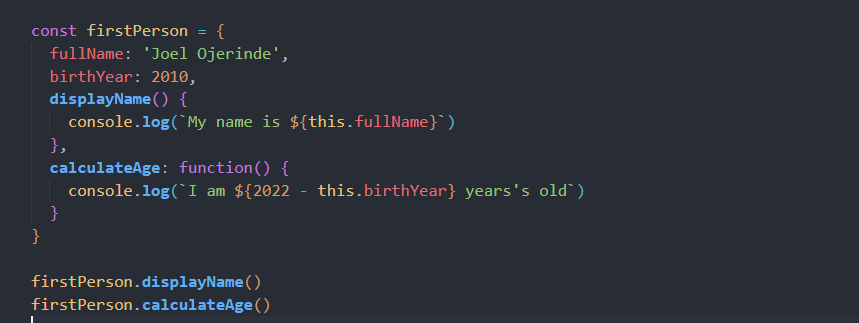
And also, in a method call which is where I am going to, the this keyword point to the object that is caling the method.


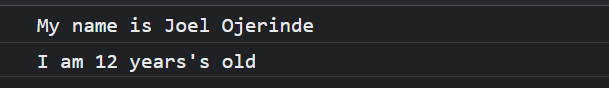
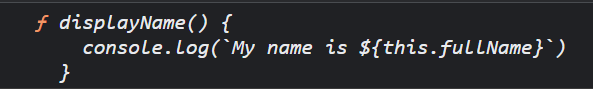
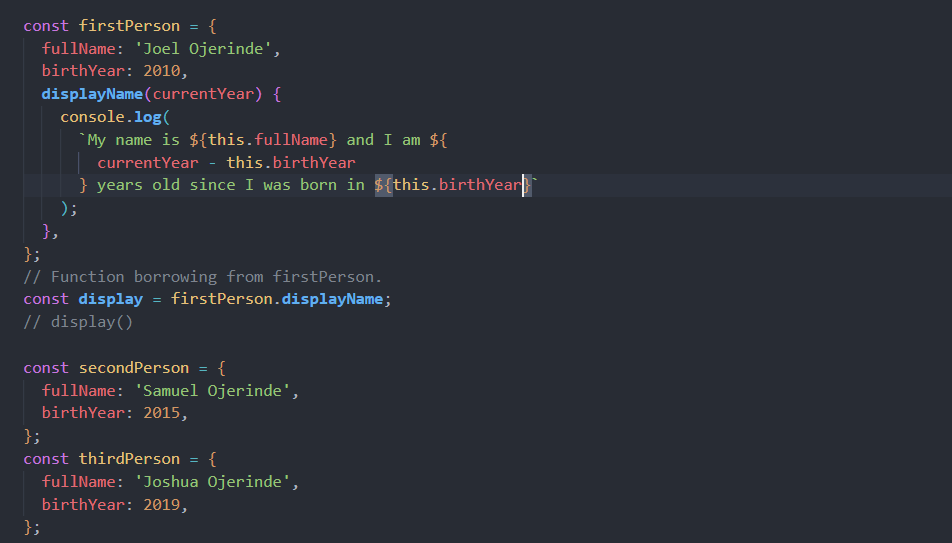
- In the images above, we can see that the this keyword point to the object (firstPerson) calling the method.
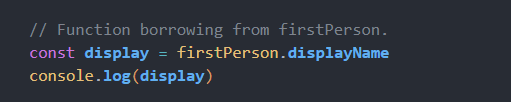
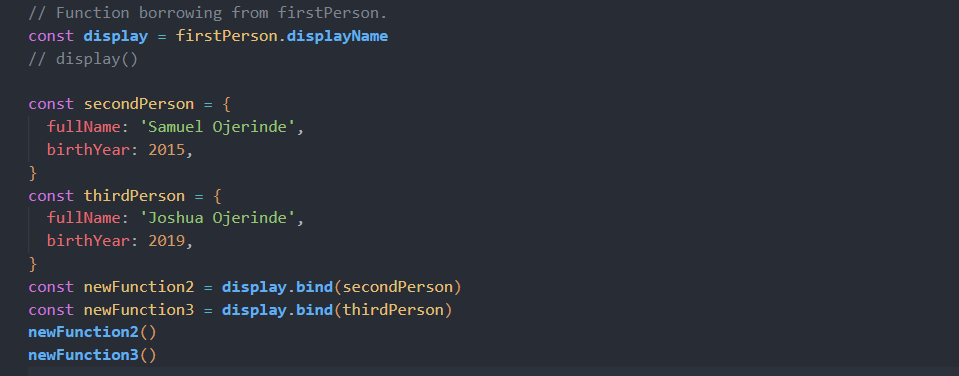
Now, Let us take for instance we borrow those function from firstPerson object as shown below.


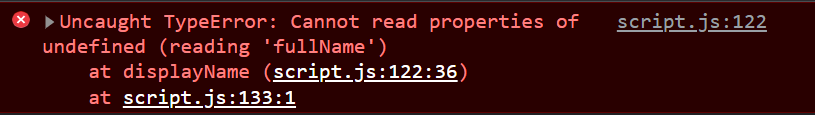
Calling display() will result in an error as the this keyword used in the function will point nowhere and this is where those three methods I mentioned in the table of contents comes in.

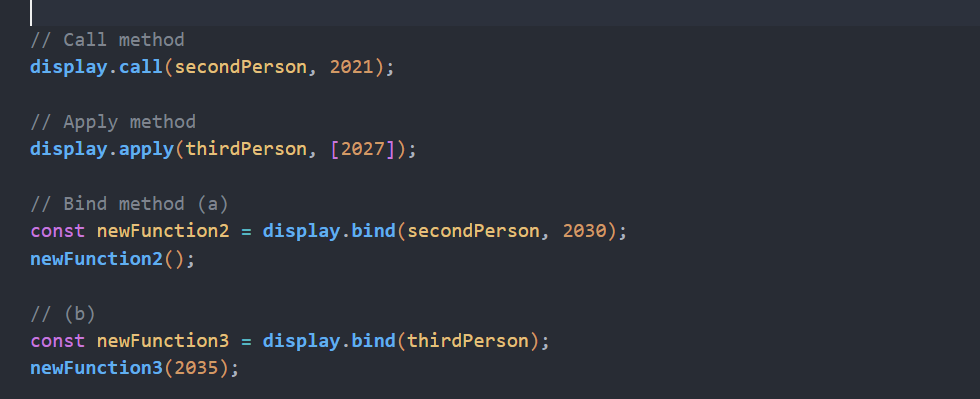
Call
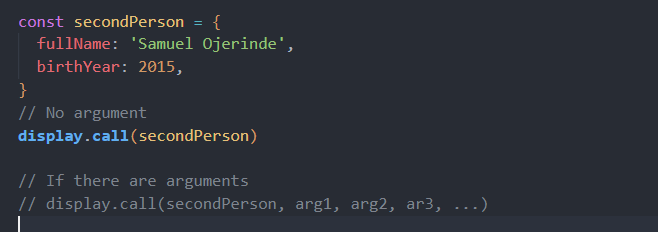
The Call method receives the object to point to and argument(s) or data if there are any, in our own case, we won't be passing any argument or data as the displayname function which we borrowed does not have any parameter and does not requires any argument.
Now, I have another object which I want to use the borrowed function on.


- Now, the "this" keyword point to secondPerson and not firstPerson.
Apply
The Apply method is similar to the Call method, it also receives the object to point to and argument(s) or data and the diffirence is that the argument(s) will be in an array.

Bind
The Bind method returns a function where the "this" keyword point to the object passed to it. It can also receives arguments or data in the same way as Call method.

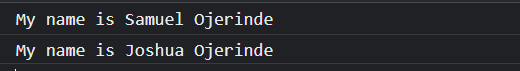
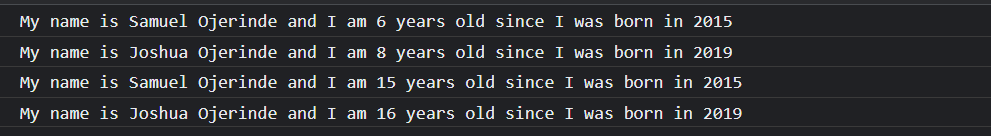
- The bind method will return a function where the this keyword maps to the argument in the parenthesis, secondPerson and thirdPerson in this case.
- newFunction2 is the returned function from the bind method where the this keyword maps to secondPerson.
- newFunction3 is the returned function from the bind method where the this keyword maps to thirdPerson.
- While calling the returned function (newFunction2 or newFunction3), if the function we borrowed from firstPerson requires argument(s), we can pass it or them to the returned function.

Let us see an example of how to pass other arguments to all these three methods.
In the example below, the function borrowed from firstPerson object requires an argument currentYear. This argument need to be passed together with the object we are trying to map the this keyword to.



Thanks for reading.
Subscribe to my newsletter
Read articles from Joel Ojerinde directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joel Ojerinde
Joel Ojerinde
Joel is a student of Electrical and Electronic Engineering who also works as a Full Stack Web Developer with a focus on Frontend development. He is skilled in writing clean, understandable, and maintainable code, as well as technical writing.